短短漫长旅程迎来终点。
- 概览。整体结构。
- 服务器的协议栈如何接收数据。
- 服务器解释request message并respond
- browser 接收response message并显示内容。
6.1概览
6.11服务器和客户端的区别
根据用途分:
服务器分为多种,硬件和操作系统和客户端不同。
但网络相关的部分一样,功能规格是同一的。
不过功能相同,用法不同,在连接过程中,客户端发起连接,服务器等待连接,因此Socket库的用法有区别,即调用的程序组件不同。
另外,服务器的程序可以同时和多台客户端进行通信,也是区别。
6.12 结构
每一个客户端连接进来,就启动一个新的服务器程序,1对1状态。
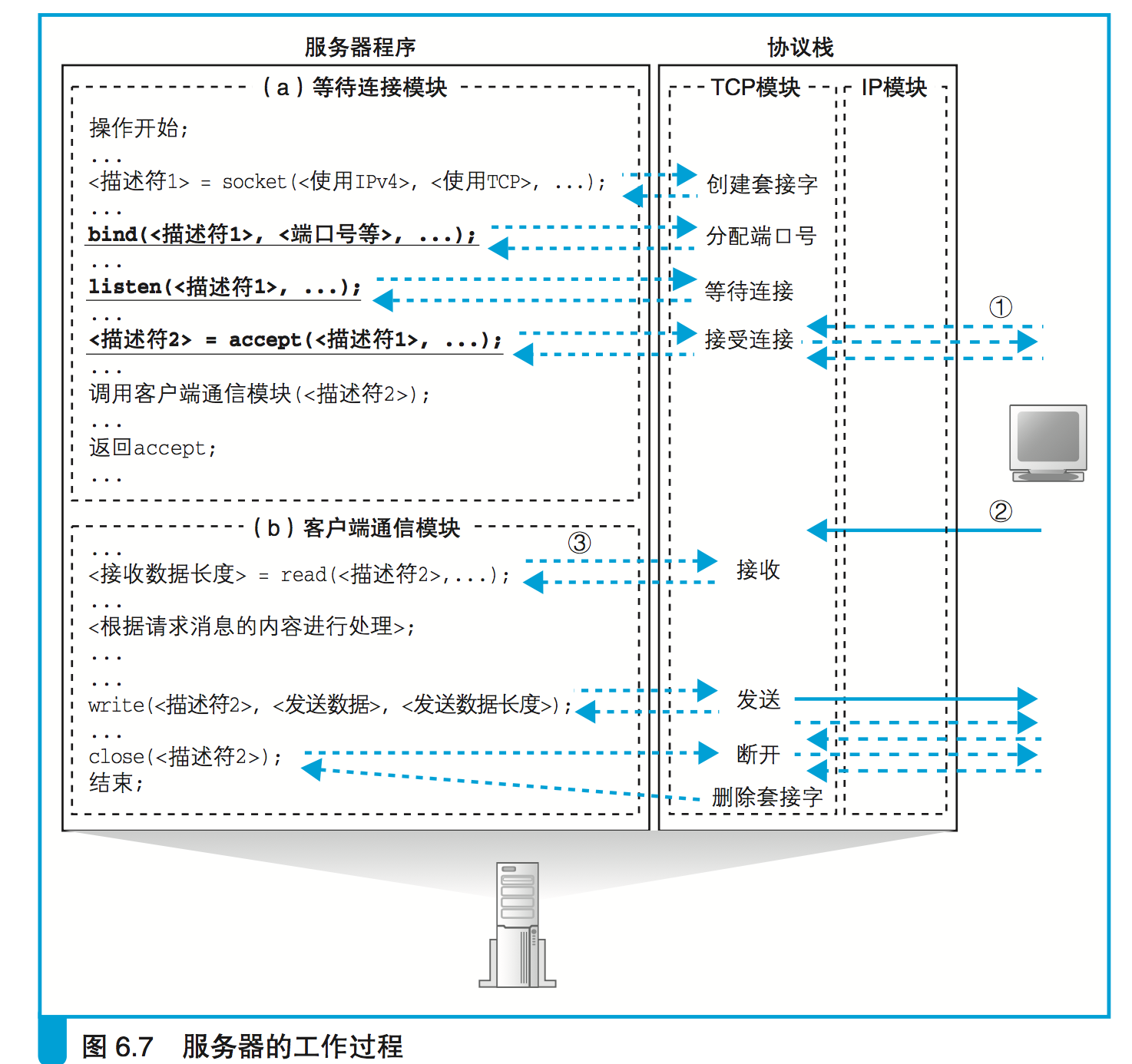
当服务器程序启动并读取配置文件完成初始化操作后,就会运行 等待连接模块(a)。
这个模块会创建套接字,然后进入等待连接的暂停状 态。
接下来,当客户端连发起连接时,这个模块会恢复运行并接受连接, 然后启动客户端通信模块(b),并移交完成连接的套接字。
接下来,客户端通信模块(b)就会使用已连接的套接字与客户端进行通信,通信结束后, 这个模块就退出了

服务器操作系统具有多任务 、多线程 功 能,可以同时运行多个程序 ,服务器程序的设计正是利用了这一功能。
多任务:
实 际上,一个处理器在某一个瞬间只能运行一个任务,但通过短时间内在不同的任务间切换,看起来就好像是同时运行多个任务一样。有些操作系统 称之为“多进程”。
任务是单独的程序,线程是一个程序中的一部分。
6.13服务器端的套接字和端口号
从数据收发的角度来看,客户端与服务器的区别是发起连接的一方是客户端,等待连接的一方是服务器 。
这个区别体现在如何调用 Socket 库上。
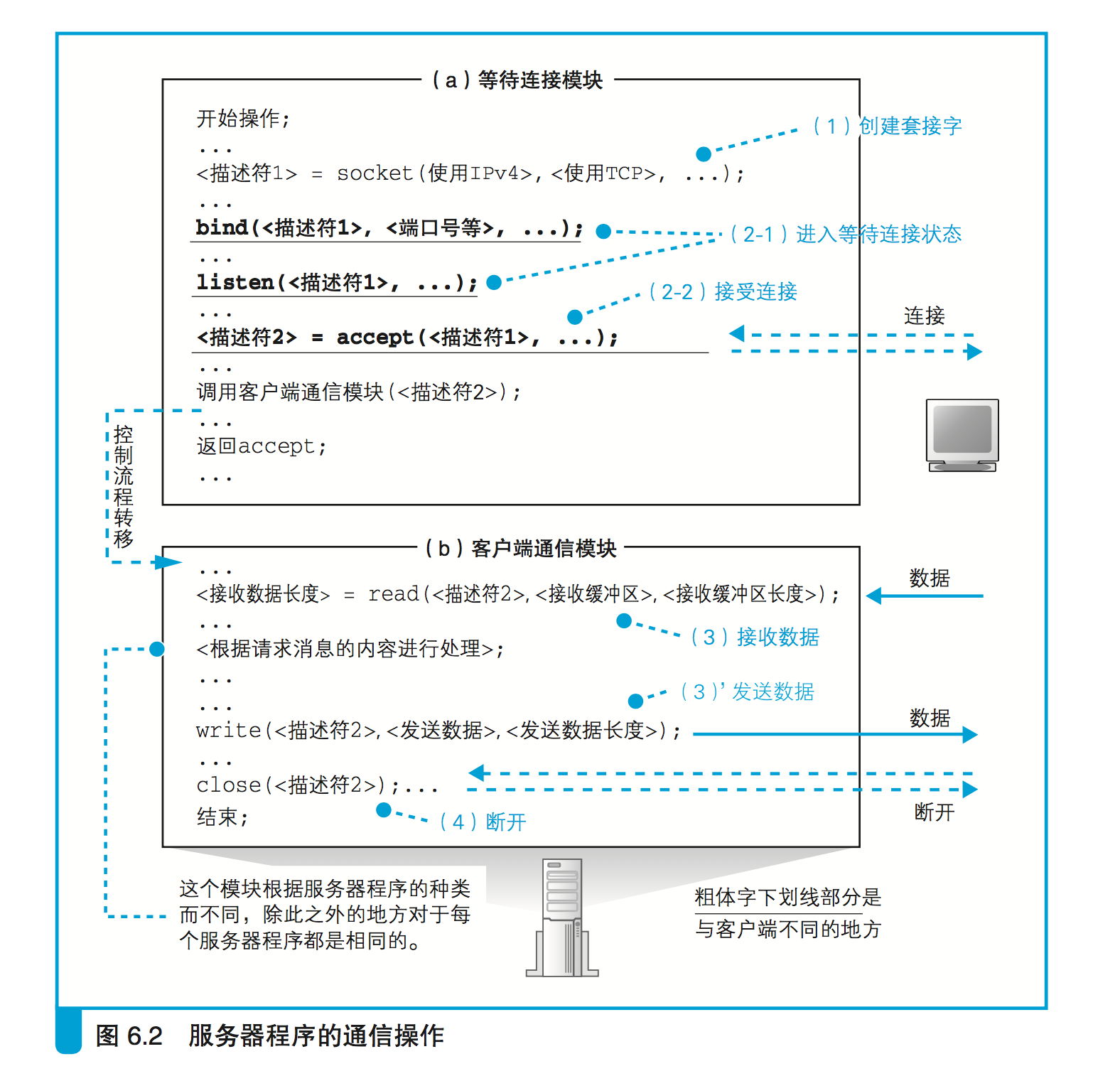
首先,客户端的数据收发需要 经过下面 4 个阶段。
(1)创建套接字(创建套接字阶段,本质是分配一个内存空间)
(2)用管道连接服务器端的套接字(连接阶段)
(3)收发数据(收发阶段)
(4)断开管道并删除套接字(断开阶段)
相对地,服务器是将阶段(2)改成了等待连接,具体如下。
(1)创建套接字(创建套接字阶段,本质是分配一个内存空间)
(2-1)将套接字设置为等待连接状态(等待连接阶段)
(2-2)接受连接(接受连接阶段)
(3)收发数据(收发阶段)
(4)断开管道并删除套接字(断开阶段)

6.2服务器的接收操作
6.3解释请求,作出响应
6.31 将请求的URI转换为实际的文件名
[ 处理请求消息内容 ];
图 6.7 中只写了一行,但实际上这里应该是一组处理各种工作的程序,或者说这里才是服务器程序的核心部分。
图 6.7 的 read 获取的数据内容就是 HTTP 请求消息。
请求消息包括一个称为“方法”的命 令,以及表示数据源的 URI(文件路径名),服务器程序会根据这些内容向 客户端返回数据,但对于不同的方法和 URI,服务器内部的工作过程会有 所不同。

6.32 允许cgi程序
如果 URI 指定的文件内容为 HTML 文档或图片,那么只要直接将文件内容作为响应消息返回客户端就可以了。
但 URI 指定的文件内容也有可能是一个程序:
如果判断要访问的文件为程序文件,Web 服务器会委托操作系统运行这个程序,然后从请求消息中取出数据并交给运行的程序 。
如果方法为 GET,则将 URI 后面的参数传递给程序;如果方法为 POST,则将消息体中的数据传递给程序。
接下来,运行的程序收到数据后会进行一系列处理,并将输出的数据 返回给 Web 服务器。

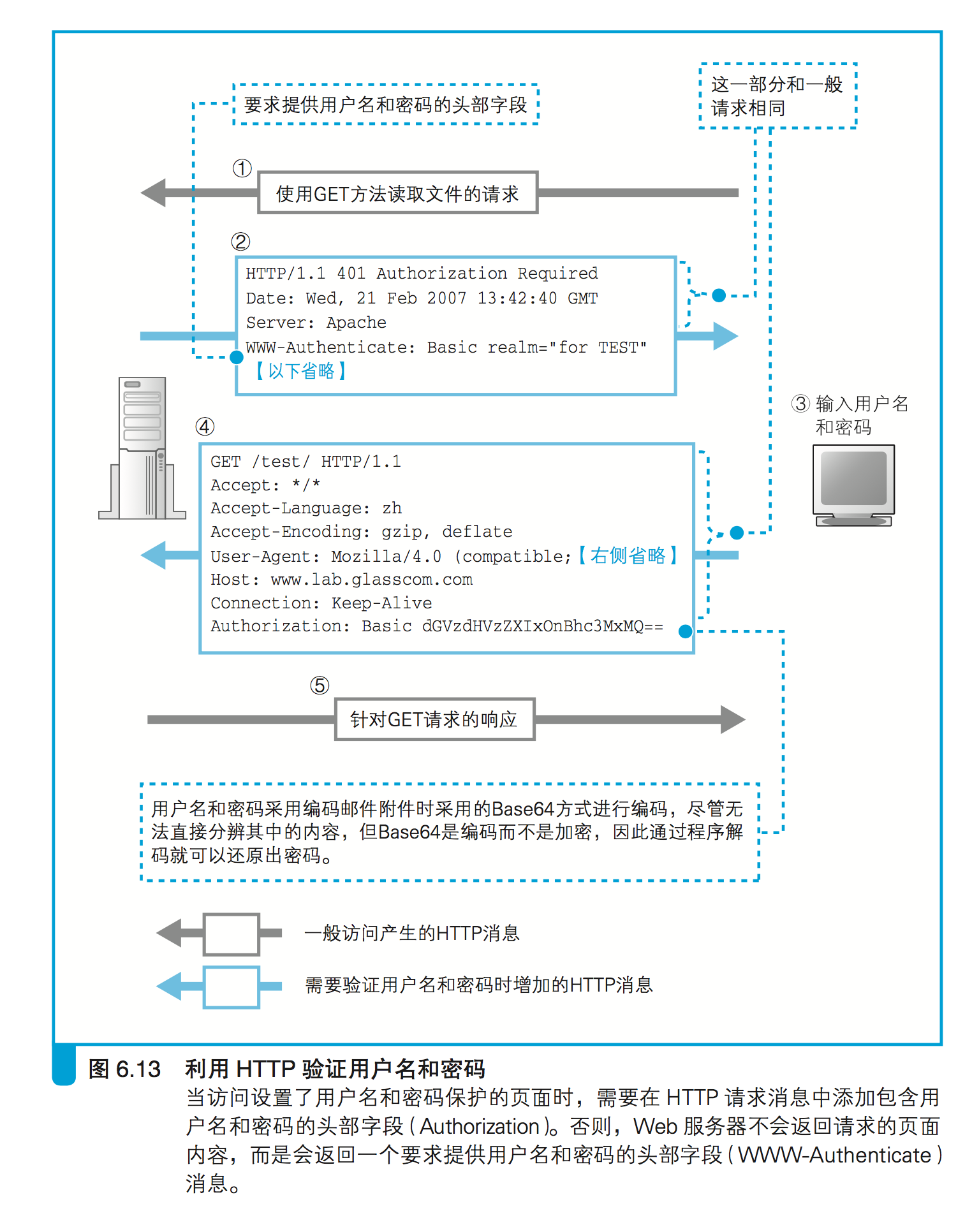
6.33访问控制
Web 服务器的访问控制规则主要有以下 3 种。
(1)客户端 IP 地址 (2)客户端域名 (3)用户名和密码

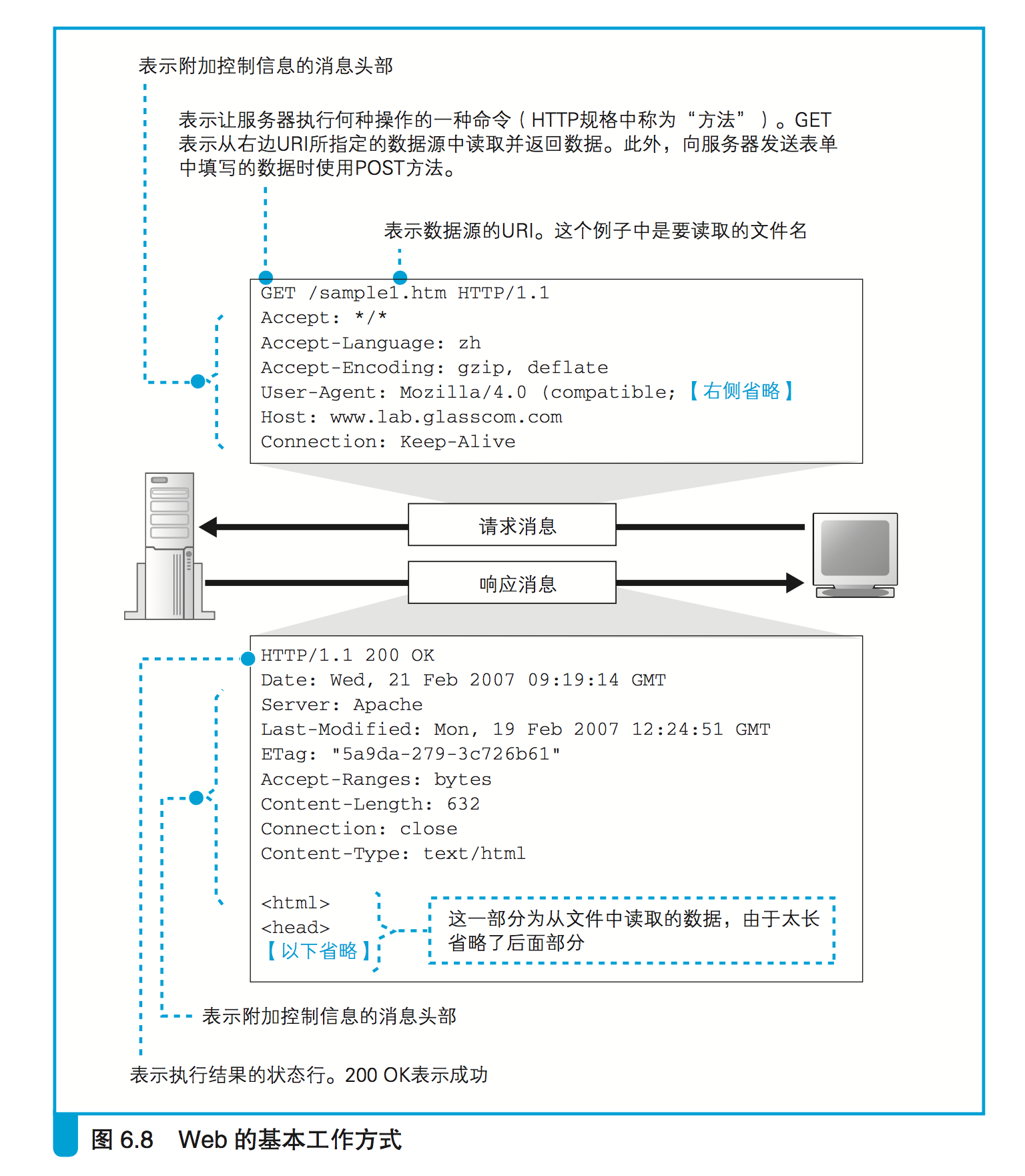
6.4 browser接收response message并显示内容
首先,网卡将信号还原成数字信息,协议栈将拆分的网 络包组装起来并取出响应消息,然后将消息转交给浏览器。
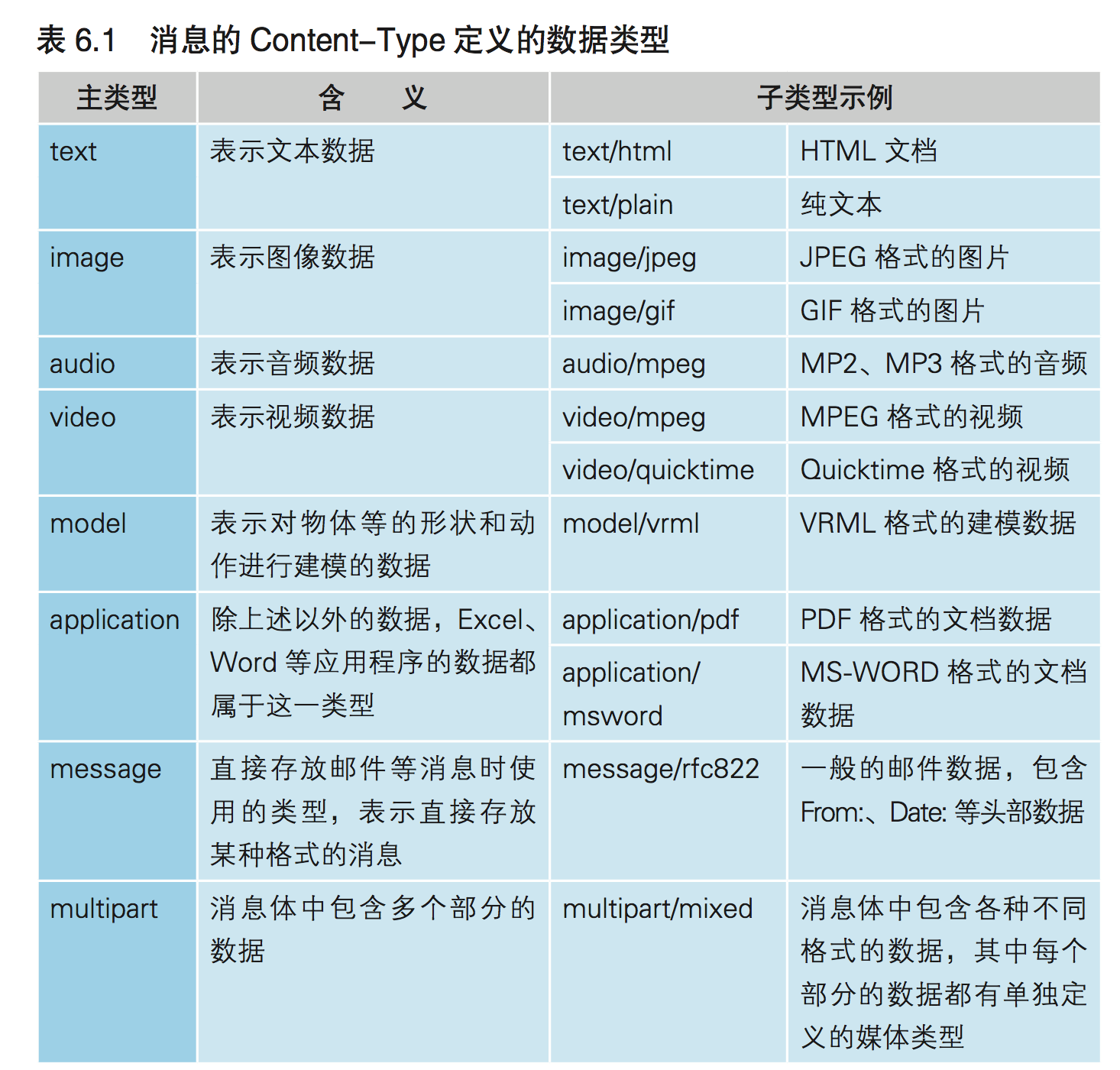
要显示内容,首先需要判断响应消息中的数据属于哪种类型。
Content-Type: text/html

当数据类型为文本时,还需要判断编码方式
Content-Type: text/html; charset=utf-8
中文常用的编码包括 gb2312、gbk、gb18030、big5 等
还需要检查 Content-Encoding 头部字段:
如果消息中存放的内容是通过压缩或编码技术对原始数据进行转换得到的,
那么 Content-Encoding 的值就表示具体的转换方式
我们可以知道如何将消息中经过转换的数据还原成原始数据。
MIME:Multipurpose Internet Mail Extensions,多用途因特网邮件扩充。
6.42显示内容
HTML 文档通过标签表示文档的布局和字体等样式信息,按照指定的样式显示文档的内容。
Web 服务器可能还会返回其他类型的数据,如文字处理、幻灯片等应用程序的数据。
这些数据无法由浏览器自行显示,这时浏览器会调用相应的程序。这些程序可以是浏览器的 插件,也可以是独立的程序