1.图片标签
img
src:图片路径
width:设置图片的宽度,如果是单独设置,则保存图片比例进行修改,单位可以是px和%
height:设置图片的高度,如果是单独设置,则保存图片比例进行修改,单位可以是px和%
title:鼠标放在图片上提示图片名称
alt:当图片路径有误的时候用来提示
路径:
绝对路径:从根盘符出发所查找文件的路径
相对路径:从当前文件出发查找另一个文件所经过的路径
注:
1.一般本地图片资源使用相对路径即可
2.图片是行内元素
例:

2.超链接标签
1.超链接标签学习:
a:
herf:要跳转的页面的资源路径
target:指明要跳转的网页资源的显示位置
_self:在当前页面中刷新显示
_blank:在新的标签页中显示
_top:在顶层页面中显示
_parent:在父级页面中显示
本地资源:相对路径
网络资源:其他网址
注:超链接中要声明访问方式,访问方式可以是文字也可以是图片
例:

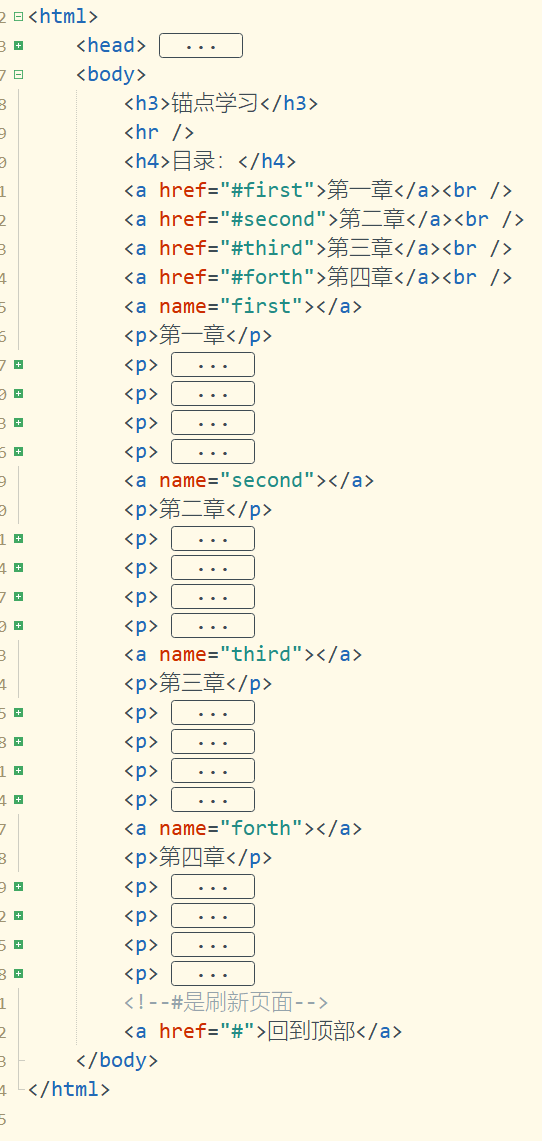
2.锚点:
作用:在一张网页中进行资源调转
使用:
1.使用超链接标签在指定的网页位置增加锚点,格式为:
<a name="锚点名"></a>
2.使用a标签可以跳转指定的锚点,达到网页内部资源跳转的目的,格式为:
<a href="#锚点名">访问方式</a><br />
例:

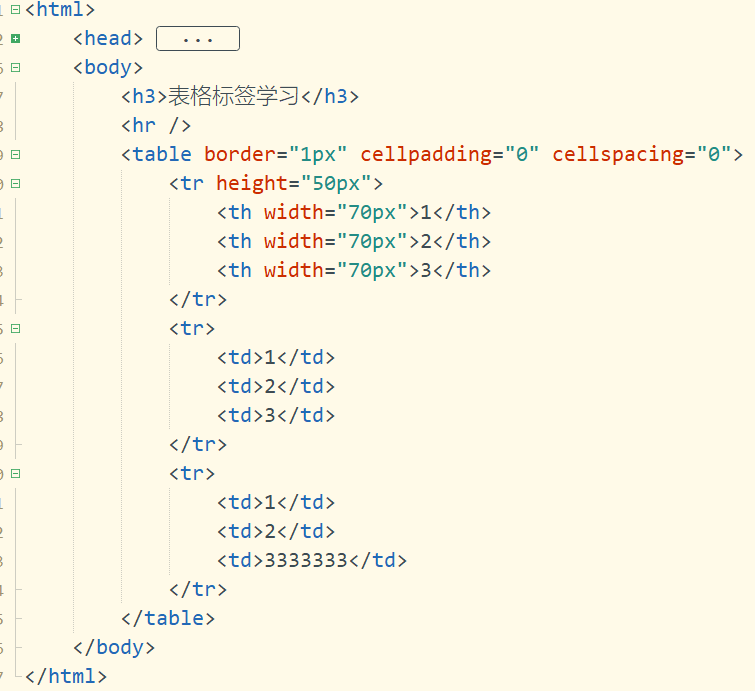
3.表格标签
1.表格标签:
table:声明一个表格
tr:声明一行,此处设置行高
th:声明一个单元格,默认居中, 加黑,此处设置列宽
td:声明一个单元格,默认局左显示原始数据
属性:
border:给表盒添加边框
width:设置表格宽度
height:设置表格高度
cellpadding:设置内容到边框的距离
cellspacing:设置边框大小
特点:
默认根据表格的大小决定表格的大小
例:

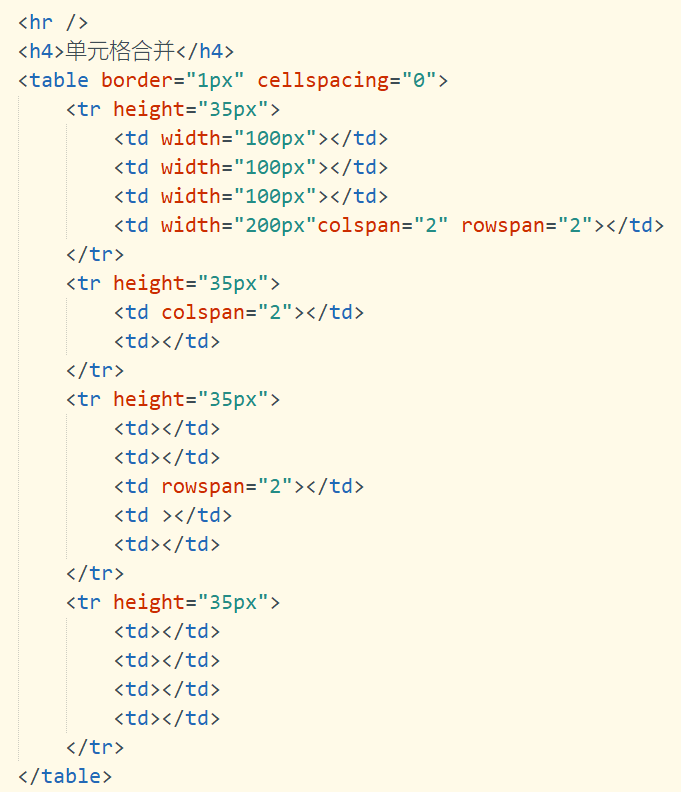
2.表格的合并
第一步:画一个完整的表格
第二步:根据要合并的单元格,找到其所在源码
第三步:行合并:使用colspan,列合并:使用rowspan
例;