day02_css学习笔记
============================================================================= ============================================================================= 涉及到的知识点有: 一、css的简介 1、什么是css? 2、css的作用 3、css的引入方式和书写规范 (1) 内嵌样式 (2) 内部样式 (3) 外部样式 (4) @import方式(开发中基本不用该方式) 二、css的选择器 1、基本选择器 (1)元素选择器(标签选择器) (2)id选择器(id具有唯一性) (3)class选择器(类选择器) (4)选择器的优先级:id选择器 > class选择器 > 元素选择器 2、属性选择器 3、伪元素选择器(常用于a标签) 4、层级选择器 三、css的属性 1、文字属性 2、文本属性 3、背景属性 4、列表属性 5、尺寸属性 6、显示属性 7、浮动属性 四、css的盒子模型 border:盒子的厚度 padding:盒子(边框)内壁与内部元素的距离 margin:盒子(边框)外壁与外部元素之间的距离 ============================================================================= ============================================================================= day02_css学习笔记 ----------------------------------------------------------------------------- 一、css的简介 1、什么是css? 层叠样式表(Cascading Style Sheets),css是对html进行样式修饰的语言。 层叠:就是层层覆盖叠加,如果不同的css样式对同一html标签进行修饰时,样式有冲突的部分应用优先级高的,不冲突的部分共同作用。 样式表:就是css属性样式的集合。 -------------------------------------- 2、css的作用 (1) 修饰html,使其html样式更加好看。 (2) 提高样式代码的复用性,极大的提高了工作效率。 (3) 使html的内容与样式相分离,便于后期维护(降耦合了)。 -------------------------------------- 3、css的引入方式和书写规范 (1) 内嵌样式 是把css的代码直接嵌入到html标签中。 示例: <div style="color: red; font-size: 100px;">你好,世界!</div> 语法: (1) 使用style属性将样式嵌入到html标签中 (2) 属性的写法:属性:属性值 (3) 多个属性之间使用分号;隔开 不建议使用。 (2) 内部样式 在head标签中使用style标签进行css的引入。 示例: <head> <style type="text/css"> div{color: red; font-size: 100px;} </style> </head> <body> <div>你好,世界!</div> </body> 语法: (1) 使用style标签进行css的引入 <style type="text/css"> 属性type:告知浏览器使用css解析器去解析 (2) 属性的写法:属性:属性值 (3) 多个属性之间使用分号;隔开 (3) 外部样式 先将css样式抽取成一个单独css文件,谁去使用谁就引用。 示例: <link rel="stylesheet" type="text/css" href="demo1.css" /> 语法: (1) 创建.css文件,将css属性写在.css文件中,如:div{color:red;font-size:100px;} (2) 在head标签中使用link标签进行引入 <link rel="stylesheet" type="text/css" href="css文件地址" /> rel:代表要引入的文件与html的关系,stylesheet:样式表 type:告知浏览器使用css解析器去解析 href:css文件地址 (3) 属性的写法:属性:属性值 (4) 多个属性之间使用分号;隔开 (4) @import方式(开发中基本不用该方式) 示例: <style type="text/css"> @import url("css地址"); </style> link方式与@import方式的区别: (1) link方式所有浏览器都支持,import方式部分低版本IE浏览器不支持 (2) import方式是等待html加载完毕之后再加载(所以会有一个缺点:网速慢时,后加载样式,比较丑) (3) import方式不支持js的动态修改 ----------------------------------------------------------------------------- 二、css的选择器 1、基本选择器 (1)元素选择器(标签选择器) 语法:html标签名{css属性} 示例: <head> <style type="text/css"> span{color:red; font-size:100px;} </style> </head> <body> <span>hello,css!</span> </body> 注意: <span> 在CSS定义中属于一个行内元素,在行内定义一个区域,也就是一行内可以被 <span> 划分成好几个区域,从而实现某种特定效果。 <div> 在CSS定义中属于一个块级元素,<div> 可以包含段落、标题、表格甚至其它部分。 (2)id选择器(id具有唯一性) 语法:#id的值{css属性} 示例: <head> <style type="text/css"> #div1{background-color: red;} #div2{background-color: pink;} </style> </head> <body> <div id="div1">hello,css1!</div> <div id="div2">hello,css2!</div> </body> (3)class选择器(类选择器) 语法:.class的值{css属性} 示例: <head> <style type="text/css"> .style1{background-color: red} .style2{background-color: blue} </style> </head> <body> <div class="style1">div1</div> <div class="style1">div2</div> <div class="style2">div3</div> </body> (4)选择器的优先级:id选择器 > class选择器 > 元素选择器 示例: <head> <style type="text/css"> span{color: red; font-size: 100px;} #span{color: pink;} .class{color: green;} </style> </head> <body> <span id="span" class="span">hello,css!</span> </body> -------------------------------------- 2、属性选择器 语法:基本选择器[属性='属性值']{css属性} 示例: <head> <style type="text/css"> input[type='text']{background-color: yellow} #id2[type='password']{background-color: pink} .class3[type='password']{background-color: red} </style> </head> <body> <form action=""> name:<input type="text" /><br/> pass:<input id="id2" type="password" /><br/> pass:<input class="class3" type="password" /><br/> </form> </body> -------------------------------------- 3、伪元素选择器(常用于a标签) a标签的伪元素选择器 语法4种: 静止状态 a:link{css属性} 悬浮状态 a:hover{css属性} 触发状态 a:active{css属性} 完成状态 a:visited{css属性} 示例: <head> <style type="text/css"> a:link{color: blue} a:hover{color: red} a:active{color: yellow} a:visited{color: green} </style> </head> <body> <a href="#">点击我吧</a> </body> -------------------------------------- 4、层级选择器 语法:父级选择器 子级选择器 ... 示例: <head> <style type="text/css"> #d1 .dd2 span{color: red} </style> </head> <body> <div id="d1"> <div class="dd1"> <span>span1-1</span> </div> <div class="dd2"> <span>span1-2</span> </div> </div> <div id="d2"> <div class="dd1"> <span>span1-1</span> </div> <div class="dd2"> <span>span1-2</span> </div> </div> </body> ----------------------------------------------------------------------------- 三、css的属性 1、文字属性 css文字属性 html文字属性 font-size:字体大小 size="2" [1,7] font-family:字体类型 face="黑体" 示例: <head> <style type="text/css"> span{color: red; font-size: 100px; font-family: 黑体;} </style> </head> <body> <span>hello,css!</span> </body> -------------------------------------- 2、文本属性 color:文本颜色 text-decoration:文本下划线 属性值:none underline text-align:文本对齐方式 属性值:left center right 示例: <head> <style type="text/css"> div{color: red; text-decoration: underline; text-align: right } a{text-decoration: none;} </style> </head> <body> <div>hello,css!</div> <a href="#">click,me!</a> </body> -------------------------------------- 3、背景属性 background-color:背景颜色 background-image:背景图片 属性值:url("图片地址"); background-repeat:背景平铺方式 属性值:默认横向纵向平铺 repeat:横向纵向平铺 no-repeat:不平铺 repeat-y:纵向平铺 repeat-x:横向平铺 示例: <head> <style type="text/css"> body{ background-color: black; background-image: url("../../images/dog.gif"); background-repeat: repeat-y; } </style> </head> <body> </body> -------------------------------------- 4、列表属性 list-style-type:列表项前的小标志 属性值:太多了 list-style-image:列表项前的小图片 属性值:url("图片地址"); 示例: <head> <style type="text/css"> /* ul{list-style-type: decimal-leading-zero;} */ ul{list-style-image: url("../../images/forward.gif");} </style> </head> <body> <ul> <li>黑马程序员</li> <li>黑马程序员</li> <li>黑马程序员</li> <li>黑马程序员</li> </ul> </body> -------------------------------------- 5、尺寸属性 宽度 height:高度
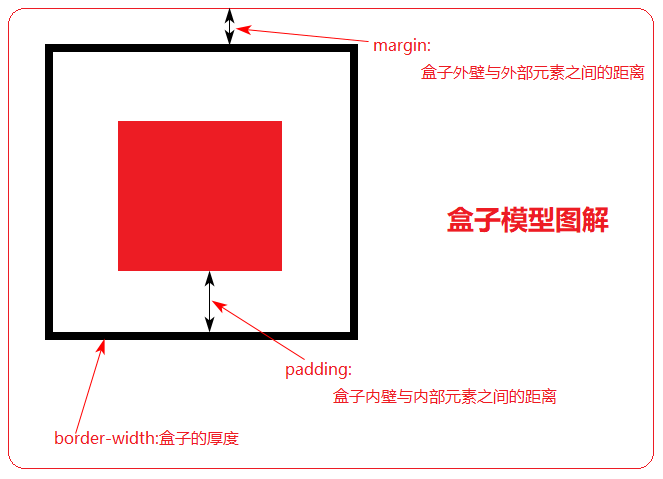
line-height:行高 示例: <head> <style type="text/css"> #d1{background-color: red; width: 200px; height: 200px; display: block;} #d2{background-color: pink; width: 200px; height: 200px;} </style> </head> <body> <div id="d1">div1</div> <div id="d2">div2</div> </body> -------------------------------------- 6、显示属性 display: 属性值: none:隐藏 block:块级显示 inline:行级显示 示例: <head> <style type="text/css"> span{color: red; display: none} </style> </head> <body> <form action=""> name:<input id="name" type="text" /><span id="span">对不起 输入不符合要求</span><br> pass:<input id="pass" type="password" /><br> <input id="btn" type="button" value="button" /> </form> </body> <script type="text/javascript"> document.getElementById("btn").onclick = function() { document.getElementById("span").style.display = "inline"; }; </script> -------------------------------------- 7、浮动属性 float: 属性值: left:左浮 right:右浮 clear:清除浮动 属性值: left:清除左浮动 right:清除右浮动 both:清除浮动 缺点: (1) 影响相邻元素不能正常显示 (2) 影响父元素不能正常显示 示例: <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #d1{width: 200px; height: 200px; background-color: red; float: left;} #d2{width: 200px; height: 200px; background-color: green; float: left;} #d3{width: 200px; height: 200px; background-color: pink; clear: both;} .clear{clear: both} </style> </head> <body> <div id="d1"></div> <div id="d2"></div> <div id="d3">xxx</div> <div class="clear"></div> </body> ----------------------------------------------------------------------------- 四、css的盒子模型 属性: border:盒子的厚度 border-边框的宽度 border-color:边框的颜色 border-style:边框的线型 可以简写。如:border: 10px green solid solid 实线 dashed 虚线 dotted 圆点 double 双实线 单独设置: border-top:上边框宽度 border-bottom:下边框宽度 border-left:左边框宽度 border-right:右边框宽度 padding:盒子(边框)内壁与内部元素的距离 padding: 10px; 上下左右都是10px padding: 1px 2px 3px 4px; 上右下左(顺时针) padding: 1px 2px; 上下/左右 padding: 1px 2px 3px; 上/左右/下 单独设置: padding-top: padding-top:上边框宽度 padding-bottom:下边框宽度 padding-left:左边框宽度 padding-right:右边框宽度 margin:盒子(边框)外壁与外部元素之间的距离 margin: 10px; 上下左右都是10px margin: 1px 2px 3px 4px; 上右下左 margin: 1px 2px; 上下/左右 margin: 1px 2px 3px; 上/左右/下
margin: 5px auto 15px auto表示居中 单独设置: margin-top:上边框宽度 margin-bottom:下边框宽度 margin-left:左边框宽度 margin-right:右边框宽度
=============================================================================