- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
判断用户名是否存在
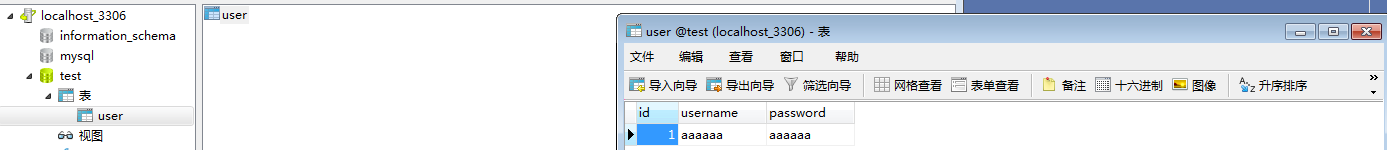
存到数据库中
redirect重定向到登录页
py:
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(20), nullable=False)
password = db.Column(db.String(20), nullable=False)
db.create_all()
@app.route('/')
def daohang():
return render_template('daohang.html')
@app.route('/login/',methods=['GET','POST'])
def login():
return render_template('1031.html')
@app.route('/regist/',methods=['GET','POST'])
def regist():
if request.method=='GET':
return render_template('regist.html')
else:
username=request.form.get('username')
password=request.form.get('password')
# nickname=request.form.get('nickname')
user=User.query.filter(User.username==username).first()
if user:
return 'username existed'
else:
user=User(username=username,password=password)
db.session.add(user)
db.session.commit()
return redirect(url_for('login'))
@app.route('/biaoqian/')
def biaoqian():
return render_template('biaoqian.html')
if __name__ == '__main__':
app.run(debug=True)
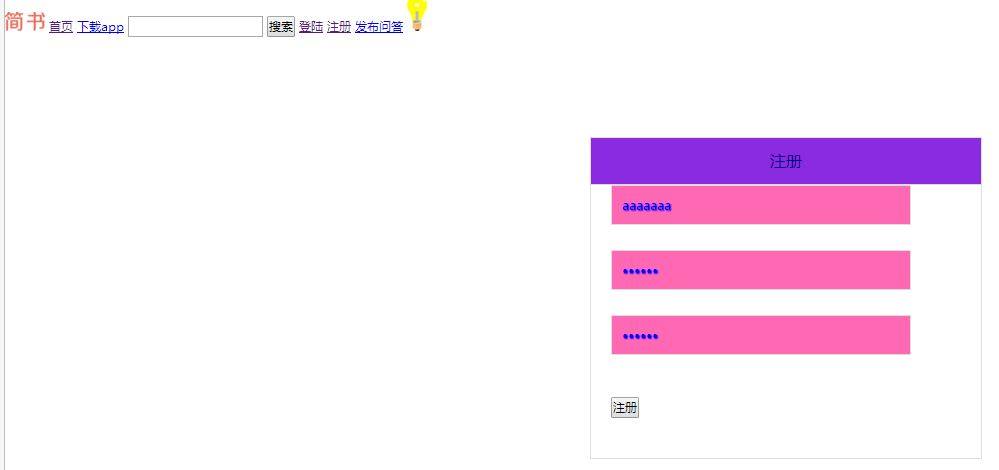
regist.html:
{% extends'daohang.html' %}
{% block title %}注册{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/1031.css') }}">
<script src="{{ url_for('static',filename='js/zhuce1.js') }}"></script>
{% endblock %}
{% block main %}
<div class="box" >
<h2>注册</h2>
<form action="{{ url_for('regist') }}"method="post">
<div class="input_box">
<input id="uname" type="text" placeholder="设置用户名" name="username">
</div>
<div class="input_box">
<input id="upass" type="password" placeholder="设置密码" name="password">
</div>
<div class="input_box">
<input id="upass1" type="password" placeholder="请再次输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="fnLogin()">注册</button>
</div>
</form>
</div>
{% endblock %}
login.html:
{% extends'daohang.html' %} {% block title %}登录{% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/1031.css') }}" type="text/css"> <script src="{{ url_for('static',filename='/js/js.js') }}"></script>' {% endblock %} {% block main %} <div class="box" > <h2>登录</h2> <form action="{{ url_for('login') }}"method="post"> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名" name="username"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码" name="password"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">登录</button> <button type="button" onclick=window.alert("账号密码为空,请输入!")>未输入账号密码</button> </div> </form>> </div> {% endblock %}
regist.js:
function fnLogin() { var oUname = document.getElementById("uname"); var oUpass = document.getElementById("upass"); var oUpass1 = document.getElementById("upass1"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>" // uname if (oUname.value.length > 20 || oUname.value.length < 6) { oError.innerHTML = "用户名6—20位"; return; } else if (oUname.value.charCodeAt((0) >= 48) && (oUname.value.charCodeAt(0) <= 57)) { oError.innerHTML = "首字母不能是数字"; return } else for (var i = 0; i < oUname.value.length; i++) { if ((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(0) > 57) && (oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(0) > 122)) { oError.innerHTML = "只能是字母或数字"; return; } } // upass if (oUpass.value.length > 20 || oUpass.value.length < 6) { oError.innerHTML = "密码6—20位"; return; } else if (oUpass.value != oUpass1.value) { oError.innerHTML = "两次密码不一致"; return false; } return true; window(alert("注册成功!")) }