Gorails视频
https://gorails.com/deploy/actioncable
Action Cable – Integrated WebSockets for Rails
https://github.com/rails/rails/tree/master/actioncable
Passenger官网文章:
Tuning for Server Sent Events and WebSockets(on Passenger + Nginx)
Integrating Action Cable with Passenger + Nginx
Ruby并发微调
Passenger的高度优化load balancer负载平衡: Ruby apps 可以处理1个并发连接(或者线程限制的数量)。
但是终端deal with SSE/Websockets可以处理更多的并发连接,因此需要改变:
使用: force max concurrent requests per process configuration option 。
例子:如何设置并发来取消对special_websocket_endpoint的限制
server { listen 80; server_name www.example.com; root /webapps/my_app/public; passenger_enabled on; # Use default concurrency for the app. But for the endpoint # /special_websocket_endpoint, force a different concurrency. location /special_websocket_endpoint { passenger_app_group_name foo_websocket; passenger_force_max_concurrent_requests_per_process 0; } }
⚠️:/special_websocket_endpoint是实际的Action Cable path,在你的routes.rb.
⚠️:passenger_app_group_name后面是你的YOUR_APP_NAME_HERE加"_websocket",
它是一个识别符号不会再出现在Nginx configuration file的其他位置。
不同的部署:看 Integrating Action Cable with Passenger + Nginx
There are two ways to setup Action Cable with Passenger + Nginx:
- Running the Action Cable server on the same host and port, under a sub-URI(运行Action Cable server在同一个host和port, 在一个子url下。)
- Running the Action Cable server on a different host or port(运行Action Cable在不同的host或port)
需要使用:
Passenger 5.0.24以上
Redis, PostgreSQL或其他inter-process adapter supported by Cable。
git文档
Terminology(术语)
一个单一的Action Cable server可以处理多个连接实例。每个websocket连接有一个连接实例。
一个用户可以在你的application上打开多个websocket,如果他使用多个浏览器或不同设备。
一个Websocket连接的客户端被成为consumer(顾客)
每个consumer可以订阅到多个cable channels。每个channel 封装了a logical unit of work,类似一个controller在一个标准的MVC步骤中所做的事情。
当consumer订阅了一个channel, 就称为subscirber订阅者。订阅者和channel的连接,被称为subscription。一个consumer可以订阅多个channel。(⚠️一个物理意义上的user,可以有多个consumers)
Each channel can then again be streaming zero or more broadcastings.
A broadcasting is a pubsub link where anything transmitted by the broadcaster is sent directly to the channel subscribers who are streaming that named broadcasting.
一个broadcasting就是一个发布订阅的连接,由boradcaster播送的任何事情,会被直接传递给channel的订阅者。
重点:
Consumer Configuration
In any case, to vary the WebSocket URL between environments, add the following configuration to each environment: 3步骤
config.action_cable.url = "xxxxxx"
Then add the following line to your layout before your JavaScript tag:
<%= action_cable_meta_tag %>
And finally, create your consumer like so:
App.cable = ActionCable.createConsumer()
Allowed Request Origins
Action Cable将只接受那些指定源头specific origins的请求 。
在server端的config/environments/production.rb中设置:
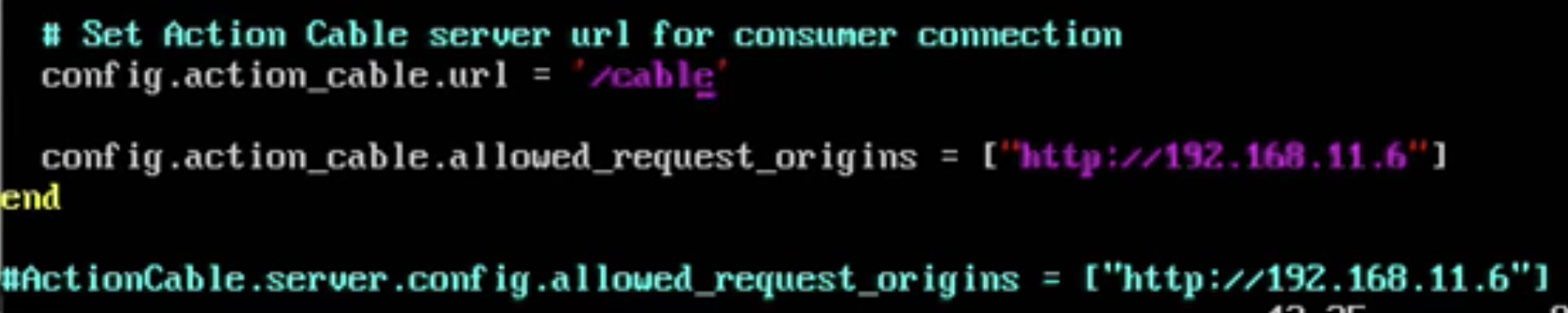
config.action_cable.allowed_request_origins = ['http://xxxxxx.com']
⚠️也可以是"http://111.xxx.xx.xx"的ip。取消文件中的注释并修改即可。
然后改写:config.aciton_cable.url = '/cable'
这是为用户连接设置server url。

步骤:具体见https://gorails.com/deploy/actioncable
为background jos需要安装Redis:
sudo apt-get install redis-server
配置你的App
use a mounted ActionCable server inside the routes. 在config/routes内:
mount ActionCable.server => "/cable"
修改ActionCable Javascript 使用那个route在文件:
app/assets/javascripts/cable.js:
App.cable = ActionCable.createConsumer("/cable") #加上"/calbe"
设置被允许的原始域名(ip):(是你的运行的website的域名):
config/environments/production.rb
config.action_cable.url = "/cable"
config.action_cable.allowed_request_origins = ["http://yourdomain.com"]
附加:本例子使用的是默认的"/cable", 所以没有加上这个代码。
add the following line to your layout before your JavaScript tag:
<%= action_cable_meta_tag %>
最后,部署你的修改的代码。
git commit -m "Configured ActionCable"
git push #push到git
cap production deploy #假设你使用了Capistrano
配置Nginx$Passenger
在server,配置/etc/nginx/sites-enabled/default: (或者自己定义的xxx.config)
server { listen 80; server_name 域名; passenger_enabled on; rails_env production; root /home/deploy/app名字/current/public; location /cable { passenger_app_group_name your_app_websocket; passenger_force_max_concurrent_requests_per_process 0; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
配置完成后,在root使用passenger-config restart-app命令,然后选择/home/deploy/Wechat/current (production)
Restarting /home/deploy/Wechat/current (production)
使用阿里云部署了一个聊天网站Wechat。
https://github.com/chentianwei411/a-simple-and-safe-webchat.git
但出现错误,
application-4f51b12bf29b0d8c951d637031729c477119efe5f7eb6ebefd4673dc6d6eeabc.js:8
WebSocket connection to 'ws://47.92.195.194/chatrooms/%EF%BC%8Fcable'
failed: Error during WebSocket handshake: Unexpected response code: 404
# 握手没有成功。
猜测1:
App.cable = ActionCable.createConsumer("/cable").中的"/cable"使用chatrooms
config/enviroments/production.rb中的config.action_cable.url = '/cable' 也要改为"/chatrooms"
所有"/cable"改为“/chatrooms”试试。
但是cap production deploy后,在precompile阶段,过不去❌。
只能改回。
因为版本的问题,实际上在新版上应当在app/assets/javascripts/cable.js:修改:
App.cable = ActionCable.createConsumer("/cable") #加上"/calbe"
但是刷新网址后,提示❌,
Cannot read property 'addEventListener' of null
进入聊天室后,输入信息后,不能显示。
必须刷新才行,同时
WebSocket connection to 'ws://47.92.195.194/cable' failed:
Error during WebSocket handshake: Unexpected response code: 404
疑问:
视频:
routes.rb中的mount ActionCable.server => "/chat"
是否和文档中的代码有相同功能:
# config/application.rb class Application < Rails::Application config.action_cable.mount_path = '/websocket' end
mounting the ActionCable server to that and setting that connection up
不是,在Integrationg Action Cable with Passenger+Nginx这篇文章中,提示加上:
# Serve websocket cable requests in-process mount ActionCable.server => '/cable'
11-6:思考的附加
Wechat使用了activejob, 创建了一个message_relay_job。
看了一下guide:https://guides.rubyonrails.org/active_job_basics.html#job-execution
以下摘录:
Job Execution:
在production环境,入队和执行jobs,需要建立一个queuing backend。
因此需要第三方queuing library。
Backends
Active Job 有内建的适配器adapter,可以为多种后端backends提供支持。(Sidekiq, Resque...)
设置backends:
# config/application.rb module YourApp class Application < Rails::Application # Be sure to have the adapter's gem in your Gemfile # and follow the adapter's specific installation # and deployment instructions. config.active_job.queue_adapter = :sidekiq end end
#具体还要安装sidekiq和配置。