
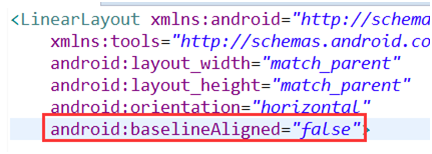
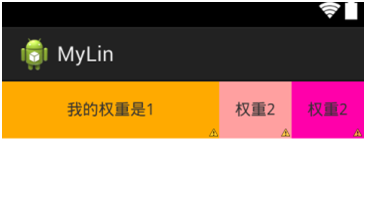
看到上面这段代码,大家肯定认为三个TextView的宽度是1:2:2,但实际上是如图1这样的,宽度之比确实是1:2:2,但为什么第一个和后两个是齐平的呢?下面我给大家画一条线,可以看到虽然控件是没有对齐的,但是三个TextView里的第一行文本是对齐的,这是因为TextView 在LinearLayout中会参考父类的基线BaseLine,如图2,如何避免这个问题呢,只需设置LinearLayout的一个属性即可,,如图3。
图一 图二


图三

接下来我要把第一个TextView的宽度设置为wrap_content,其余的两个TextView的宽还是0dp,那么效果就会变成下边的样子,并不符合我们的预期1:2:2的比例。也就是说wrap_content会影响TextView在父控件中所占的比例,出现这样的结果的原因是LinearLayout中的wrap_content属性,而TextView控件的尺寸是这样计算的:首先是按照控件的属性进行分配的,然后将剩下来的尺寸按照weight再进行分配。假设手机宽度是480dp,具体计算是这样的,因为后两个的宽度为0dp,所以只需要sySize(剩余尺寸)=480-第一个TeXView的wrap_content的宽度,然后再把sySize的尺寸进行1:2:2的分配,这样得到的才是TextView最后的尺寸。

最后我把三个TextView的宽度都设置成match_parent,看下边的效果图会发现,weight为1的反而比weight为2的尺寸要大。出现这样结果的原因也是因为在计算TextView宽度的时候,首先最外层的LinearLayout的尺寸减去TextView声明的尺寸,然后将剩下的尺寸按照比例分配。假设LinearLayout的尺寸为480dp,那么剩余尺寸sySize=480-480X3=-960dp,然后把sySize平均分成五分为960/5=192dp(不考虑正负),那么第一个TextView的尺寸=480-192=288dp,第二个TextView的尺寸=480-192X2=96dp。

ayout_weight属性的最后一个作用,如果在LinearLayout中只有一个TextView,并且这个TextView的尺寸为LinearLayout的一半,就可以这样设置。如果想让TextView占LinearLayout的2/3,就可以把weightSum设置成3,weight设置成2,以此类推。

