本文写于2020年1月14日。
前言:
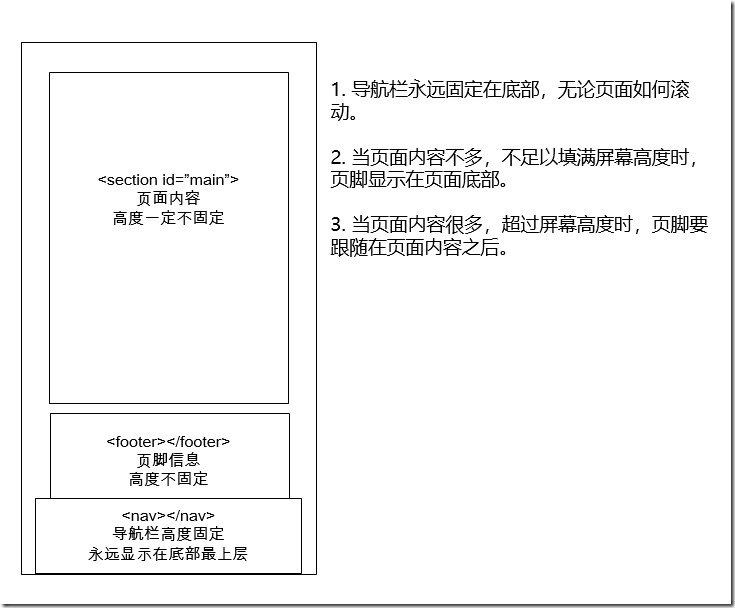
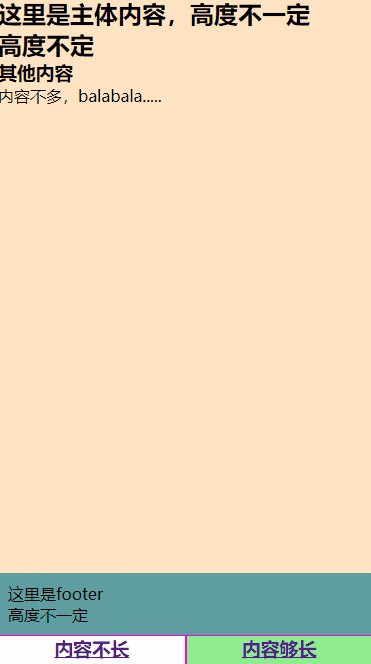
主要面向手机屏幕设计前端页面,需求布局如下:
要实现以上布局,且不使用JS去控制DOM,就需要用到CSS中的flex布局(建议您也去把flex好好学一下)。
本文的实现方法只用纯正的HTML和CSS,不需要任何框架或组件。
实现:
直接上代码好了。
html部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内容不长</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <section id="main"> <h1>这里是主体内容,高度不一定</h1> <h2>高度不定</h2> <h3>其他内容</h3> <p> 内容不多,balabala..... </p> </section> <!-- footer要显示在屏幕底部或紧跟在main之后 --> <footer> 这里是footer<br/> 高度不一定 </footer> <!-- nav永远显示在屏幕底部最上层 --> <nav> <h3 class="active"> <a href="test1.html">内容不长</a> </h3> <h3> <a href="test2.html">内容够长</a> </h3> </nav> </div> </body> </html>
CSS部分:
/* 对html和body关键是min-height: 100vh */ html,body { margin:0; min-height:100vh; } /* 这里是花哨 */ h1,h2,h3,h4,h5,h6,p { margin: 0; padding: 0; } #container { /* 对#container启用flex布局 *? display: flex; /* 用flex-direction定义主轴为纵轴,即垂直布局 */ flex-direction: column; /* 最小高度同样为屏幕高度 */ min-height:100vh; /* (其实这句可以不用)用space-between实现两端布局 */ justify-content: space-between; } #main { background-color:bisque; /* flex:1;的值是1 1 0%,【父控件有剩余空间占1份放大,父控件空间不足按1缩小,自身的空间大小是0%】 */ /* (引自https://www.douban.com/note/717223803/) */ flex:1; } /* footer栏不设置flex属性,所以它的高度只会随自身内容变化,不受页面其他因素影响 */ footer { background-color:cadetblue; padding: 10px; /* padding-bottom的值是为nav栏设置的,否则nav栏会挡住一部分内容 */ padding-bottom: 40px; } /* nav栏的样式主要来向bootstrap中的fixed-bottom,背景色以下的内容为自行定义 */ nav { position: fixed; right: 0; bottom: 0; left: 0; z-index: 1030; background-color: lightgreen; height: 30px; /* nav栏中的按钮们也用flex布局,水平向为默认值不用特别定义 */ display: flex; } /* 下面的内容与本文主题无关,不说了 */ nav h3 { flex: 1; text-align: center; border:1px solid #ff00dd; } nav h3.active { background-color: #ffffff; }
为了演示效果,我的目录结构如下:
style.css --- 样式
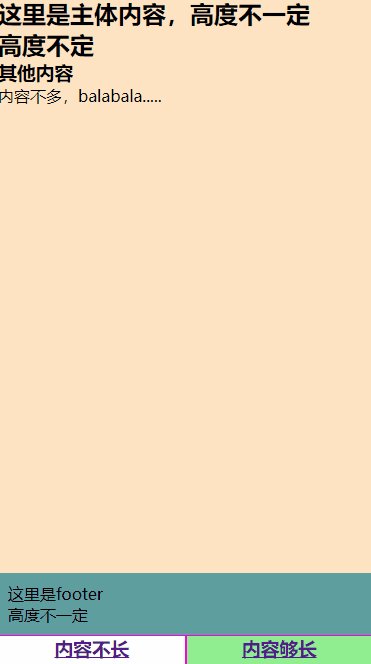
test1.html --- 页面内容不够高时的效果
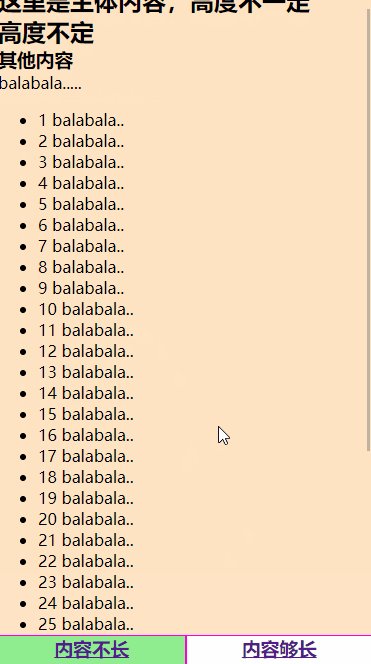
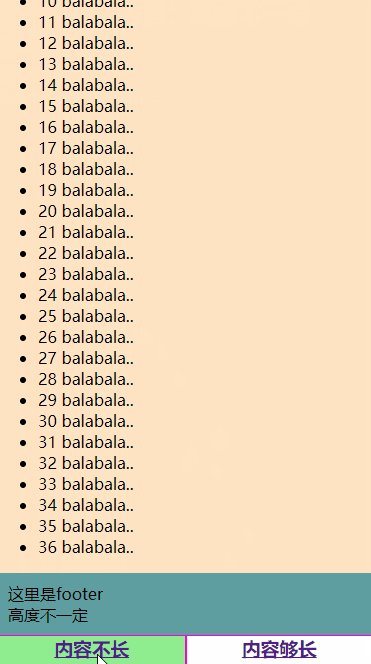
test2.html --- 页面内容很高时的效果
效果:
总结:
遇到问题找百度(谷歌或者其他什么)是很多人都会去做的事,但是,别人家的结果真的不一定就适合自己。这次,我也是找了好长时间之后没有理想的结果,所以就索性直接去学习了一下flex布局,然后自己在项目之外单独做了这么一个测试,结果还就成了,所以,很多事情应该都没有我们原本想象的那么简单,同时也没有我们原本想象的那么不简单。
关于文中的内容,欢迎您随时与我交流。
感谢您的来访。