本文来自@羯瑞;希望前端面试基础手册能帮助要找工作的前端小伙伴~~
HTML
前端需要注意哪些SEO?
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
img标签的title和alt有什么区别
- title是
global attributes之一,用于为元素提供附加的advisory information。通常当鼠标滑动到元素上的时候显示。 - alt是
img的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。
doctype是什么,举例常见doctype及特点
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于<html>标签之前。<!DOCTYPE>声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。- 在 HTML 4.01 中,
<!DOCTYPE>声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。 - HTML5 不基于 SGML,所以不需要引用 DTD。
常用的 DOCTYPE 声明
- HTML 4.01 Strict:该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- HTML 4.01 Transitional:该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- HTML 4.01 Frameset:该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
- XHTML 1.0 Strict:该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 1.0 Transitional:该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- XHTML 1.0 Frameset:该 DTD 等同于 XHTML 1.0 Transitional,但允许框架集内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- XHTML 1.1:该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTTP状态码及其含义
- 1XX:信息状态码
- 2XX:成功状态码
- 3XX:重定向
- 4XX:客户端错误
- 5XX: 服务器错误
常见的状态码:
- 200:请求成功
- 301:资源(网页等)被永久转移到其它URL
- 404:请求的资源(网页等)不存在
- 500:内部服务器错误
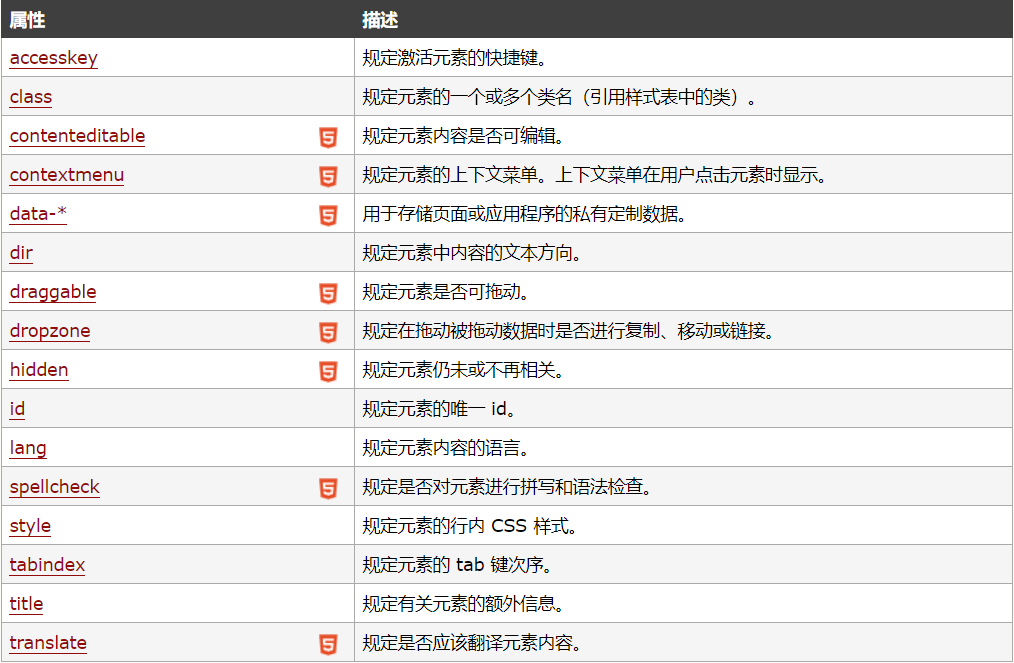
HTML 全局属性有哪些

截取了 w3c上的表格,其实在日常工作中常用的可能只有:id class data-* title style
HTML 元素可以怎么分类
- 块级元素(block):
div p header footer h1~h6 ol ul ... - 行内元素(inline):
a b span em strong i ... - 行内块元素(inline-block):
input img ...
CSS
CSS选择器有哪些

介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
- 有两种, IE 盒子模型、W3C 盒子模型;
- 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
- 区别: IE的content部分把 border 和 padding计算了进去;
CSS优先级算法如何计算
- 优先级就近原则,同权重情况下样式定义最近者为准
- 载入样式以最后载入的定位为准
优先级为:
- 同权重: 内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)
!important > id > class > tagimportant比 内联优先级高- 标签
div权重为:1;class的权重为:10;id的权重为:100
CSS实现元素垂直居中,有哪些方案?
position: absolute;top:0;left: 0;right:0;bottom: 0;margin: autoposition: absolute;top: 50%;left: 50%;margin-top: -110px;margin-left: -73px;(垂直居中元素宽高得固定)vertical-align: middle(需要加行高对应div的高度)- css3 ie9+:
position: absolute; left: 50%; top: 50%;transform: translate(-50%, -50%); - css3 ie9+:
display:table-cell - css3 ie9+:
position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%) - css3 ie9+:
display:flex;align-items:center;justify-content: center;
让元素不可见的CSS方案
opacity:0使元素的透明度为 0,会被渲染,占据空间visibility:hidden使元素不可见,会被渲染,占据空间position:absolute使元素移除出可视区域,会被渲染,占据空间clip-path裁剪元素移使元素不可见,会被渲染,占据空间diaplay:none使元素不可见,不会被渲染
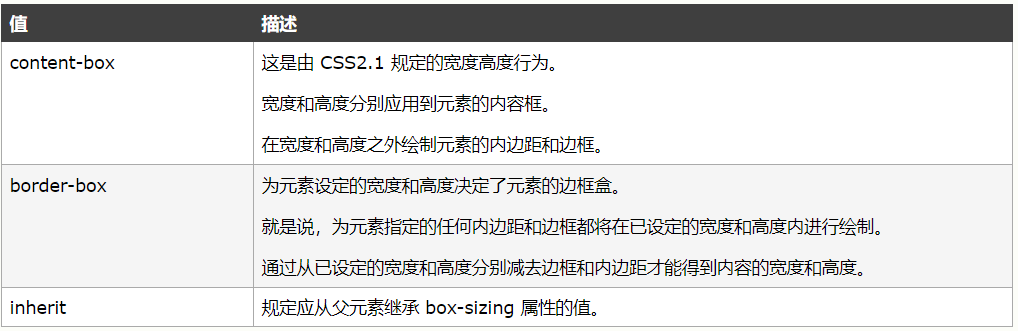
box-sizing 有哪些属性