布局
通常有三种方式
{
1. position
2. float: left --》 其次是这个
3. block: inline-block --》 他们推荐我用这个
}
具体描述
由于好久没有写html了, 早已忘的一干二净, 今天忽然想写html,需要在top写个导航条, 但是又不记得li怎么变成行内块标签了, 只能去请教一下前端的同事了
自己找到的答案是display的方法
他告诉我的是float方法

方法一:
display方法, 需要将li转换成行内标签或者行内块标签
<html> <head> <style type="text/css"> li { display: inline; <-- 或者inline-block --> list-style:none; margin:0 20px; } div { display: none; } </style> </head> <body> <ul> <li>aa</li> <li>bb</li> <li>cc</li> <li>dd</li> </ul> </body> </html>
方法二:
选择左浮动方式, float:left;
<html> <head> <style type="text/css"> li { float: left; list-style:none; margin:0 20px; } div { display: none; } </style> </head> <body> <ul> <li>aa</li> <li>bb</li> <li>cc</li> <li>dd</li> </ul> </body> </html>
自己写的小例子:
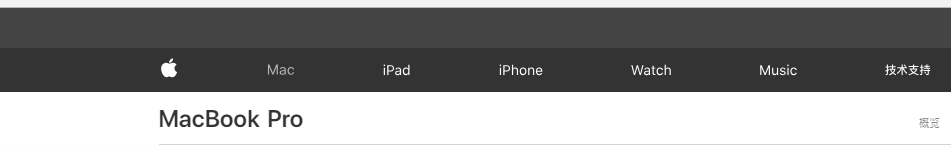
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #ac-globalnav { position: absolute; top: 0; right: 0; left: 0; z-index: 9999; display: block; margin: 0; width: 100%; min-width: 1024px; height: 88px; max-height: 100px; background: #333; background: rgba(0,0,0,0.8); font-size: 17px; user-select: none; } li { display: inline; list-style:none; margin:0 35px 0 35px; color: #fff; line-height:58px; cursor:pointer; } li:hover{ color: red; <!--想换加入背景色的话, 可以使用background--> } ul {float:right; margin-right:25%;} </style> </head> <body> <!--top--> <div> <div id="ac-globalnav"> <ul> <li>首页</li> <li>简介</li> <li>自学教程</li> <li>指法表</li> <li>曲谱</li> <li>萧选购维护</li> <li>洞箫音乐</li> <li></li> </ul> </div> </div> <!--body--> <div> </div> <!--button--> <div> </div> </body> </html>