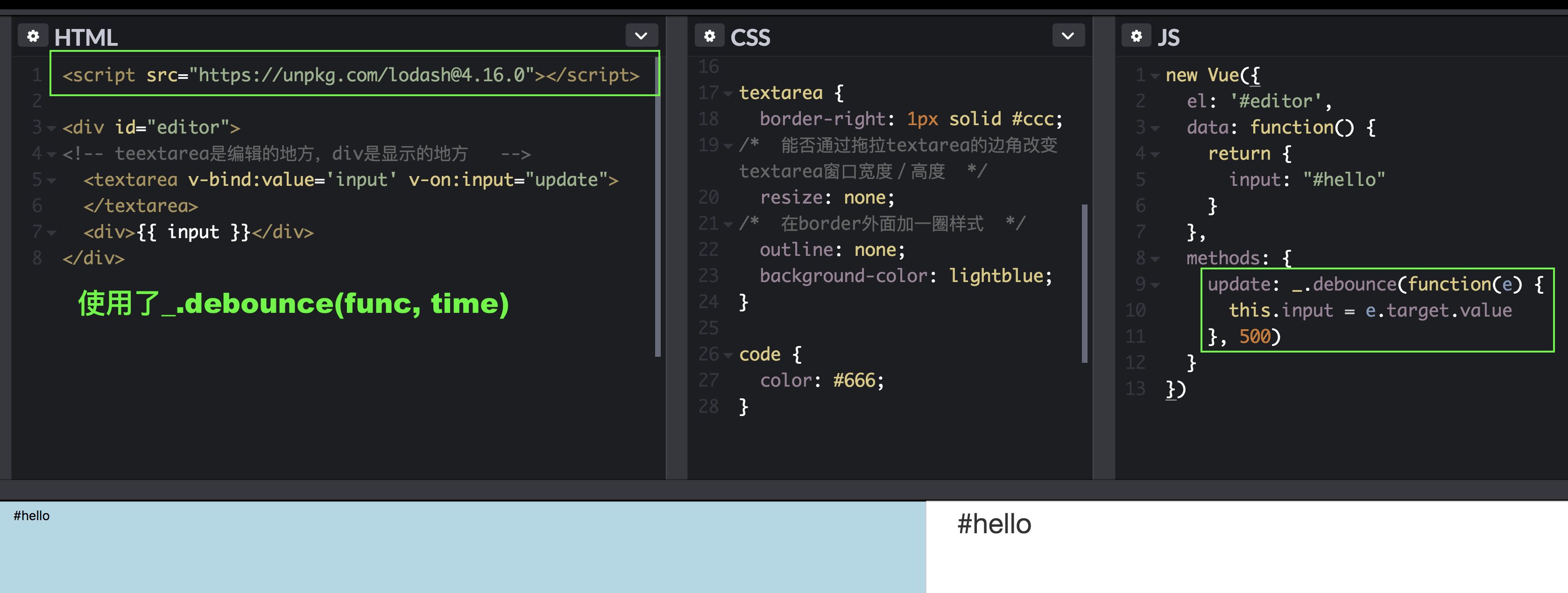
Markdown编辑器
https://cn.vuejs.org/v2/examples/index.html

新知识:
Underscore.js库
用于弥补标准库,方便了JavaScript的编程。
通常的函数的运行:
- 1.请求,调用
- 2.执行
- 3.响应,返回
问题:
某些场景下的用户行为鼠标移动mousemove,窗口resize,scroll, 文本输入keyup/keydown,触发频率高。如果函数比较复杂,需要较多的执行时间,响应速度跟不上触发频率。导致出现延迟,假死,卡顿现象。
解决:
在客户端/服务器模式,不可能要求客户升级硬件系统。那么在处理函数无法即时响应高频调用的情况下,
只响应(返回)部分请求。这样总执行时间会减少,响应速度就会提高。
网络原文(文摘)很全面生动的一篇文章
_.debounce函数:「防反弹(去抖动)函数」
设定一个记时时段:
- 时段内,如果无新的请求,在时间结束后,响应结果。
- 如果有新的请求,从新开始记时。
源代码:
/** * 空闲控制 返回函数连续调用时,空闲时间必须大于或等于 wait,func 才会执行 * * @param {function} func 传入函数 * @param {number} wait 表示时间窗口的间隔 * @param {boolean} immediate 设置为ture时,调用触发于开始边界而不是结束边界 * @return {function} 返回客户调用函数 */ _.debounce = function(func, wait, immediate) { var timeout, args, context, timestamp, result; var later = function() { // 据上一次触发时间间隔 var last = _.now() - timestamp; // 上次被包装函数被调用时间间隔last小于设定时间间隔wait if (last < wait && last > 0) { timeout = setTimeout(later, wait - last); } else { timeout = null; // 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用 if (!immediate) { result = func.apply(context, args); if (!timeout) context = args = null; } } }; return function() { context = this; args = arguments; timestamp = _.now(); var callNow = immediate && !timeout; // 如果延时不存在,重新设定延时 if (!timeout) timeout = setTimeout(later, wait); if (callNow) { result = func.apply(context, args); context = args = null; } return result; }; };