$rules = [ 'password'=>'required|between:6,20|confirmed', ]; $message = [ 'password.required'=>'新密码不能为空!', 'password.between'=>'新密码必须在6-20位之间!', 'password.confirmed'=>'新密码和确认密码不一致!',//password_confirmation ]; //验证规则 $validator = Validator::make($input,$rules,$message); //返回boolean if(!$validator->passes()) { return back()->withErrors($validator); }
laravel中使用ajax
function changeOrder(obj,cate_id){ var cate_order = $(obj).val(); $.post( "{{url('admin/category/changeOrderData')}}", {'_token':'{{csrf_token()}}','cate_id':cate_id,'cate_order':cate_order}, function(data){ if(data.status > 0){ layer.msg(data.msg,{icon:6}); }eles{ layer.msg(data.msg,{icon:5}); } } ); }
laravel中的表单添加必须要包含
{{csrf_field()}}
laravel中的put方法提交
<input type="hidden" name="_method" value="put" > {{csrf_field()}}
//过滤出表单中_token 和_method 字段
Input::except('_token','_method')
uploadify的使用
<tr>
<th><i class="require">*</i>缩略图:</th>
<td>
<input type="text" size="40px" name="art_thumb">
<button id="file_upload"></button>
</td>
</tr>
<tr>
<th></th>
<td>
<img src="" alt="" id="art_thumb" style="max-height: 200px;max- 500px;" />
</td>
</tr>
js代码
<script>
var ue = UE.getEditor('editor',{initialFrameWith:'80%',initialFrameHeight:450});
<?php $timestamp = time();?>
$(function() {
$('#file_upload').uploadify({
'buttonText':'图片上传',
'formData' : {
'timestamp' : '<?php echo $timestamp;?>',
'_token' : "{{csrf_token()}}"
},
'swf' : "{{asset('resources/org/uploadify/uploadify.swf')}}",
'uploader' : "{{url('admin/upload')}}",
'onUploadSuccess':function (file,data,response) {
$("input[name='art_thumb']").val(data);
$("#art_thumb").attr('src','/'+data);
}
});
});
</script>
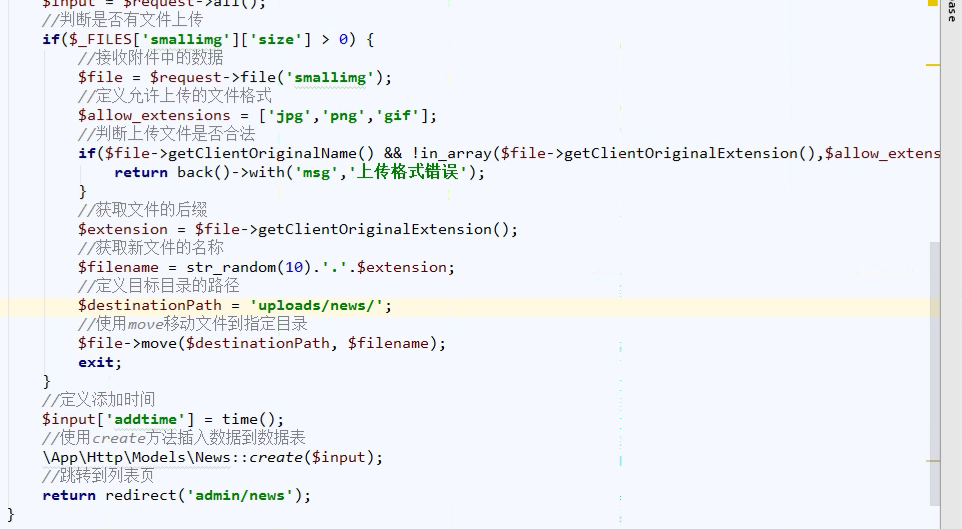
laravel上传图片
public function upload() { $file = Input::file('Filedata'); if($file->isValid()){ $extension = $file->getClientOriginalExtension(); $newName = date('YmdHis').mt_rand(100,999).".".$extension; $path = $file->move(base_path()."/uploads",$newName); $filepath = 'uploads/'.$newName; return $filepath; /*//检验上传的文件是否有效 $clientName = $file->getClientOriginalName();//获取文件名称 $tmpName = $file->getFileName(); //缓存在tmp文件中的文件名 例如 php9732.tmp 这种类型的 $realPath = $file->getRealPath(); //这个表示的是缓存在tmp文件夹下的文件绝对路径。 $entension = $file->getClientOriginalExtension(); //上传文件的后缀 $mimeType = $file->getMimeType(); //得到的结果是imgage/jpeg $path = $file->move('storage/uploads'); //如果这样写的话,默认会放在我们 public/storage/uploads/php9372.tmp //如果我们希望将放置在app的uploads目录下 并且需要改名的话 $path = $file->move(app_path().'/uploads'.$newName); //这里app_path()就是app文件夹所在的路径。$newName 可以是通过某种算法获得的文件名称 //比如 $newName = md5(date('YmdHis').$clientName).".".$extension;*/ } }