- vue-router是Vue.js官方的路由插件,适合用于构建单页面应用。
- vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
- 传统的页面应用,是用一些超链接来实现页面切换和跳转的。
- 在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
参考:https://www.cnblogs.com/keepfool/p/5690366.html
使用VueCLI,并加上vue-router插件的git案例:
https://github.com/chentianwei411/vue-router-demo
基础
案例:
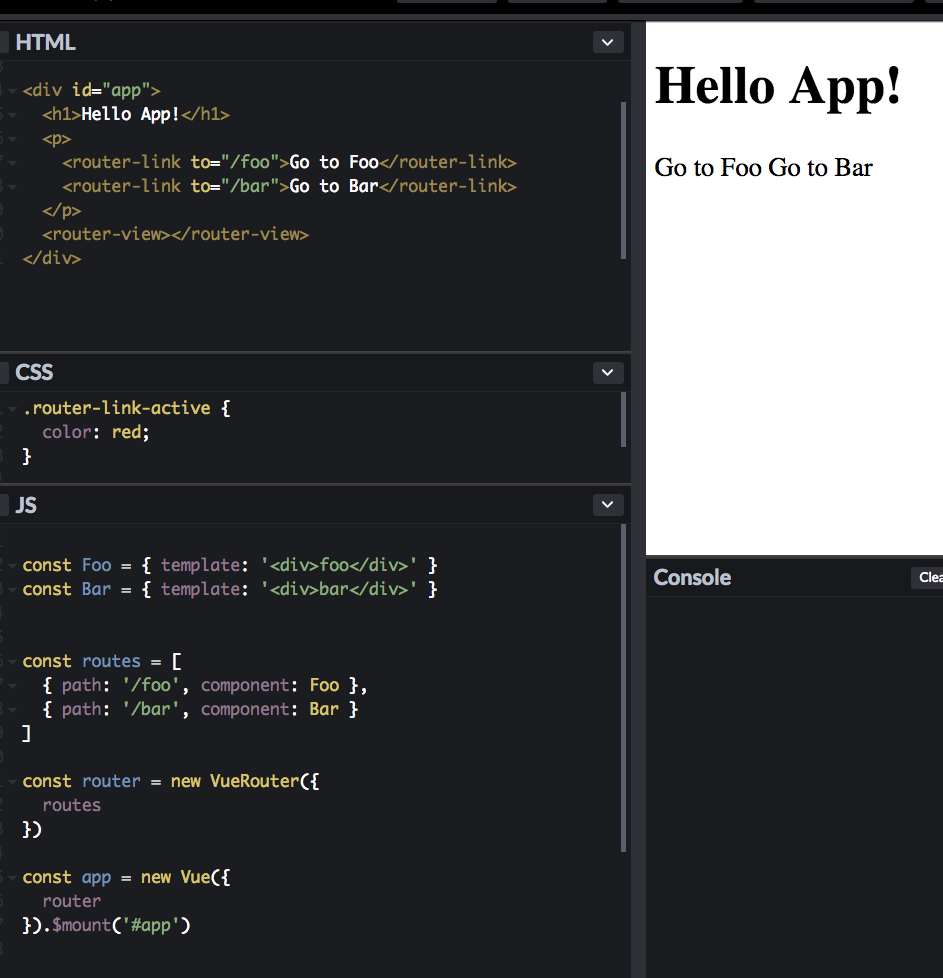
https://jsfiddle.net/yyx990803/xgrjzsup/
案例使用了局部组件注册。
通过普通的JS对象来定义组件:
var Component = { ... }
然后在component(components)中定义想要使用的组件:
new Vue({
el: '#app'
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})

一般使用VueRouter, 也可以使用Router:
import Router from "vue-router";
Vue.use(Router)
4大步骤:
JavaScript:
0. 如果使用一个模块系统,调用Vue.use(VueRouter)
1. 定义组件 (也可以从其他文件import)
2. 定义routes选项
每个路径需要map映射到一个组件。组件可以用Vue.extend()创建,或者仅仅是一个组件选项对象。
3.创建router实例,然后传递routes选项
这里,你可以传递额外的选项。
-
HTML:
- 3.1. 使用router-link组件导航。用于渲染路径匹配到的视图组件。
- <router-link to="/foo">Go to Foo</router-link>
- 通过‘to’ prop来知道链接
- <router-link>将被渲染,默认渲染成<a>标签
- <router-link to="/foo">Go to Foo</router-link>
- 3.2.根据路径,匹配的组件将会渲染在<router-view>.
4. 创建和挂载根实例
确保注入的路径实例及路径选项,可以让整个app router-aware
成功激活路由后,链接元素自动设置一个表示激活的css类名:.router-link-active {}
<router-link>知识点:
将激活class 用在外层元素:
<router-link tag="li" to="/foo"> <a>Go to Foo</a> </router-link>
成功激活routes后,自动生成的class,会添加到<li>标签上,而不是<a>标签。
<router-link> 组件的Props:
to
类型string | Location
当链接被点击后,会立即把to的值传递给router.push()。
tag prop
指定使用什么标签,并监听点击,触发导航。
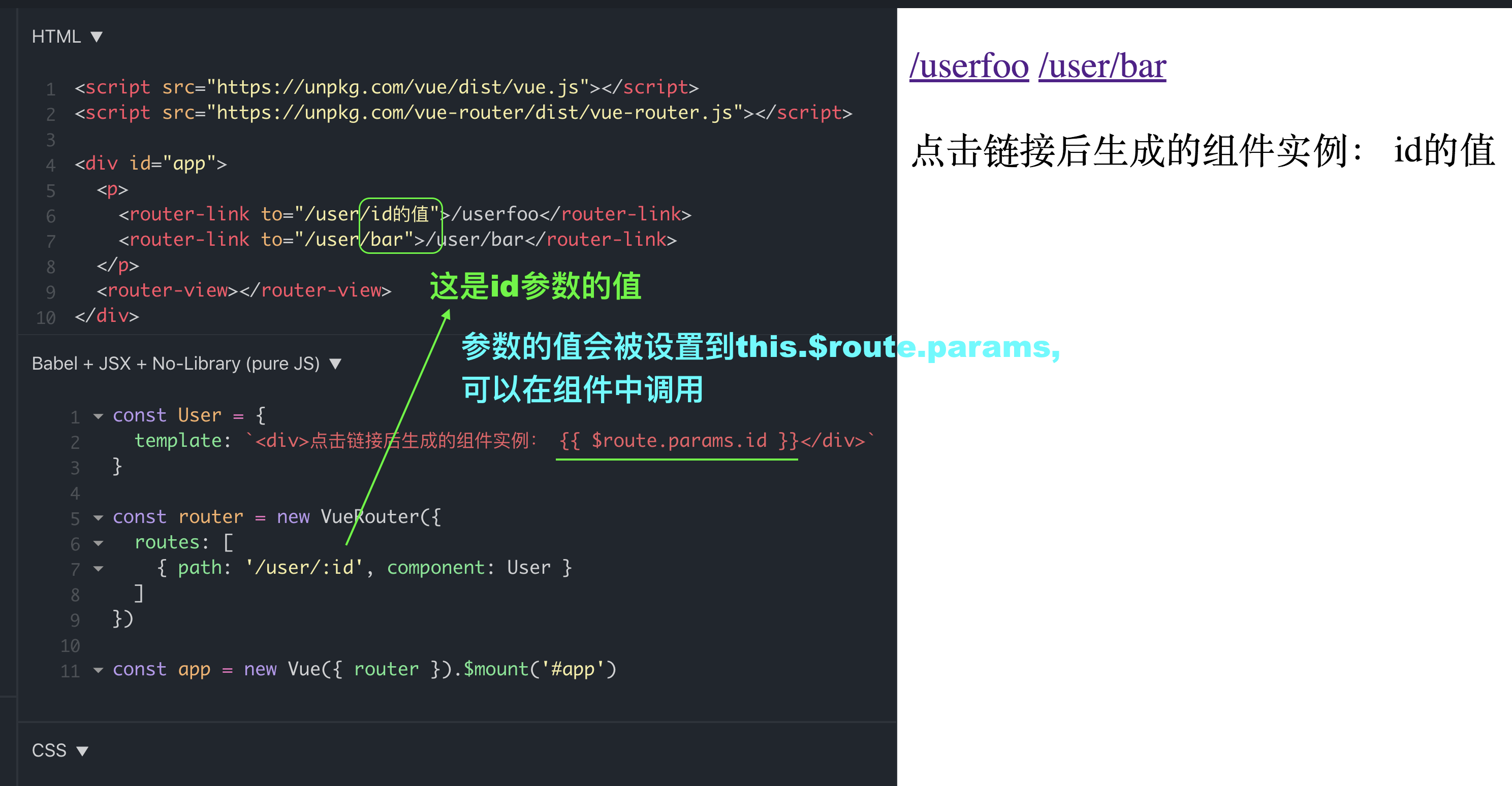
动态路由匹配
例:用户id不同,但都会渲染同一个组件User。可以使用动态路径参数:
routes选项是Router构建选项之一:
routes: [ { path: '"/user/:id", component: User }]
id根据用户不同,值自然不同。当匹配一个路由时,参数值会被设置到this.$route.params, 它可以在每个组件中使用:
tempate: <div>User'id is {{ $route.params.id }}</div>
$route.params类型是Object, 一个key/value对象,如果没有参数,就是一个空对象。
路径参数:
- 模式/user/:id
- 匹配路径/user/22
- $route.params的参数是{id: 22}

响应路由参数的变化
当路由参数变化时,因为两个路由使用的同一个组件User,所以原来的组件实例会反复使用(效率高),
但是组件的Life cycle hook不会再被调用了。
如果希望在路由参数变化时,可以监听,用watch 监听$route对象:
在组件中添加watch 数据选项:
Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性
var User = {
template: `<div>点击链接后生成的组件实例: {{ $route.params.id }}</div>`,
watch: {
'$route': function (val, oldVal) {
console.log(val)
},
}
}
高级匹配模式(未学习)
例如:可选的动态路径参数,匹配0~N个,甚至自定义正则匹配。
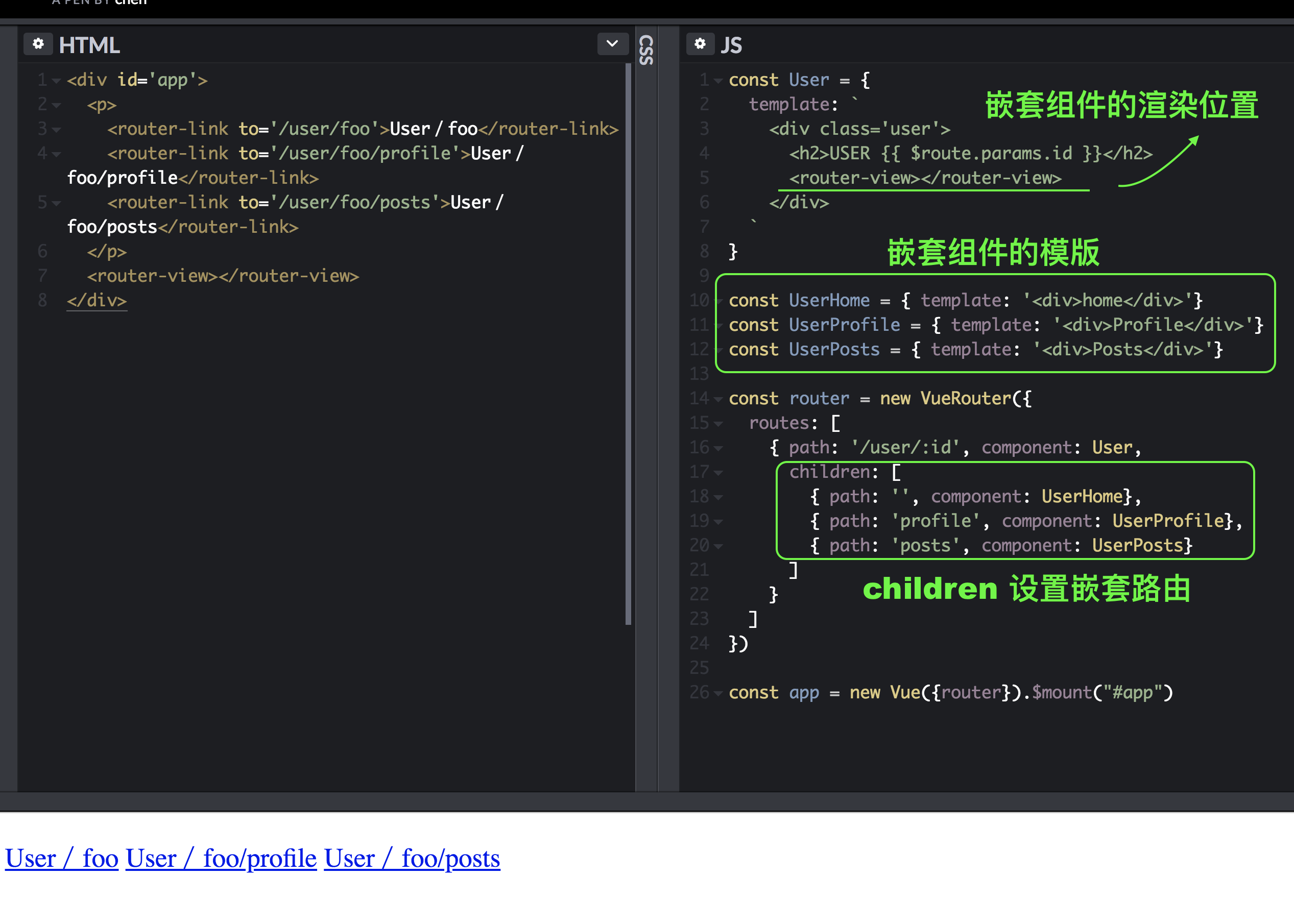
嵌套路由
实际的应用界面,是由多层的嵌套的组件组合而成。
配合嵌套的组件, URL中各段动态路径也按照某种结构对应它。
- 组件: 一个被渲染的组件可以包含自己的嵌套<router-view>, 即嵌套出口。
- Router构建器:在routes构建选项中添加children数组。
- children包含当前路由的所有嵌套路径片段的路由记录。
- 以
/开头的嵌套路径会被当作根路径。 - (可选)在chilren配置中设置一个空的路径,path: '',component: Home是对根路径模版的扩展。
点击查看我的案例https://codepen.io/chentianwei411/pen/BOJOVo

编程方式的导航
- 声明方式:用<router-link>创建链接标签。
- 编程方式:使用router的实例方法,通过编写代码来实现导航URL。
在Vue实例内部,可以通过$router访问路由实例。
vue-router插件提供了相关的API: router的实例方法,通过以下方法来导航到不同的URL。
- push(location, onComplete?, onAbort?), 实际等同<router-link :to=''>
- replace(location, onComplete?, onAbort?)
- 和push的区别是不记录进history。
- 等同于<router-lin :to='xxx' replace>
- go(n), 等同于window.history.go(n)
- back(),
- forward()
history栈:按先后顺序记录浏览器的访问url。
HTML DOM中的History对象,包含了访问的URLs。通过window.history特性操作它。
push,把访问url记录进history中,之后使用浏览器导航栏的前进,后退按钮,就代表导向history中的URL
go(),back(),forward()都是对history操作。它们都是对window.history API的模仿。
字符串
router.push('home')
对象
router.push({ path: ''home' }) 如果带动态参数 path: `home/${ userId}`, 生成/user/123
命名路由:给一个路由设一个名字
router.push({ name: 'user', params: {userId: 123}) 生成/user/123
带查询参数:
router.push({ path: 'register', query: { plan: 'private' }) 变成 /register?plan=private
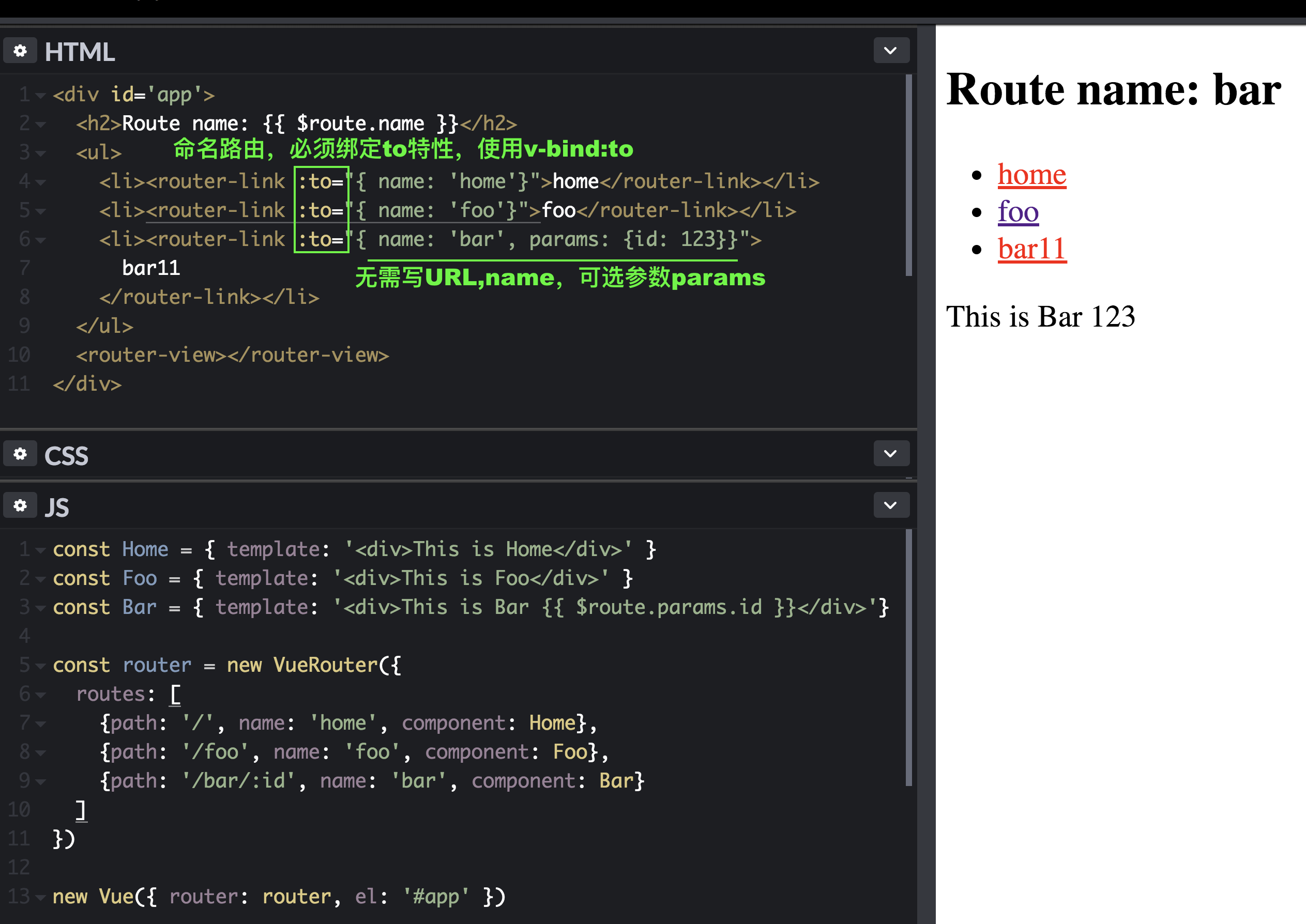
命名路由
给一个路由一个名称,更方便。
- 1.在创建Router实例时,在routes配置中给某个路由设置名字
- 2.要链接到一个命名路由,给router-link的to属性传入一个对象{name: 'xxx', params: {...}}
源代码实例:https://router.vuejs.org/zh/guide/essentials/named-routes.html

命名视图
用途:
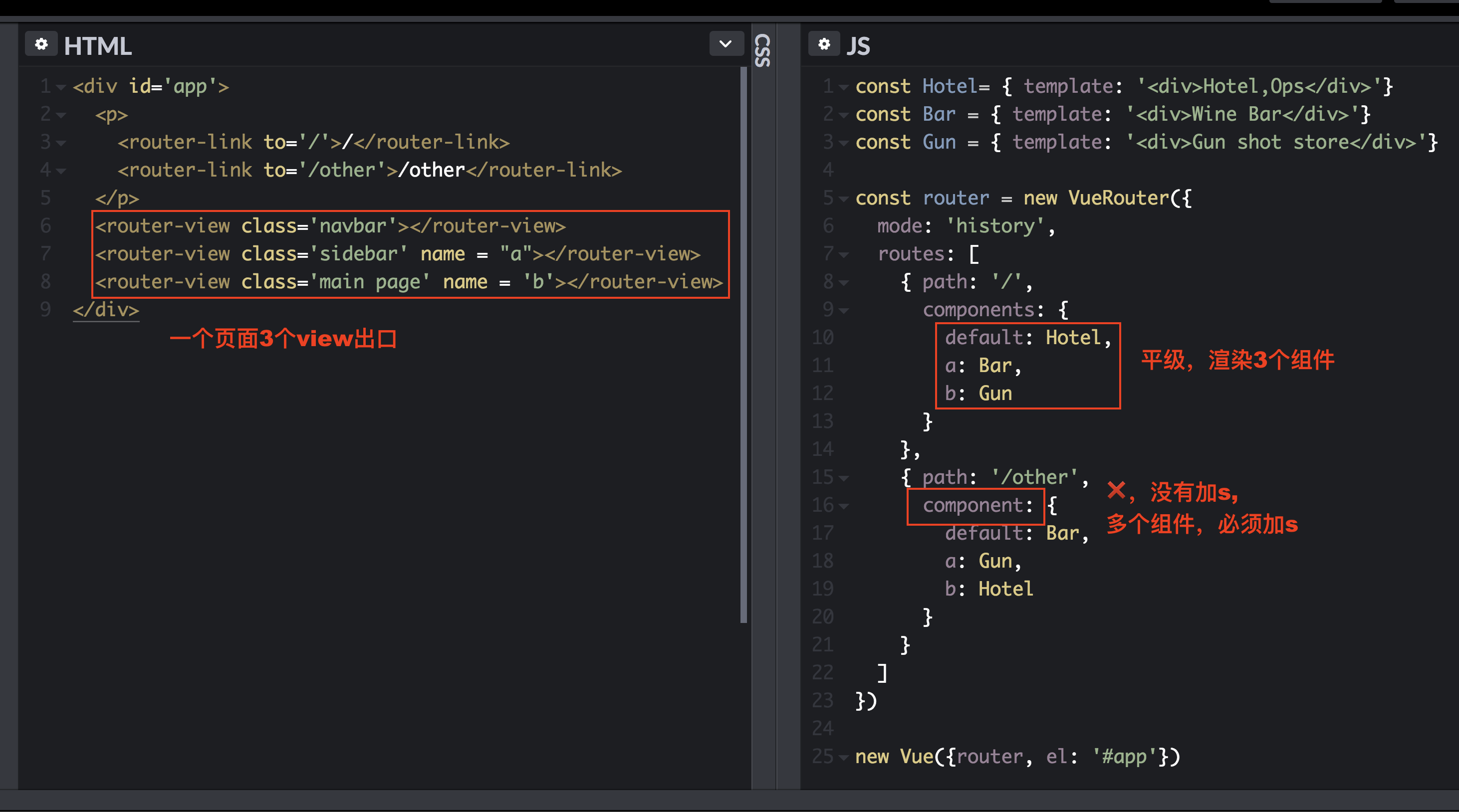
一个窗口,同时同级展示多个视图(如:导航栏,侧边栏,主内容等等),而不是嵌套展示。
一个窗口有多个单独命名的视图。使用一个路径,这个路径内有有多个平级的组件。
通过router-link中的name选择,指定router-link显示什么组件。
例子:
// // // const routrer = new VueRouter({ routes: [ { path: '/', components: { default: Foo, a: Bar, b: Baz } } ] })
在路径构建器中的routes选项中使用components配置(带上字母s):否则报错


嵌套命名视图
进一步,把嵌套路由和命名视图结合使用。
在一个嵌套路由中,使用components属性。然后在router-link中直接使用name属性。
routes: [ { path: '/settings', // You could also have named views at tho top component: UserSettings, children: [ { path: 'emails', component: UserEmailsSubscriptions }, { path: 'profile', components: { default: UserProfile, helper: UserProfilePreview } } ] } ]
重定向,别名(没实际使用过)
别名:
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样。
const router = new VueRouter({ routes: [ {path:'/a', component:A, alias: '/b'} ] })
<router-link to="/b">hello</router-link>
URl显示home/b,
但渲染的是组件A, /home/a。
路由传递参数 (没实际用过)
默认在组件中使用$route会限制组件的灵活性,让这个组件只能用于某个确定的URLs。
例子:组件User和'/user/:id'绑定了。
const User = { template: '<div>User {{ $route.params.id }}</div>' } const router = new VueRouter({ routes: [ { path: '/user/:id', component: User } ] })
为了让组件可以反复使用和测试,
用props代替 $route.params, 如果props被设置为true, 则route.params被设置为组件属性。
const User = { props: ['id'], template: '<div>User {{ id }}</div>' } const router = new VueRouter({ routes: [ { path: '/user/:id', component: User, props: true }, // 对于包含命名视图的路由,你必须分别为每个命名视图添加 `props` 选项: { path: '/user/:id', components: { default: User, sidebar: Sidebar }, props: { default: true, sidebar: false } } ] })
历史模式
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
Transition
<router-view>是基本的动态组件,可以给他添加动态效果。
具体见指南,和<transition>的API和相关指南。