十年河东,十年河西,莫欺少年穷
学无止境,精益求精

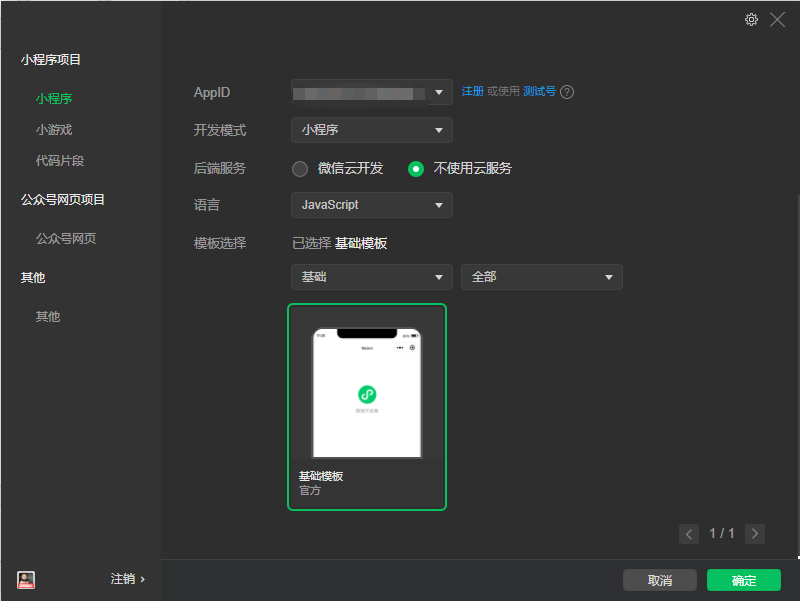
1、新建微信小程序项目

2、去小程序项目根目录,打开终端,通过指令生成package.json文件
npm init
在执行命令过程中,只需填写项目名,其他提示,全部Enther回车

3、执行如下命令,安装Vant
npm i @vant/weapp -S --production

4、修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
5、在项目根目录,新建 miniprogram_npm 文件夹

6、构建 npm 包
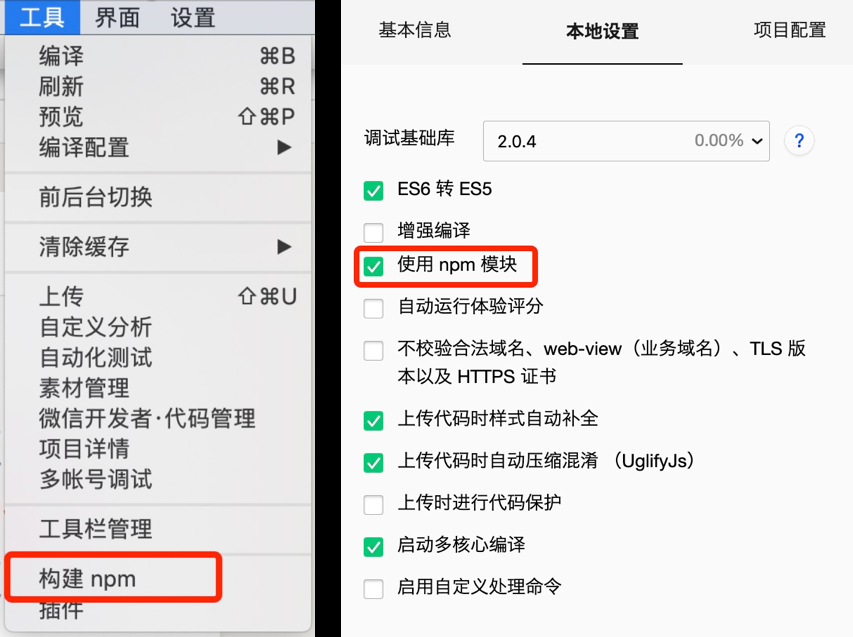
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

7、去菜单工具下,点击:构建Npm


8、在页面JSON文件中,引入Vant所需组件,即可在页面中使用
json
{ "usingComponents": { "van-button": "@vant/weapp/button/index" }
}
wxml
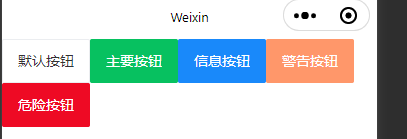
<van-button type="default">默认按钮</van-button> <van-button type="primary">主要按钮</van-button> <van-button type="info">信息按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button>
效果如下:

构造完毕
参考Vant官网:https://youzan.github.io/vant-weapp/#/button
@天才卧龙的博客