需要安VueCLI3和nodejs。
在terminal输入vue可以看到命令列表:
其中vue ui [options] 就是用于开始和打开vue-cli ui的命令。
使用http://localhost:8000 端口打开Gui网页:

点击右上角?号
显示一些链接。
如:https://forum.vuejs.org/c/chinese (发帖子的地方)
项目:显示目前追踪的项目。
创建,建立一个新的项目。和这个命令vue create <name>一样。
导入:从一个目录或远程仓库导入一个project。


需要等一会。
然后安装成功:
尝试一下各个功能把!没啥说的越用越熟!
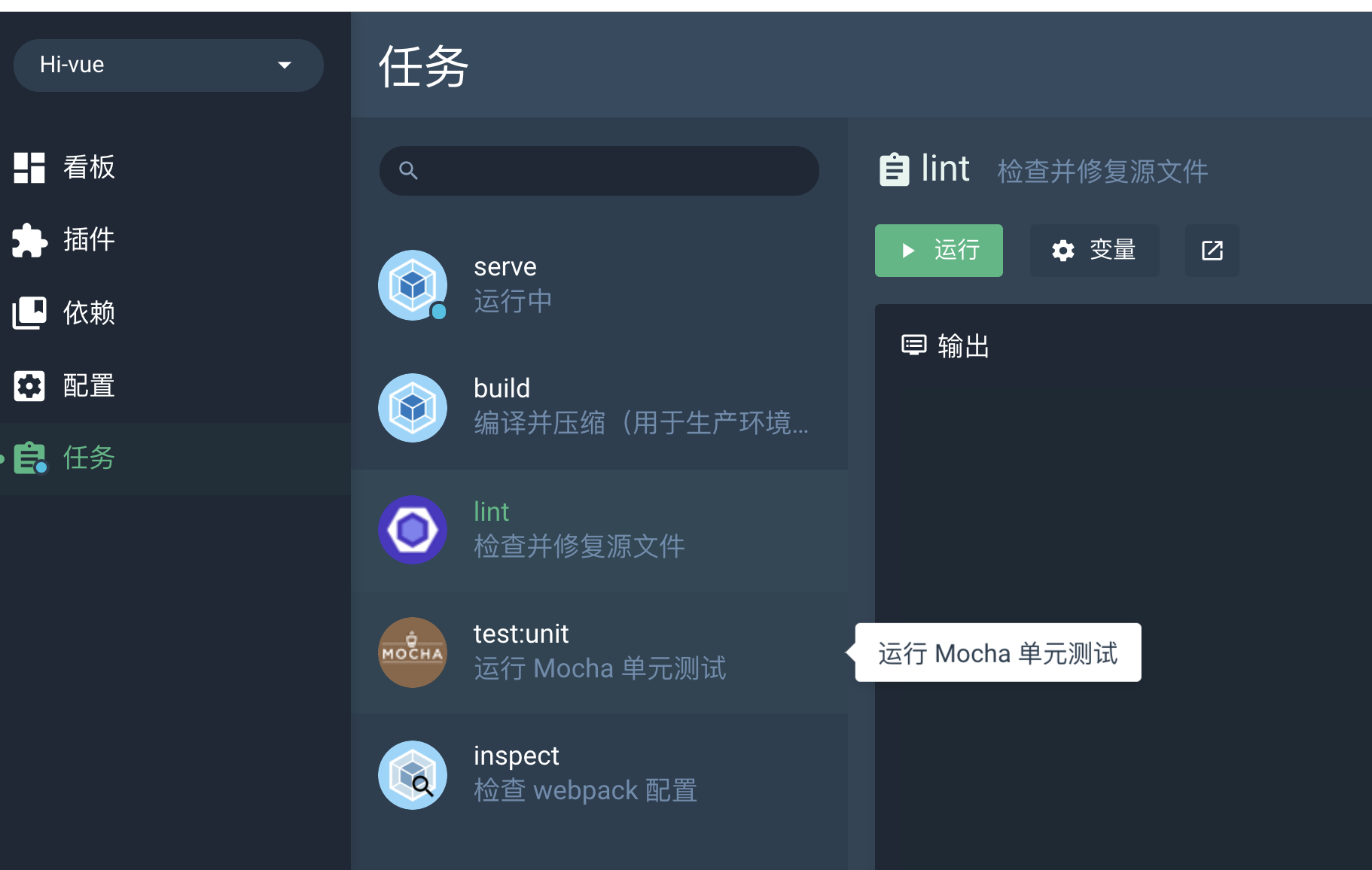
任务

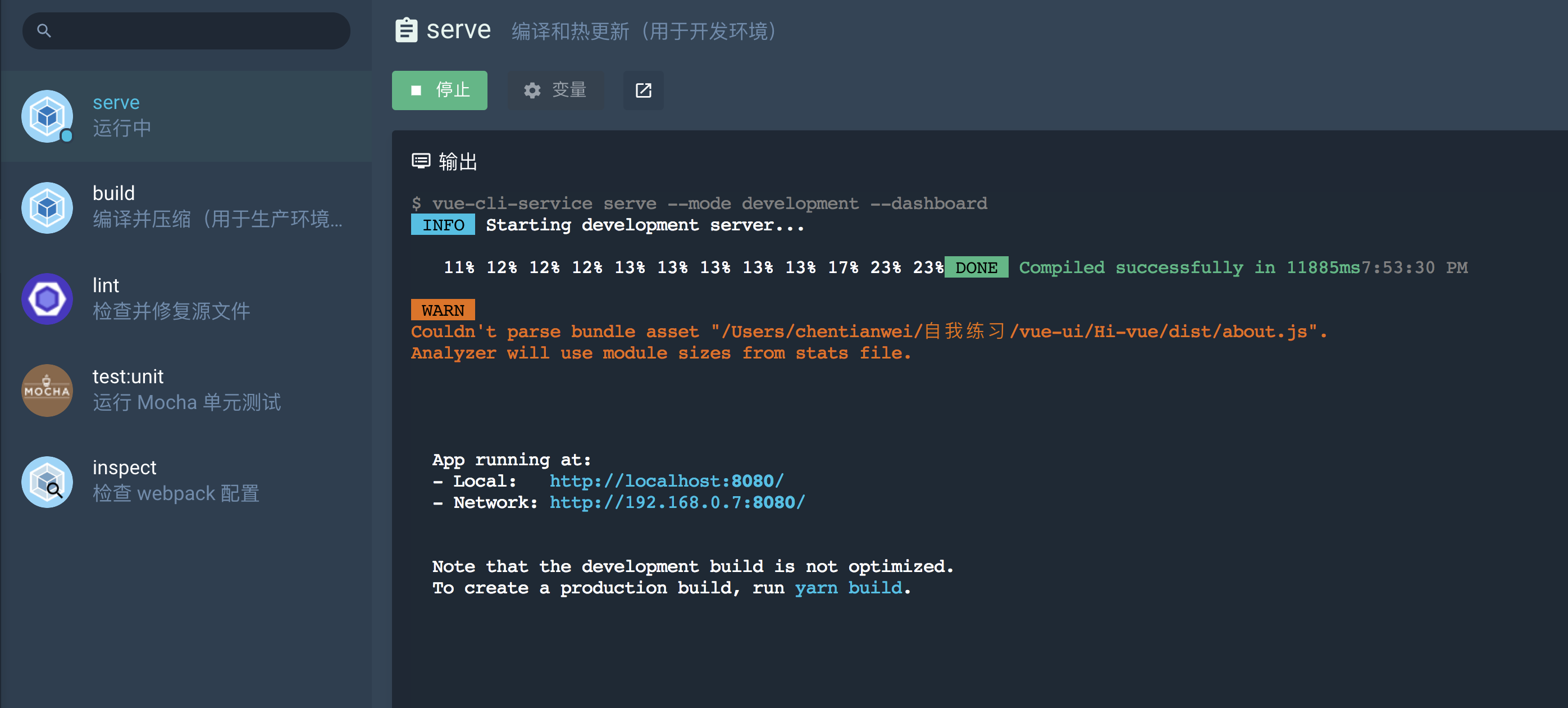
serve选项
点击run task,相当于命令yarn serve,启动服务器。
控制台是显示各种状态

输出就是显示和terminal上的信息一样的log, task process:

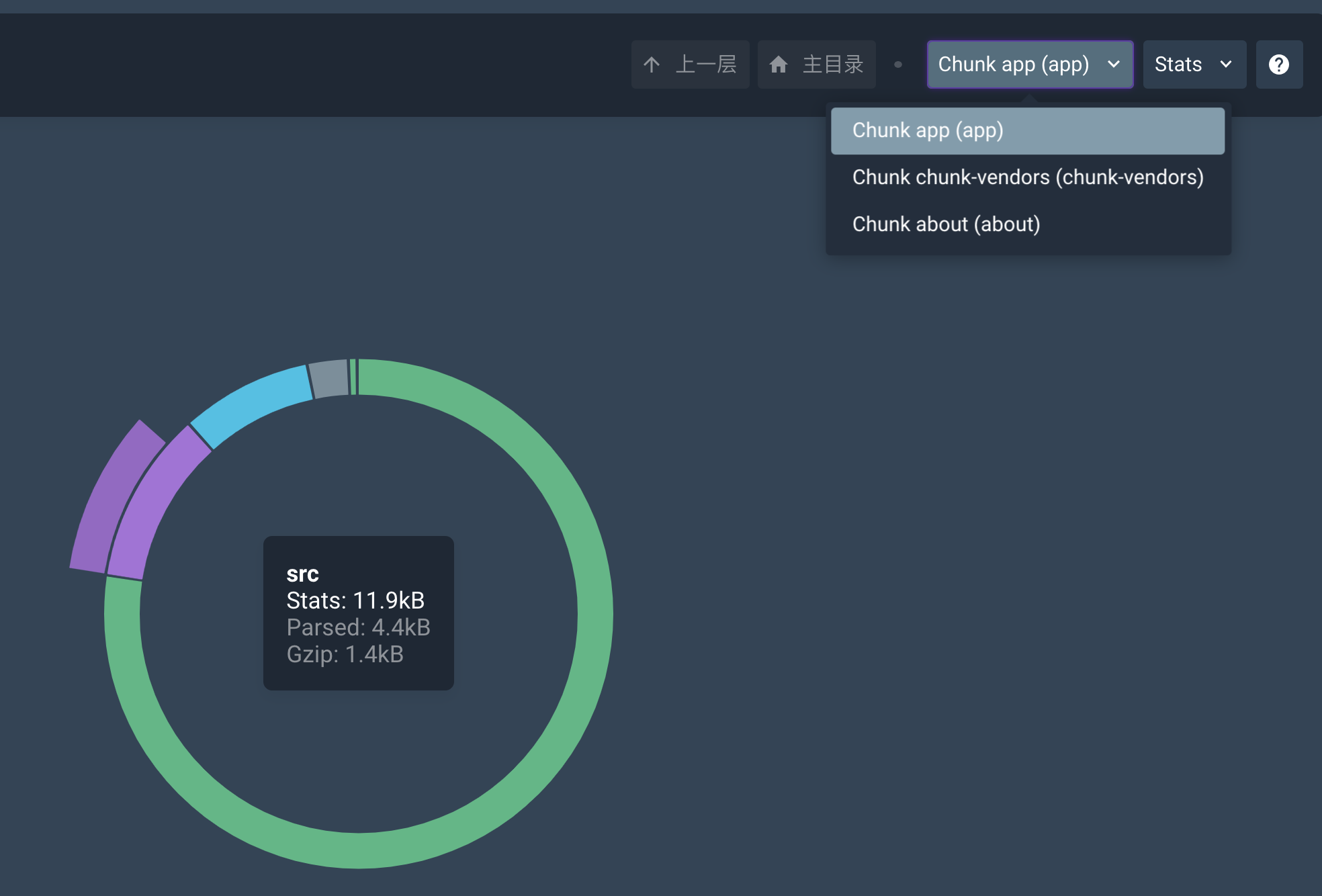
分析Analyzer:出现一个分析图:
创建了一个图表来显示你的代码的各种依赖。
- 紫色部分代表开发者写的代码。
- 绿色部分代表从依赖引进的代码。

Build选项
和serve section类似,只是它产生一个production bundle, 这个bundle被用来部署app。
点击运行,会等一会,它会编译和压缩程序。
最后成功后,给出提示。并可以在<输出>tab看信息。
分析tab,有不同的分析模式:

Lint选项
lint your code and give you an output.
$ vue-cli-service lint DONE No lint errors found! Total task duration: 15.42s
test:unit
运行单元测试
Inspect
输出webpack的配置的信息,到json file