完成下面的题目,并在小组博客中写出整个操作过程及学习心得(图文并茂):(每人都要在小组博客中写出来,并注明姓名)
1.参照 http://www.cnblogs.com/xinz/p/3803109.html 的第一题,每人建立一个GitHub账号,组长建立一个Project,将本组成员纳入此Porject中的Collaborators,并添加zykgnyue 为Collaborator。
2.每人自己建立一个HelloWorld项目,练习使用git的add/commit/push/pull/fetch/clone等基本命令。比较项目的新旧版本的差别。
3.完成小组的“CanTool”项目的需求文档(使用Markdown写文档),尝试同组成员在各自PC上修改同一文档后,如何使用Git命令完成GitHub上的文档的更新,而不产生冲突。并验证GitHub上的文档确实是最新的文档。
1.陈煌榕:
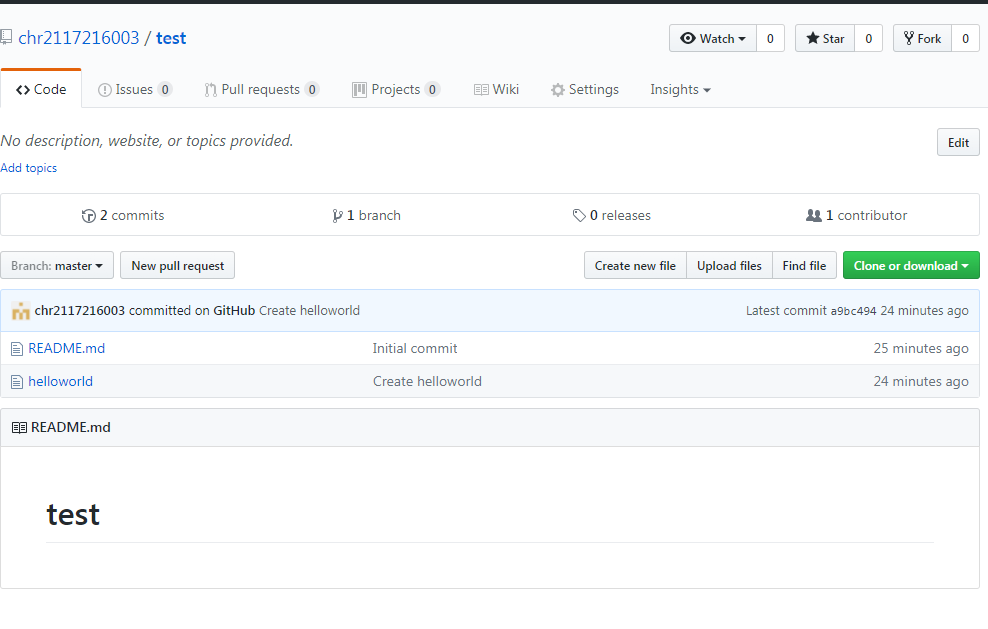
首先在github上创建自己的账号,之后新建仓库,地址为:https://github.com/chr2117216003/test

首先进行初始化,在git Bash中进行初始化(已经选择好文件夹如,pwd查看现在的路径)
git init

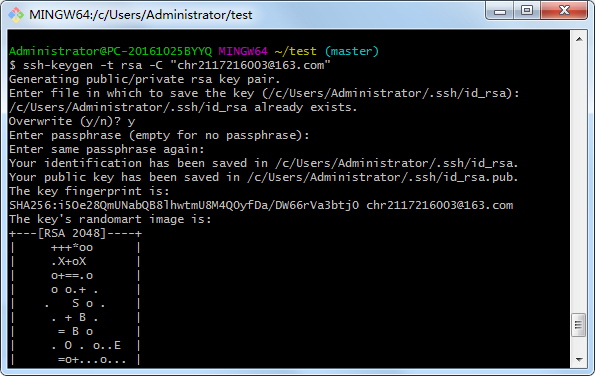
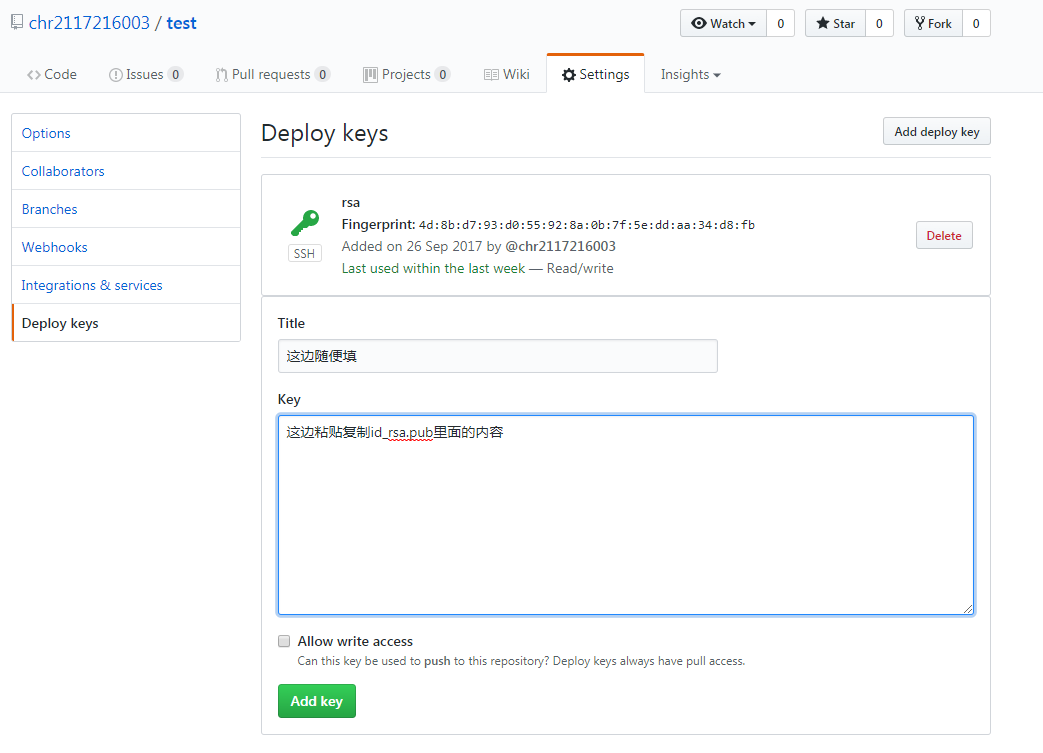
接下来进行秘钥的生成,下面的语句会生成rsa的私钥公钥,私钥自己保留,公钥上传到github的deploy keys
$ ssh-keygen -t rsa -C "注册邮箱"



之后可通过命令进行跟github服务器的远程传输文件,如下命令获取服务器的文件到本地:
git clone git@github.com:chr2117216003/test.git

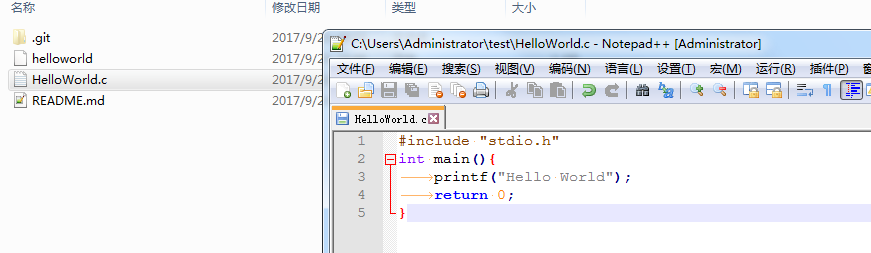
笔者新建一个零基础的Hellowork的C语言的文件:

通过简单的VS自带的编译器进行编译知道,本人主机安装的是vs2013 ,找到vs2013下的 Visual Studio Tools下面的VS2013开发人员命令提示:

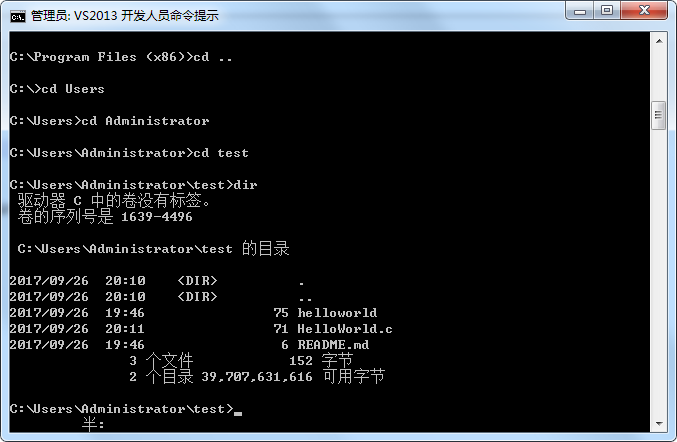
找到HelloWorld.c的当前路径:

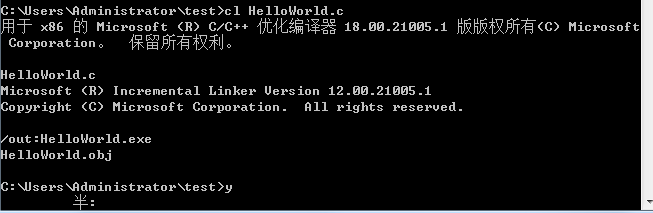
用 cl.exe 编译器进行编译,输入如下内容(HelloWorld.c为文件名):
cl HelloWorld.c

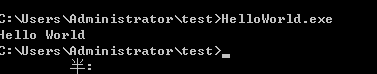
生成HellorWorld.exe,运行,打印出Hello World

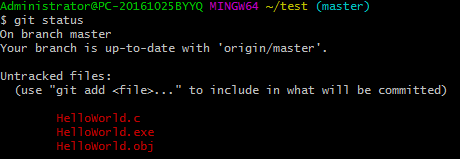
查看当前状态:
git status

将数据存入暂存库:
git add HelloWorld.*

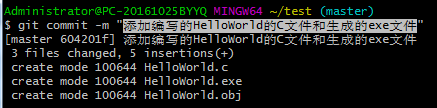
git commit -m "添加编写的HelloWorld的C文件和生成的exe文件"

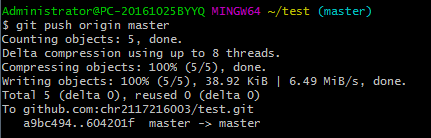
接下面通过git将内容提交到远程服务器库:
git push origin master

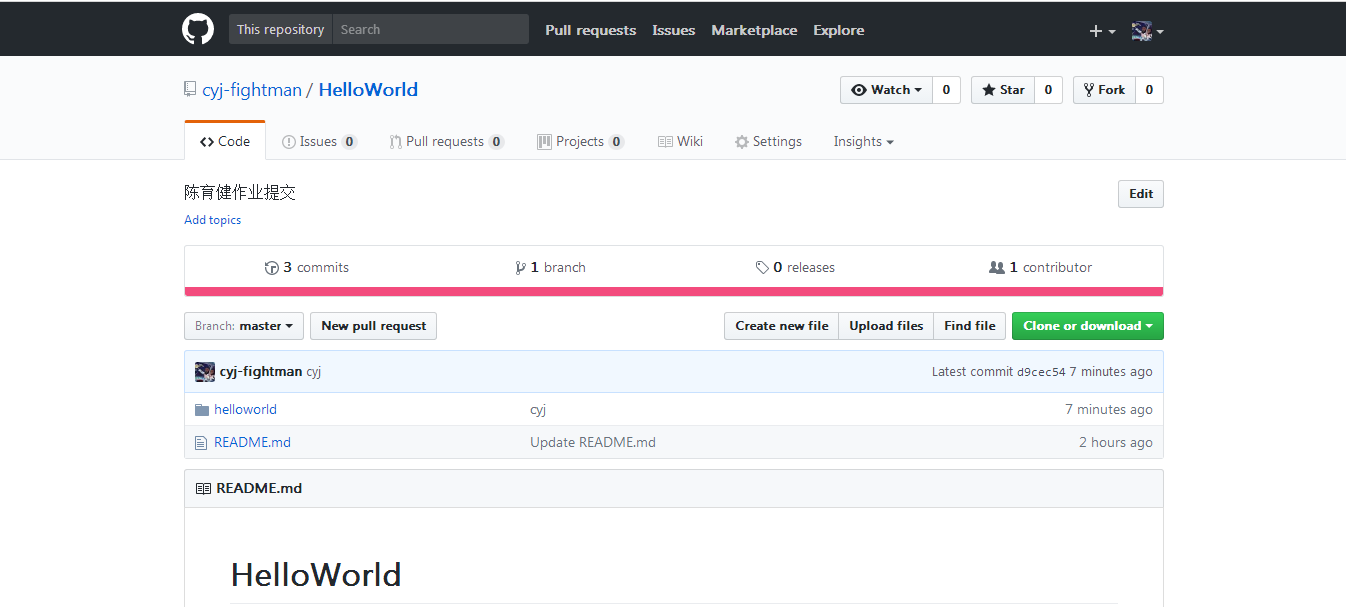
返回github主页查看,便能看到内容提交成功:
2.李俊
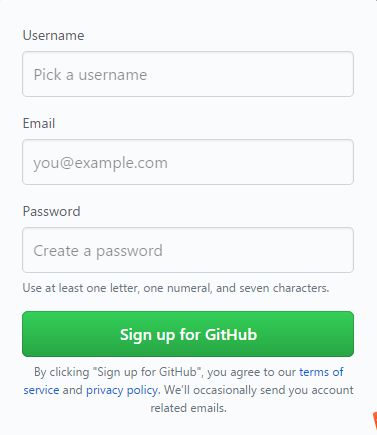
一、进入GitHub官网注册账号
1.注册(之前注册没截图,留下空白)

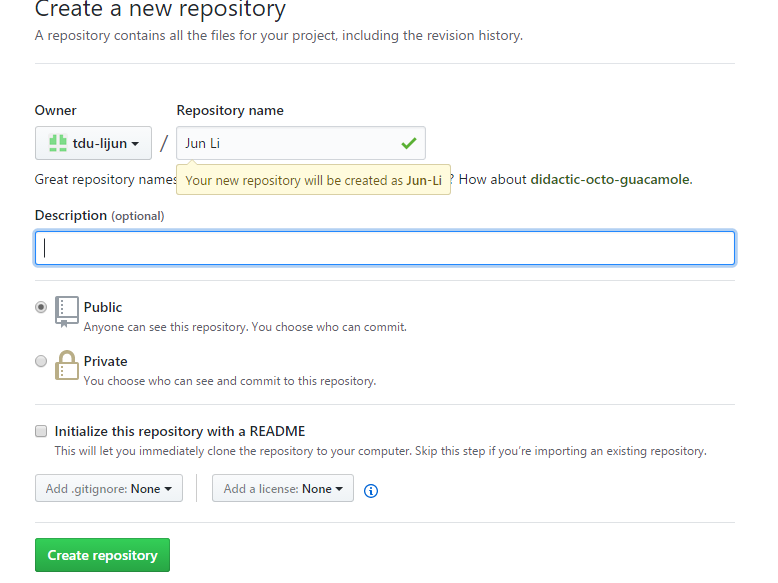
2.创建一个仓库(repository)

我的GitHub的网址: https://github.com/tdu-lijun/JunLi.git
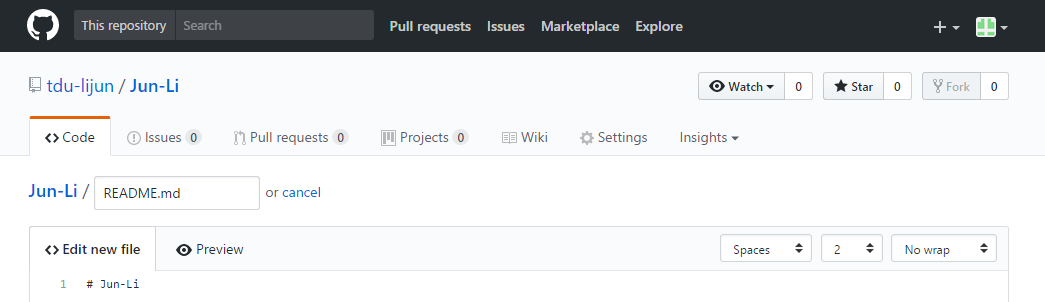
3.添加README.md

然后就完成了

二、建立HelloWorld项目,使用git的add/commit/push/fetch/cloned等基本命令
1.下载并打开git bash

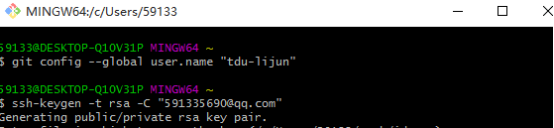
输入以下命令,输入相应的用户名邮箱:

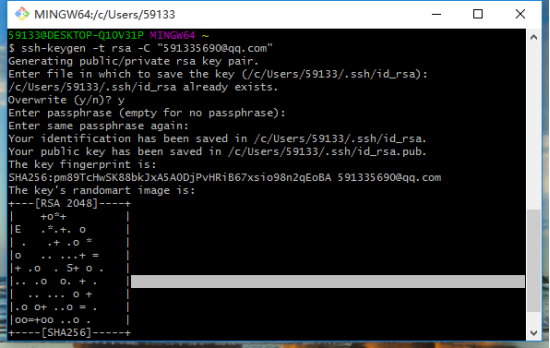
2.创建本地ssh

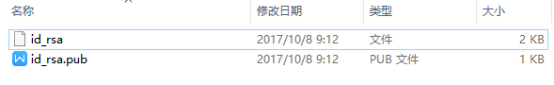
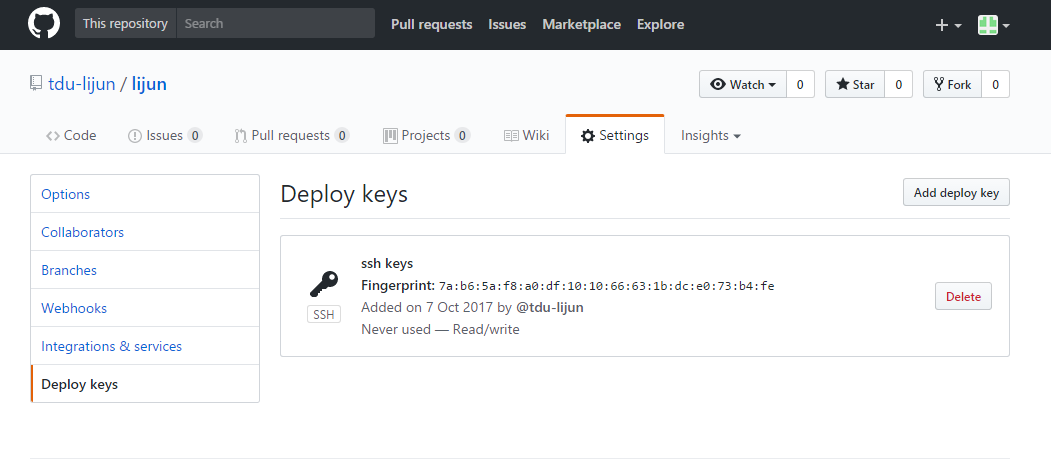
3.将ssh key 加入GitHub



4.准备将本地项目上传至GitHub
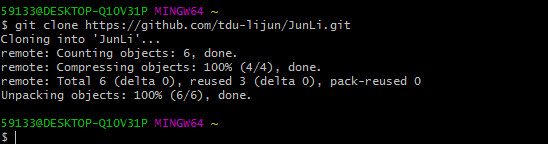
(1)用git clone命令在本地克隆一个远程仓库


(2)将上传的文件拷贝本地仓库,用git add命令更改或增加到git索引中

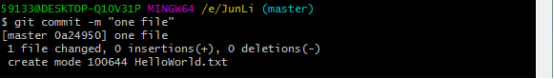
(3)用git commit命令提交当前工作空间的修改内容

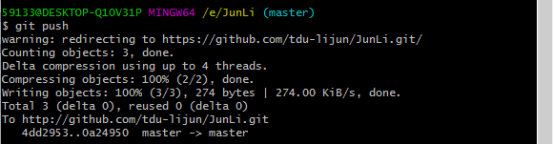
(4)用git push命令将修改的内容交给远程master服务器

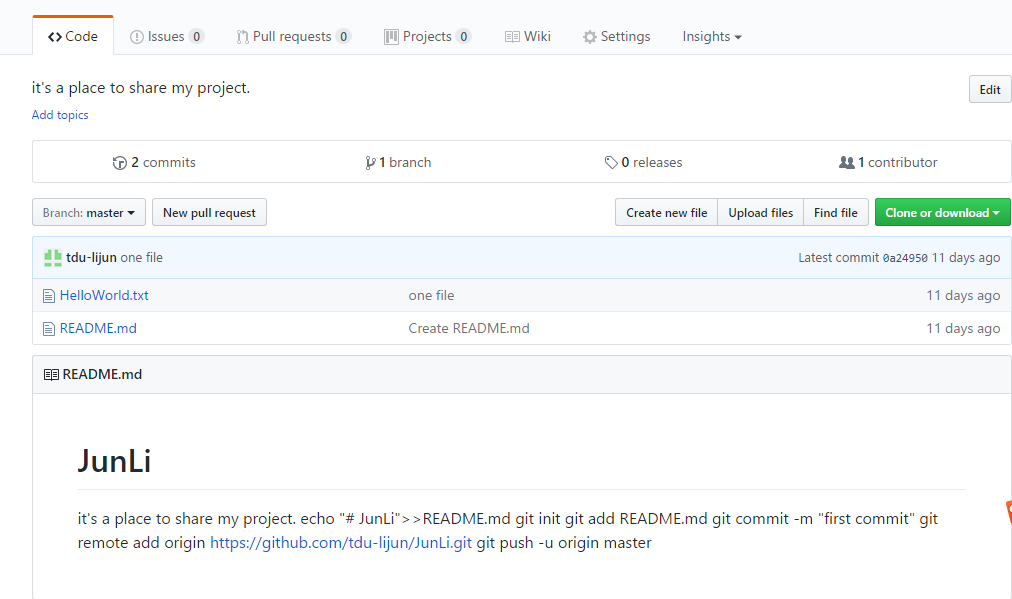
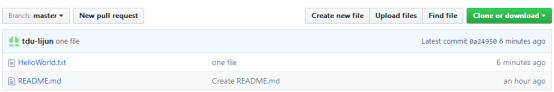
(5)登录GitHub查看文件上传情况

上传成功!
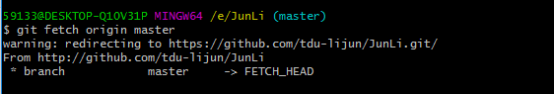
(6)git fetch相当于从远程获取最新版本到本地,不会自动merge

(7)git pull相当于从远程获取最新版本并merge到本地

5.学习心得
刚开始接触github的时候,自己一头雾水,后来看网上的一些教程才渐渐完成这次作业,从中学到好多的知识,Github是一个很实用,很庞大的资源平台,以后要多接触一些。
另外,在这学习的过程中,最重要的是要有耐心,沉得住气,才能学到东西,千万不能心浮气躁,这样什么学不好,以后要认真学,努力学习。
3.陈育健
(1).注册并登录github账号,主页:https://github.com/cyj-fightman


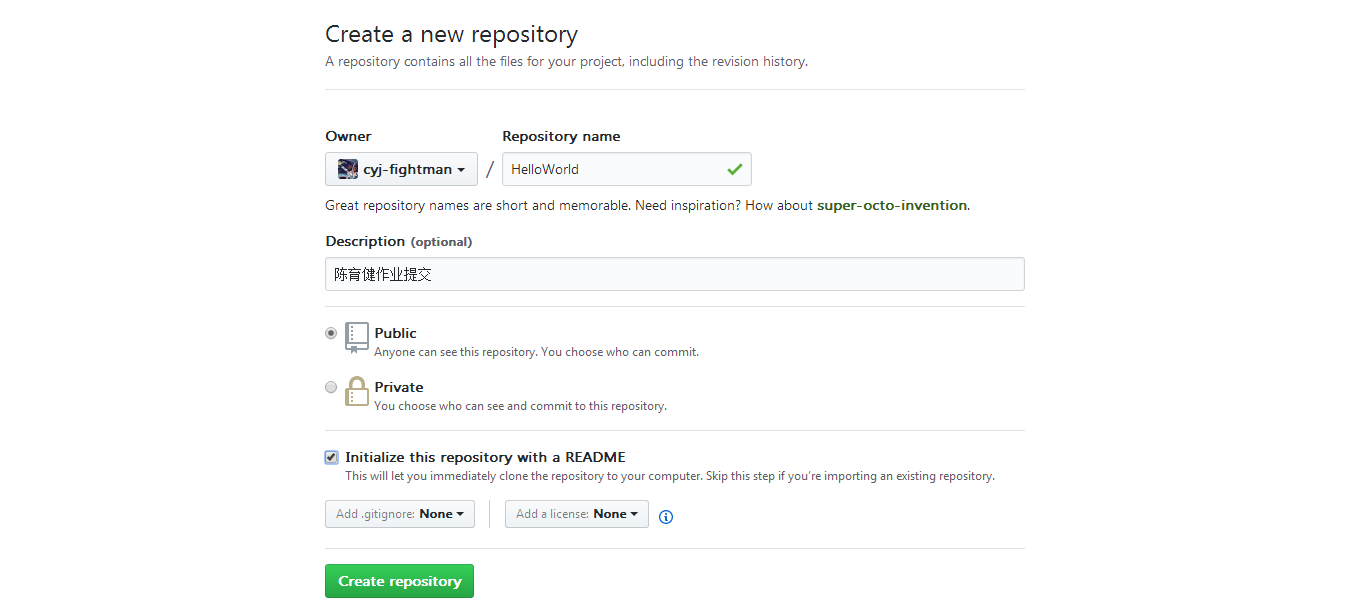
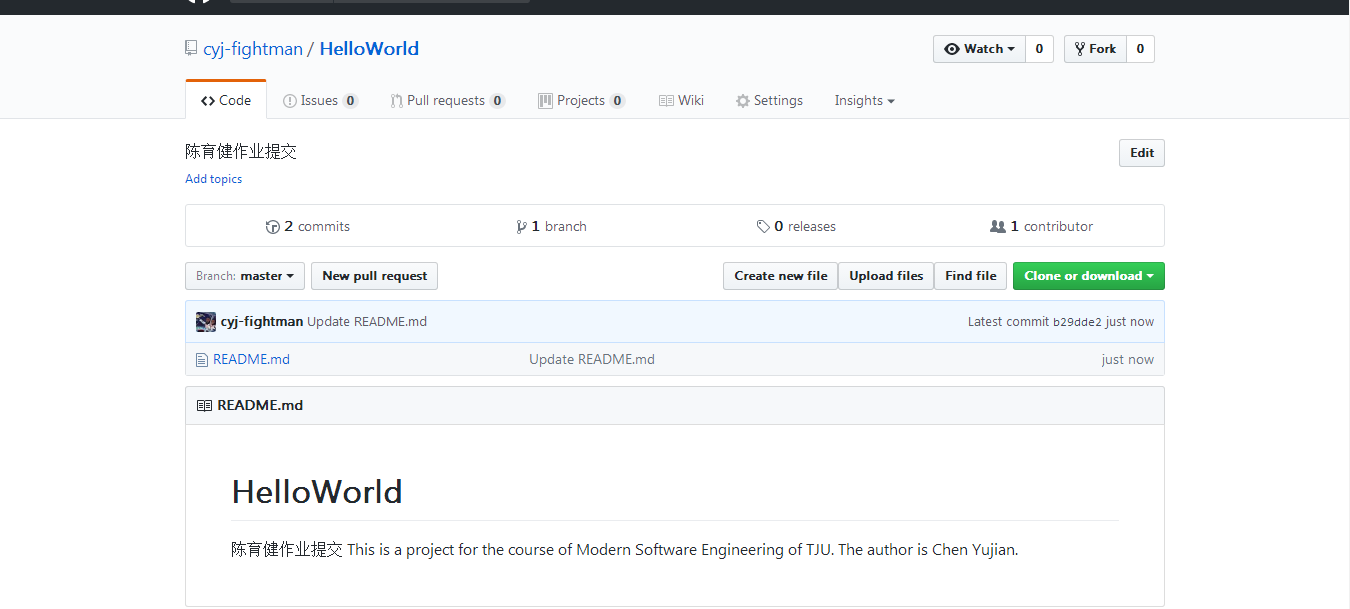
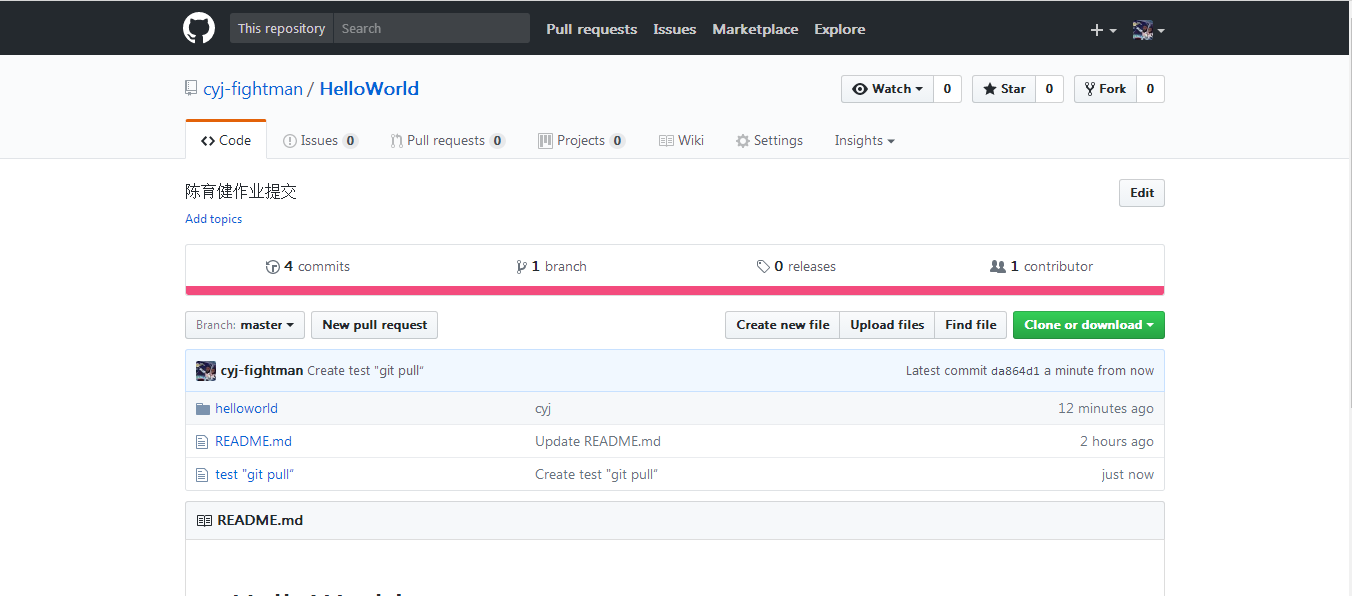
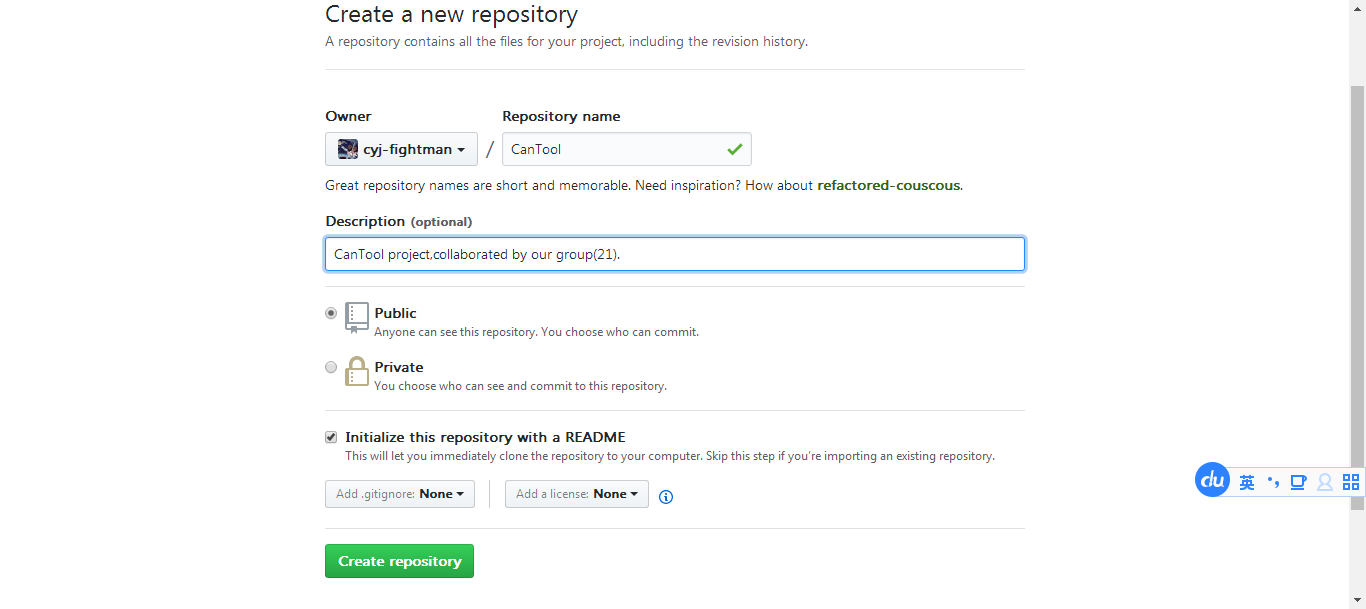
(2).创建一个名为HelloWorld的repository

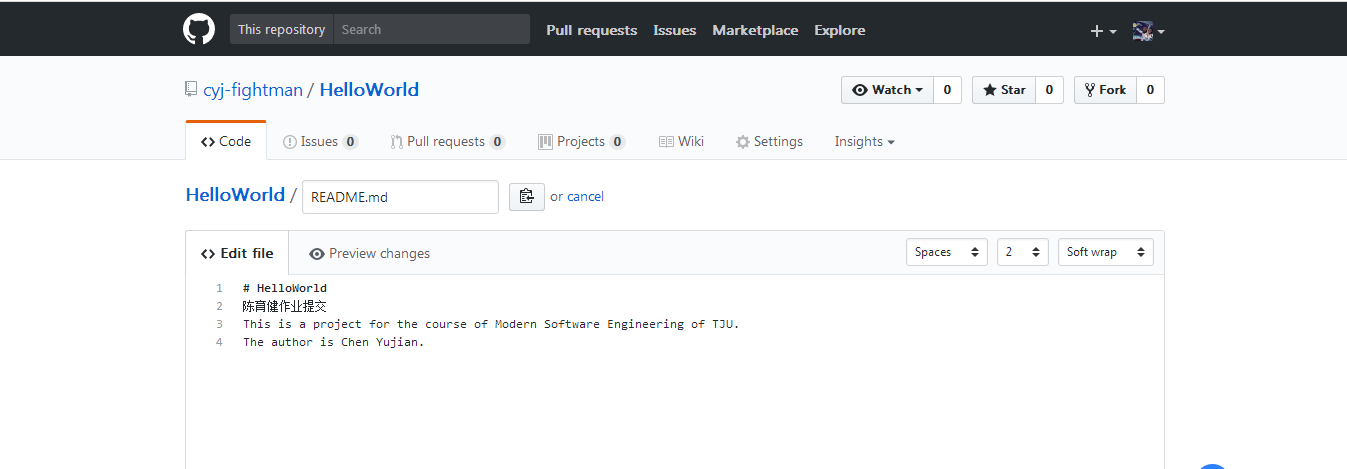
(3).编辑README.md并提交


(4).练习使用git的add/commit/push/pull/fetch/clone等基本命令
①安装Git-2.14.1-64-bit并打开Git Bash


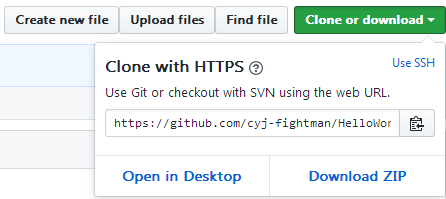
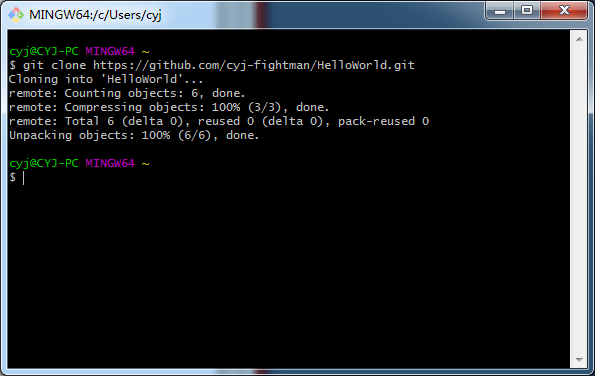
②使用git clone,克隆我的HelloWorld仓库到本地
地址是:


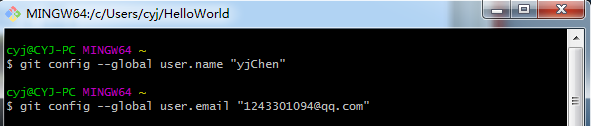
设置用户名和邮箱

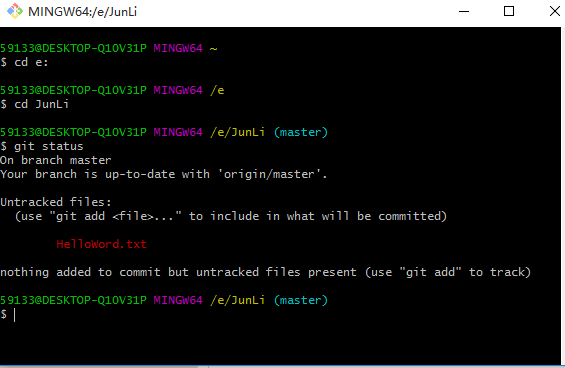
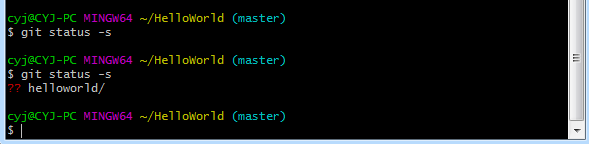
③使用git status,查看做出修改
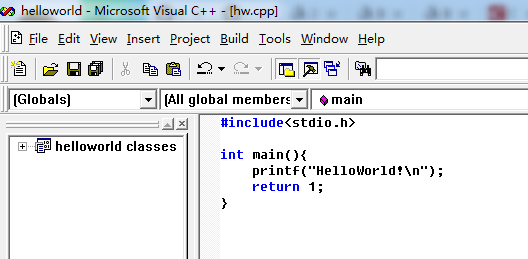
先在HelloWorld文件夹下新建一个helloworld项目


使用git status查看做出了修改

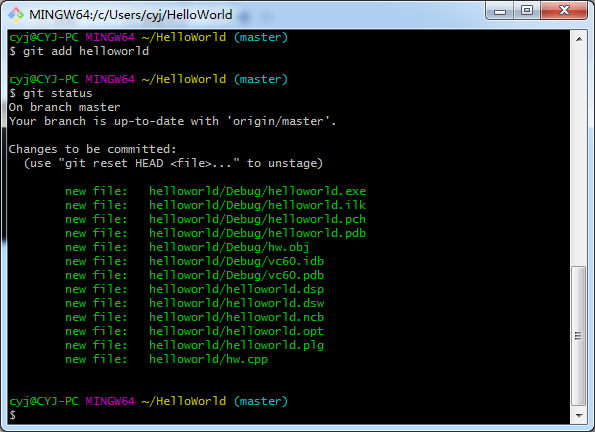
④使用git add将修改的文件添加到缓存中

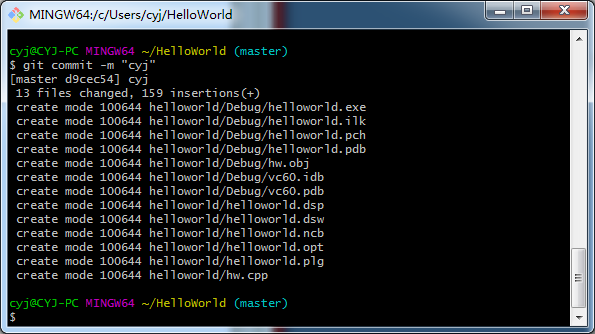
⑤使用git commit,将上一步写入缓存区的内容添加到仓库中

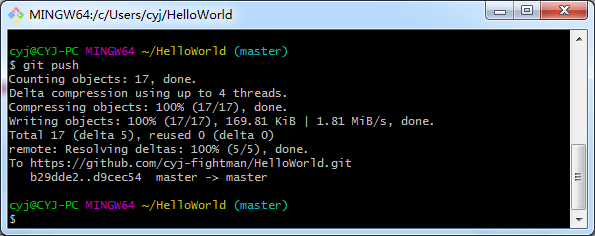
⑥使用git push,将操作的数据推送(push)到Git仓库中永久地存储
首先要登录一下

然后,push成功


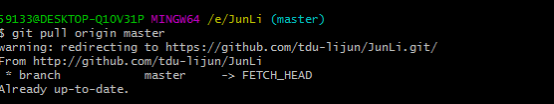
⑦git fetch:相当于是从远程获取最新版本到本地,但不会自动merge到本地。
git pull :相当于是从远程获取最新版本并merge到本地。
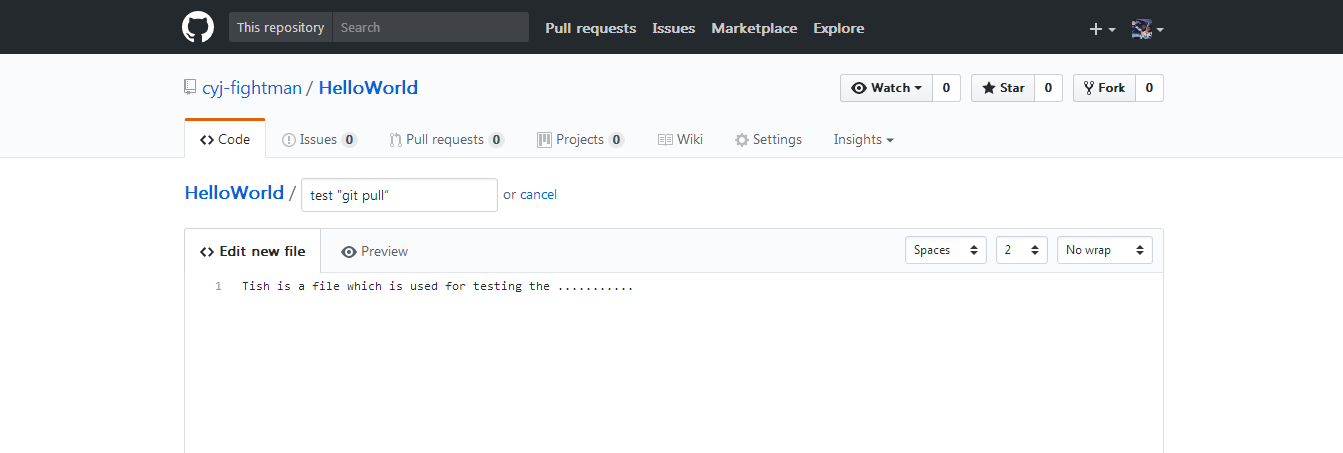
首先,在github上创建一个新文件



git fetch更安全一些,因为在merge之前,我们可以查看更新情况,然后再决定是否合并结束。
(5).学习心得
以前并未使用过GitHub这一类项目管理工具,从这次学习使用git以来,我体会到了这一款软件对于一个项目开发团队所带来的巨大帮助,首先,一个团队可以很好地管理项目代码和项目进展情况,另外,我们的代码和资源也变得更为安全,不会因为一个人出现失误而导致丢失重要资源,而且,从github上我们可以得到很多开源代码。
我还学会了解决一个小组合作开发一个项目时候产生的冲突,但是对各种冲突等还不够深入和熟悉,后续应该继续探究;自己在很多命令行的使用上也还不够全面,现在熟悉了基本命令的使用,接下来还应该借着小组的项目机会来更好地熟悉git更多功能的使用,发挥git对于小组开发的巨大帮助。
(6)."CanTool"需求文档的编写和小组合作修改等
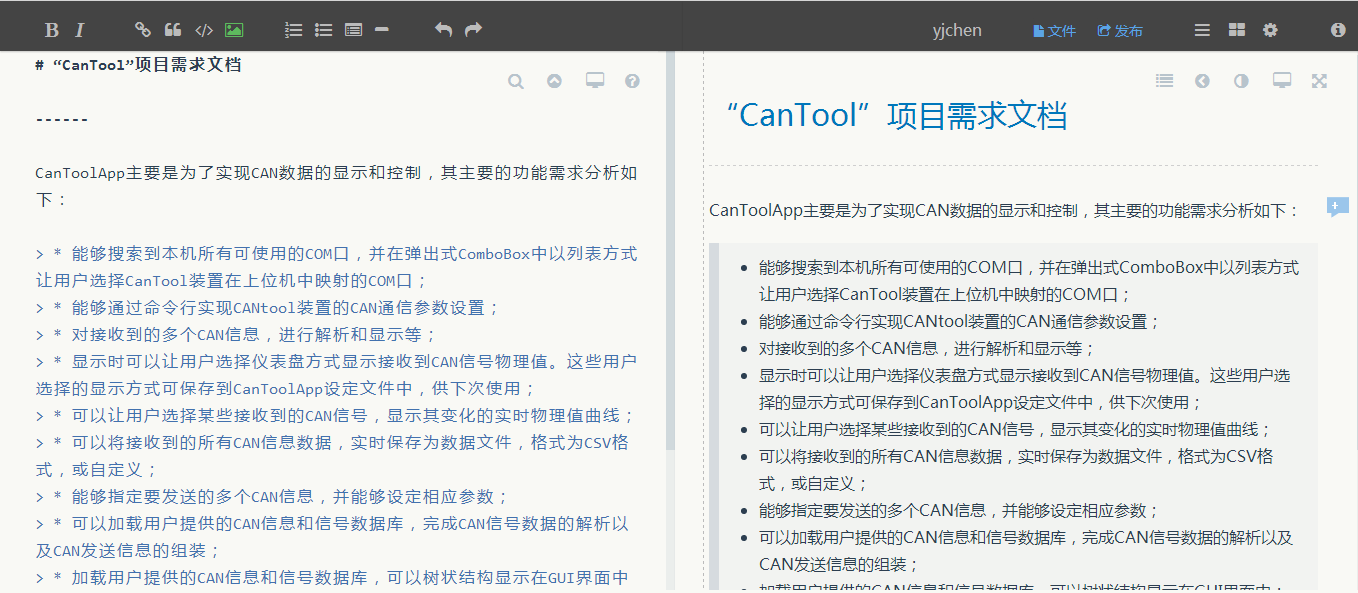
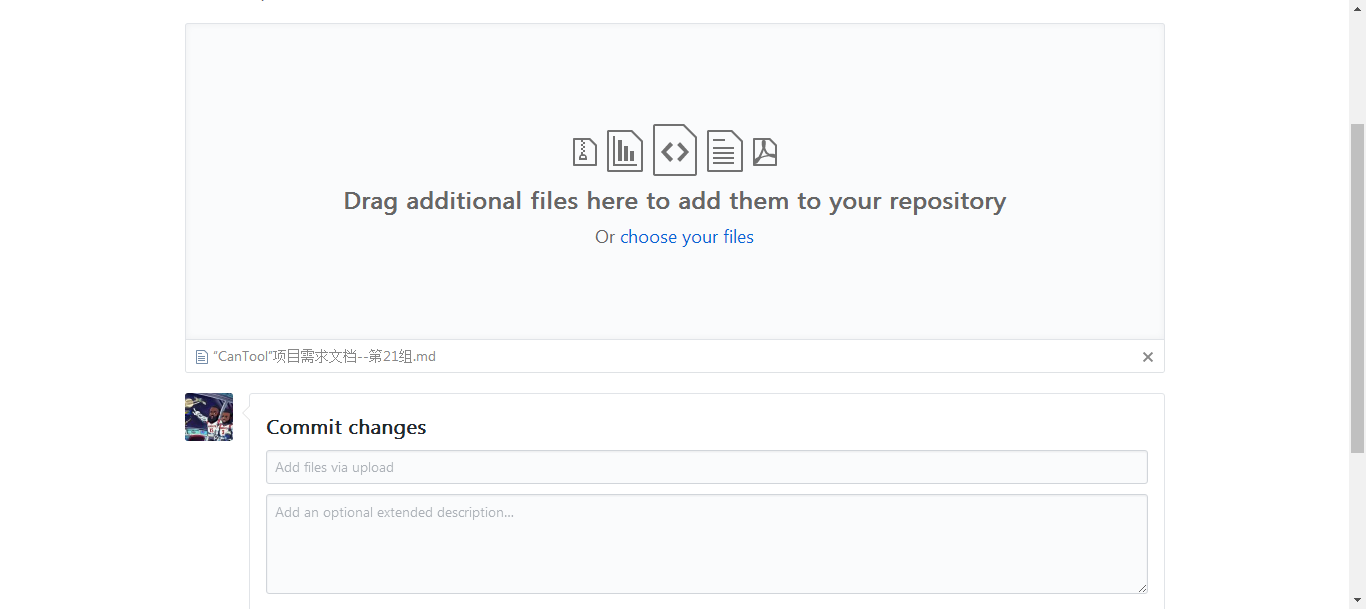
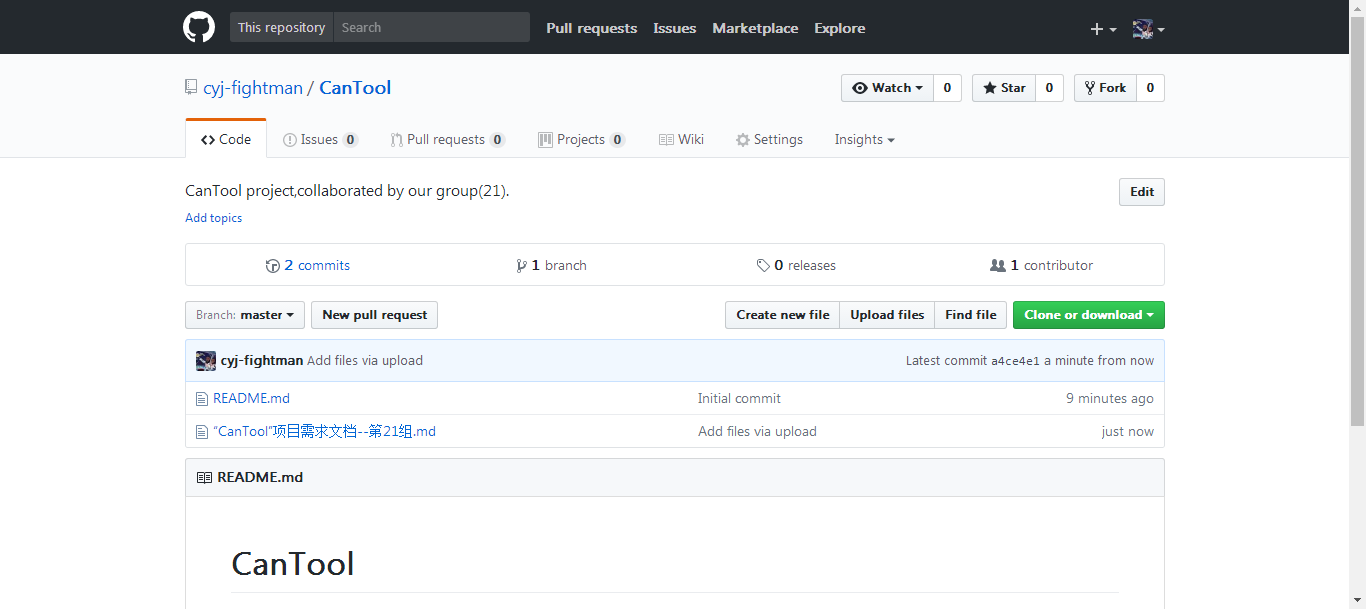
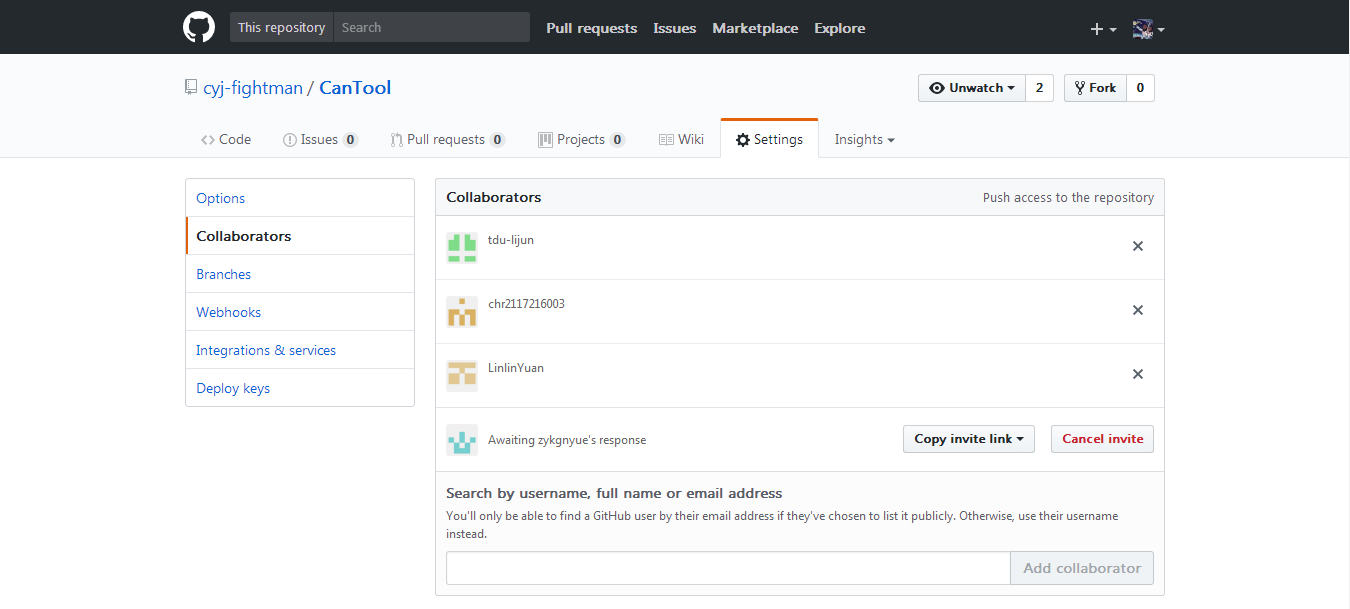
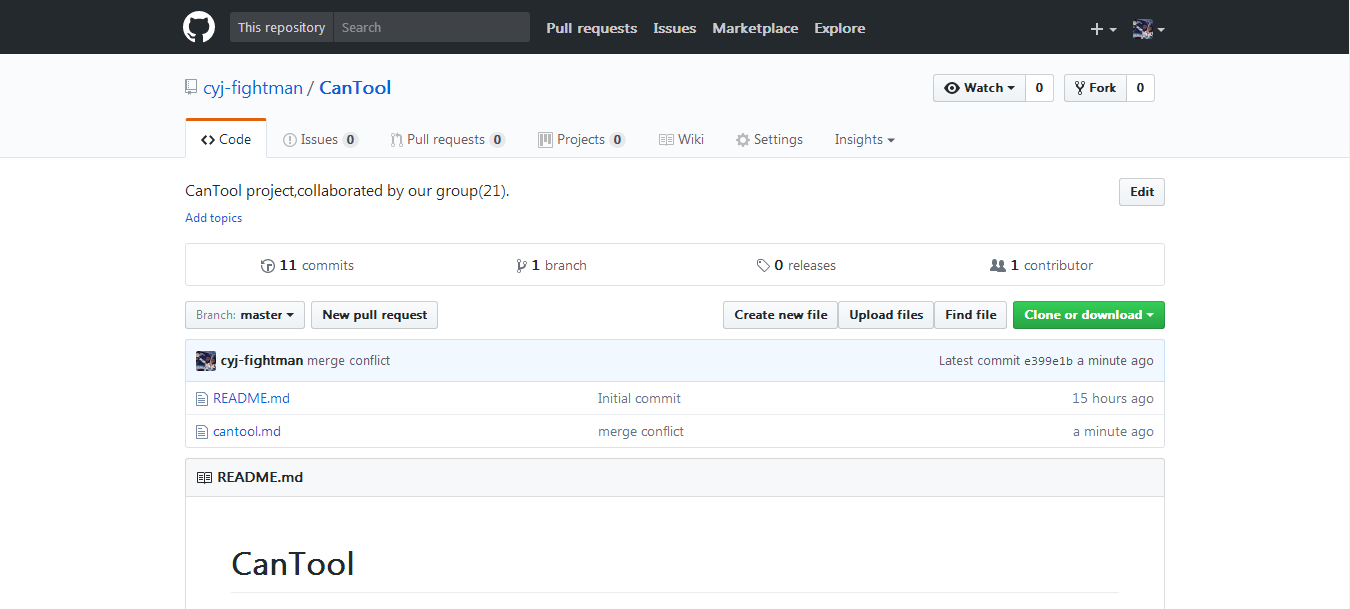
①首先,使用“小书匠”MarkDown软件编写cantool项目需求文档,并上传至我的github中,这里将该文件放在CanTool仓库中,并为该项目添加collaborators





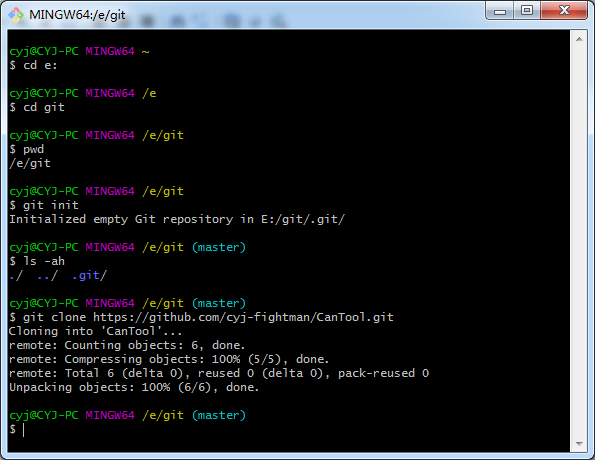
②将项目克隆到本地

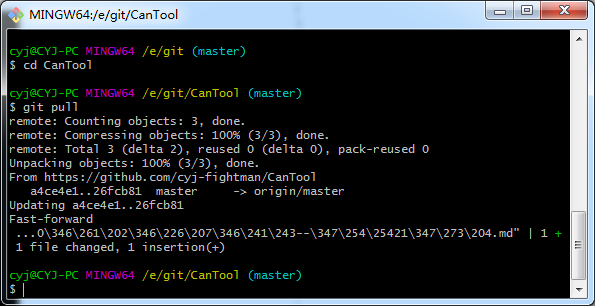
③接下来我在,github上面更新CanTool需求分析文档,然后用git pull更新至本地


④在本地修改cantool.md这一文档,然后git add、git commit、git push,同时让小伙伴也修改这一文档,并且在我pull之后和push之前完成操作
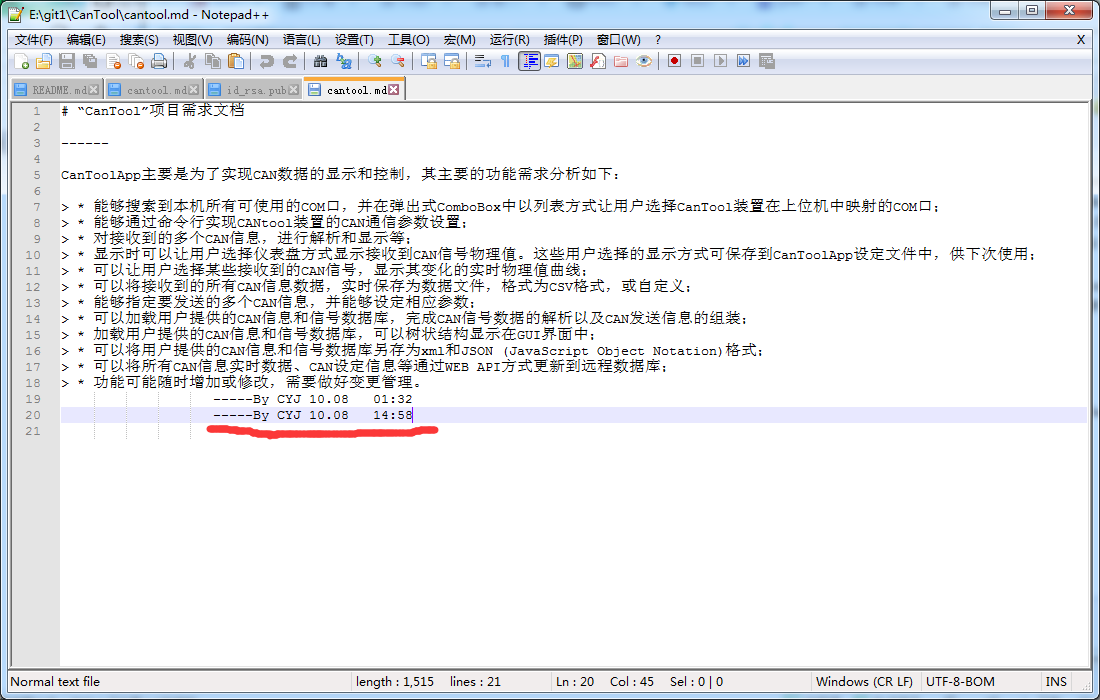
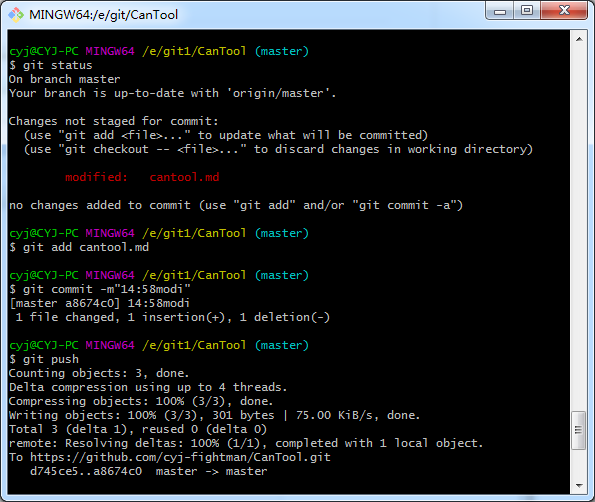
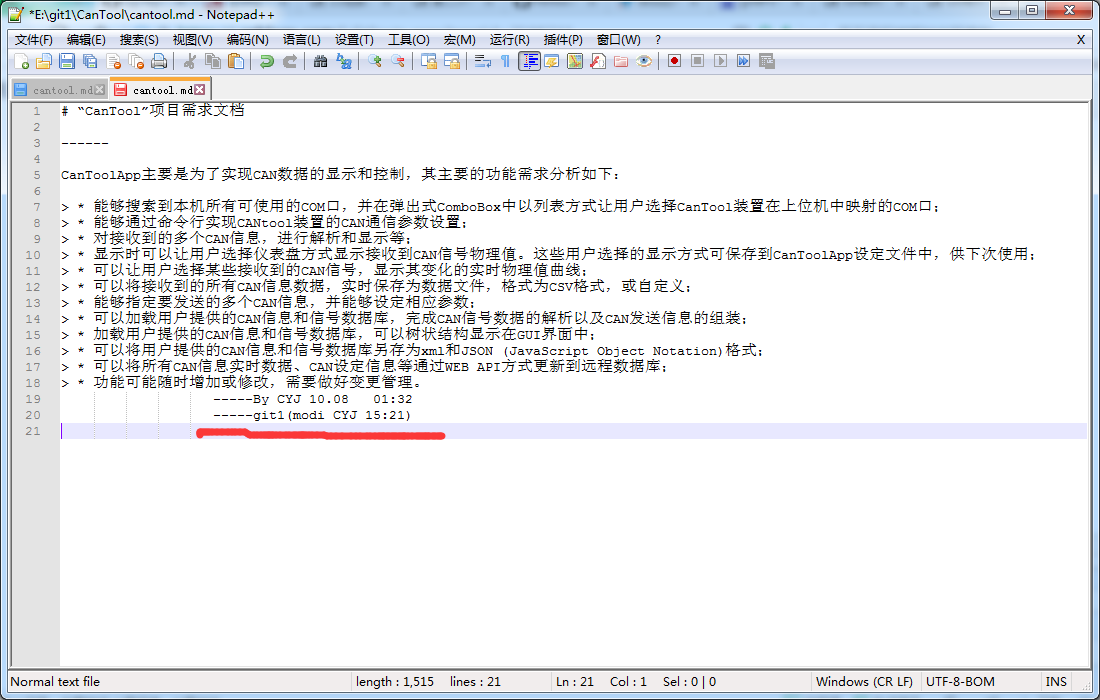
先让一个伙伴编辑工作区中的cantool.md文档,如图中红线部分做修改,然后add、commit、push,成功之后



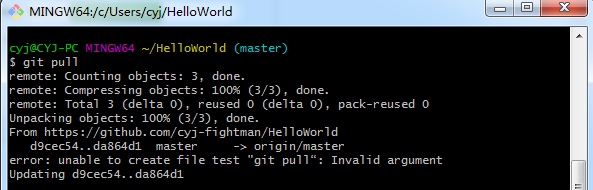
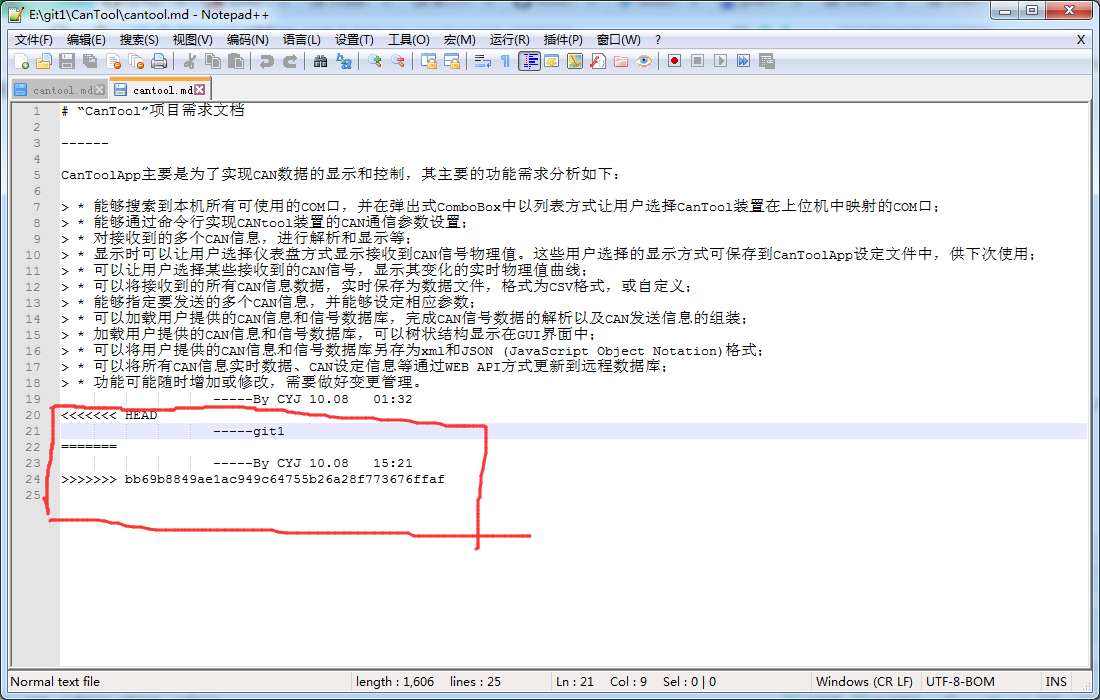
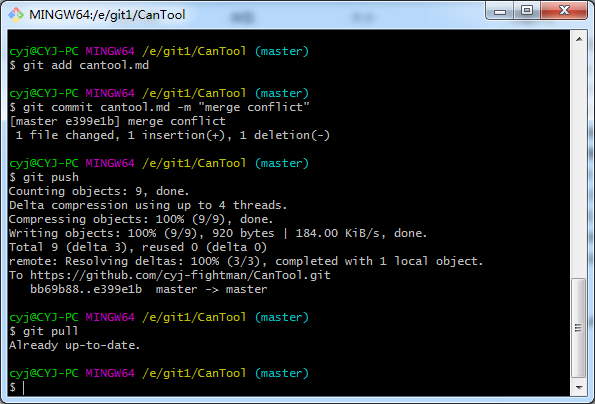
此时,我再在我的工作区做修改,同样步骤,添加git1文字,然后,add、commit,在push时候出现错误,很显然,这是因为我们修改了同一个文档,即cantool.md,于是我再将最新的文档更新到本地,使用git pull,会出现合并错误,错误如下:

此时,我的本地工作区中的cantool.md文档已经出现了未能成功合并的“遗迹”,我需要手动合并,将冲突部分修改好,再上传一次,则成功;检查发现是最新版本




总结该问题:
首先,备份本地文件并使用pull将远程文件更新至本地;
然后,用备份的文件覆盖工作区中的同疑问件,解决冲突;
最后,上传并提交至远程仓库,检查是否为最新版本。
4.袁琳琳:
第2部分:
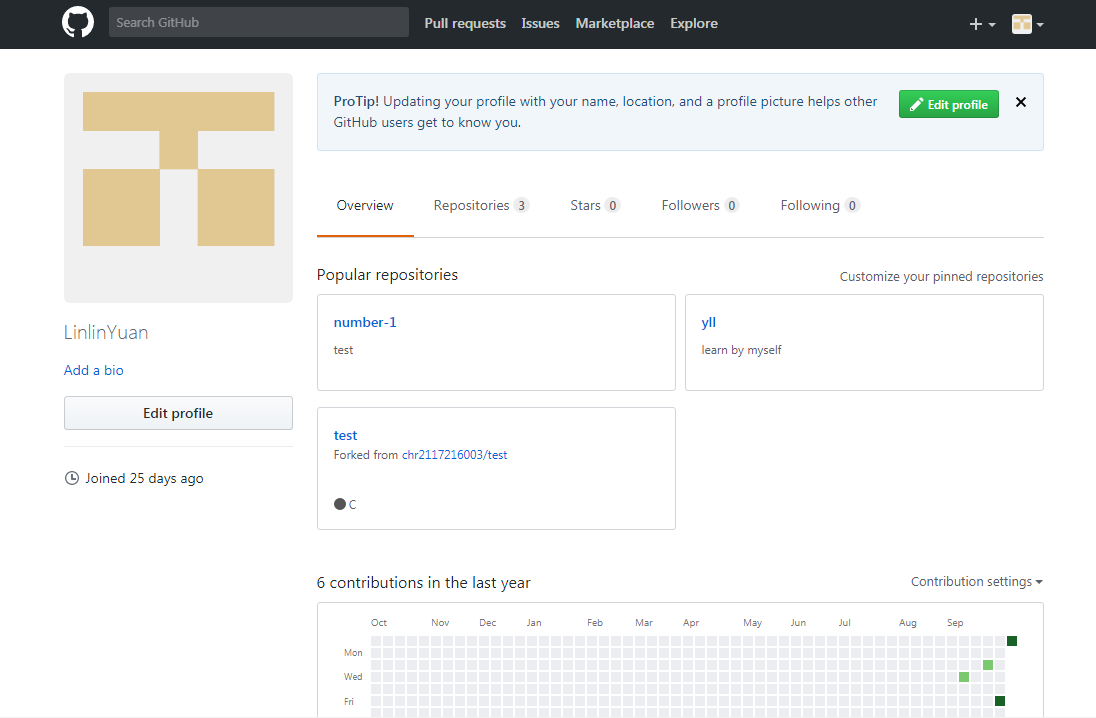
首先建立一个GitHub账号:

下载git客户端:

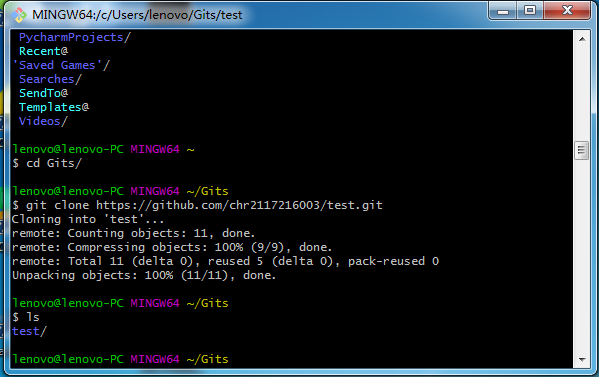
将helloWord项目同步到本地:clone命令

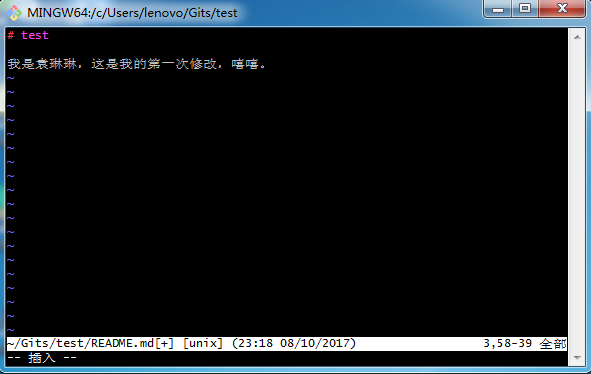
对test文件进行修改:

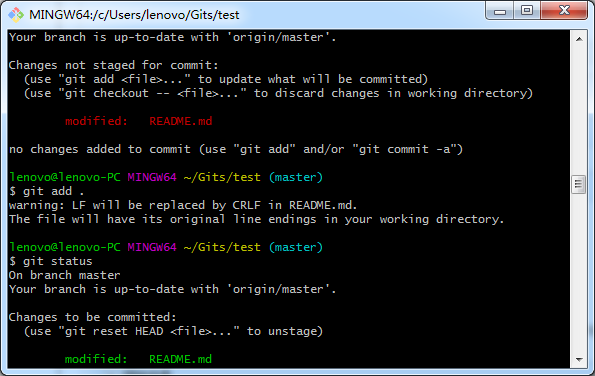
add命令:

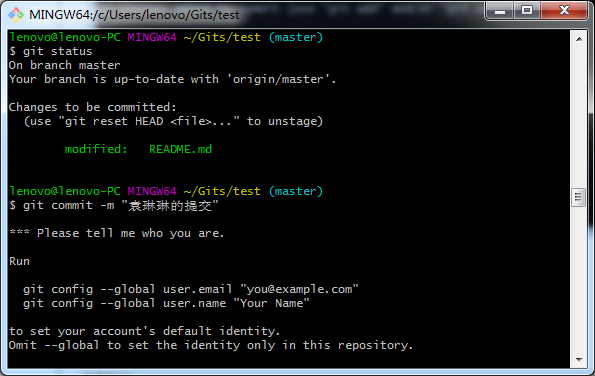
commit命令:

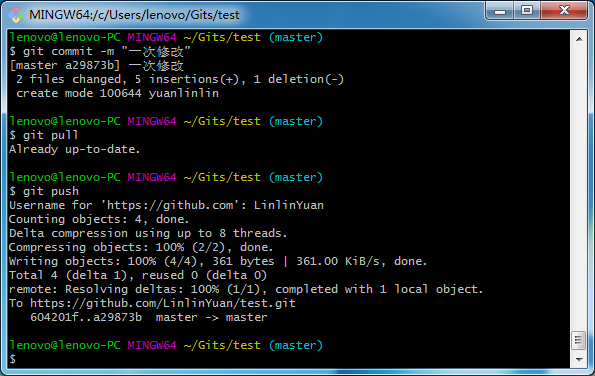
pull命令确定修改是否冲突,push命令最终成功:

第3部分:
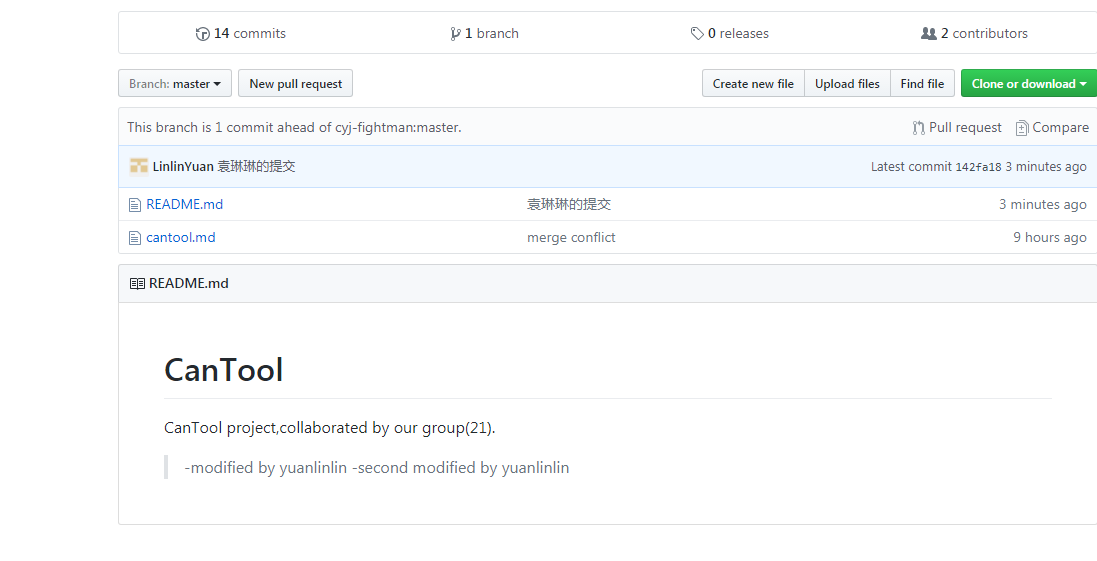
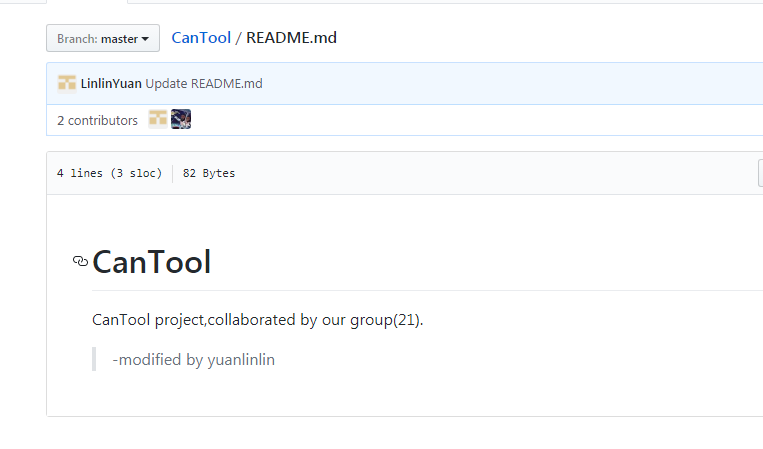
网页修改cantool文档:

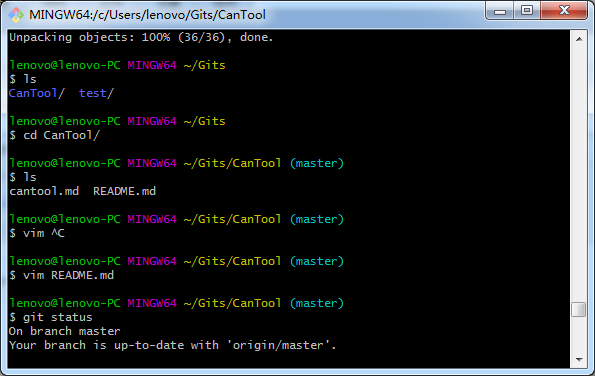
git命令完成修改:

GitHub上的文档是最新的文档: