bindtap
十年河东,十年河西,莫欺少年穷
学无止境,精益求精

描述1:bindtap 和 catchtap 的使用,针对View组件,为了防止事件穿透,子元素点击事件应使用catchtap事件
<view class="box1" bindtap="ClickBox1"> <view class="box2" catchtap="ClickBox2"> </view> </view>
效果

点击白色盒子事件,不执行黑色盒子的点击事件,这里白色盒子使用catchtap事件
onLoad: function (options) { }, ClickBox1() { console.log("我是父元素,点击我,不执行子元素点击事件,子元素需要使用catchtap") }, ClickBox2() { console.log("我是子元素,点击我,不执行父元素点击事件,我需要使用catchtap") },
描述2:/*position: fixed;相对于整个页面*/
描述3:/*上右下左 需要结合display: block; 对行内元素及行内块不起效*/
.mv{ width: 610rpx; /*position: fixed;相对于整个页面*/ display: block; margin:20rpx auto;/*上右下左 需要结合display: block; 对行内元素及行内块不起效*/ }
描述4:/*箭头180度转弯*/ 【CSS3动画 旋转功能】
.jtcss { height: 24rpx; width: 11rpx; /*箭头180度转弯*/ transform: rotate(180deg); position: absolute; left: 294rpx; top: 20rpx; }
描述4:透明度, /* opacity: 0.1;透明度 作用于子元素*/ /* rgba: 0.1;透明度 只作用于背景色*/
.wuanbtn { height: 58rpx; width: 168rpx; color: #FFB956; font-weight: 600; /* opacity: 0.1;透明度 作用于子元素*/ background-color: rgba(233, 175, 111, 0.1); /* rgba: 0.1;透明度 只作用于背景色*/ border-radius: 34rpx; position: absolute; right: 44rpx; display: flex; align-items: center; justify-content: center; }
描述五:解决 scroll-view X组没有下拉条的问题

<scroll-view class="scroll_X" scroll-x="{{scor}}"> <image src="https://img1.baidu.com/it/u=4165244437,4116800723&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img2.baidu.com/it/u=4000596819,1945637175&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img1.baidu.com/it/u=2684887300,3961457952&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img1.baidu.com/it/u=2684887300,3961457952&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img1.baidu.com/it/u=3236491513,3588958957&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img2.baidu.com/it/u=4219205209,3301671744&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img0.baidu.com/it/u=4294444800,3899055505&fm=26&fmt=auto" class="itemimg"></image> </scroll-view>
CSS
.scroll_X{ height: 230rpx; width: 100%; padding:6rpx 6rpx; display: flex; white-space: nowrap;/*不加此属性,scroll_X 不起效果*/ border: 1px solid #0DD0D0; }
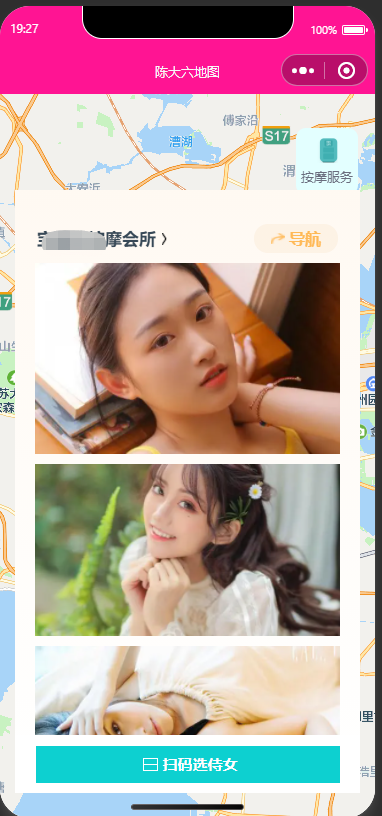
效果图如下:

WXML

<map class="map" catchtap='maptap' latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" bindmarkertap="bidMark" show-location scale="11"> </map> <view class="cabibet" bindtap="srver"> <image class="cabinetImg" src="../images/cabinet.png"> </image> <view class="cabinetTxt"> 按摩服务 </view> </view> <view class="dianzhuang" bindtap="makePhoneCall"> <image class="cabinetImg" src="../images/dianzhuang.png"> </image> <view class="cabinetTxt"> 客服电话 </view> </view> <view class="scrollVB" wx:if="{{viewShow}}"> <view class="ss"> <scroll-view class="scroll" scroll-y="{{scor}}"> <view class="wuan"> <view class="wuanTxt">宝丽金按摩会所</view> <image class="jtcss" src="../images/jt.png"></image> <view class="wuanbtn"> <image class="dhcss" src="../images/dh.png"></image> <view bindtap="Navigation"> 导航 </view> </view> </view> <image class="mv" src="https://img2.baidu.com/it/u=2394194885,4135431376&fm=26&fmt=auto" mode="widthFix"></image> <image class="mv" src="https://img2.baidu.com/it/u=2795724226,3705372660&fm=26&fmt=auto" mode="widthFix"></image> <image class="mv" src="https://img1.baidu.com/it/u=2881992720,703397733&fm=26&fmt=auto" mode="widthFix"></image> <scroll-view class="scroll_X" scroll-x="{{scor}}"> <image src="https://img1.baidu.com/it/u=4165244437,4116800723&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img2.baidu.com/it/u=4000596819,1945637175&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img1.baidu.com/it/u=2684887300,3961457952&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img1.baidu.com/it/u=2684887300,3961457952&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img1.baidu.com/it/u=3236491513,3588958957&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img2.baidu.com/it/u=4219205209,3301671744&fm=26&fmt=auto" class="itemimg"></image> <image src="https://img0.baidu.com/it/u=4294444800,3899055505&fm=26&fmt=auto" class="itemimg"></image> </scroll-view> </scroll-view> <view style="height: 116rpx;"></view> <view class="bottomview"> <view class="bottombtn"> <view class="juxing"> <view class="juxing1"></view> <view class="juxing2"></view> </view> <view bindtap="scanQRcode">扫码选侍女</view> </view> </view> </view> </view>
WXSS

/* pages/map/map.wxss */ page { position: relative; } .map { width: 100%; height: 100vh; } .cabibet { height: 134rpx; width: 124rpx; position: absolute; top: 68rpx; right: 34rpx; background-color: #E3FFFF; display: flex; border-radius: 20rpx; display: flex; flex-direction: column; align-items: center; justify-content: center; } .dianzhuang { height: 134rpx; width: 124rpx; position: absolute; top: 232rpx; right: 34rpx; background-color: #fff; border-radius: 20rpx; display: flex; flex-direction: column; align-items: center; justify-content: center; } .cabinetImg { height: 51rpx; width: 42rpx; } .cabinetTxt { font-size: 26rpx; font-weight: 500; font-family: PingFang HK; color: #6A6D7E; margin-top: 10rpx; } .scrollVB { position: absolute; bottom: 50rpx; background: linear-gradient(180deg, #FFF9F2 0%, #FFFFFF 100%); width: 690rpx; margin-left: 30rpx; } .ss{ width: 100%; height: 100%; position: relative; } .scroll { height: 1024rpx; width: 100%; padding-top: 66rpx; } .wuan { height: 60rpx; width: 100%; display: flex; align-items: center; position: relative; } .mv{ width: 610rpx; /*position: fixed;相对于整个页面*/ display: block; margin:20rpx auto;/*上右下左 需要结合display: block; 对行内元素及行内块不起效*/ } .wuanTxt { font-size: 34rpx; font-weight: 500; color: #374856; font-weight: 560; font-family: PingFang HK; position: absolute; left: 44rpx; } .jtcss { height: 24rpx; width: 11rpx; /*箭头180度转弯*/ transform: rotate(180deg); position: absolute; left: 294rpx; top: 20rpx; } .wuanbtn { height: 58rpx; width: 168rpx; color: #FFB956; font-weight: 600; /* opacity: 0.1;透明度 作用于子元素*/ background-color: rgba(233, 175, 111, 0.1); /* rgba: 0.1;透明度 只作用于背景色*/ border-radius: 34rpx; position: absolute; right: 44rpx; display: flex; align-items: center; justify-content: center; } .dhcss { height: 23rpx; width: 28rpx; margin-right: 8rpx; } .bottomview{ width: 100%; height: 116rpx; position: absolute; background-color: #fff; bottom: 0; /*position: fixed;相对于整个页面*/ display: flex; justify-content: center; flex-direction: column; align-items: center; } .bottombtn{ background-color: #0DD0D0; height:74rpx ; width:608rpx ; display: flex; justify-content: center; align-items: center; color: #FEFDFF; font-size: 30rpx; font-weight: 600; } .juxing{ display: flex; flex-direction: column; align-items: center; justify-content: center; height: 74rpx; width: 50rpx; } .juxing1{ height: 10rpx; width: 26rpx; border: 3rpx solid #fff; } .juxing2{ border-left: 3rpx solid #fff; border-right: 3rpx solid #fff; border-bottom: 3rpx solid #fff; height: 10rpx; width: 26rpx; } .scroll_X{ height: 230rpx; width: 100%; padding:6rpx 6rpx; display: flex; white-space: nowrap;/*不加此属性,scroll_X 不起效果*/ border: 1px solid #0DD0D0; } .itemimg{ height: 230rpx; background-color: #000; width: 200rpx; margin-left: 6rpx; }
JS

// pages/map/map.js Page({ /** * 页面的初始数据 */ data: { viewShow: false, scor: true, latitude: "", longitude: "", itemDetail: {}, markers: [{ latitude: "31.26249", longitude: "120.63212", iconPath: "/DEV/images/user/1.8/net-hd.png", height: "142rpx", "128rpx", id: 0 }, { latitude: "31.27249", longitude: "120.67212", iconPath: "/images/user/1.8/net-hd.png", height: "142rpx", "128rpx", id: 1 } ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this; this.getLoc(); }, bidMark(e) { console.log(e); let that = this; that.setData({ itemDetail: that.data.markers[e.markerId], viewShow:true }); }, maptap(e){ let that = this; console.log(e); that.setData({ viewShow:false }); }, getLoc() { let that = this; wx.getLocation({ type: 'wgs84', success(res) { const latitude = res.latitude const longitude = res.longitude that.setData({ latitude, longitude }) } }) }, srver(){ let that = this; that.setData({ viewShow:!that.data.viewShow }); }, // 导航去商铺 Navigation() { var that = this; var latitude = Number(that.data.itemDetail.latitude); var longitude = Number(that.data.itemDetail.longitude); wx.openLocation({ latitude: latitude, longitude: longitude, name: that.data.itemDetail.Address, }) }, // 拨打电话 makePhoneCall() { var that = this wx.makePhoneCall({ phoneNumber: "18137070152" }) }, scanQRcode:function(e){ var that = this wx.scanCode({ onlyFromCamera: true, success:function(res){ console.log("扫美女成功") } }) }, })
@天才卧龙的博客
