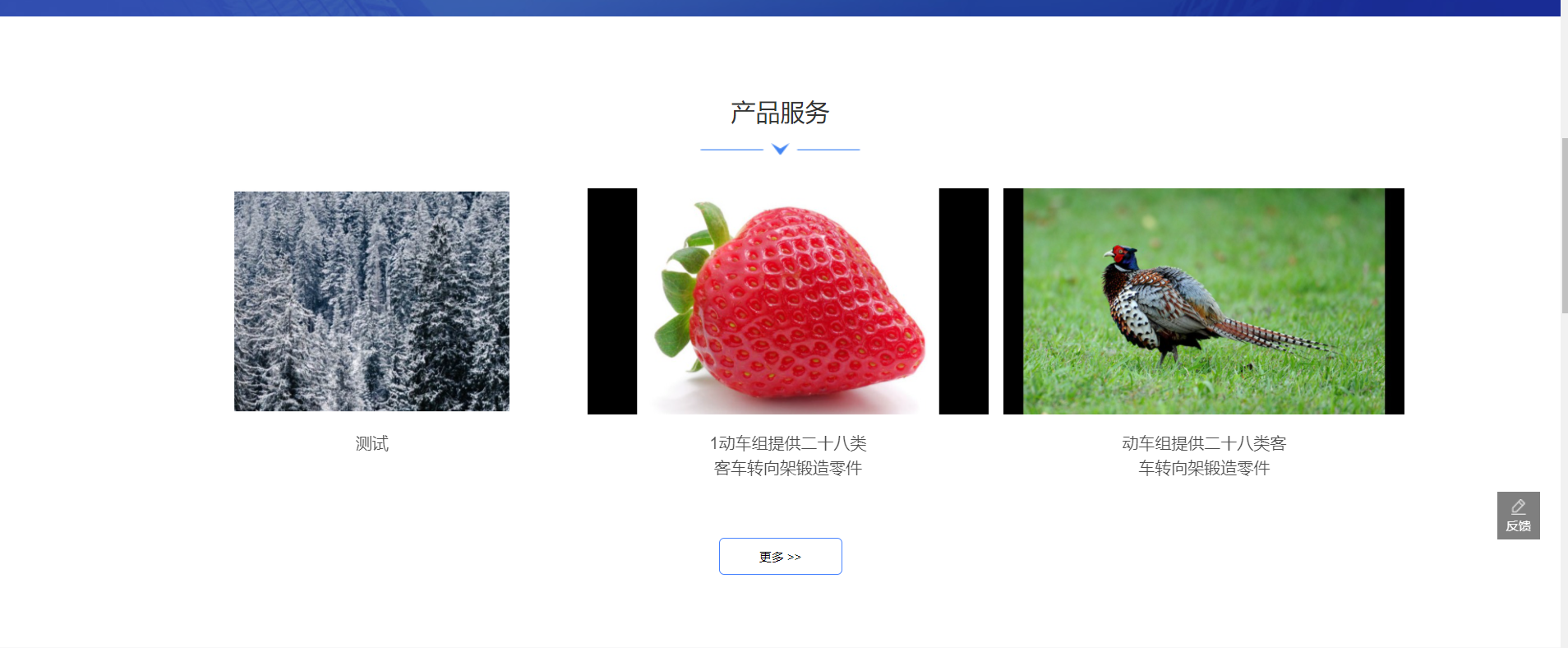
效果图:

默认只展示一行,设置元素固定高度为300px ,通过绑定时间js ,如果页面实际高度大于300px,修改元素高度为auto

代码:
html:
<ul class="bus_list" style="height: 300px;">
<li onclick="getBigimg(this)" data-url="https://test-resource-ng.ouyeel.com/statics/S3WL?path=public_oyzg/b872e16ad9253cb18d05ae420b0ea2e0.png&fileName=b872e16ad9253cb18d05ae420b0ea2e0.png">
<img src="https://test-resource-ng.ouyeel.com/statics/S3WL?path=public_oyzg/b872e16ad9253cb18d05ae420b0ea2e0.png&fileName=b872e16ad9253cb18d05ae420b0ea2e0.png">
<div class="bus_title">
<p>测试</p>
</div>
</li>
<li onclick="getBigimg(this)" data-url="http://10.60.148.67:7300/6/3590c4f8c1b0.jpg">
<img src="http://10.60.148.67:7300/6/3590c4f8c1b0.jpg">
<div class="bus_title">
<p>1动车组提供二十八类客车转向架锻造零件</p>
</div>
</li>
<li onclick="getBigimg(this)" data-url="http://10.60.148.67:7300/4/359164ddf39f.jpg">
<img src="http://10.60.148.67:7300/4/359164ddf39f.jpg">
<div class="bus_title">
<p>动车组提供二十八类客车转向架锻造零件</p>
</div>
</li>
<li onclick="getBigimg(this)" data-url="http://10.60.148.67:7301/1/3592b7b6f4e5.png">
<img src="http://10.60.148.67:7301/1/3592b7b6f4e5.png">
<div class="bus_title">
<p>动车组提供二十八类客车转向架锻造零件</p>
</div>
</li>
<li onclick="getBigimg(this)" data-url="http://10.60.148.67:7300/6/3590c4f8c1b0.jpg">
<img src="http://10.60.148.67:7300/6/3590c4f8c1b0.jpg">
<div class="bus_title">
<p>1动车组提供二十八类客车转向架锻造零件</p>
</div>
</li>
<li onclick="getBigimg(this)" data-url="http://10.60.148.67:7301/1/3592b7b6f4e5.png">
<img src="http://10.60.148.67:7301/1/3592b7b6f4e5.png">
<div class="bus_title">
<p>动车组提供二十八类客车转向架锻造零件</p>
</div>
</li>
<li onclick="getBigimg(this)" data-url="http://10.60.148.67:7300/6/3590c4f8c1b0.jpg">
<img src="http://10.60.148.67:7300/6/3590c4f8c1b0.jpg">
<div class="bus_title">
<p>1动车组提供二十八类客车转向架锻造零件</p>
</div>
</li>
</ul>
<p class="bus_btn"><button onclick="btn(this)">更多 >></button></p>
js:
function btn(obj) {
var h = $(obj).parent().parent().find("ul").height(); //获取元素高度
if($(obj).text()=="更多 >>"){
$(obj).parent().parent().find("ul").css("height","auto"); //修改高度为auto
h = $(obj).parent().parent().find("ul").height(); //获取实际高度
if(h>330){
$(obj).text("收起 >>"); //按钮赋值
}
}else{
$(obj).parent().parent().find("ul").css("height","300px");
$(obj).text("更多 >>");
}
}