1. vue中各个组件之间传值
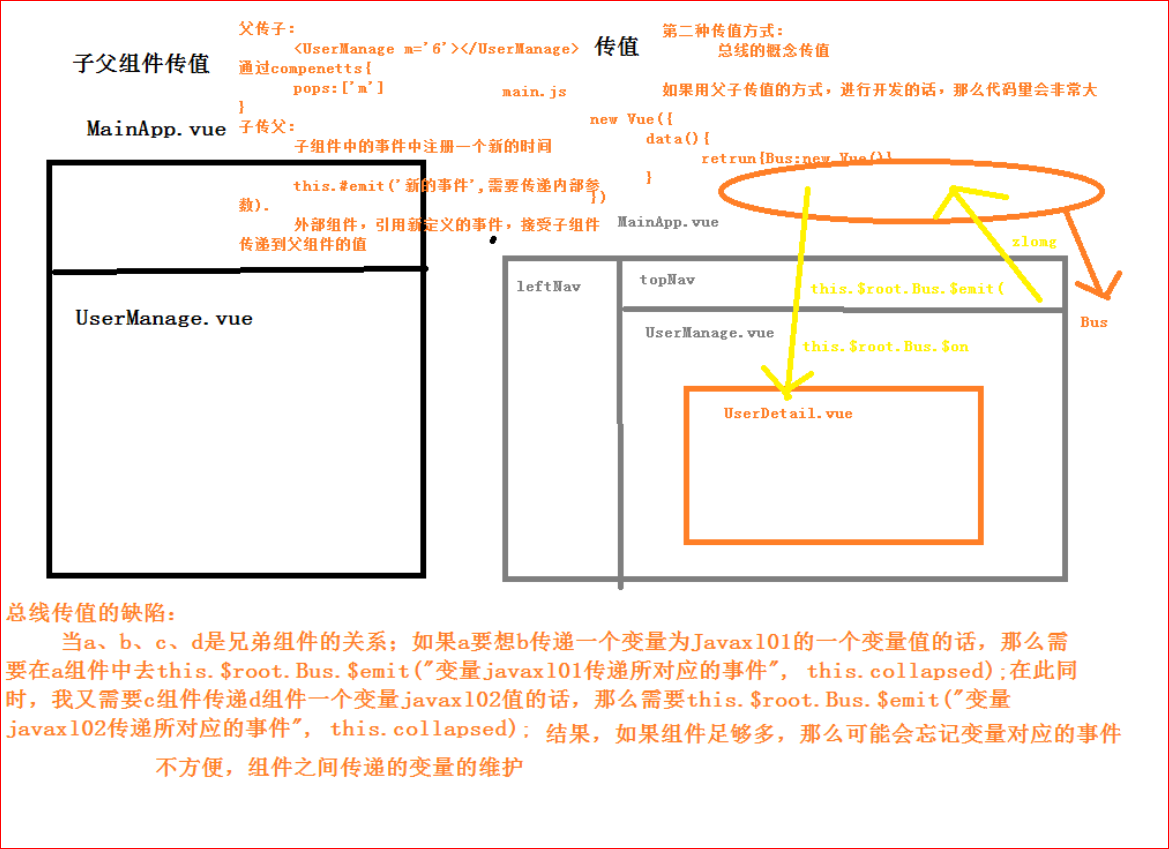
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);
2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)
3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据

2. Vuex
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
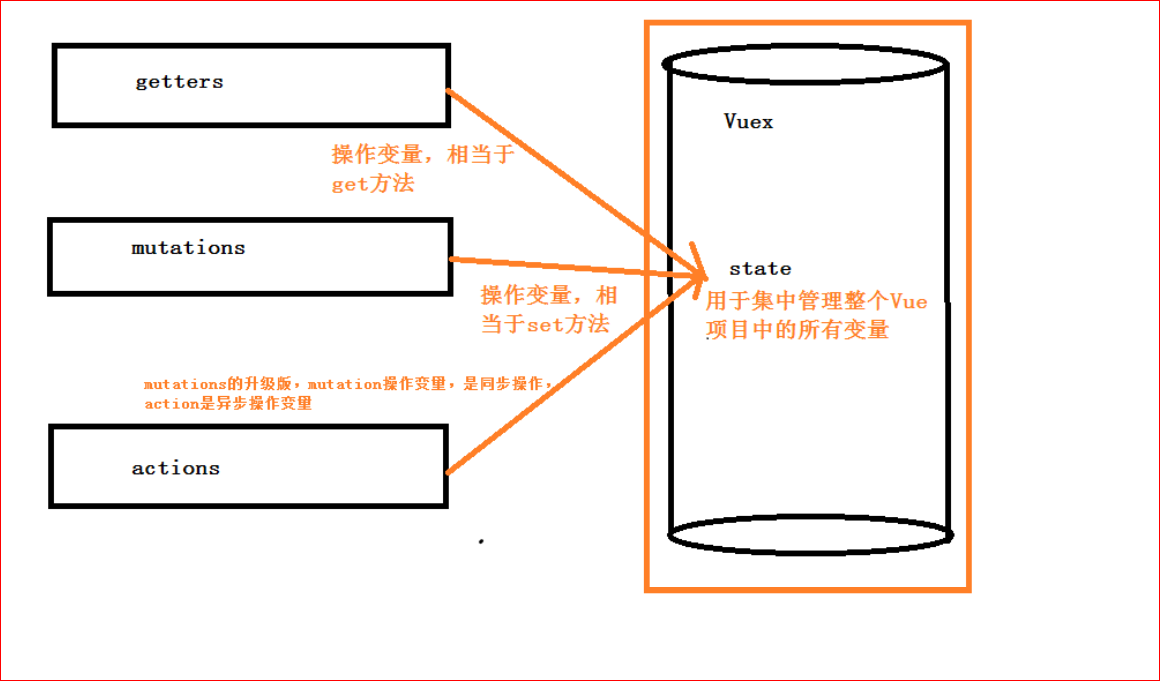
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块

3. vuex使用步骤
3.1 安装
npm install vuex -S
3.2 创建store模块,分别维护state/actions/mutations/getters
store
index.js
state.js
actions.js
mutations.js
getters.js
3.3 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
3.4 在main.js中导入并使用store实例
import store from './store'
new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})
4. vuex的核心概念:store、state、getters、mutations、actions
4.0 store
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
const store = new Vuex.Store({
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
})
创建组件:
VuexPage1.vue
<template>
<div>
<h3 style="margin: 60px;">这是第一个Vuex页面:{{title}}</h3>
<button @click="changeTitle">易主</button>
<button @click="changeTitleAsync">两个月后易主</button>
<button @click="doAjax">测试Vuex中使用ajax</button>
</div>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
changeTitle() {
this.$store.commit("setResturantName", {
resturantName: '李老板来收树'
});
},
changeTitleAsync() {
this.$store.dispatch("setResturantNameAsync", {
resturantName: '王老板来收树'
});
},
doAjax() {
this.$store.dispatch("doAjax", {
_this:this
});
}
},
/* 计算属性*/
computed: {
title() {
//return this.$store.state.resturantName;
return this.$store.getters.getResturantName;
}
}
}
</script>
<style>
</style>
VuexPage2.vue
<template>
<div>
<h3 style="margin: 60px;">这是第二个Vuex页面:{{title}}</h3>
</div>
</template>
<script>
export default {
data() {
return {
title: ''
};
},
/* 钩子函数*/
created() {
this.title = this.$store.state.resturantName;
}
}
</script>
<style>
</style>
然后我们把组件挂载到router/index,js中
4.1state(保存数据的容器)
数据,状态都在这里定义,引用的是这里面的数据
store/state.js
export default {
resturantName: '光头强砍树'
}
下面代码是获取数据的但是不建议用(因为不严谨)
this.$store.state.resturantName;
4.2 getters
store/state.js
export default {
getResturantName: (state) => {
return state.resturantName;
}
}
getters将state中定义的值暴露在this.$store.getters对象中,我们可以通过如下代码访问
this.$store.getters.resturantName
state状态存储是响应式的,从store实例中读取状态最简单的方法就是在计算属性中返回某个状态,如下:
computed: {
resturantName: function() {
return this.$store.getters.resturantName;
}
}
4.3 mutations
store/mutations.js
export default {
// type(事件类型): 其值为setResturantName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
}
}
调用:
this.$store.commit("setResturantName", {
resturantName: '李老板来收树'
});
一定要记住,Mutation 必须是同步函数。为什么呢?异步方法,我们不知道什么时候状态会发生改变,所以也就无法追踪了
如果我们需要异步操作,Mutations就不能满足我们需求了,这时候我们就需要Actions了
4.4 actions
store/actions.js
export default {
//异步加载
setResturantNameAsync: (context, payload) => {
console.info('111');
setTimeout(() => {
console.info('222');
context.commit('setResturantName', payload); //Action提交的是mutation
}, 3000);
console.info('333');
},
doAjax:(context, payload) => {
//vuex是不能使用vue实例的
let _this = payload._this;
let url = _this.axios.urls.SYSTEM_USER_DOLOGIN;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
console.log(url)
_this.axios.get(url, {}).then((response) => {
console.log('doAjax')
console.log(response)
}).catch((response) => {
console.log(response);
});
}
}
Action类似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接变更状态
2.Action可以包含任意异步操作
3.Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
但是他们并不是同一个实例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五个属性
所以在这里可以使用 context.commit 来提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
注1:actions中方法的调用方式语法如下:
this.$store.dispatch(type,payload);
例如:this.$store.dispatch('setResturantNameByAsync',{resturantName: '22'});
注2:action中提交mutation
context.commit('setResturantName',{resturantName: '22'});
注3:VUEX 的 actions 中无法获取到 this 对象
如果要在actions 或者 mutations 中使用this对象。可以在调用的时候把this对象传过去
{resturantName: '22',_this:this}//this就是在调用时的vue实例
Vuex中actions的使用场景
场景1:部门管理中添加或删除了新的部门,员工新增/编辑页面的部门列表需要进行变化
场景2:vuex之使用actions和axios异步初始购物车数据