一、Tomcat服务器(很熟悉)
1、Web开发概述

WEB,在英语中web即表示网页的意思,它用于表示Internet主机上(服务器)供外界访问的资源。
Internet上供外界访问的Web资源分为:
静态web资源(如html、css、js页面):指web页面中供人们浏览的数据始终是不变。
动态web资源(如JSP、PHP、ASP):指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
常用静态web资源开发技术
html、css、js技术
常用动态web资源开发技术:
JSP/Servlet(JAVA)、ASP(微软.net)、PHP等
在Java中,动态web资源开发技术统称为Javaweb,我们课程的重点也是教大家如何使用Java技术开发动态的web资源,即动态web页面。
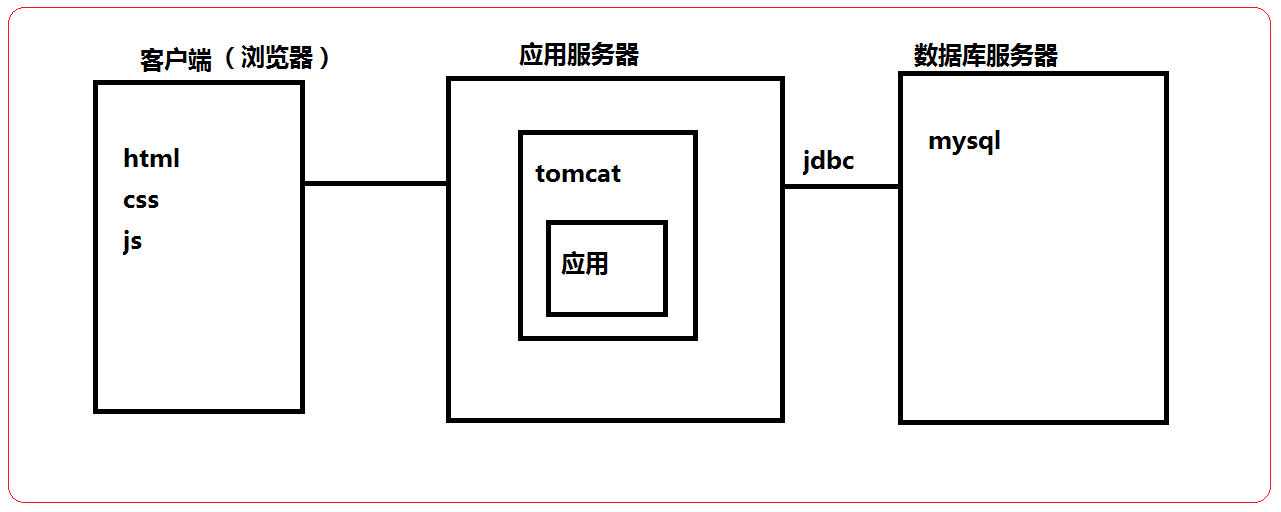
javaweb:使用java技术开发web页面,供浏览器访问的项目。 Web是一种分布式应用架构,旨在共享分布在网络上的各个Web服务器中的所有相互链接信息。 Web采用客户/服务器通信模式,客户与服务器之间用HTTP协议通信。 Web使用超级文本技术(HTML)来链接网络上的信息。信息存放在服务器端,客户机通过浏览器(如IE、Chrome)就可以查找网络中的各个Web服务器上的信息。 与Web相关的一个概念是WWW(World Wide Web)。WWW是指全球范围内的Web,它以Internet为网络平台,Internet是来自世界各地的众多相互连接的计算机和其他设备的集合,而WWW则是Internet上的一种分布式应用结构。 归纳起来,Web具有以下3个特征: 1.用超级文本技术HTML来表达信息,以及建立信息与信息的链接。 2.用统一资源定位技术URL来实现网络上信息的精确定位。 3.用网络应用层协议HTTP来规范浏览器与Web服务器之间的通信过程。
javaSE:
javaEE:13种
javaME:
JavaEE规范: 指的是javaEE13种技术的总称。如:Servlet/Jsp JDBC JNDI JTA ......
Tomcat:Servlet/Jsp容器,轻量级服务器。
常见的服务器:
1.WebLogic是BEA公司的产品,是目前应用最广泛的Web服务器,支持JavaEE规范(接口),而且不断的完善以适应新的开发要求。(重量级)
2.WebSphereAS是IBM公司的产品,支持JavaEE规范。(重量级)
3.大名鼎鼎的红帽的产品,原来属于开源组织JBossAS,后被红帽收购。支持JavaEE规范,免费。(重量级)
4.在小型的应用系统或者有特殊需要的系统中,可以使用一个免费的Web服务器:Tomcat(短小精悍)该服务器支持JSP以及Servlet规范。(轻量级)
2、Tomcat下载
Tomcat是在SUN公司推出的小型Servlet/JSP调试工具的基础上发展起来的一个优秀的Servlet容器(优秀的Java类的容器),Tomcat本身完全用Java语言编写。
目前是Apache开源软件组织的一个软件项目,得到了广大开源代码志愿者的大力支持,且可以和目前大部分的主流Web服务器(IIS()、Apache服务器)一起工作,它运行稳定、可靠且高效。
已成为目前开发企业JavaWeb应用的最佳Servlet容器选择之一。
我们后面的JavaWeb学习都是基于Tomcat服务器的。
Tomcat官方站点http://tomcat.apache.org
tar.gz文件是Linux操作系统下的安装版本。
exe文件是Windows系统下的安装版本x86/x64。
zip文件是Windows系统下的压缩版本(绿色版)(推荐)。
3、Tomcat的安装与配置
3.1、安装
直接解压到指定目录即可。(注:目录不要太深,目录不要有中文或空格)
3.2、启动服务器
启动服务器的前提:
配置JAVA_HOME
配置CATALINA_HOME
startup.bat 启动命令
shutdown.bat 停止命令
我的操作如下:

如果tomcat端口被占用,解决办法:
> 法一:修改F:apache-tomcat-7.0.52confserver.xml
第70行: <Connector port="8081"/>

> 法二:关闭端口号对应的进程
cmd --> netstat -ano --> 找到PID --> 任务管理器 --> 显示PID --> 关闭进程
3.3、测试服务器是否启动成功
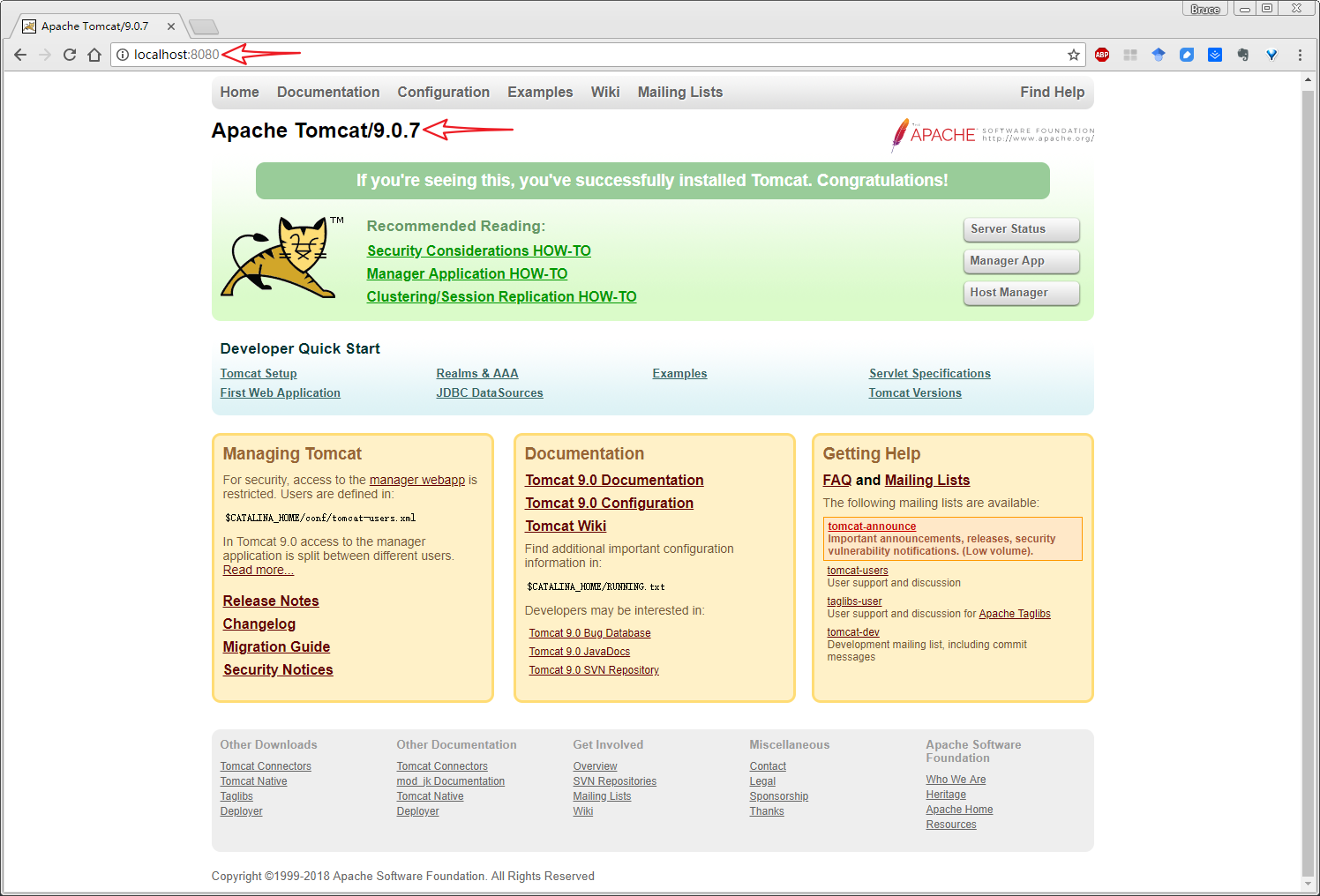
http://localhost:8080
如果出现如下界面,表示Tomcat启动成功。

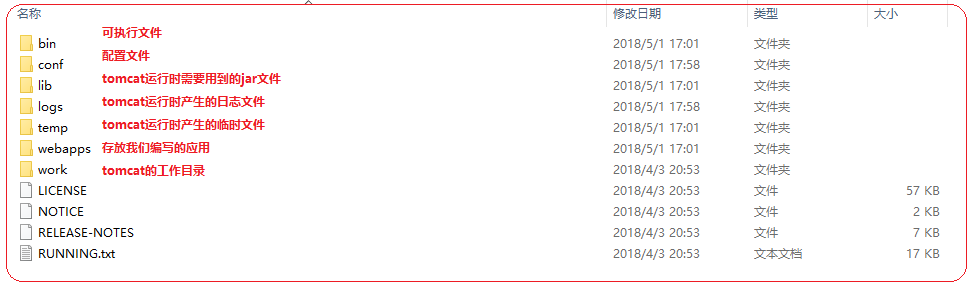
3.4、Tomcat的主要目录结构(重要)

4、标准的JavaWeb应用的目录结构(很重要,要记住)
应用:
MyApp
1.html
Css
myStyle.css
Js
My.js
WEB-INF 注意:固定写法。此目录下的文件不能被外部直接访问,是由服务器负责调用。
|classes:我们编写的程序代码.class文件(换成Navigator视窗(导航视图)可以看见)
|lib:应用需要用的jar文件(java类运行所需要的jar包)
|web.xml:当前应用的配置信息
(如果没有该文件,右键项目,点击java EE Tools 点击其中 Genertate Deployment Descriptor Stub,这样WEB-INF就会添加上web.xml了)

5、集成和部署应用到Tomcat服务器
>0、在MyEclipse中集成Tomcat步骤:
在MyEclipse10中:Window --> Preferences --> MyEclipse --> Servers --> Runtime Environments --> Add选项
在MyEclipse2017中:Window --> Preferences --> Servers --> Runtime Environments --> Add选项
>1、开放目录部署方式(方式1:手动方式)
把应用WebRoot目录下的所有文件直接复制粘贴到 F:apache-tomcat-7.0.52webapps 下。(该文件夹下需要新建一个文件夹来装复制粘贴过来的文件,文件夹名字一般与项目名称相同)
>2、把应用打成war包方式(方式2)
cmd进入项目目录 day07_03_myApp1WebRoo 中
打war包命令:jar -cvf day07_03_myApp1.war.
把war包直接复制到F:apache-tomcat-7.0.52webapps下,应用会自动解压;若删除该war包,则解压的文件会自动删除。
注:webapps目录下有几个目录就代表有几个应用。
Tomcat服务器与MyEclipse集成(一定要掌握)
1、Tomcat集成
2、创建web应用
3、部署
URL: 统一资源定位符(俗称:网址)
URI: 统一资源标识符
http://localhost:8080/day07_03_myApp1/1.html
URL=协议 主机IP(端口号) URI(当前应用的资源路径)
6、深入熟悉Tomcat服务器(了解)
配置虚拟目录:
作用:把应用放到其他目录,Tomcat也能管理。
方式一:(不建议使用,因为需要重启服务器)
例如:
应用真实目录:d:day07_03_myApp1
应用虚拟目录:http://localhost:8080/myApp
虚拟目录映射:
进入F:apache-tomcat-7.0.52conf 中,打开server.xml
<Context path="/myApp" docBase="d:day07_03_myApp1"/>
docBase:代表的是应用的真实路径。
path:网络访问的虚拟目录名。
注:需要重启服务器。

方式二:
新建myApp.xml文件,文件名就代表应用的虚拟目录名。
将文件放在F:apache-tomcat-7.0.52confCatalinalocalhost目录下,myApp.xml文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<Context docBase="d:day07_03_myApp1"/>
访问:http://localhost:8080/myApp
注:脚本catalina用于启动和关闭tomcat服务器,是最关键的脚本。在tomcat里有此文件,写这个脚本的人为什么命名为catalina?
一开始我还以为是其初恋女友,后来才知道原来是一个小岛的名字。catalina(卡塔利娜)
常见的404错误截图:

7、配置默认端口、默认应用、默认主页
A、 配置默认端口
把server.xml中
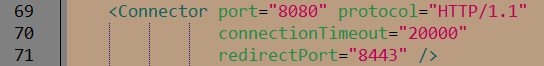
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
因为浏览器http默认端口:80
这样访问的时候,就不用再写端口号了。例如:http://localhost/myApp/1.html
B、配置默认应用
默认应用:把配置的虚拟目录的配置文件名改为ROOT.xml即可。例如 http://localhost/1.html
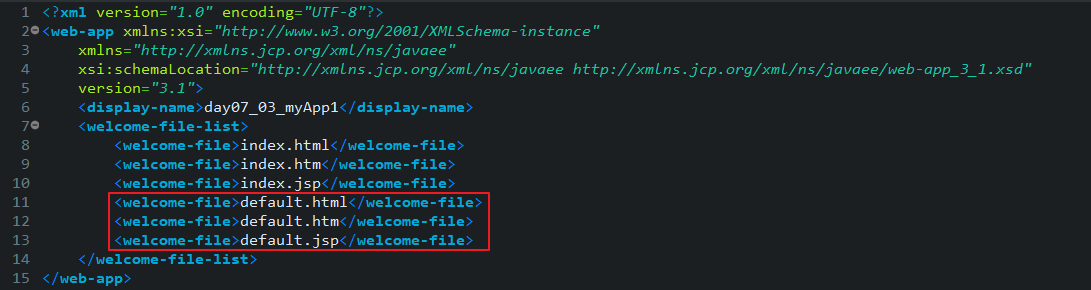
C、配置默认主页
修改当前应用web.xml,添加以下内容:例如 http://localhost/ 不用写1.html了。

============================================================
二、HTTP协议
1、HTTP协议概述
> HTTP是HyperText Transfer Protocol(超文本传输协议)的简写,传输HTML文件。
> 用于定义WEB浏览器与WEB服务器之间交换数据的过程及数据本身的格式。
2、请求部分


1、请求消息行
GET /day07_03_myApp1/2.html?username=tom&pwd=123 HTTP/1.1 第一行是消息行。
请求方式:Get(默认) POST DELETE HEAD等
GET:明文传输,不安全,数据量有限,不超过1kb。(数据量根据浏览器的不同而略有区别)
例如:GET /day07_03_myApp1/2.html?username=tom&pwd=123 HTTP/1.1
POST: 暗文传输,安全,数据量没有限制。
例如:POST /day08_02/1.html HTTP/1.1
URI:统一资源标识符。去协议和IP地址。
HTTP/1.1:协议/版本。
2、请求消息头
从第2行到空行处,都叫消息头。
Accept:浏览器可接受的MIME类型,告诉服务器客户端能接收什么样类型的文件。
Accept-Charset:浏览器通过这个头告诉服务器,它支持哪种字符集。
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip。
Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。可以在浏览器中进行设置。
Host:初始URL中的主机和端口。
Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。
Content-Type:内容类型,告诉服务器浏览器传输数据的MIME类型,文件传输的类型。例如:application/x-www-form-urlencoded(默认)
If-Modified-Since:Wed, 02 Feb 2011 12:04:56 GMT 利用这个头与服务器的文件进行比对,如果一致,则从缓存中直接读取文件。
User-Agent:浏览器类型。
Content-Length:表示请求消息正文的长度。
Connection:表示是否需要持久连接。如果服务器看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接)。
Cookie:这是最重要的请求头信息之一 (在讲会话时解析)。
Date:Date: Mon, 22 Aug 2011 01:55:39 GMT请求时间GMT。
3、消息正文
当请求方式是POST方式时,才能看见消息正文。
例如:uName=tom&pwd=123
3、响应部分

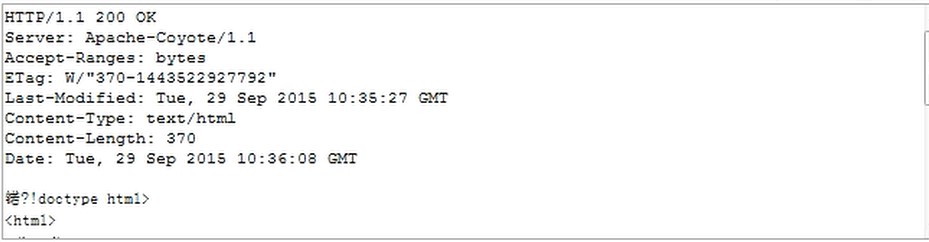
1、响应消息行
第一行:
HTTP/1.1 200 OK
协议/版本 响应状态码 对响应码的描述(一切正常)
响应状态码:常用的就40多个。
200(正常) 一切正常
302/307(临时重定向)
304(未修改) 表示客户机缓存的版本是最新的,客户机可以继续使用它,无需到服务器请求。
404(找不到) 服务器上不存在客户机所请求的资源。
500(服务器内部错误)
2、响应消息头
Location:http://www.it315.org/index.jsp 指示新的资源的位置通常和302/307一起使用,完成请求重定向
Server:apache tomcat 指示服务器的类型
Content-Encoding:gzip 服务器发送的数据采用的编码类型
Content-Length:80 告诉浏览器正文的长度
Content-Language:zh-cn 服务发送的文本的语言
Content-Type:text/html; charset=GB2312 服务器发送内容的MIME类型,即告知浏览器,响应正文的MIME类型
Last-Modified:Tue, 11 Jul 2000 18:23:51 GMT文件的最后修改时间
Refresh:1;url=http://www.it315.org 指示客户端刷新频率,单位是秒
Content-Disposition:attachment; filename=aaa.zip 指示客户端下载文件
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 服务器端发送的Cookie
Expires:-1
Cache-Control:no-cache (1.1)
Pragma:no-cache (1.0) 表示告诉客户端不要使用缓存
Connection:close/Keep-Alive
Date:Tue, 11 Jul 2000 18:23:51 GMT
3、响应正文
和网页右键“查看源码”看到的内容一样。