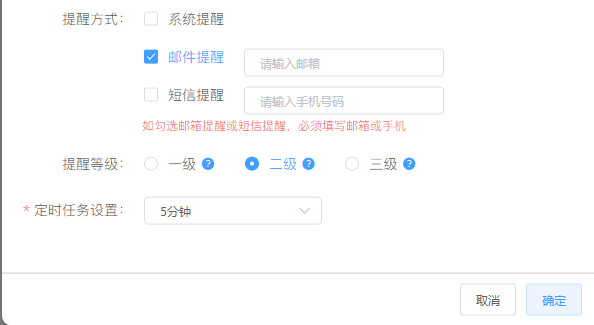
实现一个el-elment校验器以外的辅助校验,一个盒子包含多个表单元素,如图

普通compnent模板组件形式将校验隐藏显示也简单方便,不赘诉
一、class类方法
@/utils/additionvalidata.js文件
/**
* @param dom,//父元素,传入#id或.class,传类名的如果同类名只算第一个
* @param warningText,警告提示文字
* @param warningtype,true标红false取消标红移除警告
* @param [],p标签margin的四个值,输入数值类型
* }
*/
class Addvaild {
constructor(dom, [top = 0, right = 0, bottom = 0, left = 0] = []) {
const that = this
this.top = top
this.left = left
this.right = right
this.bottom = bottom
this.dom = dom
const domp = document.createElement('p')
domp.style.margin = `${that.top}px ${that.right}px ${that.bottom}px ${that.left}px`
domp.style.fontSize = '12px'
domp.style.color = '#F56C6C'
domp.classList.add('domp')
this.domp = domp
}
doresult(dowarningtype, warningText) {
const domparent = document.querySelector(this.dom)
if (dowarningtype) {
this.domp.innerText = warningText
if (!document.getElementsByClassName('domp').length) domparent.appendChild(this.domp)
} else {
if (this.domp.parentNode && this.domp.parentNode === domparent) { // 有domp并且还在parent下面
domparent.removeChild(document.querySelector('.domp'))
}
}
}
}
export default Addvaild
引入和使用
.vue文件
<script>
import Additionvalidata from '@/utils/additionvalidata'
export default {
data() {
return {
addvaild: {}
}},
mounted() {
this.addvaild = new Additionvalidata('.warningWay', [0, 0, 0, 120])
},
methods: {
show(row) {//弹窗前移除
this.dialogVisible = true
this.addvaild.doresult(false)
},
onSubmit() {
if (this.temp.emailAddress) this.temp.notificationMethodEmail = true
if (this.temp.phoneNumber) this.temp.notificationMethodNote = true
if (
this.temp.notificationMethodEmail && !this.temp.emailAddress ||
this.temp.notificationMethodNote && !this.temp.phoneNumber
) {
this.addvaild.doresult(true, '如勾选邮箱提醒或短信提醒,必须填写邮箱或手机')
return
} else if (
this.temp.phoneNumber && (!(/^1[0-9]{10}$/.test(this.temp.phoneNumber)))
) { // 手机格式验证
this.addvaild.doresult(true, '请填写正确手机号')
return
} else if (
this.temp.emailAddress && (!(/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}) {1,2})$/.test(this.temp.emailAddress)))
) { // 邮箱格式验证
this.addvaild.doresult(true, '请填写正确邮箱')
return
} else {
this.addvaild.doresult(false)
}
this.$refs['dataForm'].validate(vaild => {
if (vaild) {
this.postData()
} else {
this.$message.error('检查输入是否正确')
return
}
})
},
}
}
</script>
二、构造函数call继承
@/utils/additionvalidata.js文件
/**
* @param dom,//父元素,传入#id或.class,传类名的如果同类名只算第一个
* @param warningText,警告提示文字
* @param warningtype,true标红false取消标红移除警告
* @param [],p标签margin的四个值,输入数值类型
* }
*/
function Addvaild(dom, [top = 0, right = 0, bottom = 0, left = 0] = []) {
const that = this
this.top = top
this.left = left
this.right = right
this.bottom = bottom
const domp = document.createElement('p')
domp.style.margin = `${that.top}px ${that.right}px ${that.bottom}px ${that.left}px`
domp.style.fontSize = '12px'
domp.style.color = '#F56C6C'
domp.classList.add('domp')
this.doresult = function(dowarningtype, warningText) {
const domparent = document.querySelector(dom)
if (dowarningtype) {
domp.innerText = warningText
if (!document.getElementsByClassName('domp').length) domparent.appendChild(domp)
} else {
if (domp.parentNode && domp.parentNode === domparent) { // 有domp并且还在parent下面
domparent.removeChild(document.querySelector('.domp'))
}
}
}
}
function VaildExport(...param) {
Addvaild.call(this, ...param)
}
export default VaildExport
引入和使用(和方法一代码一模一样)