1. MVC框架和MVVM框架
2.Vue的基本代码结构
3.Vue的基本指令:v-cloak v-text v-html v-bind v-on v-for v-model v-of v-show
4.事件修饰符:.stop .prevent .capture .self .once
5.el:指定要控制的区域 data:是对象,指定控制区域要用的数据 methods:是对象 ,用于定义控制区所用的方法
6.VM实例中要访问data中的数据或者是methods中的方法,必须使用this
7.v-for属性中使用key属性(只接受String/Number)
8.Vue绑定样式(v-bind:class v-bind:style)
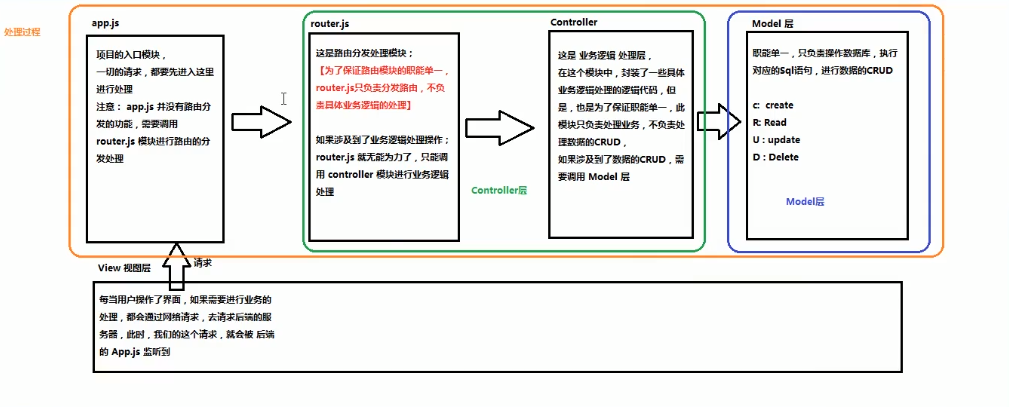
1.后端的MVC框架
其中 M是指model层、V是指view层、C是指controller层(包括router.js 和controller.js)

前端MVVM框架实现了数据的双向绑定
其中M是指保存在每个页面中的单独数据、V是HTML结构 、 VM是调度者,负责M和V中数据的提取和存放
1 !DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!--1. 导入Vue的包 --> 7 <script src="vue.js"></script> 8 </head> 9 <body> 10 <!-- 3. 将来的 new 的Vue实例,会控制这个元素中所有的元素--> 11 <!-- Vue实例所控制的元素区域就是 ,MVVM 中的 V--> 12 <div id="app"> 13 <p>{{ message }}</p> 14 </div> 15 <!-- 2.创建Vue实例,导入Vue包后在浏览器的内存中就多了一个 Vue 的构造函数--> 16 <script> 17 // new 出的 Vue 的 vm对象是 MVVM中的 VM调度者 18 var vm = new Vue({ 19 // 3.表示,new的Vue实例,控制页面实例,要控制页面上哪个区域 20 el:"#app", 21 //data属性中的,存放的是 el 中要用到的数据 22 //data 是 MVVM 中的 M 用于保存数据 23 data: { 24 message:'Vue页面' 25 //通过Vue提供的指令,方便将数据渲染到页面 通过{{ data中message}} 26 } 27 }) 28 </script> 29 30 </body> 31 </html>
3.基本指令:
v-cloak 解决插值表达式闪烁问题:
在style中设置 [v-cloak]:{ display:none; }
插值表达式和v-text:
两者相类似,会将内容作为文本内容输出。
区别在于:插值表达式相当于一个占位符,当原元素中有内容时,插值表达式不会将其全部替换掉,仅替换占位符处的内容;v-text只能显示从data中传过来的数据,会将原元素中的内容全部覆盖掉。
v-bind和v-model:
v-bind是只能实现数据的单向绑定 由M到V ; v-model能够实现数据的双向绑定,但其只能用于表单元素中去。