本文来自互联网 @羯瑞 整理
UI动效现如今在 APP 和网页中几乎已经成为了基本的组成部分,经过仔细打磨的 UI动效对于整个界面的提升是显著的。
动效呈现出状态切换的过程,展现了元素之间的逻辑关系,并且吸引用户的注意力,引导他们执行有效的交互。
在设计动效的过程中,Material Motion 的设计原则,IBM 动画设计规则和 UX动效宣言都是不错的设计参考和指引。遵循这些现有的规范,能够很好地提升动效本身的体验和效果,从优秀走向卓越。今天的动效设计都是遵循着这些规范使用 InVision Studio 来进行制作的。
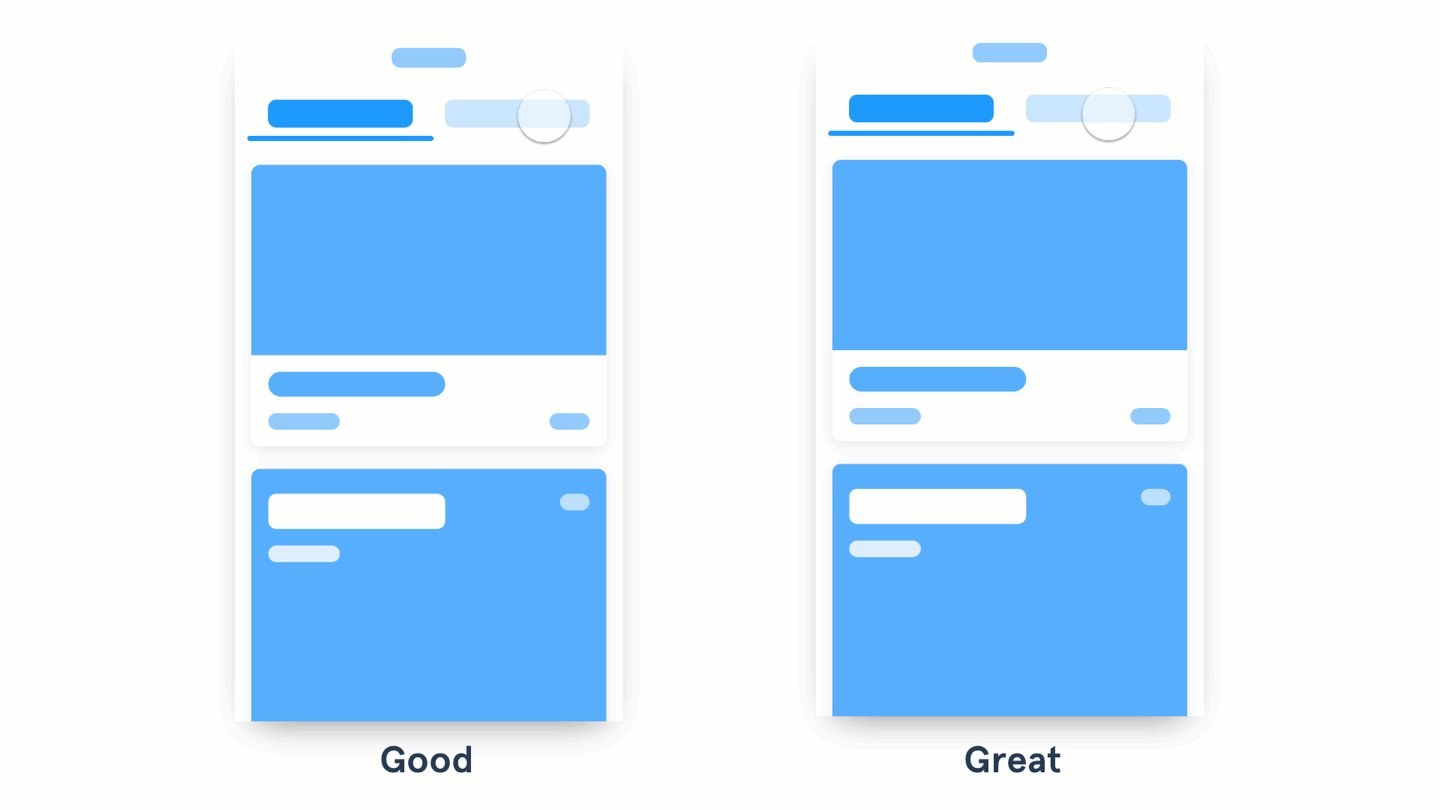
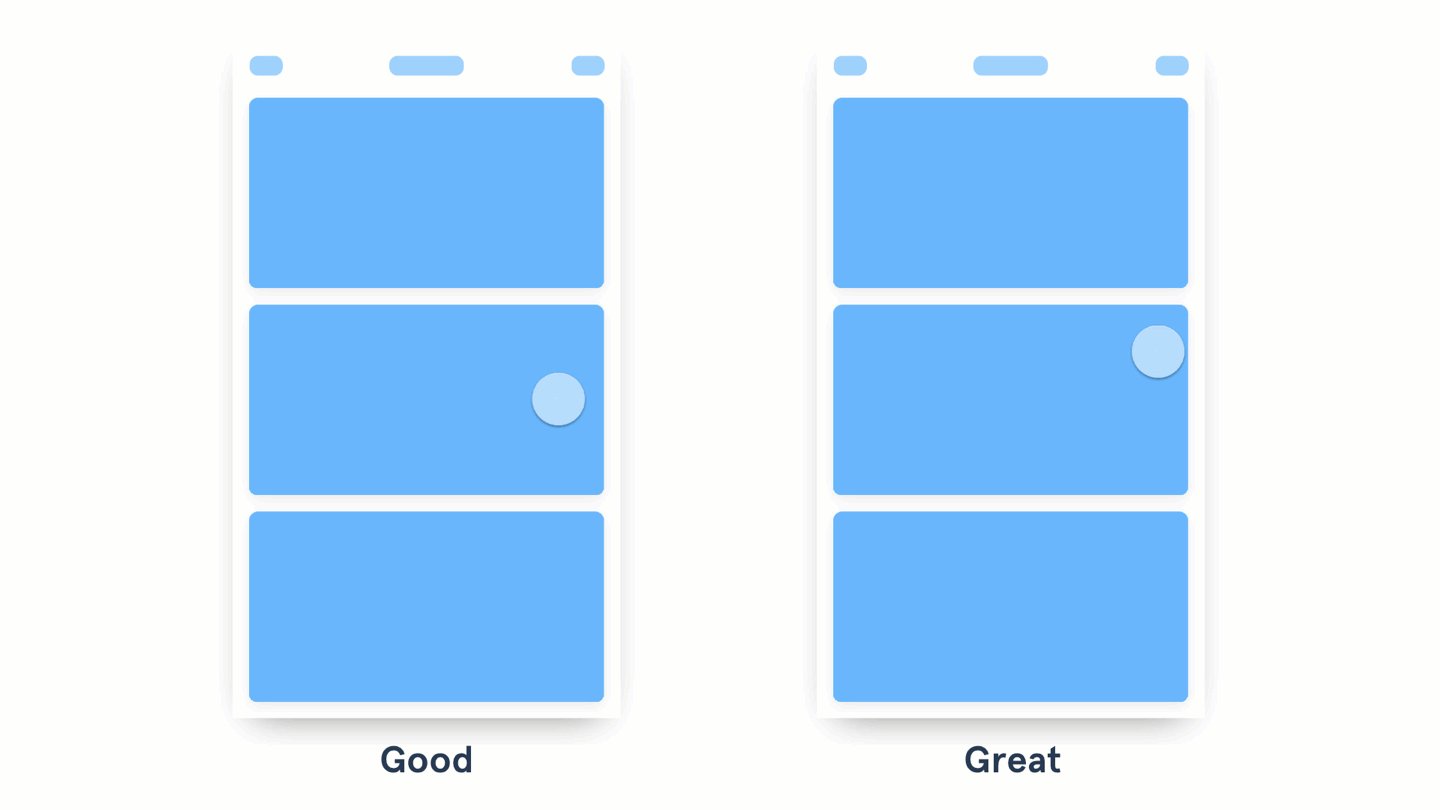
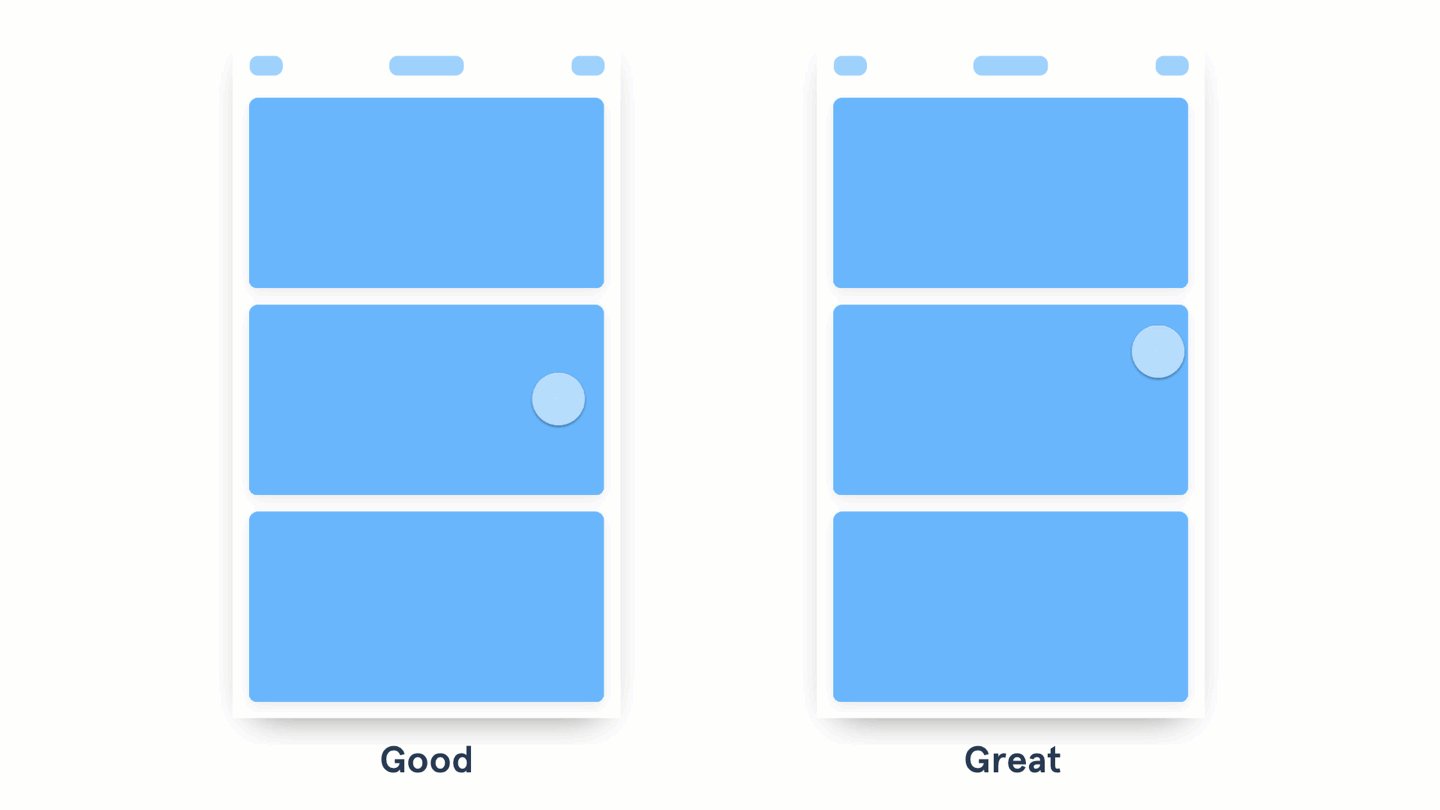
标签页切换动效

- 左侧标签切换的时候使用了淡入淡出,右侧标签页切换使用了滑动效果。
- 内容切换的时候淡入淡出效果不错。
- 右侧通过滑动效果来展示内容,不仅呈现了变化的过程,还指明了两者的位置关系和逻辑关系,更为卓越。
- 当你在设计诸如标签页或者弹出菜单这样的控件的时候,尽量借助动效让内容的位置变化关系呈现出来,这样不仅确保了内容的可见性,而且能够让用户不迷惑。这个时候,滑动手势交互和位移动效是不错的搭配,非常符合此处内容切换的语境。
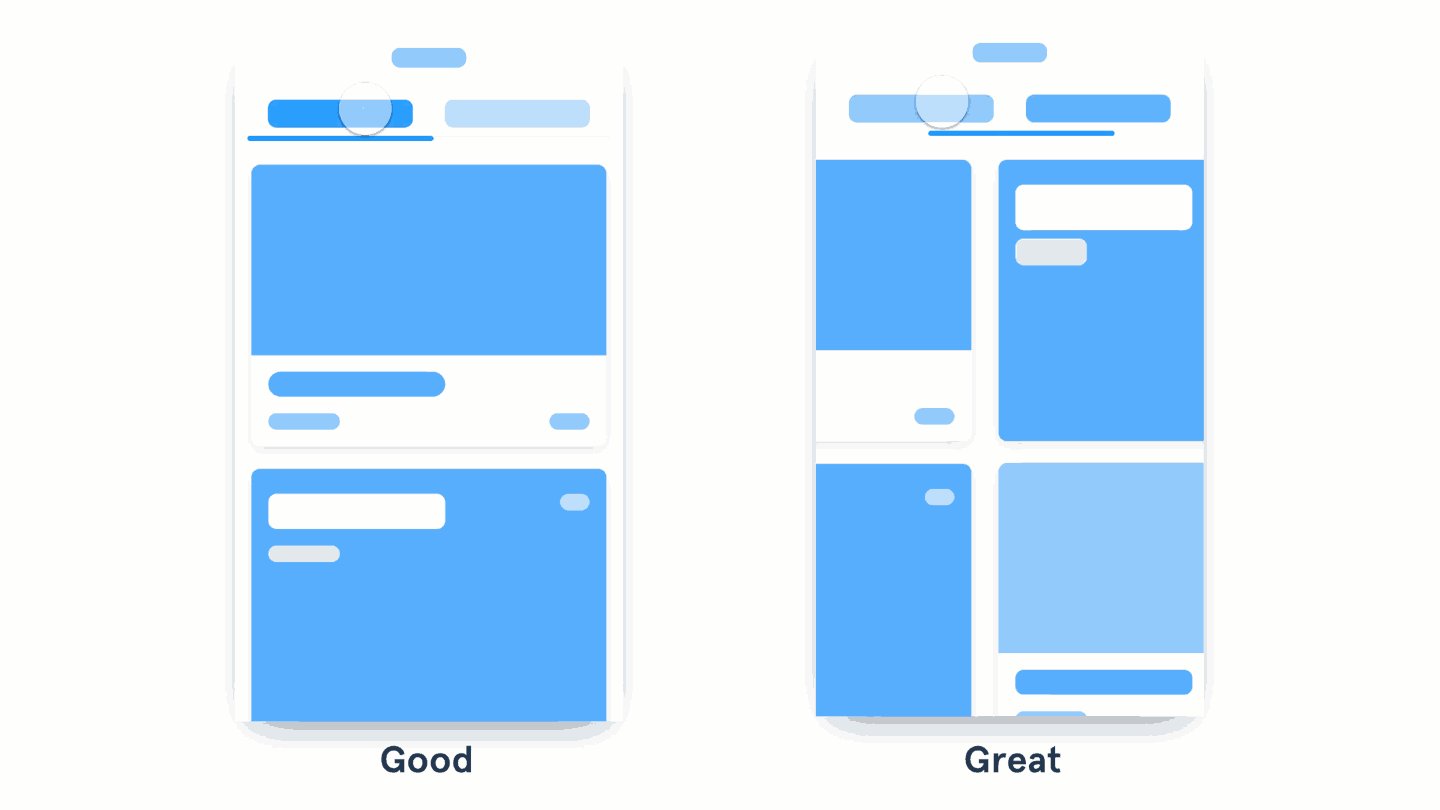
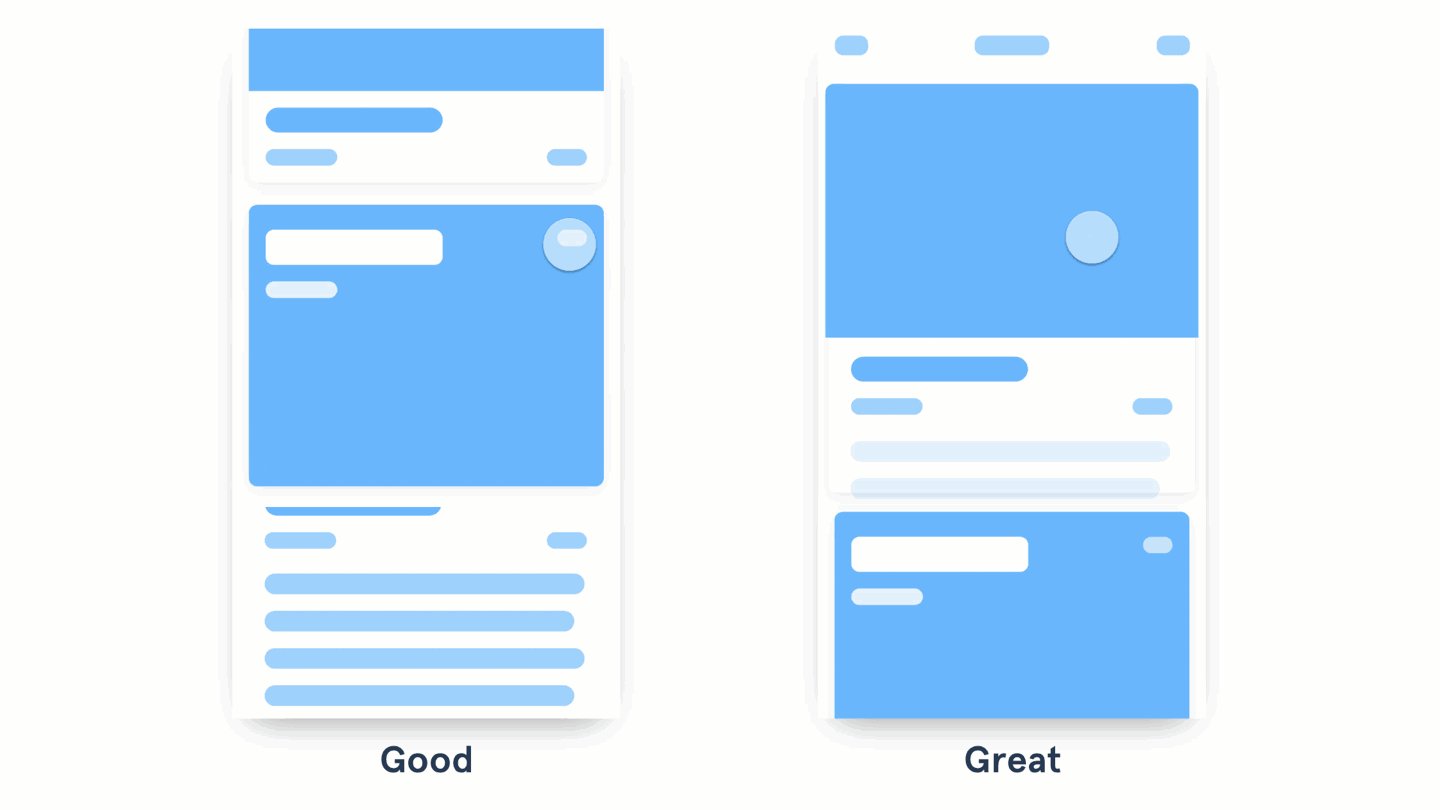
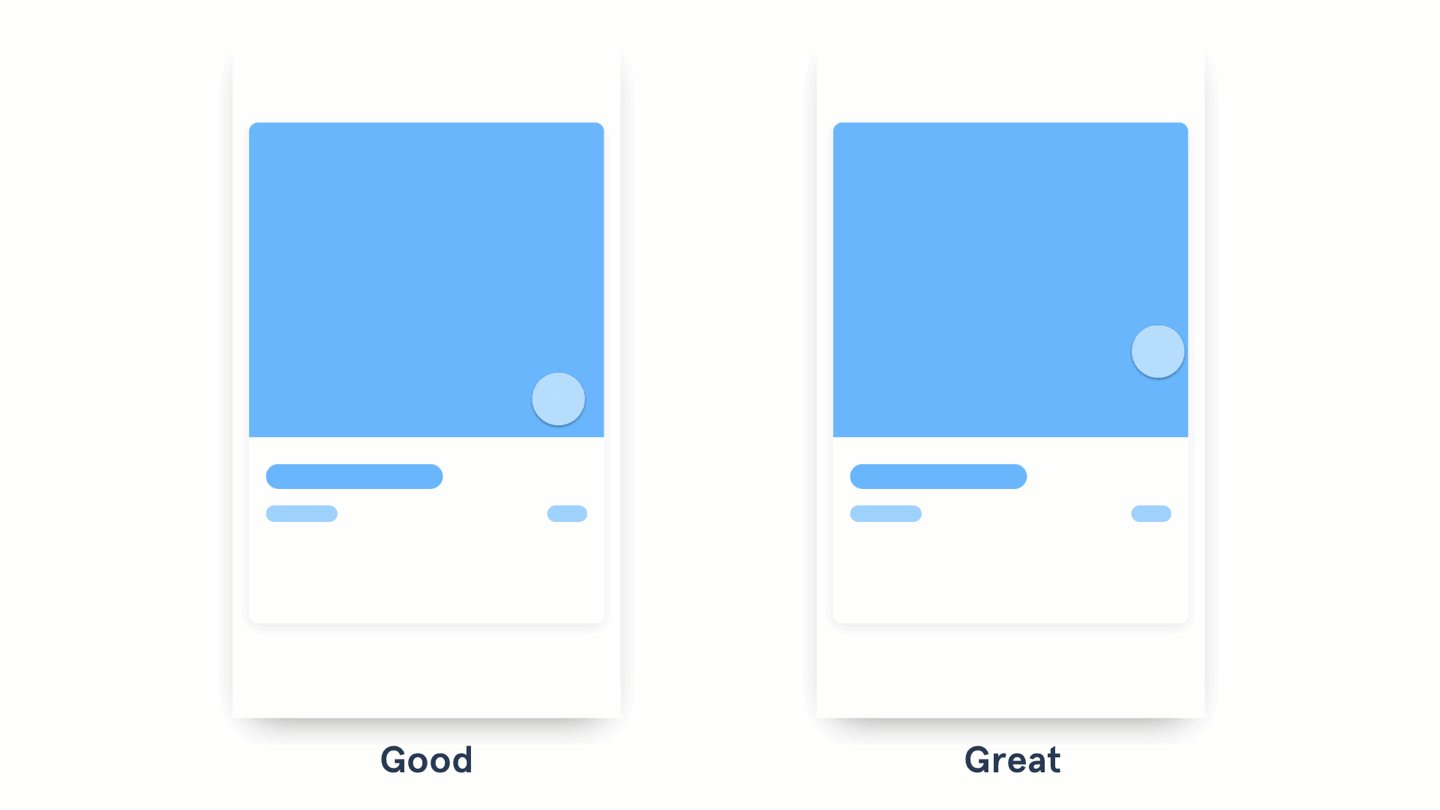
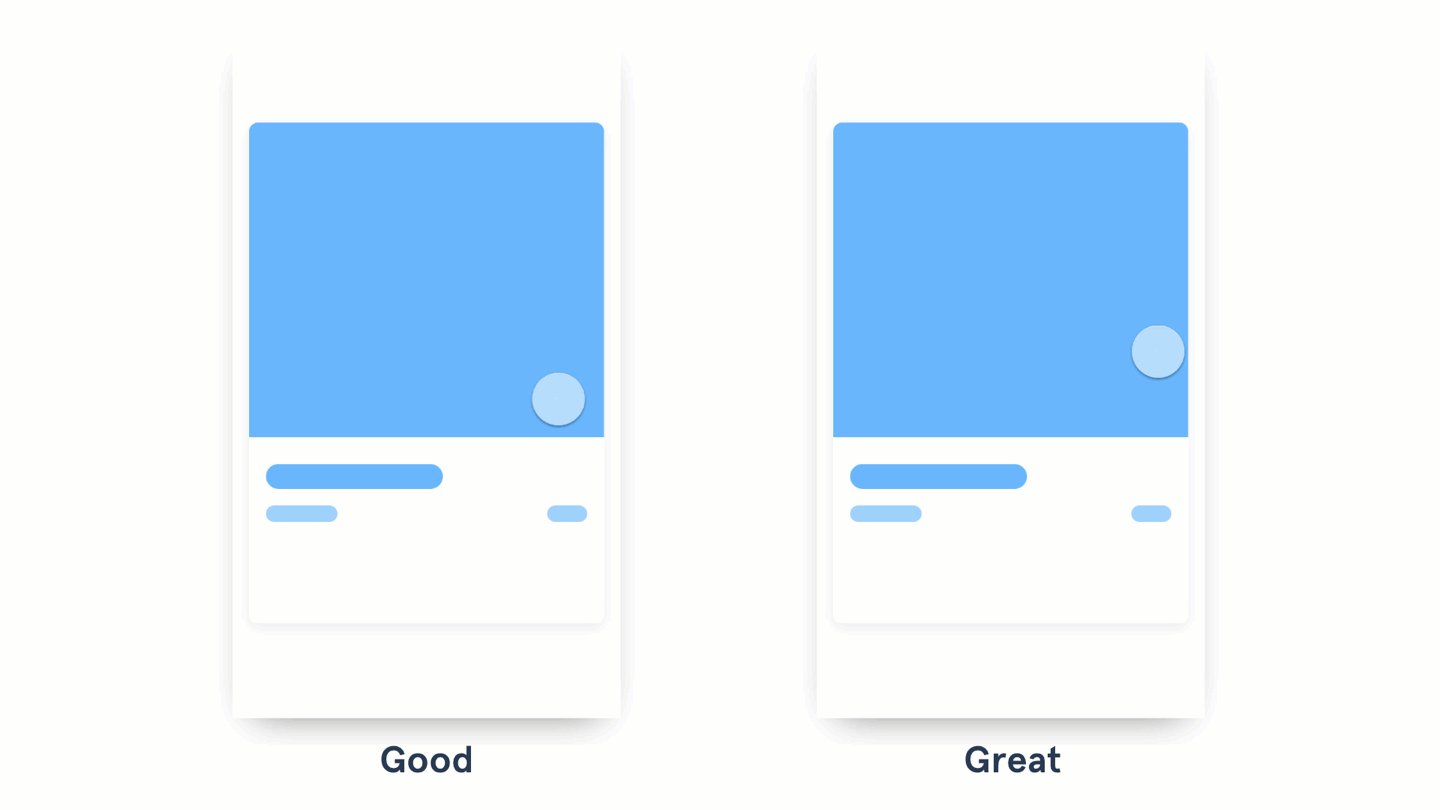
卡片的展开动效

- 卡片是最常见的 UI 元素,左侧的界面中,点击卡片之后,展开新的界面;右侧界面中,点击卡片之后,卡片扩展并填充整个屏幕。
- 点击卡片之后,详情页向上滑出或者从左侧滑出的设计很不错。
- 右侧通过展开动效从卡片直接过渡到详情页是更卓越的设计。
- 最好的动效往往能够通过变化让人明白两种状态之间的内在关联。在制作不同状态之间变化的动效的时候,注意两个界面中共享的元素,并且将它作为桥梁,将两个界面状态连接到一起。在使用 InVision Studio 创建原型的时候,这种同时存在前后两屏中的控件会自动连接起来,构成动效。这一功能使得动效的构建更加便捷。
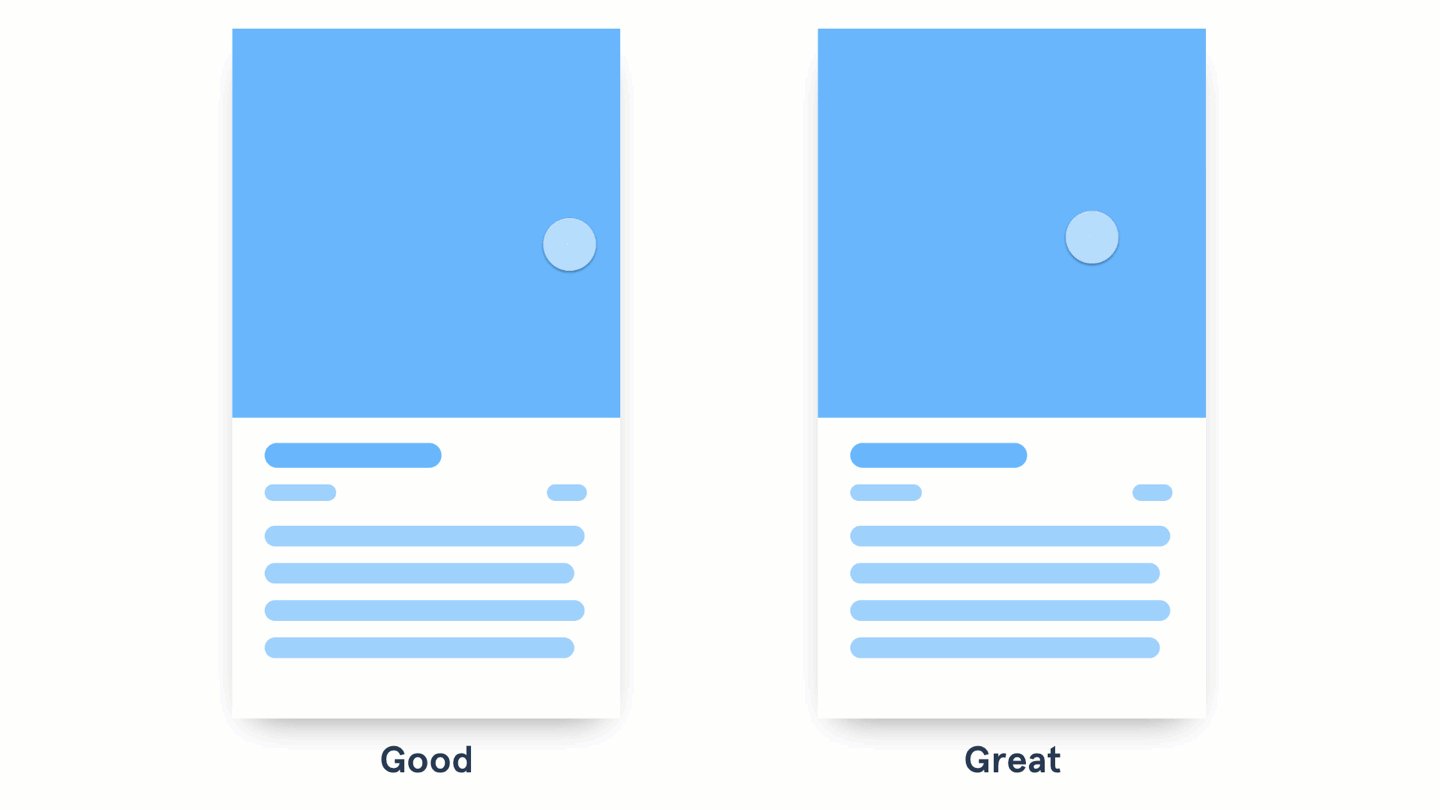
在列表中使用瀑布式展开动效

- 左边的列表使用了较为迅速的淡入淡出动效,而右边的列表当中,淡入淡出以延时的方式呈现,效果类似瀑布的展开方式。
- 淡入淡出的动效让元素递次出现加上轻微的位移,比较自然,看起来不错。
- 右侧列表元素通过延时次第出现,位移更加明显,形同瀑布,在视觉和体验上更为卓越。
- 瀑布式的展开动效只需要通过明显的延时就能够实现,适当地控制节奏,让整个加载速度适当的减缓而不会太慢,让用户能够感知到这个过程即可。谷歌建议每个元素的延时不超过20毫秒。你可以在 Material Motion 中看到设计的原理和更多的实例。
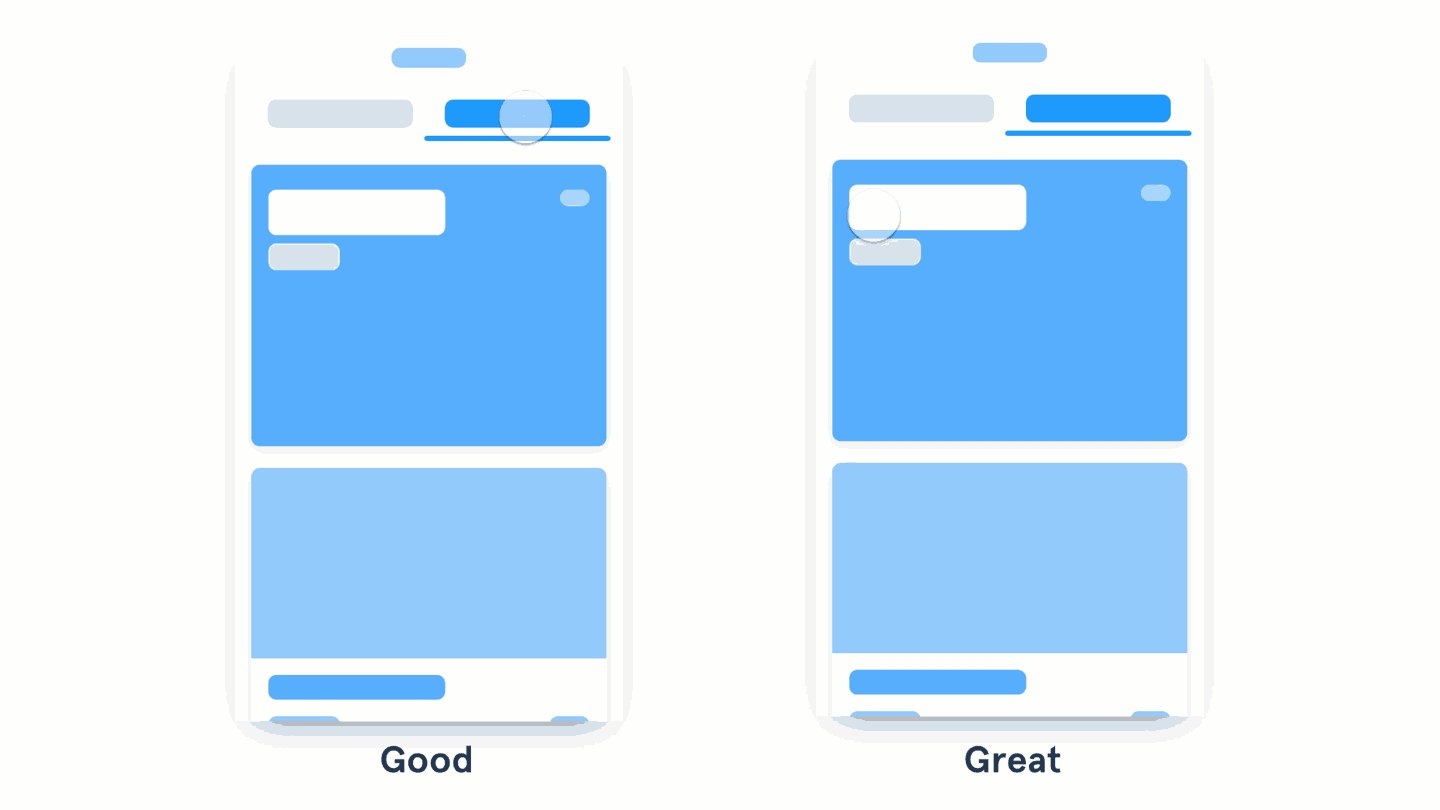
展开时的扩展动效

- 左侧的动效是内容在顶层覆盖列表,而右侧的动效是从中间扩展将上下内容顶开。
- 通过移动、覆盖、展开的方式来呈现详情页的动效,视觉上看起来不错。
- 右侧是点击之后展开顶掉周围的元素,和周围的其他的元素有所互动,这样的动效更加优秀。
- 界面中所有的元素都应该是有「重量」的,某个 UI 控件随着动效变化的时候,和周围的元素发生互动,则能够强化这种实体感。
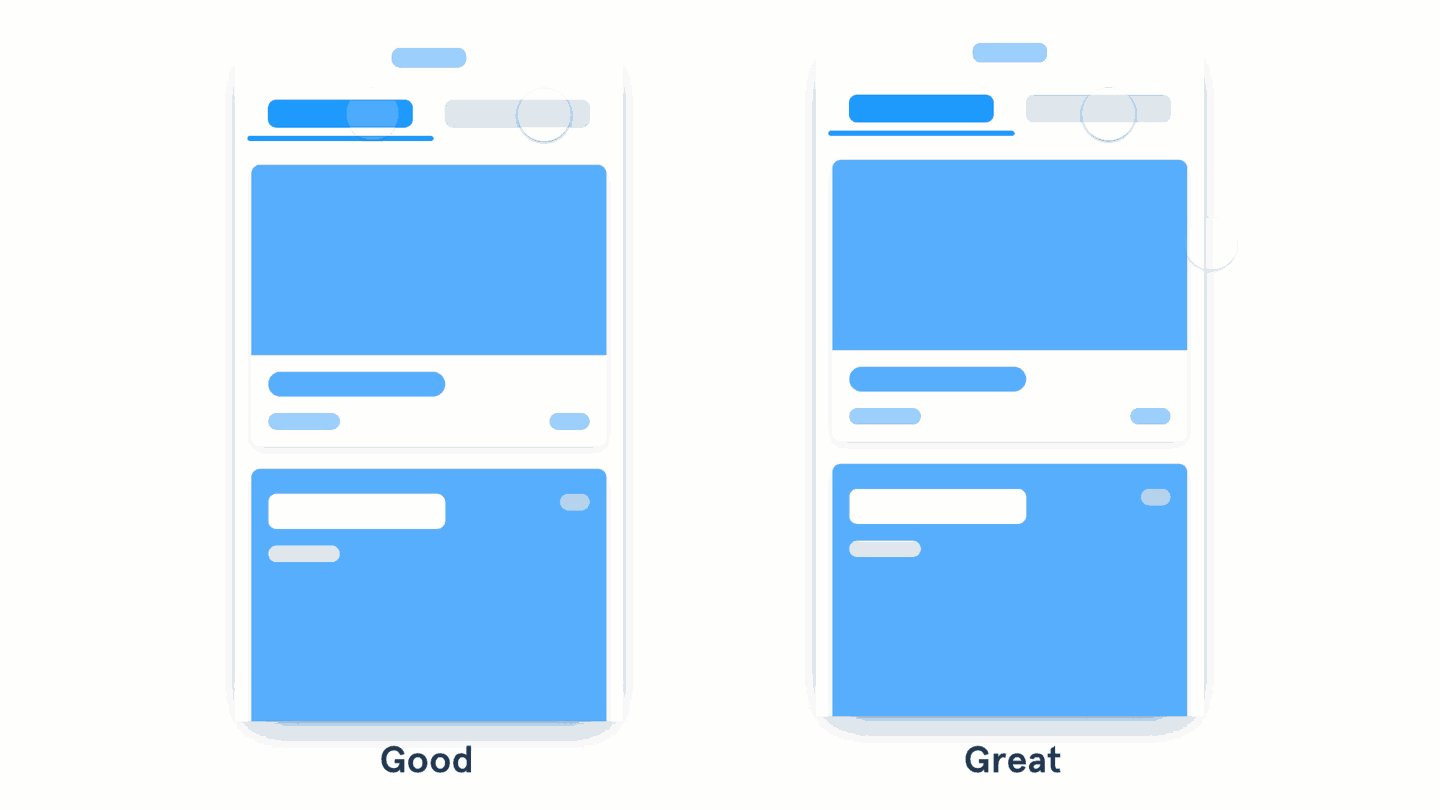
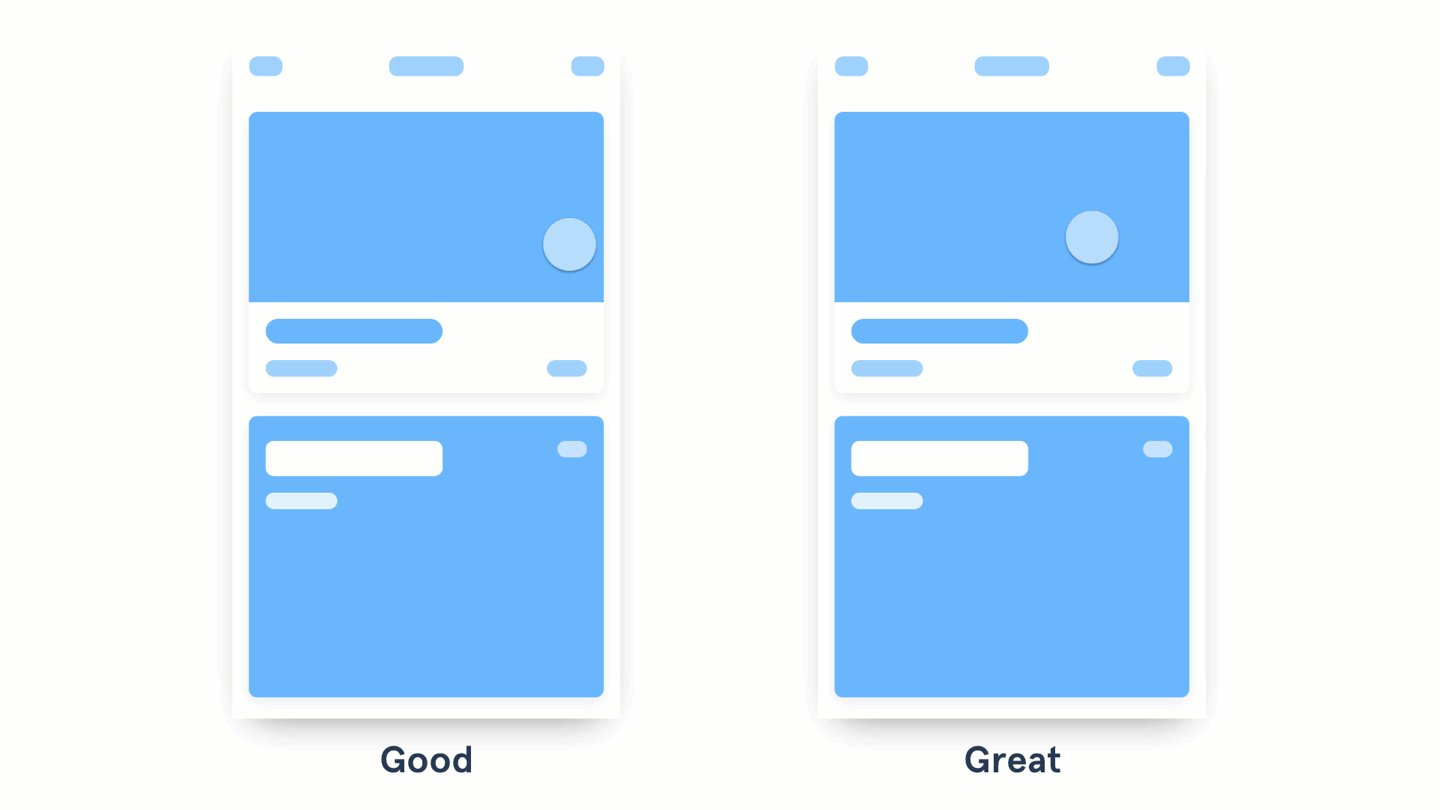
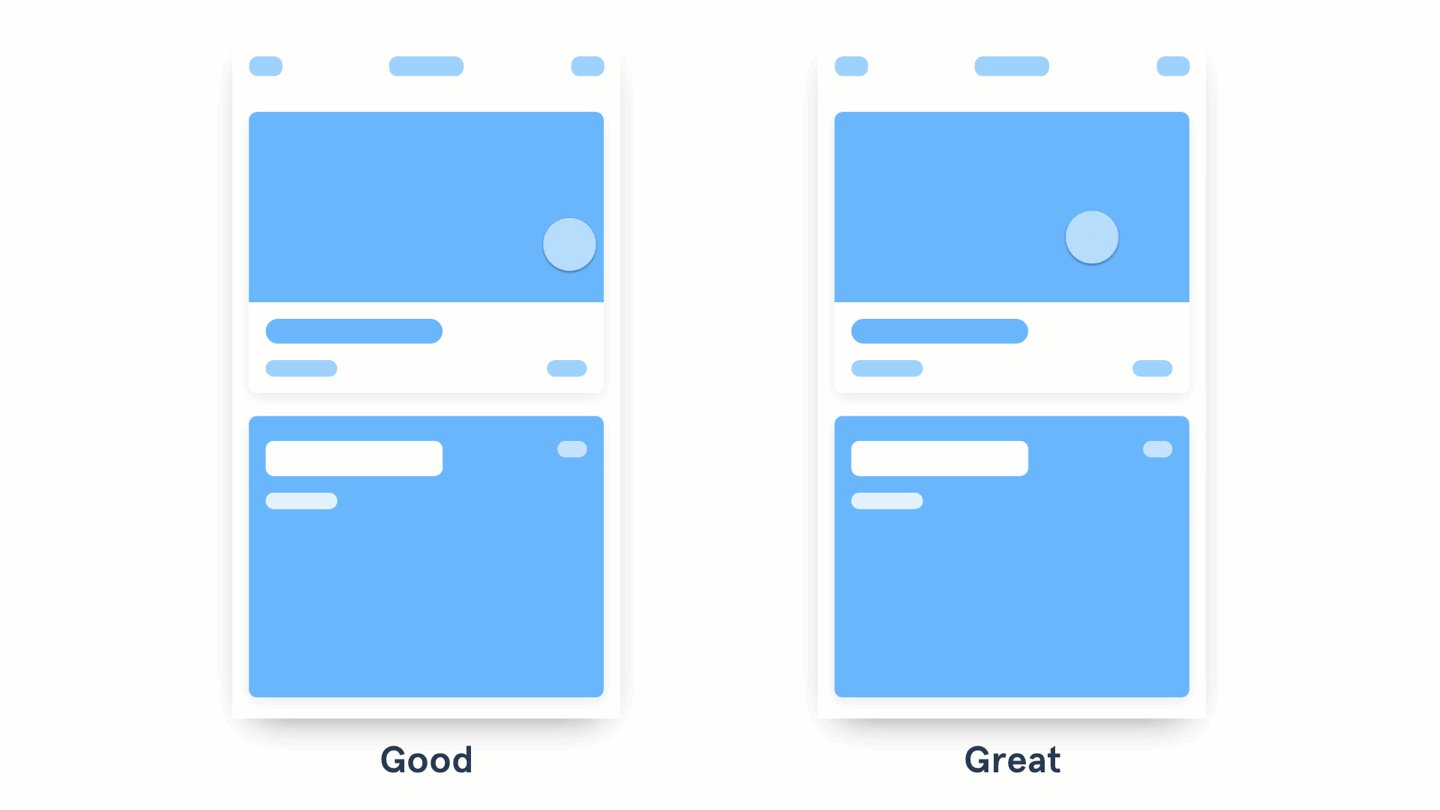
菜单的展开动效

- 左侧的动效中,菜单从底部淡入界面,而右侧的动效中,菜单是从被点击的按钮中扩展开的。
- 右侧菜单从按钮的位置淡入进入界面的方式展现了两者的关联,这样的设计还不错。
- 通过扩展动效的方式来呈现菜单的展开,让按钮和菜单之间的关系得到了进一步的加强,这样的设计更加优秀。
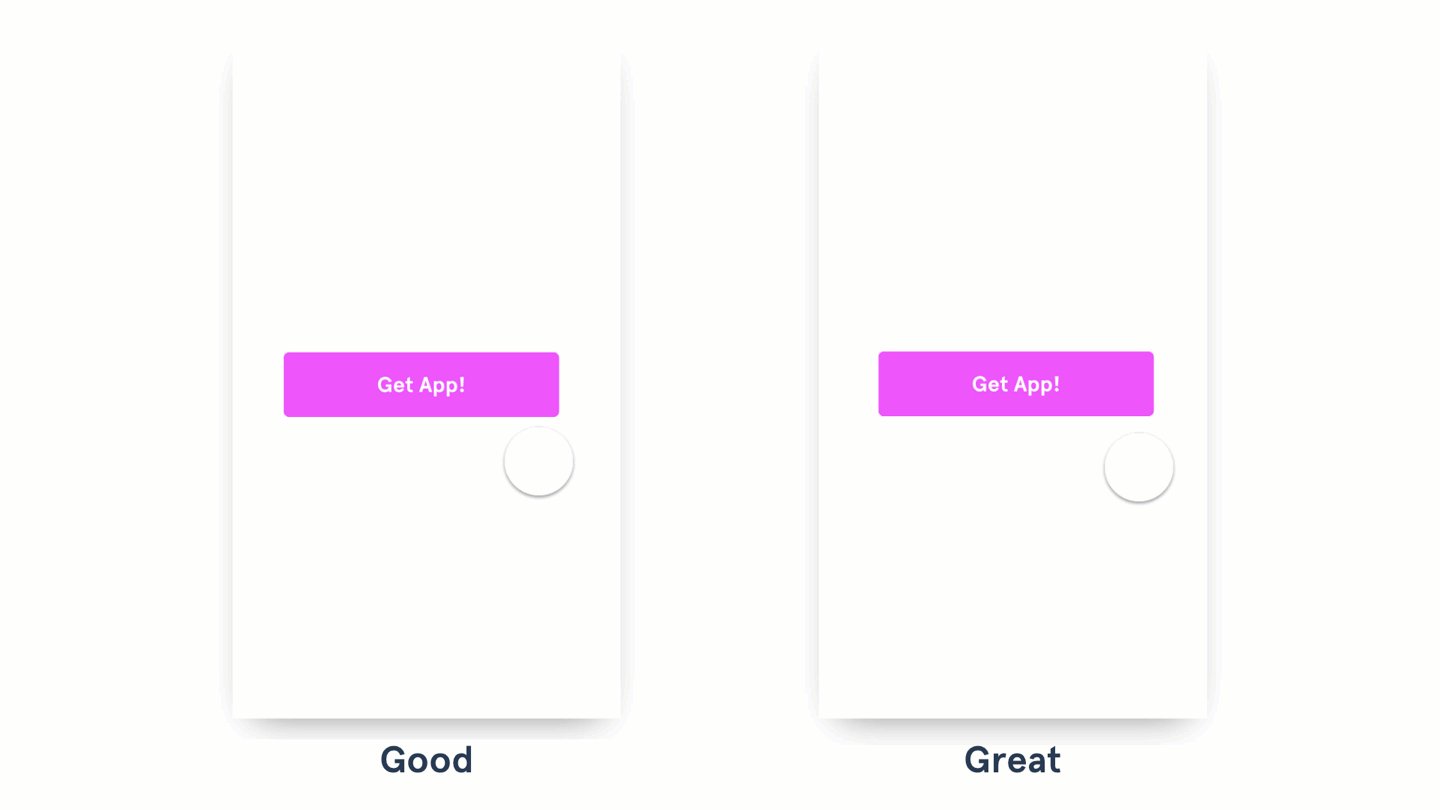
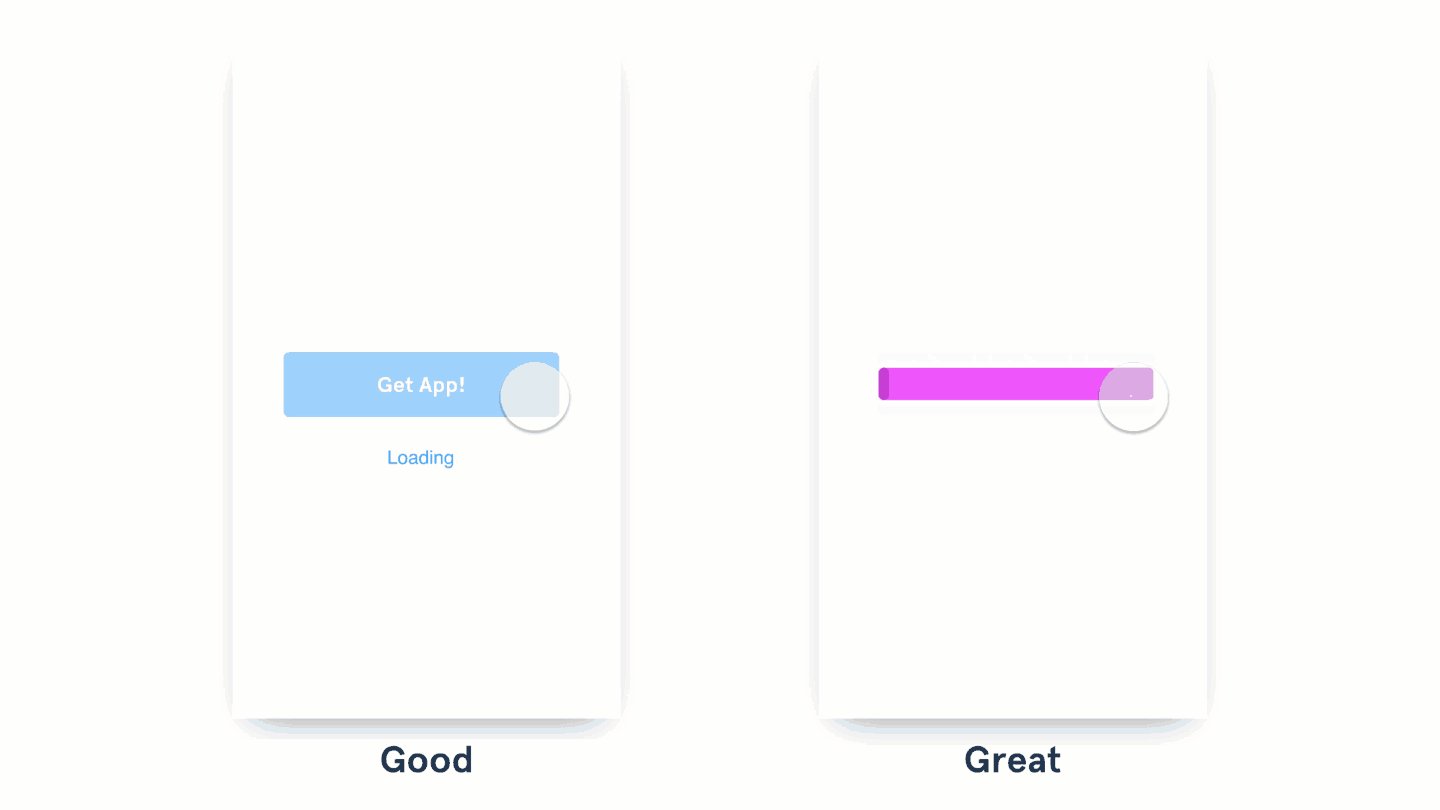
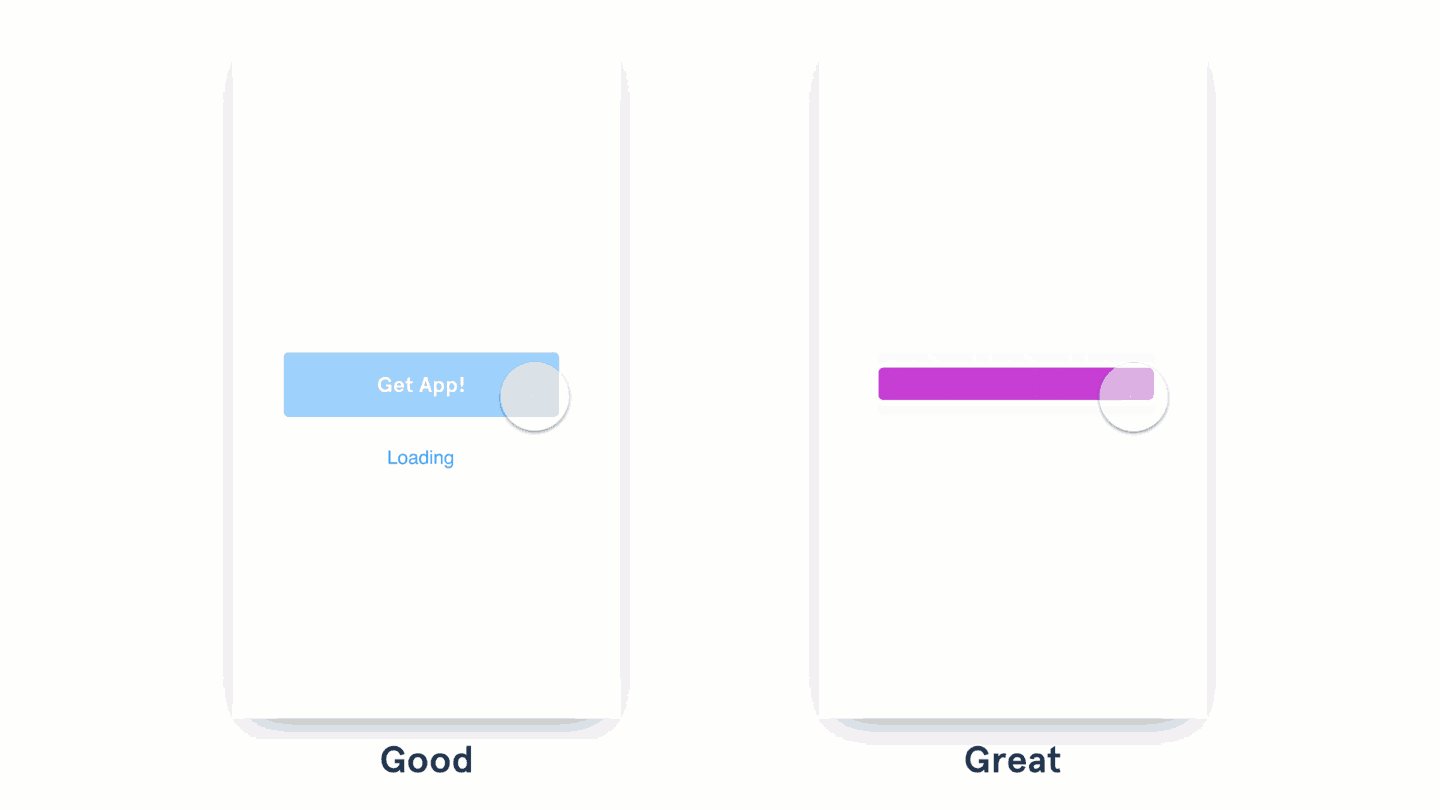
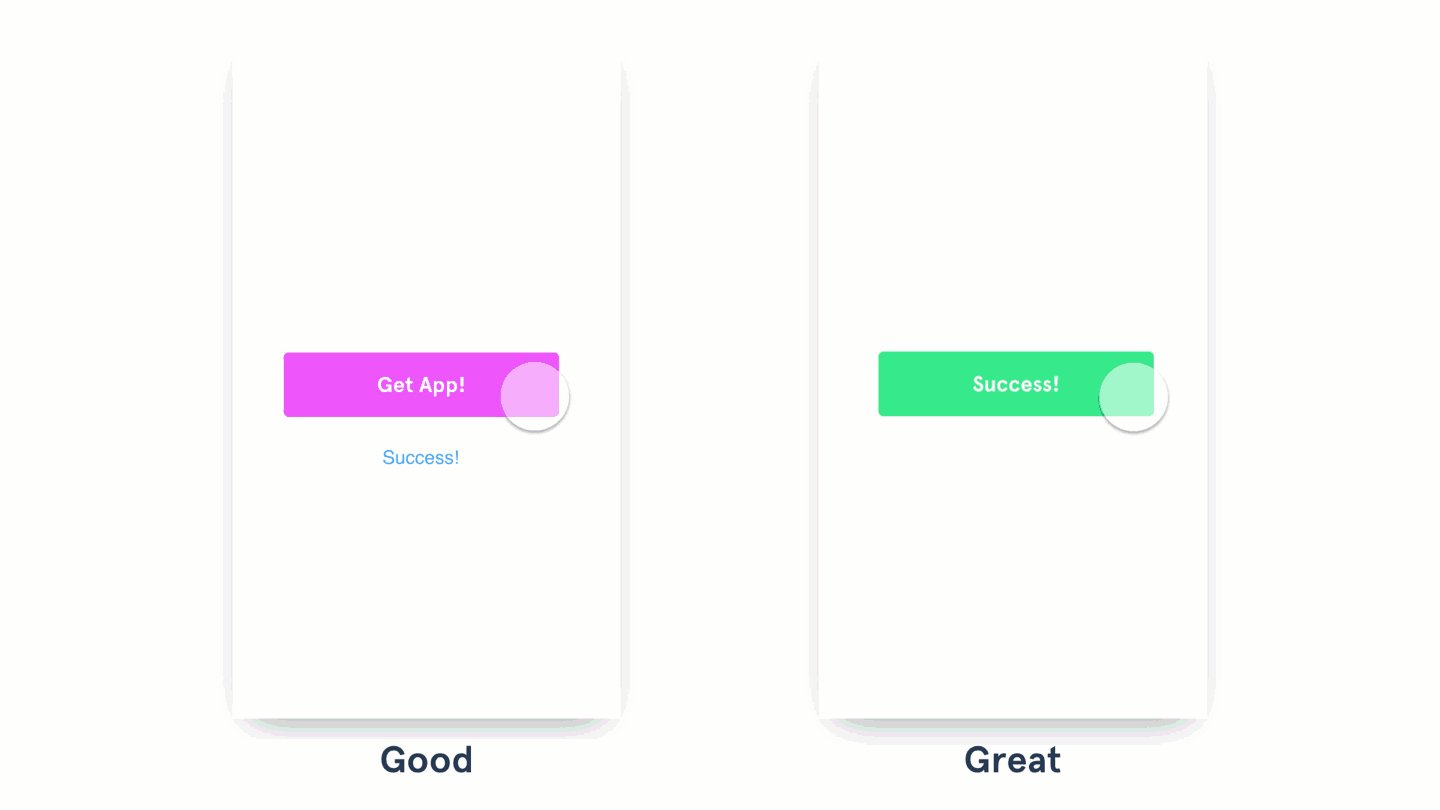
使用按钮展现不同状态

- 左侧的按钮通过文本说明和色彩变化来指示状态改变,而右侧按钮则通过加载控件来展示不同的事件的发生。
- 好的按钮会指示状态的改变,哪怕是通过文本来呈现。
- 右侧通过按钮本身,视觉化地呈现加载的状态变化,比起文本说明更加自然,也更加易于理解,这样的设计更加优秀。
- 尝试使用加载指示器来指示状态的变化和进度,类似的方式有很多,重点是在于视觉化的、自然的呈现状态的变化过程,如果搭配上色彩的变化,那么就更好了。
吸引用户注意的动效

- 左侧仅仅是通过色彩、符号和位置来吸引注意力,而右侧加入了微妙的动效来吸引用户注意。
- 使用色彩、标识和位置来吸引用户注意力是颇为有效的手段。
- 右侧借助微妙自然的动效,不仅能够吸引用户注意力,而且不会造成干扰,这样的设计更优秀。
- 对于一些重要的组件、事件或者信息,使用类似呼吸式的动效来强化效果是自然且干扰性较低的,这样的动效设计让元素的重要性得到凸显,还不会让用户感到反感。
在设计动效的时候,注意状态变化的指示,元素之间关系的强化,适当地增加一些乐趣。遵循这样的原则,总能让动效更上一层楼。