一、任务目标

1.网络审核功能变为两级审查: 第一级为形式审核,主要是审核格式的规范性。 页面先要显示查看需求页面内容,最后增加两个按钮为“通过”“不通过”和一个选择框来选择提交的管理处室,还需要填写形式审核意见。 第二级为部门审核(只能看到本部门的技术需求)。 主要审核该需求是否能够入选重大技术需求库,页面也要显示查看需求页面内容,最后增加两个按钮为“通过”“不通过”和一个 部门审核意见框。
二、具体实现
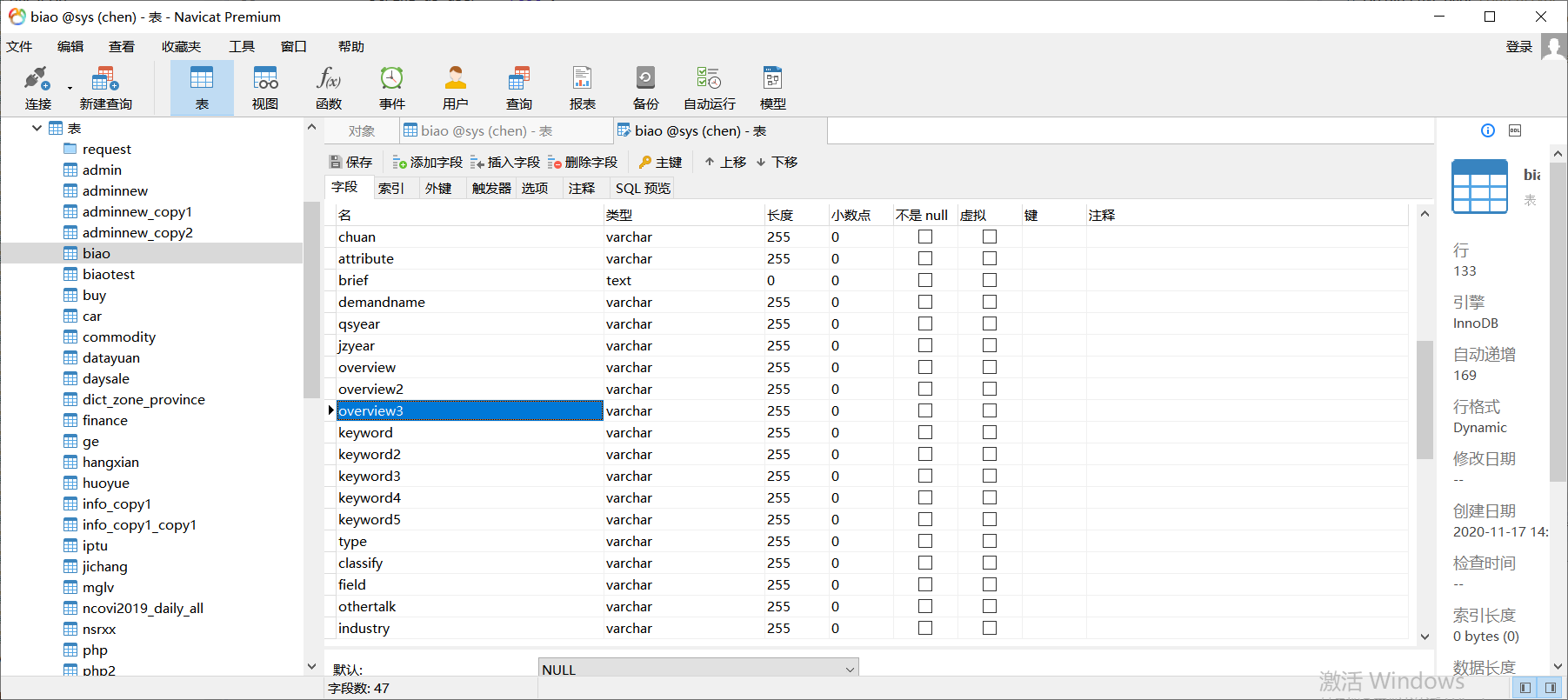
1、首先要完成对数据库的设计

package com.bean; public class BiaoBean { private int id; private String oname; private String sub; private String saddress; private String overview2; private String overview3; private String keyword2; private String keyword3; private String keyword4; private String keyword5; private String oaddress; private String waddress; private String email; private String representative; private String postalcode; private String linkman; private String phone; private String sphone; private String chuan; private String attribute; private String brief; private String demandname; private String qsyear; private String jzyear; private String overview; private String keyword; private String type; private String field; private String classify; private String othertalk; private String industry; private String shen; private String liyou; private String shen2; private String liyou2; private String guan; public int getId() { return id; } public String getShen2() { return shen2; } public void setShen2(String shen2) { this.shen2 = shen2; } public String getLiyou2() { return liyou2; } public void setLiyou2(String liyou2) { this.liyou2 = liyou2; } public String getGuan() { return guan; } public void setGuan(String guan) { this.guan = guan; } public void setId(int id) { this.id = id; } public String getShen() { return shen; } public void setShen(String shen) { this.shen = shen; } public String getLiyou() { return liyou; } public void setLiyou(String liyou) { this.liyou = liyou; } public String getField() { return field; } public void setField(String field) { this.field = field; } private String medel; private String money1; private String money2; private String money3; private String money4; public BiaoBean(){ } public String getSub() { return sub; } public void setSub(String sub) { this.sub = sub; } public String getSaddress() { return saddress; } public void setSaddress(String saddress) { this.saddress = saddress; } public String getOverview2() { return overview2; } public void setOverview2(String overview2) { this.overview2 = overview2; } public String getOverview3() { return overview3; } public void setOverview3(String overview3) { this.overview3 = overview3; } public String getKeyword2() { return keyword2; } public void setKeyword2(String keyword2) { this.keyword2 = keyword2; } public String getKeyword3() { return keyword3; } public void setKeyword3(String keyword3) { this.keyword3 = keyword3; } public String getKeyword4() { return keyword4; } public void setKeyword4(String keyword4) { this.keyword4 = keyword4; } public String getKeyword5() { return keyword5; } public void setKeyword5(String keyword5) { this.keyword5 = keyword5; } public String getOname() { return oname; } public void setOname(String oname) { this.oname = oname; } public String getOaddress() { return oaddress; } public void setOaddress(String oaddress) { this.oaddress = oaddress; } public String getWaddress() { return waddress; } public void setWaddress(String waddress) { this.waddress = waddress; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getRepresentative() { return representative; } public void setRepresentative(String representative) { this.representative = representative; } public String getPostalcode() { return postalcode; } public void setPostalcode(String postalcode) { this.postalcode = postalcode; } public String getLinkman() { return linkman; } public void setLinkman(String linkman) { this.linkman = linkman; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public String getSphone() { return sphone; } public void setSphone(String sphone) { this.sphone = sphone; } public String getChuan() { return chuan; } public void setChuan(String chuan) { this.chuan = chuan; } public String getAttribute() { return attribute; } public void setAttribute(String attribute) { this.attribute = attribute; } public String getBrief() { return brief; } public void setBrief(String brief) { this.brief = brief; } public String getDemandname() { return demandname; } public void setDemandname(String demandname) { this.demandname = demandname; } public String getQsyear() { return qsyear; } public void setQsyear(String qsyear) { this.qsyear = qsyear; } public String getJzyear() { return jzyear; } public void setJzyear(String jzyear) { this.jzyear = jzyear; } public String getOverview() { return overview; } public void setOverview(String overview) { this.overview = overview; } public String getKeyword() { return keyword; } public void setKeyword(String keyword) { this.keyword = keyword; } public String getType() { return type; } public void setType(String type) { this.type = type; } public String getClassify() { return classify; } public void setClassify(String classify) { this.classify = classify; } public String getOthertalk() { return othertalk; } public void setOthertalk(String othertalk) { this.othertalk = othertalk; } public String getIndustry() { return industry; } public void setIndustry(String industry) { this.industry = industry; } public String getMedel() { return medel; } public void setMedel(String medel) { this.medel = medel; } public String getMoney1() { return money1; } public void setMoney1(String money1) { this.money1 = money1; } public BiaoBean(String oname, String oaddress, String waddress, String email, String representative, String postalcode, String linkman, String phone, String sphone, String chuan, String attribute, String brief, String demandname, String qsyear, String jzyear, String overview, String keyword, String type, String classify, String othertalk, String industry, String medel, String money1, String money2, String money3, String money4) { super(); this.oname = oname; this.oaddress = oaddress; this.waddress = waddress; this.email = email; this.representative = representative; this.postalcode = postalcode; this.linkman = linkman; this.phone = phone; this.sphone = sphone; this.chuan = chuan; this.attribute = attribute; this.brief = brief; this.demandname = demandname; this.qsyear = qsyear; this.jzyear = jzyear; this.overview = overview; this.keyword = keyword; this.type = type; this.classify = classify; this.othertalk = othertalk; this.industry = industry; this.medel = medel; this.money1 = money1; this.money2 = money2; this.money3 = money3; this.money4 = money4; } @Override public String toString() { return "BiaoBean [oname=" + oname + ", oaddress=" + oaddress + ", waddress=" + waddress + ", email=" + email + ", representative=" + representative + ", postalcode=" + postalcode + ", linkman=" + linkman + ", phone=" + phone + ", sphone=" + sphone + ", chuan=" + chuan + ", attribute=" + attribute + ", brief=" + brief + ", demandname=" + demandname + ", qsyear=" + qsyear + ", jzyear=" + jzyear + ", overview=" + overview + ", keyword=" + keyword + ", type=" + type + ", classify=" + classify + ", othertalk=" + othertalk + ", industry=" + industry + ", medel=" + medel + ", money1=" + money1 + ", money2=" + money2 + ", money3=" + money3 + ", money4=" + money4 + "]"; } public String getMoney2() { return money2; } public void setMoney2(String money2) { this.money2 = money2; } public String getMoney3() { return money3; } public void setMoney3(String money3) { this.money3 = money3; } public String getMoney4() { return money4; } public void setMoney4(String money4) { this.money4 = money4; } }

2、区分形式审核和网络审核的区别,根据上面要求的描述可知
1、需求首先是要先形式审核,再进行部门审核
2、只有形式审核通过,才能进入部门审核,没通过的被送回填报人
3、怎样确定哪些需求问卷是属于哪个部门的是由形式审核通过后选择的管理处室决定的
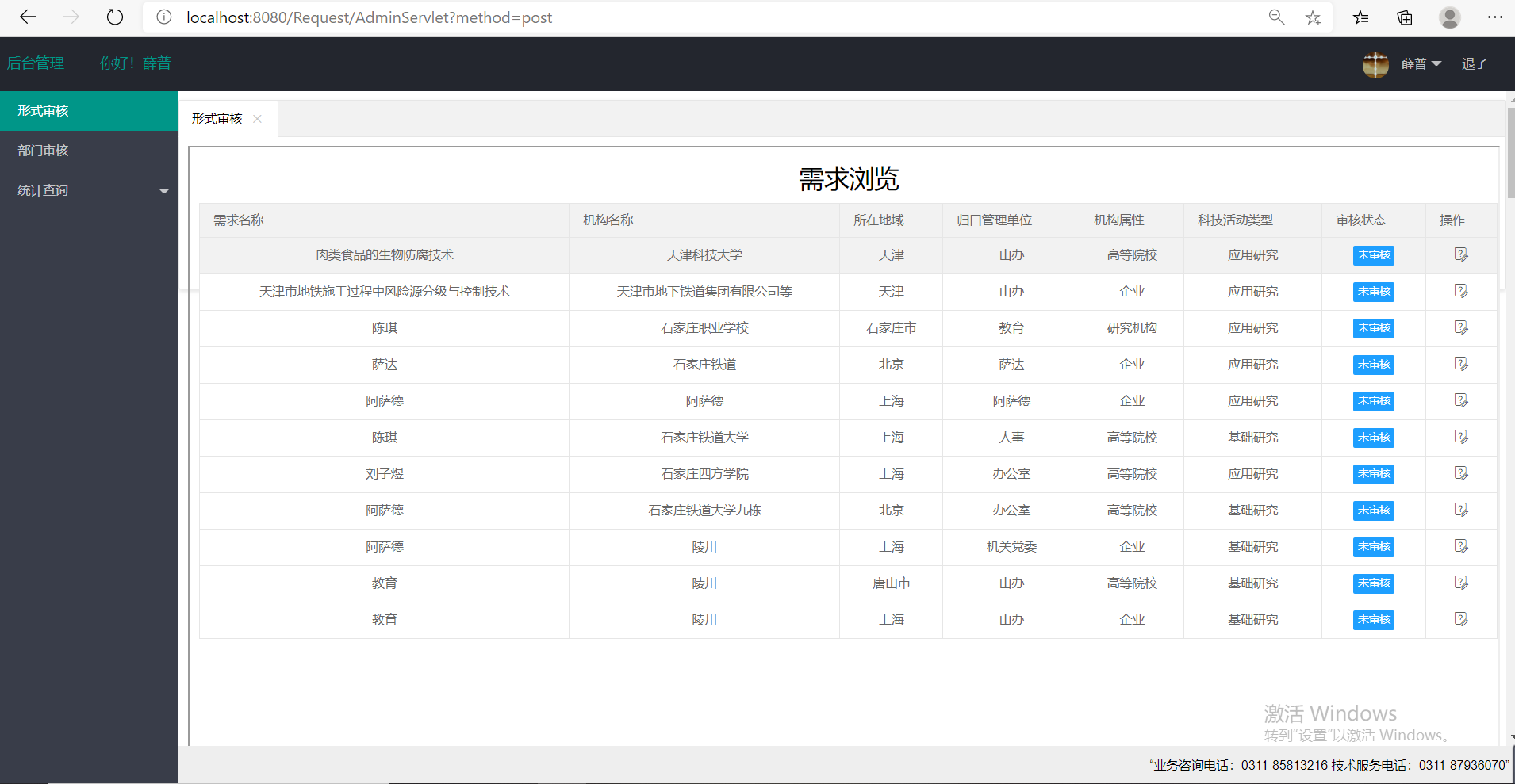
形式审核:所以形式审核是对数据库的的形式审核属性进行查询,显示未审核的需求
String sql = "select * from Biao where shen2=?;"; //查询语句 PreparedStatement prpe=(PreparedStatement) conn.prepareStatement(sql); prpe.setString(1,"未审核"); rs = prpe.executeQuery();
完整代码:

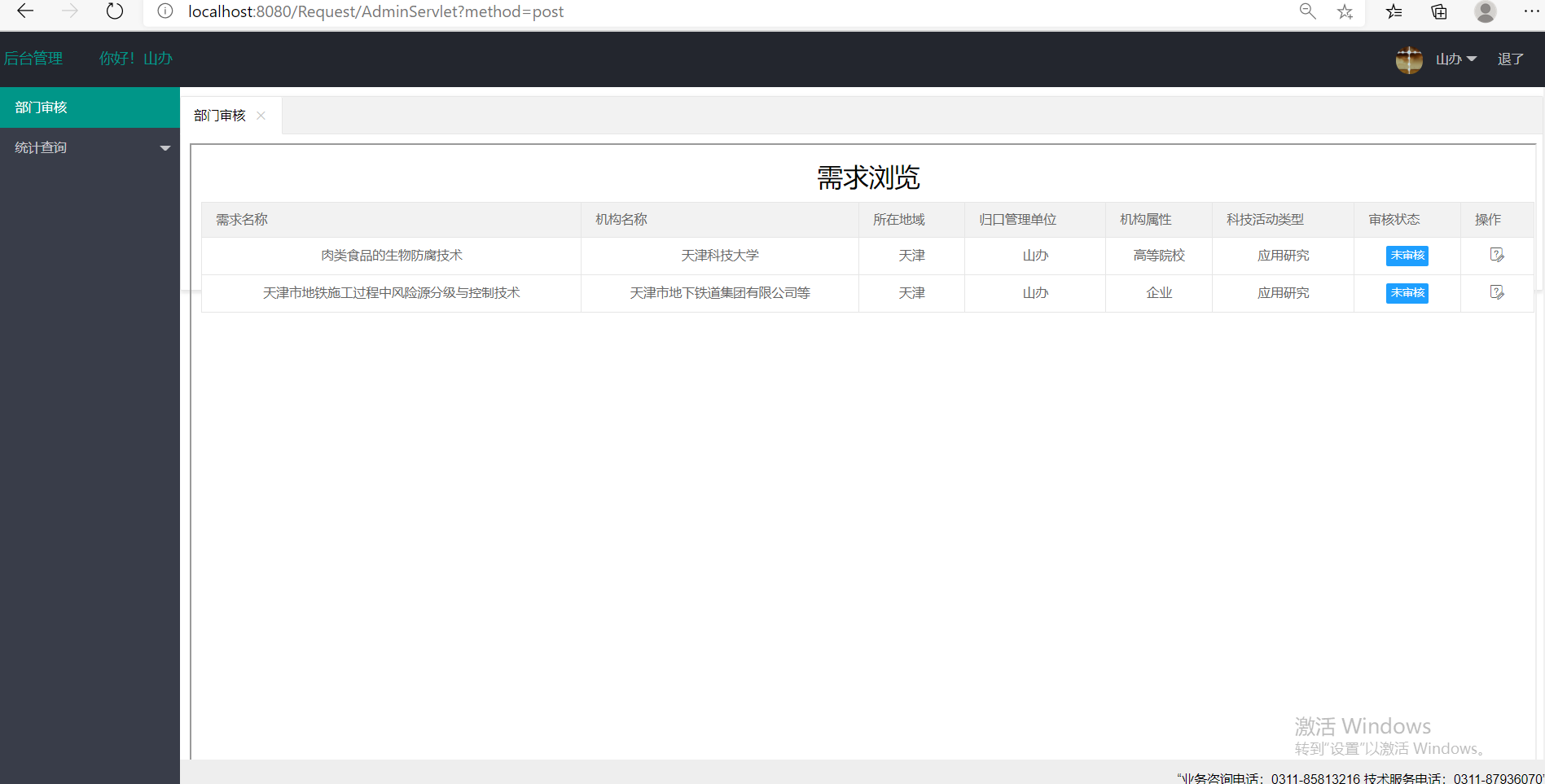
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@page import="java.sql.*" %> <%--导入java.sql包--%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>需求审核</title> <script type="text/javascript" src="layui/layui.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body style="margin-top:15px;margin-left: 10px;"> <div style="text-align: center;"> <h1>需求浏览</h1> <table class="layui-table" > <thead> <tr> <th>需求名称</th> <th>机构名称</th> <th>所在地域</th> <th>归口管理单位</th> <th>机构属性</th> <th>科技活动类型</th> <th>审核状态</th> <th>操作</th> </tr> </thead> <tbody> <% try { Class.forName("com.mysql.jdbc.Driver"); //驱动程序名 String db_url = "jdbc:mysql://localhost:3306/sys?&useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=UTC"; String db_user = "root"; String db_pass = "123456"; Connection conn = DriverManager.getConnection(db_url, db_user, db_pass); if(conn != null){ //out.print("数据库连接成功!"); //out.print("<br />"); Statement stmt = null; ResultSet rs = null; String sql = "select * from Biao where shen2=?;"; //查询语句 PreparedStatement prpe=(PreparedStatement) conn.prepareStatement(sql); prpe.setString(1,"未审核"); rs = prpe.executeQuery(); //out.print("查询结果:"); //out.print("<br/>"); while (rs.next()){ %> <tr data-id="1"> <td><%=rs.getString("demandname") %></td> <td><%=rs.getString("oname") %></td> <td><%=rs.getString("saddress") %></td> <td><%=rs.getString("sub") %></td> <td><%=rs.getString("attribute") %></td> <td><%=rs.getString("type") %></td> <td class="td-status"> <span class="layui-btn layui-btn-normal layui-btn-xs">未审核</span> </td> <td class="td-manage"> <a title="审核" href="${pageContext.request.contextPath}/BrowserServlet?method=search&way=shen2&id=<%=rs.getInt("id") %>"> <i class="layui-icon layui-icon-survey"></i> </a> </td> </tr> <% } }else{ out.print("连接失败!"); } }catch (Exception e) { //e.printStackTrace(); out.print("数据库连接异常!"); } %> </tbody> </table> </body> <script type="text/javascript"> </script> </html>
部门审核:部门审核是对数据库的的部门审核属性和管理处室进行查询,显示未审核的和属于本部门的(这里我把各部门账号的用户名直接设定为部门的名字)
String username=request.getParameter("username"); String sql = "select * from Biao where shen=? and guan=?"; //查询语句 PreparedStatement prpe=(PreparedStatement) conn.prepareStatement(sql); prpe.setString(1,"未审核"); prpe.setString(2,username); rs = prpe.executeQuery();
然后1、点击审核后对根据需求的id进行查询回显;2、形式审核和部门审核点击查询后进入的界面是同一个,页面根据由servlet传过来的参数来判断是形式审核还是部门审核,再选择显示哪个按钮
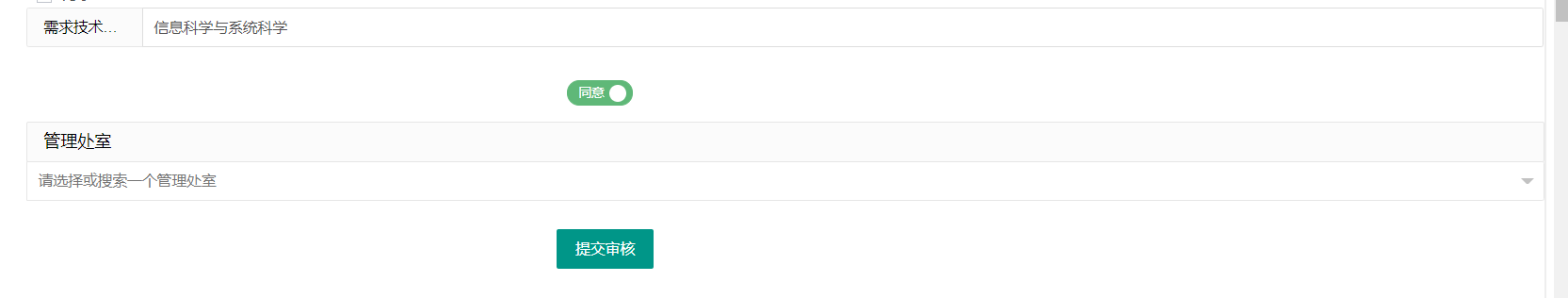
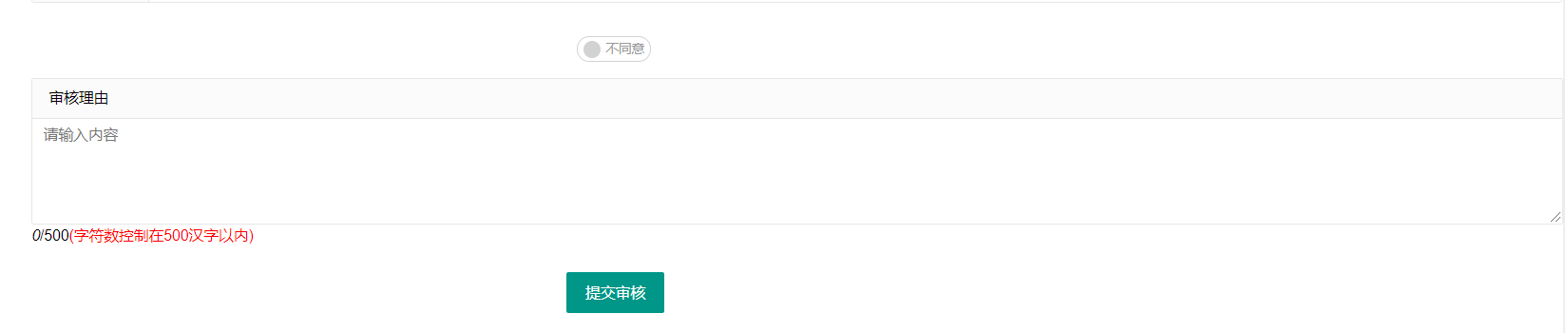
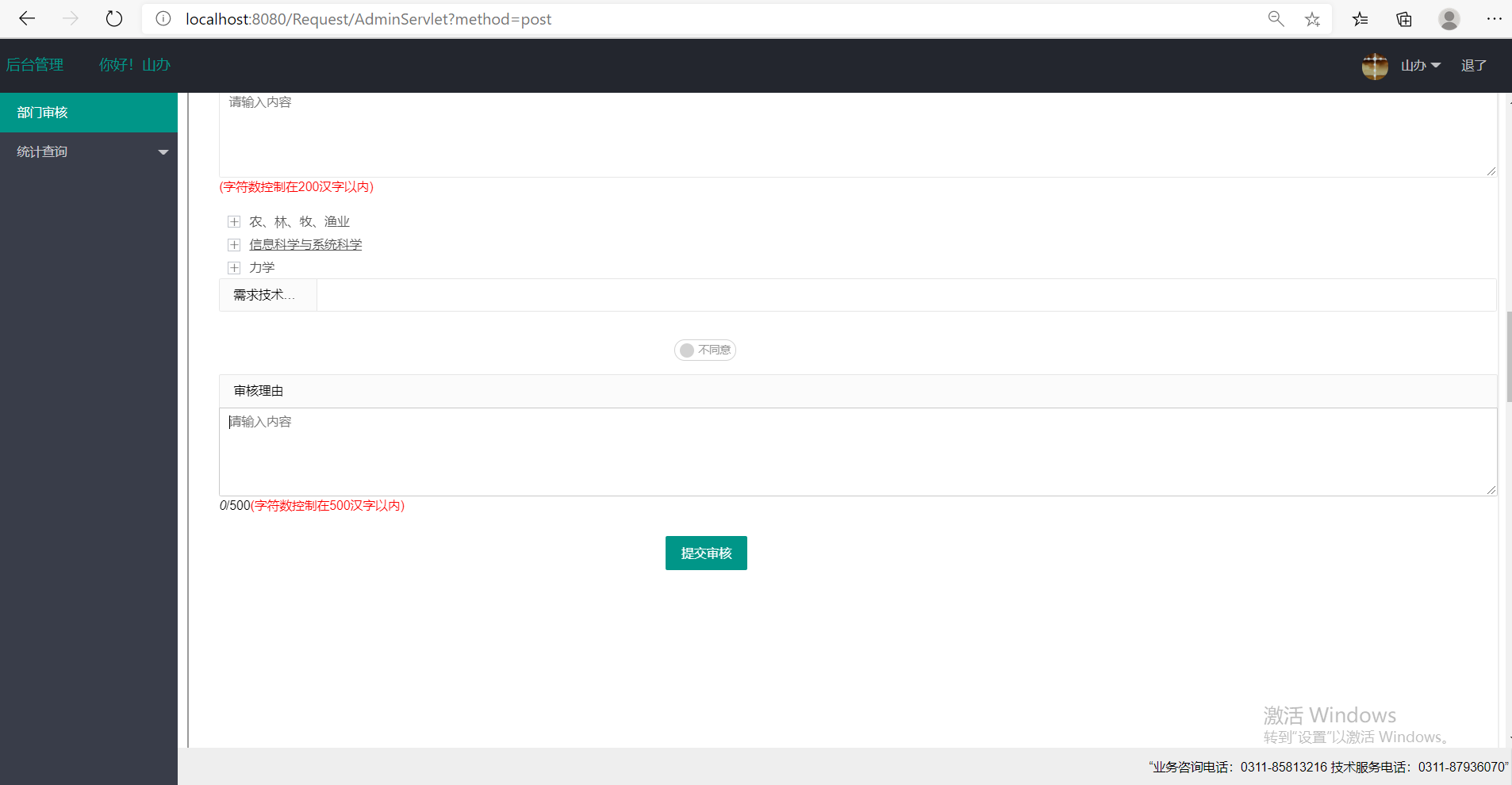
//开始时隐藏掉部门审核理由、形式审核同意按钮、形式审核理由、管理处室下拉框 $(".liyou").hide(); $(".xing").hide(); $(".liyou2").hide(); $(".guan").hide(); //layui声明部分 form.on('switch(status)',function (data) {//部门审核同意隐藏审核理由;不同意显示审核理由框 var status = data.elem.checked; if(status) { $(".liyou").hide(); $(".shen").prop("value","同意"); } else { $(".liyou").show(); $(".shen").prop("value","不同意"); } }); form.on('switch(status1)',function (data) {//形式审核同意隐藏审核理由同时显示管理部门下拉框;不同意显示审核理由框同时隐藏管理部门下拉框 var status = data.elem.checked; if(status) { $(".liyou2").hide(); $(".shen2").prop("value","同意"); $(".guan").show(); } else { $(".liyou2").show(); $(".guan").hide(); $(".shen2").prop("value","不同意"); } }); // html部分 <div class="layui-form-item bumeng"> <div class="layui-input-inline" style="margin-left: 500px;margin-top: 10px;"> <input type="checkbox" name="shen" lay-skin="switch" value="同意" checked="checked" lay-filter="status" lay-text="同意|不同意"> </div> </div> <div class="layui-form-item layui-form-text liyou"> <label class="layui-form-label">审核理由</label> <div class="layui-input-block"> <textarea name="liyou" lay-verType="tips" lay-verify="clength" placeholder="请输入内容" class="layui-textarea re"></textarea><p ><em class="textarea-length1">0</em>/500<span style="color:red">(字符数控制在500汉字以内)</span></p> </div> </div> <div class="layui-form-item xing"> <div class="layui-input-inline" style="margin-left: 500px;margin-top: 10px;"> <input type="checkbox" name="shen2" lay-skin="switch" value="同意" checked="checked" lay-filter="status1" lay-text="同意|不同意"> </div> </div> <div class="layui-form-item layui-form-text guan"> <label class="layui-form-label" style="font-size: 16px">管理处室</label> <div class="layui-input-block"> <select name="guan" lay-verType="tip" lay-search> <option value="">请选择或搜索一个管理处室</option> <option value="办公室">办公室</option> <option value="人事处">人事处</option> <option value="机关党委">机关党委</option> <option value="政策法规处">政策法规处</option> <option value="计划财务处">计划财务处</option> <option value="平台与基础处">平台与基础处</option> <option value="国际合作处">国际合作处</option> <option value="高新技术处">高新技术处</option> <option value="农村科技处">农村科技处</option> <option value="社会发展处">社会发展处</option> <option value="成果与市场处">成果与市场处</option> <option value="监察室">监察室</option> <option value="离退休干部处">离退休干部处</option> <option value="知识产权局">知识产权局</option> <option value="半干旱中心">半干旱中心</option> <option value="山办">山办</option> <option value="机关服务中心">机关服务中心</option> <option value="科技研发中心">科技研发中心</option> <option value="科技情报研究院">科技情报研究院</option> <option value="器材公司">器材公司</option> <option value="基金办">基金办</option> <option value="档案馆">科技管理信息中心</option> <option value="科技投资中心">科技投资中心</option> <option value="成果转换中心">成果转换中心</option> <option value="中小企业创新资金管理中心">中小企业创新资金管理中心</option> <option value="对外交流中心">对外交流中心</option> </select> </div> </div> <div class="layui-form-item layui-form-text liyou2"> <label class="layui-form-label">审核理由</label> <div class="layui-input-block"> <textarea name="liyou2" lay-verType="tips" lay-verify="clength" placeholder="请输入内容" class="layui-textarea re"></textarea><p ><em class="textarea-length1">0</em>/500<span style="color:red">(字符数控制在500汉字以内)</span></p> </div> </div>
完整代码:

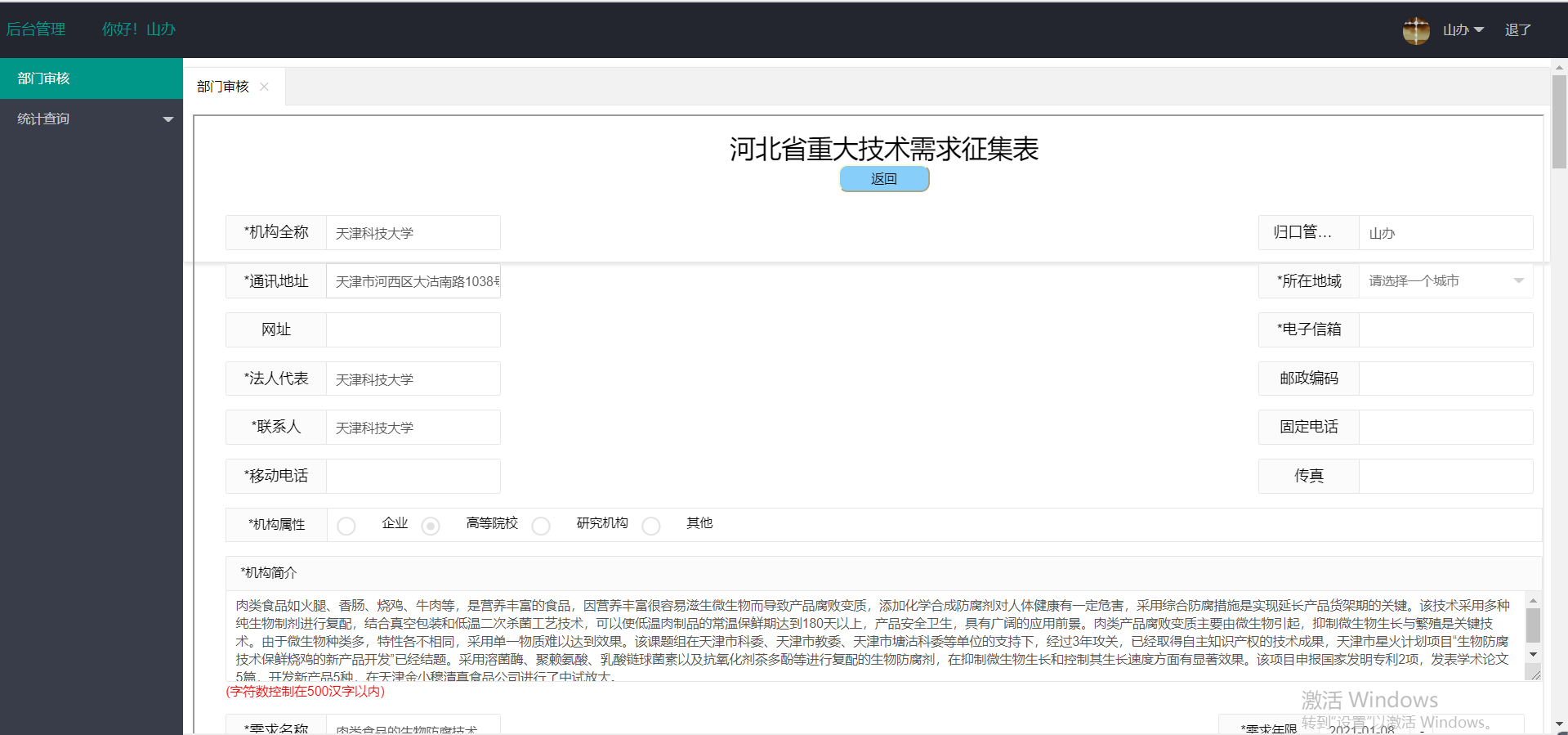
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>问卷调查界面</title> <link rel="stylesheet" href="layui/css/layui.css"> <script type="text/javascript" src="layui/layui.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.js"></script> <script src="${pageContext.request.contextPath}/js/jquery-1.9.1.min.js"></script> <script> layui.use(['tree','layer', 'util','form','laydate'], function(){ var tree = layui.tree ,layer = layui.layer ,util = layui.util ,form = layui.form ,laydate = layui.laydate //模拟数据 ,data1 = [{ title: '数学' ,id: 1 ,children: [{ title: '数理逻辑与数学基础' ,id: 1000 ,children: [{ title: '演绎逻辑学' ,id: 10001 },{ title: '证明论' ,id: 10002 },{ title: '递归论' ,id: 10003 },{ title: '模型论' ,id: 10004 }] },{ title: '代数学' ,id: 1001 ,children: [{ title: '线性代数' ,id: 10011 },{ title: '群论' ,id: 10012 },{ title: '域论' ,id: 10013 },{ title: '李代数' ,id: 10014 }] },{ title: '常微分方程' ,id: 1002 ,children: [{ title: '定性理论' ,id: 10021 }] }] },{ title: '信息科学与系统科学' ,id: 2 ,children: [{ title: '系统学' ,id: 2000 },{ title: '基础学科' ,id: 2001 }] },{ title: '力学' ,id: 3 ,children: [{ title: '基础力学' ,id: 3000 },{ title: '固体力学' ,id: 3001 }] }] ,data2 = [{ title: '农、林、牧、渔业' ,id: 1 ,children: [{ title: '农业' ,id: 1000 ,children: [{ title: '谷物种植' ,id: 10001 },{ title: '证明论' ,id: 10002 },{ title: '递归论' ,id: 10003 },{ title: '模型论' ,id: 10004 }] },{ title: '代数学' ,id: 1001 ,children: [{ title: '线性代数' ,id: 10011 },{ title: '群论' ,id: 10012 },{ title: '域论' ,id: 10013 },{ title: '李代数' ,id: 10014 }] },{ title: '常微分方程' ,id: 1002 ,children: [{ title: '定性理论' ,id: 10021 }] }] },{ title: '信息科学与系统科学' ,id: 2 ,children: [{ title: '系统学' ,id: 2000 },{ title: '基础学科' ,id: 2001 }] },{ title: '力学' ,id: 3 ,children: [{ title: '基础力学' ,id: 3000 },{ title: '固体力学' ,id: 3001 }] }]; //常规用法 tree.render({ elem: '#test1' //默认是点击节点可进行收缩 ,data: data1 ,showCheckbox: false //是否显示复选框 ,id: 'demoId1' ,isJump: true //是否允许点击节点时弹出新窗口跳转 ,click: function(obj){ var data = obj.data; //获取当前点击的节点数据 alert("确定选择"+data.title); $(".classify").prop("value",data.title); } }); tree.render({ elem: '#test2' //默认是点击节点可进行收缩 ,data: data2 ,showCheckbox: false //是否显示复选框 ,id: 'demoId2' ,isJump: true //是否允许点击节点时弹出新窗口跳转 ,click: function(obj){ var data = obj.data; //获取当前点击的节点数据 alert("确定选择"+data.title); $(".industry").prop("value",data.title); } }); laydate.render({ elem: '#test3' }); laydate.render({ elem: '#test4' }); form.on('submit(formDemo)', function(data){ layer.msg(JSON.stringify(data.field)); return false; }); form.verify({ fuxuan: function(value, item){ //value:表单的值、item:表单的DOM对象 var checked=document.getElementById("medel") if(checked.checked==false){ return '多选项必选,至少选择一个'; } }, characters:function(v){ var numasc = 0; var charasc = 0; var otherasc = 0; for (var i = 0; i < v.length; i++) { var asciiNumber = v.substr(i, 1).charCodeAt(); if (asciiNumber >= 48 && asciiNumber <= 57) { numasc += 1; } if ((asciiNumber >= 65 && asciiNumber <= 90)||(asciiNumber >= 97 && asciiNumber <= 122)) { charasc += 1; } if ((asciiNumber >= 33 && asciiNumber <= 47)||(asciiNumber >= 58 && asciiNumber <= 64)||(asciiNumber >= 91 && asciiNumber <= 96)||(asciiNumber >= 123 && asciiNumber <= 126)) { otherasc += 1; } } if(numasc > 0 || charasc>0 || otherasc>0) { return "只能输入中文"; } } , clength: function (value) { var i,sum; sum=0; for(i=0;i<value.length;i++){ if ((value.charCodeAt(i)>=0) && (value.charCodeAt(i)<=255)){ sum=sum+1; }else{ sum=sum+2; } } if (sum > 1000) { return '课程介绍最多只能输入500个中文字'; } } ,pass: [ /^[1-9]d*.d*|0.d*[1-9]d*$/ ,'金额只能是正数' ] ,pass2: [ /^[0-9]*$/ ,'金额只能是数字' ] //我们既支持上述函数式的方式,也支持下述数组的形式 //数组的两个值分别代表:[正则匹配、匹配不符时的提示文字] }); layer.config({ offset:['1000px', '580px'] }); form.on('radio(filter)', function(data){ var sex = data.value; if (this.value == '基础研究') { $(".count").show(); $(".fl").hide(); $(".talk").hide(); $(".indust").hide(); } else { $(".count").hide(); $(".fl").show(); $(".indust").show(); } form.render(); }); form.on('checkbox(aaa)',function (data) { if ($("input[name='field']:checked").length >= 4) { $(data.elem).removeProp('checked'); //或者$(this) form.render(); alert("最多选3个!"); } if($(this).val()=="其他技术"){ $(".talk").show(); } }); form.on('switch(status)',function (data) {//部门审核同意隐藏审核理由;不同意显示审核理由框 var status = data.elem.checked; if(status) { $(".liyou").hide(); $(".shen").prop("value","同意"); } else { $(".liyou").show(); $(".shen").prop("value","不同意"); } }); form.on('switch(status1)',function (data) {//形式审核同意隐藏审核理由同时显示管理部门下拉框;不同意显示审核理由框同时隐藏管理部门下拉框 var status = data.elem.checked; if(status) { $(".liyou2").hide(); $(".shen2").prop("value","同意"); $(".guan").show(); } else { $(".liyou2").show(); $(".guan").hide(); $(".shen2").prop("value","不同意"); } }); }); </script> </head> <body style="margin-top:15px;margin-left: 33px;"> <div style="text-align: center;"> <h1>河北省重大技术需求征集表</h1> <button class="newbtn" <c:if test="${'xing' eq use }">style="display:none;"</c:if> style="height: 30px; 100px;border-color: #FAFAD2;border-radius:10px ;background: #87CEFA;">返回</button> <button class="newbtn2" <c:if test="${'bu' eq use }">style="display:none;"</c:if> style="height: 30px; 100px;border-color: #FAFAD2;border-radius:10px ;background: #87CEFA;">返回</button> </div> <form class="layui-form layui-form-pane" action="${pageContext.request.contextPath }/QuestServlet?method=update" method="post"> <div style="margin-top: 25px;"> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">*机构全称</label> <div class="layui-input-inline"> <input type="text" name="oname" value="${biao.oname}" required lay-verType="tips" lay-verify="required" autocomplete="off" disabled="disabled" class="layui-input"> </div> <div style="float: right;"> <label class="layui-form-label" style="font-size: 16px">归口管理部门</label> <div class="layui-input-inline"> <input type="text" name="sub" value="${biao.sub}" disabled="disabled" autocomplete="off" class="layui-input"> </div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">*通讯地址</label> <div class="layui-input-inline"> <input type="text" name="oaddress" value="${biao.oaddress}" required lay-verType="tips" disabled="disabled" lay-verify="required" autocomplete="off" class="layui-input"> </div> <div style="float: right;"> <label class="layui-form-label" style="font-size: 16px">*所在地域</label> <div class="layui-input-inline"> <select name="saddress" lay-verify="required" lay-verType="tips" id="saddress" disabled="disabled"> <option value="">请选择一个城市</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="石家庄市">石家庄市</option> <option value="唐山市">唐山市</option> <option value="秦皇岛市">秦皇岛市</option> <option value="邯郸市">邯郸市</option> <option value="邢台市">邢台市</option> </select> </div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">网址</label> <div class="layui-input-inline"> <input type="text" name="waddress" value="${biao.waddress}" disabled="disabled" lay-verType="tips" lay-verify="url" autocomplete="off" class="layui-input"> </div> <div style="float: right;"> <label class="layui-form-label" style="font-size: 16px;">*电子信箱</label> <div class="layui-input-inline"> <input type="text" name="email" value="${biao.email}" disabled="disabled" lay-verType="tips" required lay-verify="required|email" autocomplete="off" class="layui-input"> </div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">*法人代表</label> <div class="layui-input-inline"> <input type="text" name="representative" disabled="disabled" value="${biao.representative}" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input"> </div> <div style="float: right;"> <label class="layui-form-label" style="font-size: 16px">邮政编码</label> <div class="layui-input-inline"> <input type="text" name="postalcode" value="${biao.postalcode}" disabled="disabled" autocomplete="off" class="layui-input"> </div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">*联系人</label> <div class="layui-input-inline"> <input type="text" name="linkman" value="${biao.linkman}" disabled="disabled" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input"> </div> <div style="float: right;"> <label class="layui-form-label" style="font-size: 16px">固定电话</label> <div class="layui-input-inline"> <input type="text" name="phone" value="${biao.phone}" disabled="disabled" lay-verType="tips" autocomplete="off" class="layui-input"> </div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">*移动电话</label> <div class="layui-input-inline"> <input type="text" name="sphone" value="${biao.sphone}" disabled="disabled" lay-verType="tips" required lay-verify="required|phone" autocomplete="off" class="layui-input"> </div> <div style="float: right;"> <label class="layui-form-label" style="font-size: 16px">传真</label> <div class="layui-input-inline"> <input type="text" name="chuan" value="${biao.chuan}" disabled="disabled" autocomplete="off" class="layui-input"> </div> </div> </div> <div class="layui-form-item" pane=""> <label class="layui-form-label">*机构属性</label> <div class="layui-input-block" > <input type="radio" disabled="disabled" name="attribute" value="企业" <c:if test="${'企业' eq biao.attribute }">checked</c:if> />企业<!-- 单选按钮的name要一样 --> <input type="radio" disabled="disabled" name="attribute" value="高等院校" <c:if test="${'高等院校' eq biao.attribute }">checked</c:if> />高等院校<!-- selected 和它的区别是什么?都是选择 --> <input type="radio" disabled="disabled" name="attribute" value="研究机构" <c:if test="${'研究机构' eq biao.attribute }">checked</c:if> />研究机构 <input type="radio" disabled="disabled" name="attribute" value="其他" <c:if test="${'其他' eq biao.attribute }">checked</c:if> />其他 </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">*机构简介</label> <div class="layui-input-block"> <textarea name="brief" required disabled="disabled" lay-verType="tips" lay-verify="required|clength" placeholder="请输入内容" class="layui-textarea" >${biao.brief}</textarea><span style="color:red">(字符数控制在500汉字以内)</span> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">*需求名称</label> <div class="layui-input-inline"> <input type="text" name="demandname" value="${biao.demandname}" disabled="disabled" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input"> </div> <div style="float: right;"> <div class="layui-inline"> <label class="layui-form-label">*需求年限</label> <div class="layui-input-inline" style=" 100px;"> <input type="text" id="test3" value="${biao.qsyear}" lay-verType="tips" disabled="disabled" required lay-verify="required" name="qsyear" placeholder="" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid">-</div> <div class="layui-input-inline" style=" 100px;"> <input type="text" id="test4" value="${biao.jzyear}" lay-verType="tips" disabled="disabled" required lay-verify="required" name="jzyear" placeholder="" autocomplete="off" class="layui-input"> </div> </div> </div> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">*重大科技需求概述</label> <div class="layui-input-block"> <textarea name="overview" required lay-verType="tips" disabled="disabled" lay-verify="required|clength" placeholder="请输入内容" class="layui-textarea">${biao.overview}</textarea><span style="color:red">(字符数控制在500汉字以内)</span> <textarea name="overview2" required lay-verType="tips" disabled="disabled" lay-verify="required|clength" placeholder="请输入内容" class="layui-textarea">${biao.overview2}</textarea><span style="color:red">(字符数控制在500汉字以内)</span> <textarea name="overview3" required lay-verType="tips" disabled="disabled" lay-verify="required|clength" placeholder="请输入内容" class="layui-textarea">${biao.overview3}</textarea><span style="color:red">(字符数控制在500汉字以内)</span> </div> </div> <div class="layui-form-item " > <label class="layui-form-label" style="font-size: 16px">*关键字</label> <div class="layui-input-inline"> <input type="text" name="keyword" value="${biao.keyword}" disabled="disabled" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input keyword"> </div> <div class="layui-input-inline"> <input type="text" name="keyword2" value="${biao.keyword2}" disabled="disabled" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input keyword2"> </div> <div class="layui-input-inline"> <input type="text" name="keyword3" value="${biao.keyword3}" disabled="disabled" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input keyword3"> </div> <div class="layui-input-inline"> <input type="text" name="keyword4" value="${biao.keyword4}" disabled="disabled" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input keyword4"> </div> <div class="layui-input-inline"> <input type="text" name="keyword5" value="${biao.keyword5}" disabled="disabled" lay-verType="tips" required lay-verify="required" autocomplete="off" class="layui-input keyword5"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="font-size: 16px">拟投入资金总额</label> <div class="layui-input-block"> <input type="text" name="money1" value="${biao.money1}" disabled="disabled" lay-verType="tips" required lay-verify="required|pass|pass2" placeholder="¥" autocomplete="off" class="layui-input"> </div> <span style="color:red">(只能是正整数)</span> </div> <div class="layui-form-item" pane=""> <label class="layui-form-label">*技术需求合作模式</label> <div class="layui-input-block"> <input type="radio" disabled="disabled" id="medel" name="medel" value="独立研发" <c:if test="${'独立研发' eq biao.medel }">checked</c:if> />独立研发 <input type="radio" disabled="disabled" id="medel" name="medel" value="委托研发" <c:if test="${'委托研发' eq biao.medel }">checked</c:if> />委托研发 <input type="radio" disabled="disabled" id="medel" name="medel" value="合作研发" <c:if test="${'合作研发' eq biao.medel }">checked</c:if> />合作研发 <input type="radio" disabled="disabled" id="medel" name="medel" value="其他" <c:if test="${'其他' eq biao.medel }">checked</c:if> />其他 </div> </div> <div class="layui-form-item" pane=""> <label class="layui-form-label">*科技活动</label> <div class="layui-input-block"> <input type="radio" disabled="disabled" lay-filter="filter" name="type" value="基础研究" <c:if test="${'基础研究' eq biao.type }">checked</c:if> />基础研究<!-- 单选按钮的name要一样 --> <input type="radio" disabled="disabled" lay-filter="filter"name="type" value="应用研究" <c:if test="${'应用研究' eq biao.type }">checked</c:if> />应用研究<!-- selected 和它的区别是什么?都是选择 --> <input type="radio" disabled="disabled" lay-filter="filter" name="type" value="试验发展" <c:if test="${'试验发展' eq biao.type }">checked</c:if> />试验发展 <input type="radio" disabled="disabled" lay-filter="filter" name="type" value="研究与试验发展成果应用" <c:if test="${'研究与试验发展成果应用' eq biao.type }">checked</c:if> />研究与试验发展成果应用 <input type="radio" disabled="disabled" lay-filter="filter" name="type" value="技术推广与科技服务" <c:if test="${'技术推广与科技服务' eq biao.type }">checked</c:if> />技术推广与科技服务 <input type="radio" disabled="disabled" lay-filter="filter" name="type" value="生产性活动" <c:if test="${'生产性活动' eq biao.type }">checked</c:if> />生产性活动 </div> </div> <div class="layui-form-item count"> <div id="test1"></div> <label class="layui-form-label">学科分类</label> <div class="layui-input-block"> <input type="text" value="${biao.classify}" disabled="disabled" name="classify" autocomplete="off" class="layui-input classify"/> </div> </div> <div class="layui-form-item fl" pane=""> <label class="layui-form-label">需求技术所属领域</label> <div class="layui-input-block"> <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="电子信息技术" />电子信息技术 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="光机电一体化" />光机电一体化 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="软件"/>软件 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="生物制药技术" />生物制药技术 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="新材料及应用技术" />新材料及应用技术 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="先进制造技术" />先进制造技术 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="现代农业技术" />现代农业技术 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="新能源与高效节能技术" />新能源与高效节能技术 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="资源与环境保护新技术" />资源与环境保护新技术 <input type="checkbox" disabled="disabled" lay-verType="alert" lay-filter="aaa" lay-skin="primary" name="field" value="其他技术" />其他技术 <span style="color:red">(至少选一个)</span> </div> </div> <div class="layui-form-item layui-form-text talk"> <label class="layui-form-label">其他技术的描述</label> <div class="layui-input-block"> <textarea name="othertalk" disabled="disabled" lay-verType="tips" lay-verify="clength" placeholder="请输入内容" class="layui-textarea">${biao.othertalk}</textarea><span style="color:red">(字符数控制在200汉字以内)</span> </div> </div> <div class="layui-form-item indust"> <div id="test2" ></div> <label class="layui-form-label">需求技术应用行业</label> <div class="layui-input-block"> <input type="text" value="${biao.industry}" disabled="disabled" name="industry" autocomplete="off" class="layui-input industry"/> </div> </div> <div class="layui-form-item bumeng"> <div class="layui-input-inline" style="margin-left: 500px;margin-top: 10px;"> <input type="checkbox" name="shen" lay-skin="switch" value="同意" checked="checked" lay-filter="status" lay-text="同意|不同意"> </div> </div> <div class="layui-form-item layui-form-text liyou"> <label class="layui-form-label">审核理由</label> <div class="layui-input-block"> <textarea name="liyou" lay-verType="tips" lay-verify="clength" placeholder="请输入内容" class="layui-textarea re"></textarea><p ><em class="textarea-length1">0</em>/500<span style="color:red">(字符数控制在500汉字以内)</span></p> </div> </div> <div class="layui-form-item xing"> <div class="layui-input-inline" style="margin-left: 500px;margin-top: 10px;"> <input type="checkbox" name="shen2" lay-skin="switch" value="同意" checked="checked" lay-filter="status1" lay-text="同意|不同意"> </div> </div> <div class="layui-form-item layui-form-text guan"> <label class="layui-form-label" style="font-size: 16px">管理处室</label> <div class="layui-input-block"> <select name="guan" lay-verType="tip" lay-search> <option value="">请选择或搜索一个管理处室</option> <option value="办公室">办公室</option> <option value="人事处">人事处</option> <option value="机关党委">机关党委</option> <option value="政策法规处">政策法规处</option> <option value="计划财务处">计划财务处</option> <option value="平台与基础处">平台与基础处</option> <option value="国际合作处">国际合作处</option> <option value="高新技术处">高新技术处</option> <option value="农村科技处">农村科技处</option> <option value="社会发展处">社会发展处</option> <option value="成果与市场处">成果与市场处</option> <option value="监察室">监察室</option> <option value="离退休干部处">离退休干部处</option> <option value="知识产权局">知识产权局</option> <option value="半干旱中心">半干旱中心</option> <option value="山办">山办</option> <option value="机关服务中心">机关服务中心</option> <option value="科技研发中心">科技研发中心</option> <option value="科技情报研究院">科技情报研究院</option> <option value="器材公司">器材公司</option> <option value="基金办">基金办</option> <option value="档案馆">科技管理信息中心</option> <option value="科技投资中心">科技投资中心</option> <option value="成果转换中心">成果转换中心</option> <option value="中小企业创新资金管理中心">中小企业创新资金管理中心</option> <option value="对外交流中心">对外交流中心</option> </select> </div> </div> <div class="layui-form-item layui-form-text liyou2"> <label class="layui-form-label">审核理由</label> <div class="layui-input-block"> <textarea name="liyou2" lay-verType="tips" lay-verify="clength" placeholder="请输入内容" class="layui-textarea re"></textarea><p ><em class="textarea-length1">0</em>/500<span style="color:red">(字符数控制在500汉字以内)</span></p> </div> </div> <div class="layui-form-item"> <div class="layui-input-inline" style="margin-left: 500px;margin-top: 10px;"> <button class="layui-btn" lay-submit lay-filter="*">提交审核</button> </div> </div> </div> <input type="hidden" name="shen" class="shen" > <input type="hidden" name="username" class="username" value="${username}"> <input type="hidden" name="shen2" class="shen2" > <input type="hidden" name="id" value="<%=request.getParameter("id") %>"> <input type="hidden" name="shenway" class="shenway" > </form> </body> <script type="text/javascript"> //对形式审核还是部门审核的判断 $(function(){ //如果传递过来参数use等于xing说明是形式审核,否则是部门审核 var way='${use}'; if(way=="xing"){ //形式审核则需要隐藏掉部门审核同意按钮同时显示 $(".bumeng").hide(); $(".xing").show(); $(".guan").show(); $(".shenway").prop("value","xing"); }else{ $(".shenway").prop("value","bu"); } }); //下拉框的回显 $("#saddress").val('${biao.saddress}'); //checkbox的回显实现 var ypxt=document.getElementsByName("field"); var jgjg='${biao.field}'; for(var i=0;i<ypxt.length;i++){ if(jgjg.indexOf(ypxt[i].value)>-1){ ypxt[i].checked=true; } } //开始时隐藏掉部门审核理由、形式审核同意按钮、形式审核理由、管理处室下拉框 $(".liyou").hide(); $(".xing").hide(); $(".liyou2").hide(); $(".guan").hide(); //两个返回按钮 $(".newbtn").click(function () { location.href = "${pageContext.request.contextPath}/tabletest.jsp?username="+'<%=request.getParameter("username") %>'; }) $(".newbtn2").click(function () { location.href = "${pageContext.request.contextPath}/tablexing.jsp"; }) //判断文本框中的字数并显示 $(".re").bind('input propertychange',function () { var summary=$(this).val(); $(".textarea-length1").html(summary.length); }); </script> </html>
部门审核效果:



形式审核: