效果示例

// 第一种:筛选变色(推荐)
KeyRegExp:function(val, keyword) { val = val + ''; if (val.indexOf(keyword) !== -1 && keyword !== '') { return val.replace(keyword, '<font color="#f00">' + keyword + '</font>') } else { return val } },
// 第二种:正则表达式
KeyRegExp:function(val, keyword) { var Reg = new RegExp(keyword, 'i'); if (val) { return val.replace(Reg, `<span style="color: #f00;">${keyword}</span>`); } },
// 第三种:正则表达式(对于第二种的优化)
keyRegExp:function (str,key){ // 搜索关键字高亮显示 // 正则匹配中文、英文关键字高亮,高亮后的关键字和之前的大小写保持一致 var key = key;//这里定义关键词 key = '('+key.replace(/([+.*|?-([^$])/g,'\$1' ).replace(/s+/g,'|')+')';//把匹配关键字中的正则符转义 var patt = new RegExp(key ,'igm'); //传 igm 可避免关键词后面的空格造成文字不匹配问题 var str2 = str.replace(patt,"<span style='color:#f00;'>$1</span>"); return str2; },
使用方法
<p v-html="keyRegExp(需要筛选的字符串,关键字)"></p>
// 第四种:js的slice裁剪(不建议)
<p class="text" v-if="picked=='ap'" @click="listFn(item,'ap')"> <span>{{item.ap.slice(0,item.ap.toLowerCase().indexOf(apVal.toLowerCase()))}}</span> <span style="color:#f00">{{item.ap.slice(item.ap.toLowerCase().indexOf(apVal.toLowerCase()),item.ap.toLowerCase().indexOf(apVal.toLowerCase())+apVal.length)}}</span> <span>{{item.ap.substr(item.ap.toLowerCase().indexOf(apVal.toLowerCase())+apVal.length)}}</span> </p>
四种方法的优缺点
第一种筛选:可以正常筛选出关键字,空格筛选不出来
第二种正则:可以筛选出关键字,但是不支持中英文小括号和空格,并且英文小括号会报错
第三种正则:可以筛选出关键字,支持中文小括号,关键词后面添加空格也不影响筛选,但是也不支持英文小括号,并且英文小括号会报错
第四种:如果是正常输入是能够筛选出来的,但是二次输入或者添加空格会产生不友好的渲染(请求没有回来之前),自己没事可以感受一下
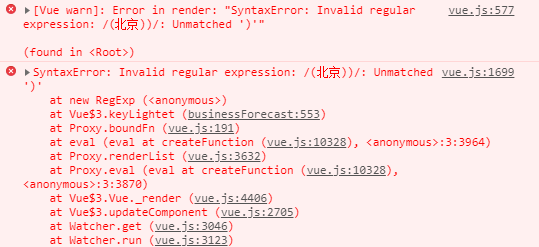
报错实例