- 不同点:
- nextSibling 属性返回元素节点之后的下一个兄弟节点(包括文本节点、注释节点);
- nextElementSibling 属性只返回元素节点之后的下一个兄弟元素节点(不包括文本节点、注释节点);
- 相同点:
- nextElementSibling属性和nextSibling属性均为为只读属性。
- nextSibling 属性和nextElementSibling 属性的返回值都是Node 对象,表示元素的下一个兄弟节点,如果没有下一个兄弟元素则返回 null。
提示: 使用 previousElementSibling 属性返回指定元素的前一个元素。
实例:

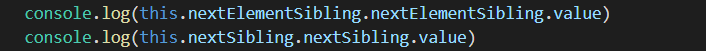
获取下一个节点的value值:

输出:

注意:在nextSibling方法中,元素中的空格被视作文本,而文本被视作文本节点。
如果在元素之间添加空格,结果将是 "undefined"。
同样的例子,下面我们来看一下这种情况:

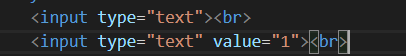
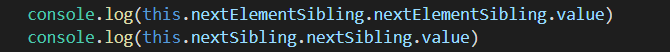
获取下一个节点的value值:

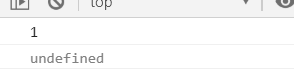
输出:

参考链接:https://www.runoob.com/jsref/prop-element-nextelementsibling.html
https://www.runoob.com/jsref/prop-node-nextsibling.html