1.首先清楚什么是规格参数
规格参数就是对商品参数的描述。以截取的京东商品描述为例,作为这篇文章分析的对象。
(iphone7)

(SONY电视)
问题引出:
商品的规格参数的字段是动态变化的,我们应该怎么在程序中表示这个结构,以及在数据库如何保存。
2.如何实现:
方案一:
首先我们应该清楚不能用固定的数据结构去表示规格参数,例如普通的类(类里的每个属性都代表一个参数名)。
因为商品很多,每个商品的参数都不统一,不可能对每一个商品都去造一个类,开销太大也不现实。
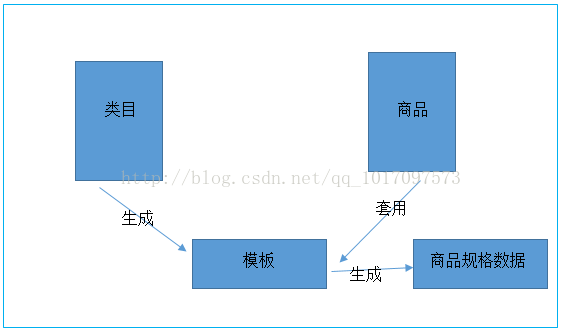
方案二:
使用模板的思想实现
即针对每一种商品的规格参数设计一个模板,然后商品去套用对应类型的模板,然后按照模板中的参数字段填写相应的内容,实例化这个规格参数模板,最后生成商品规格参数意思就是把规格参数分为了两块来做,第一块要设计每类商品的规格参数模板,这样就解决了每类商品规格参数不同的问题。第二块就是要实例化参数模板,生成最终商品的规格参数
知道了思想,那该怎么具体去实现,以下又引出了两个需要解决的问题
1、 模板如何存储?
a) 存储到数据库
b) 字段不能固定
i. Map
ii. Json
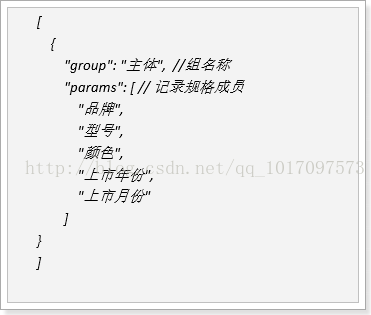
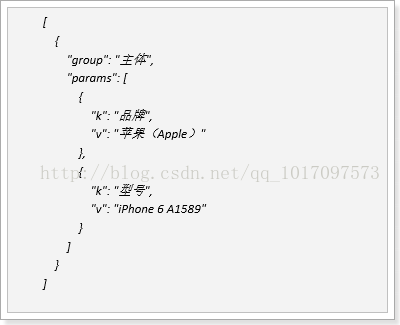
2、 存储的json结构
a)模板结构1.
b)最终数据结构
1.
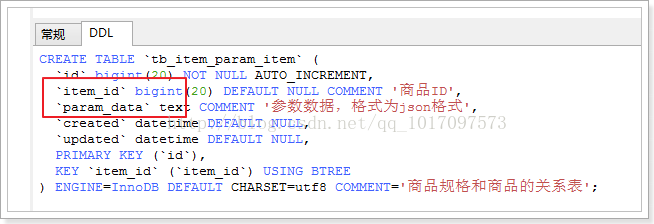
3.数据库表结构设计:
需要有2张表:
1、 模板表,需要和商品类目关联
2、 规格参数数据表,需要和商品关联
(↓模板表)(↓规格参数数据表)
在数据库中规格参数模板和具体的规格参数数据都是以json格式的字符串保存,而不是分字段保存。使得本来需要设计很多张表来保存简化为2张表。
4.前台操作:
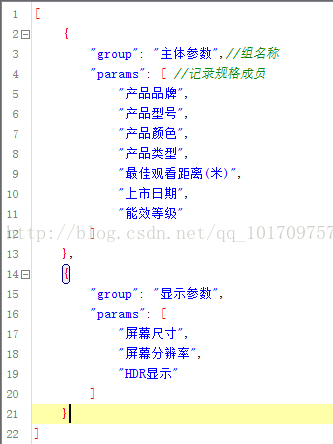
1.添加模板:前台只要按指定json格式构建规格参数模板,然后生成json文本传给后台,然后保存服务器。
界面:
2.填写具体的规格参数:前台如果要给某件商品添加规格参数,只要解析对应模板的json格式数据,然后生成表单,添加每个字段的数据,再按之前所示的具体数据结构json格式生成json提交后台,然后保存数据库
界面: