avada是国外的主题软件,安装过程中还是会遇到很多问题的,之前写过一篇关于导入demo错误如何解决的文章。
现在整理一篇关于完整安装wordpress以及avada的文章(安装过程中,有不对的地方,希望大家指正)。
ps:本人使用环境centos8,使用宝塔安装了lnmp环境,php7+。
一、wordpress宝塔安装
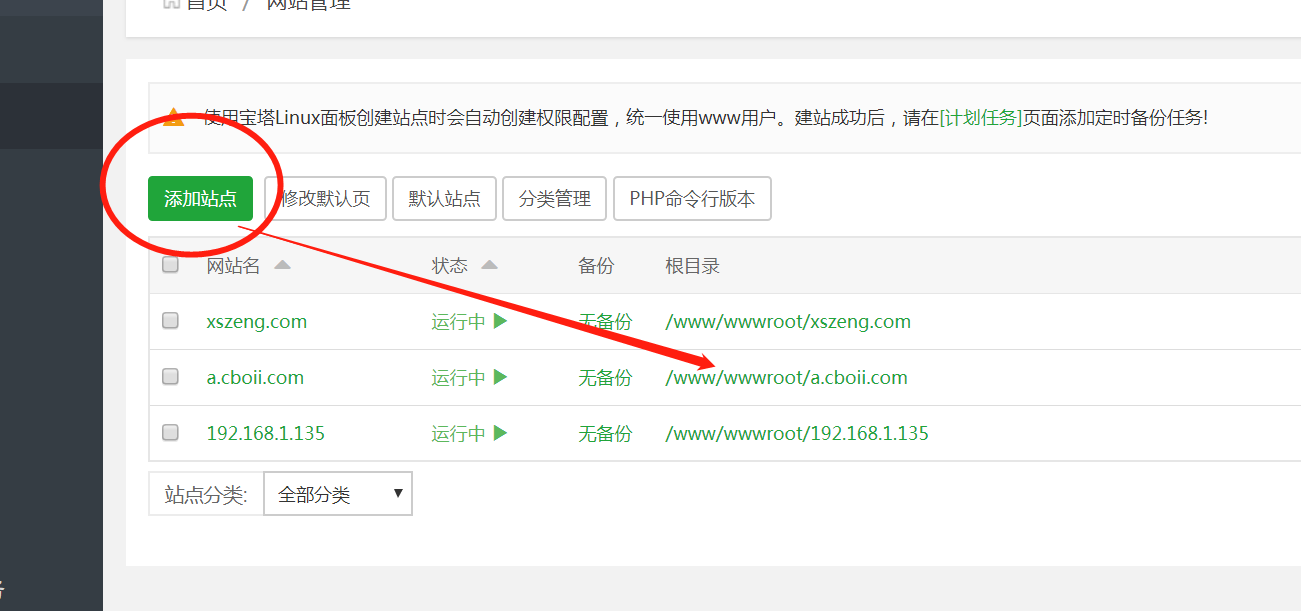
0.在宝塔下新建站点,并设置网站伪静态为wordpress


1.将wp文件复制进去(这里我使用filezila将自己本地wp传到虚拟机上)

ps:以上操作完后可以在shell端查看文件夹和文件的权限,为了后面安装demo和插件方便,使用chown -R www.www指令将wp-content文件夹的权限设置为www.www。

2.宝塔建数据库

3.设置网站和数据库备份(养成良好的备份习惯,后面才不会吃亏,建议bt安装OSS插件,备份到阿里云上更加安全)

二、avada安装
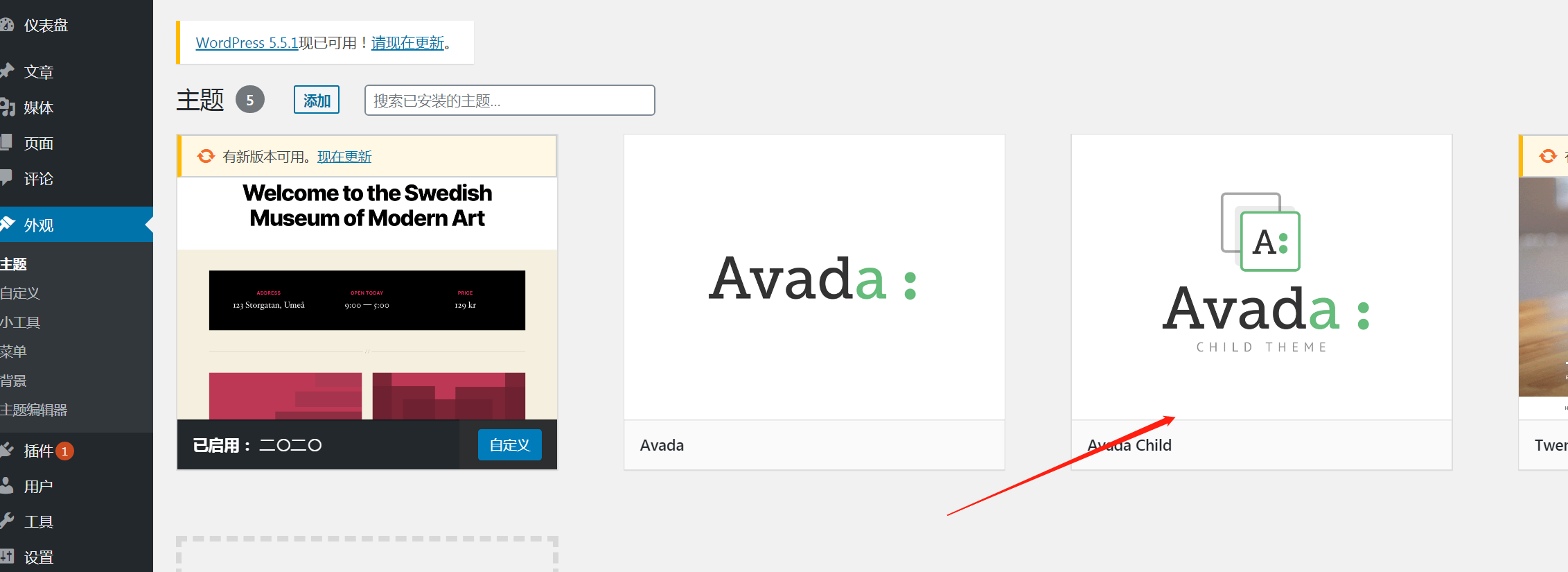
1.avada主题文件上传到/wp-content/themes文件夹下,并启用子主题

2.导入avada的demo演示:参考地址 ps:导入demo后,默认账号和密码为admin,需要自己后台修改设置
2.avada激活(支持正版。。):查看教程
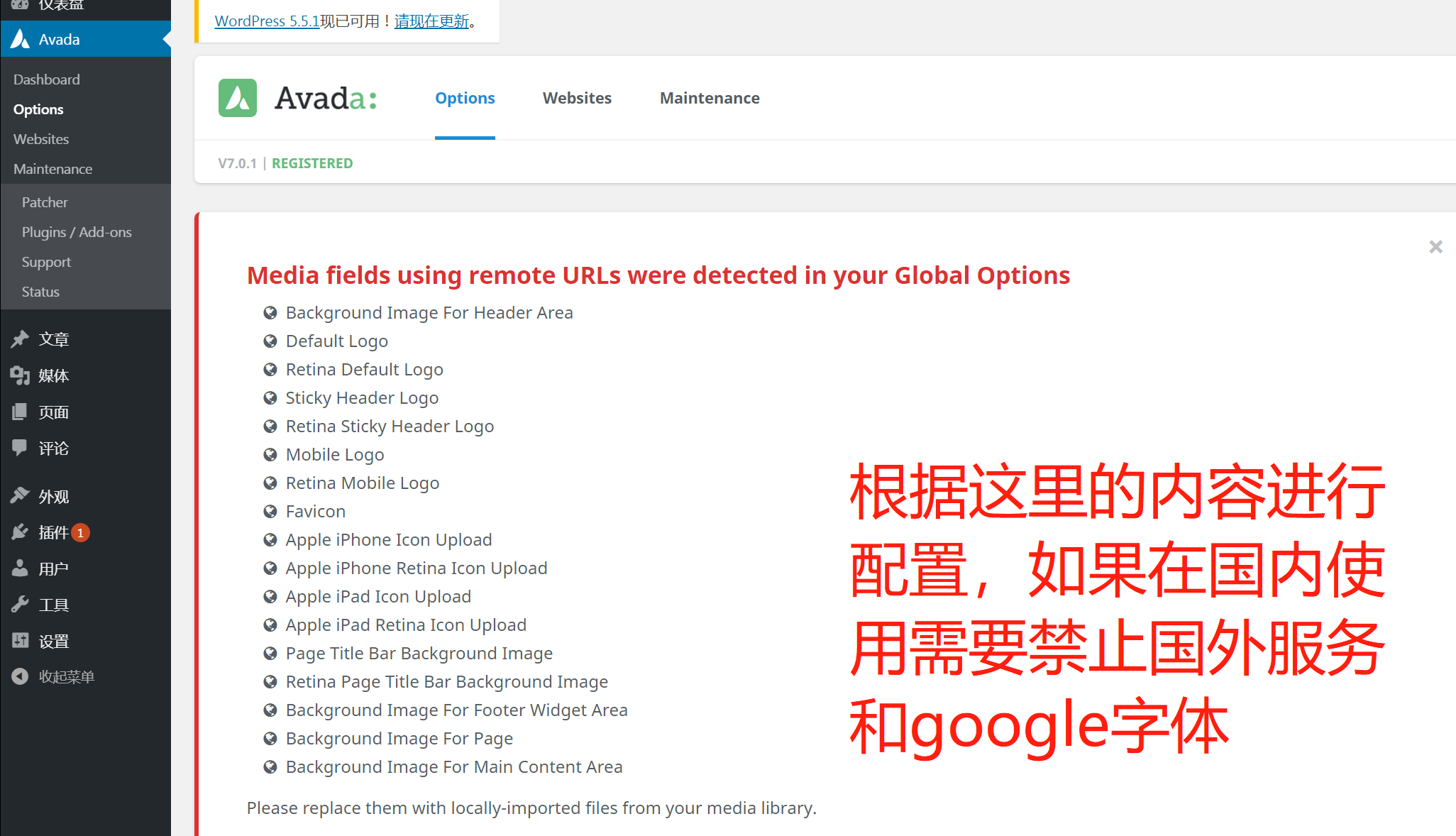
3.gloabal options配置(后面完善这节内容):Theme Features;Typography;其他;

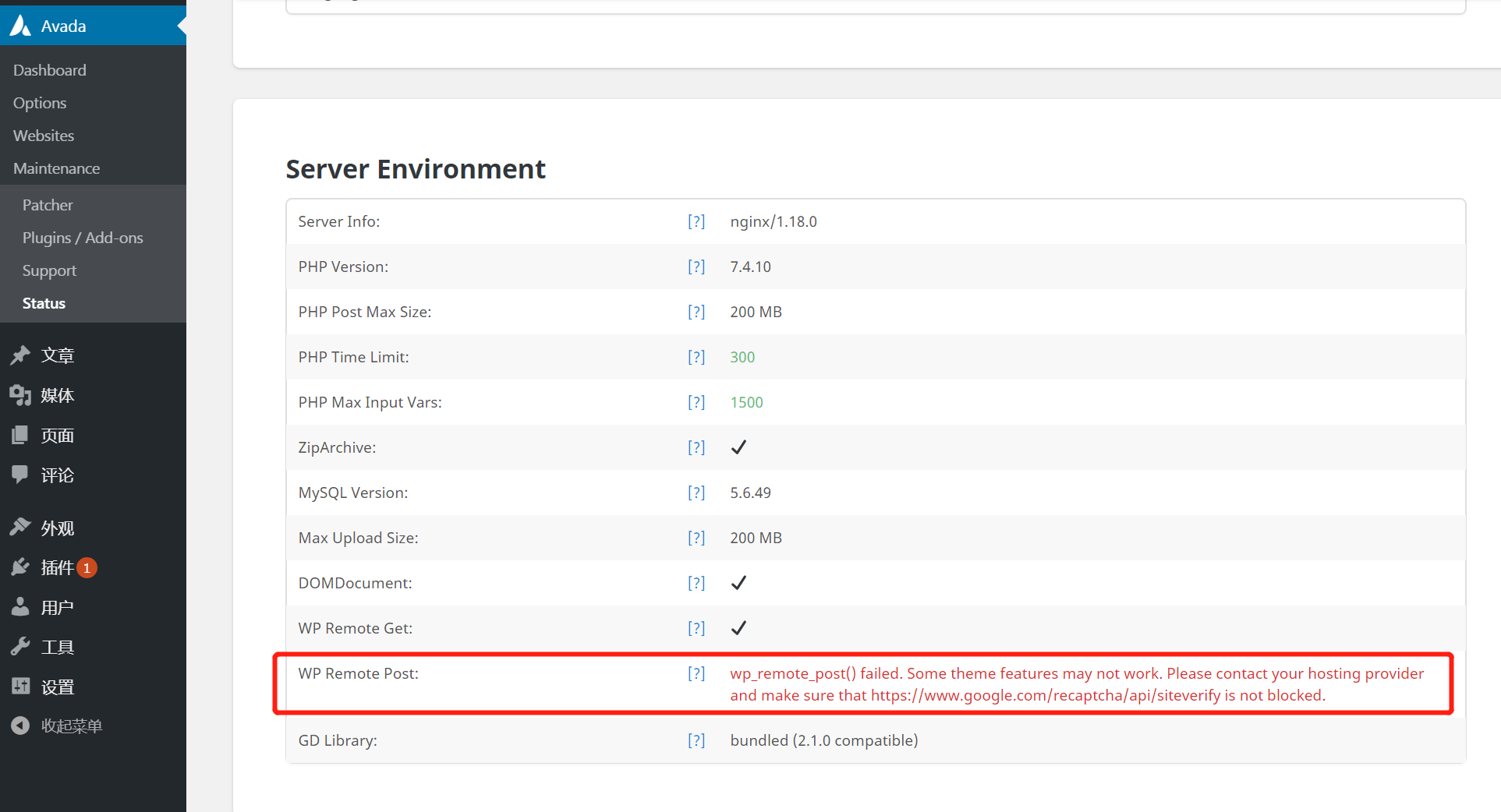
4.查看avada状态,主要修改php.ini的max_input_var到1500(另外可以修改文件上传大小和数量,这个自己看需要调整),remote post报错网上说解决方案是将超时限制从100改到600就能解决后面demo导入问题(我自己试了还是没效果,呵呵)。

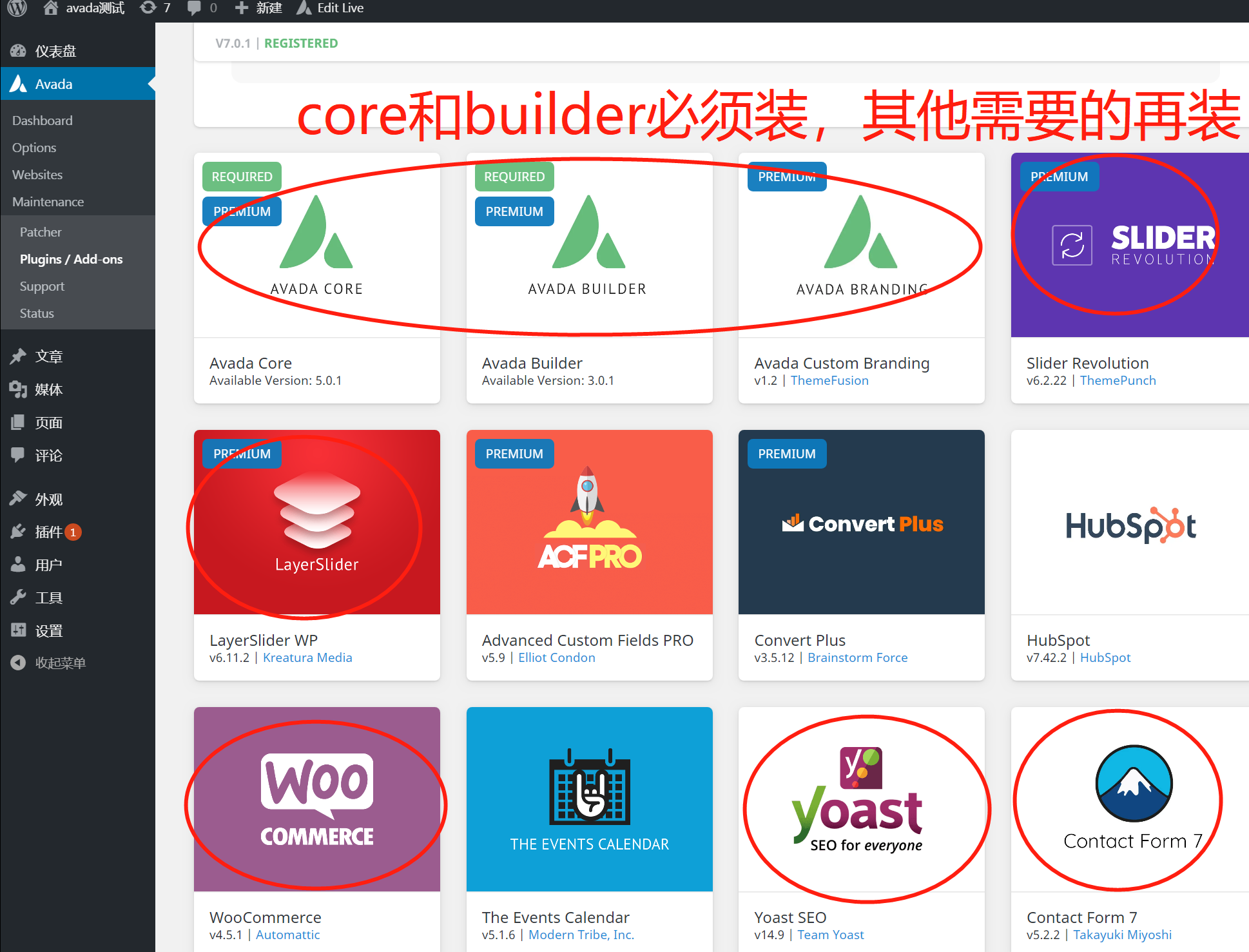
5.安装avada插件。

8.修改wp-conten权限回root.root,修改/wp-content/uploads为www.www
终于写完了,这篇博客积累了自己很多心血,希望大家看完能点个赞!