在一个html文件中,img的src属性赋值为相对路径或绝对路径的字符串即可访问到图片。如下:
<img src="../images/photo.png"/>
但在jsx文件中,不支持直接在标签内写图片的路径,可以使用如下两种方法引入图片:
1,import 方法
import imgURL from './../images/photo.png'; <img src={imgURL } />
2,require 方法
<img src={require('./../images/photo.png')} />
当需要实现动态加载图片时,我们往往会在require中引入一个变量,
const iconUrl = "~/shared/assets/image/icon-document-tip-108-108.png"
<img className="icon" src={iconUrl} alt="" />
但是上面这种写法是错误的,require中不能直接赋值一个变量,会加载不到图片的,解决办法可类似如下:

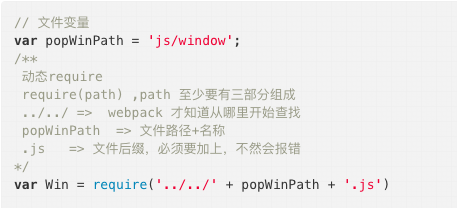
另外,还有一种解决办法如下:提前require好赋值给变量,再将变量赋值给src
const iconUrl = require('~/shared/assets/image/icon-document-tip-108-108.png')
<img className="icon" src={iconUrl} alt="" />