1.cnpm代替npm
如果你的系统还不支持 Node.js 及 NPM 可以参考我们的 Node.js 教程。
我们建议在 React 中使用 CommonJS 模块系统,比如 browserify 或 webpack,本教程使用 webpack。
国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org $ npm config set registry https://registry.npm.taobao.org

用 cnpm 命令来安装模块语法:
$ cnpm install [name]
2.使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
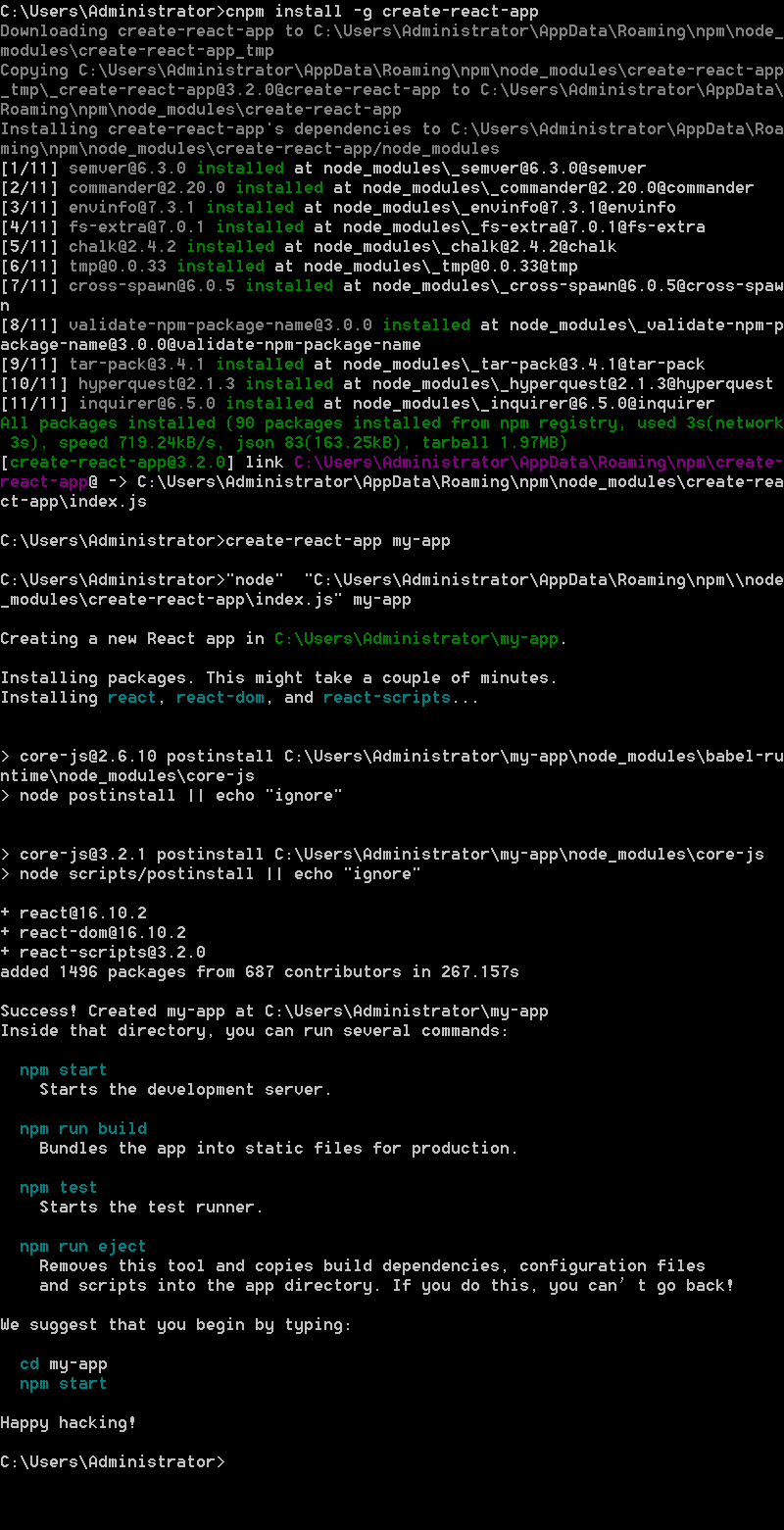
//快速创建react环境脚手架(只有第一次需要此句) $ cnpm install -g create-react-app //创建自己的react实例【可提前cd进入文件想要保存的目录】 $ create-react-app my-app //进入上一步建立的目录 $ cd my-app/ //运行react $ npm start
//或用yarn运行项目
yarn start


然后就会打开浏览器:http://localhost:3000/

自己的项目会在此处创建:C:UsersAdministratormy-app
项目结构:
my-app/ README.md node_modules/ package.json .gitignore public/ favicon.ico index.html manifest.json src/ App.css App.js App.test.js index.css index.js logo.svg
3.编辑App.js:
manifest.json 指定了开始页面 index.html,一切的开始都从这里开始,所以这个是代码执行的源头。
尝试修改 src/App.js 文件代码:
原代码如下:

import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App;
改后的代码:
import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <br/><br/> <h1>欢迎来到REACT的世界!</h1> </div> ); } export default App;
结果:

二、生成项目:
完成后可运行如下代码来生成项目
//生成项目方法1: npm run build //生成项目方法2: yarn build
