一、MOCK原理
mock测试其根本任务就是能够模拟后端服务器接口数据。
其实就是提供前端页面与后端服务器之间的挡板服务,在不实际启动后端服务器的情况下,通过接口测试工具模拟请求发送到挡板(mock服务),挡板接收到请求返回提前模拟号的服务器接口数据的过程。
mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。
比如:测试天气这个接口,最近上海都没有雪,那么我怎么去模拟雪这个场景?需要等到真正下雪的哪天才可以吗?这个时候就可以通过mock来帮助我们完成雪的场景了
打开fiddler找到AutoResponder,模拟返回结果
假设当前的接口文档如下,表示当前接口为查电话归属地的接口:
url:https://tcc.taobao.com/cc/json/mobile_tel_segment.htm tel:13306048580
二、fiddler实现mock的操作步骤
a、准备数据挡板数据创建一个mock.txt文件,输入(根据需求设计即可,此处只取其中部分内容)作为挡板的数据,文件编码格式保持为ANSI编码或者utf-8 bom编码(UTF-8会出现中文乱码):
# __GetZoneResult_mock,与实际结果不同,主要是为了演示区别
__GetZoneResult_mock = {
mts:'1862198',
province:'福建',
catName:'中国电信',
telString:'18621984010',
areaVid:'29423',
ispVid:'137815084',
carrier:'福建电信'
}
b、打开fiddler工具
使用其中的AutoResponder功能实现mock测试。

c、参数设置
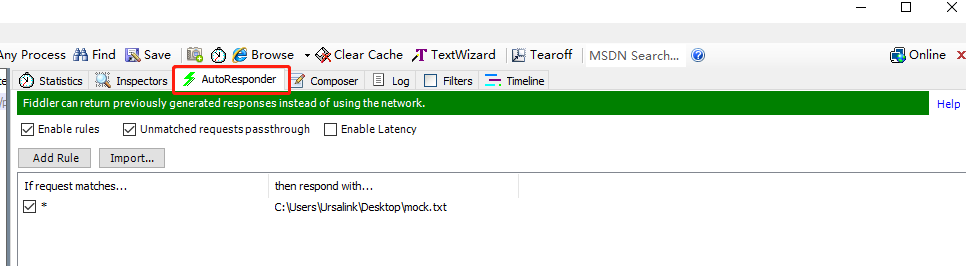
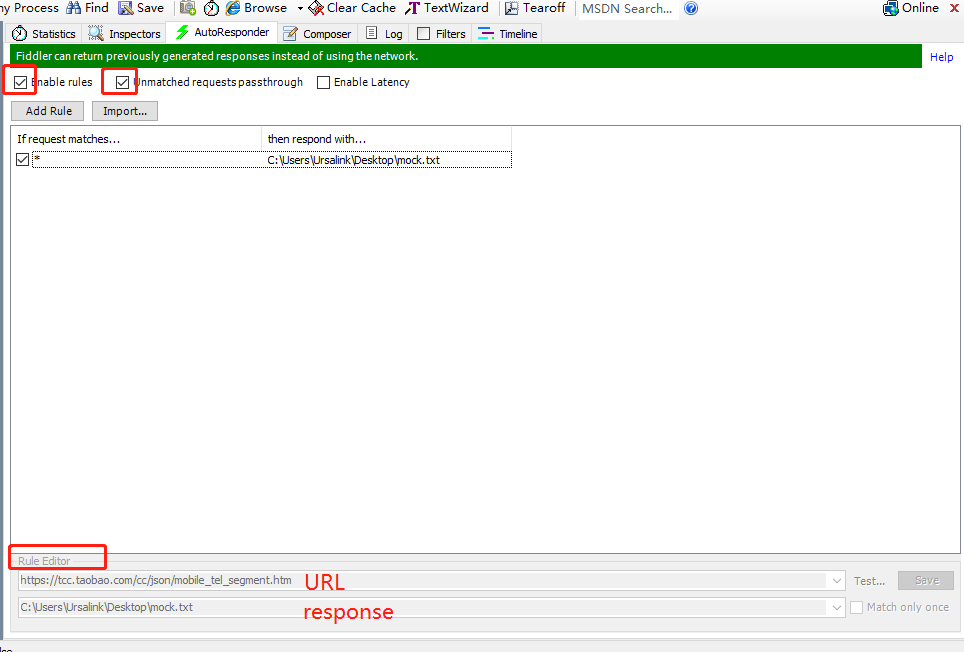
在AutoResponder中进行如下设置:
勾选Enable rules勾选unmatched requests passthrough(当请求的url不能匹配的时候,可以通过挡板)点击Add rule在Edit rules中分别输入请求(上文get请求)和响应结果(mock数据文件),点击save

d、验证结果
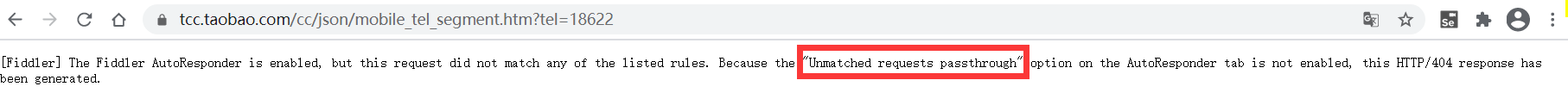
浏览器地址栏再次输入请求(上文get请求),查看响应结果如下,就实现了对接口地址的模拟返回,这就是mock测试。
因为当前的编码格式是UTF-8 所以存在乱码

三、其他的mock数据
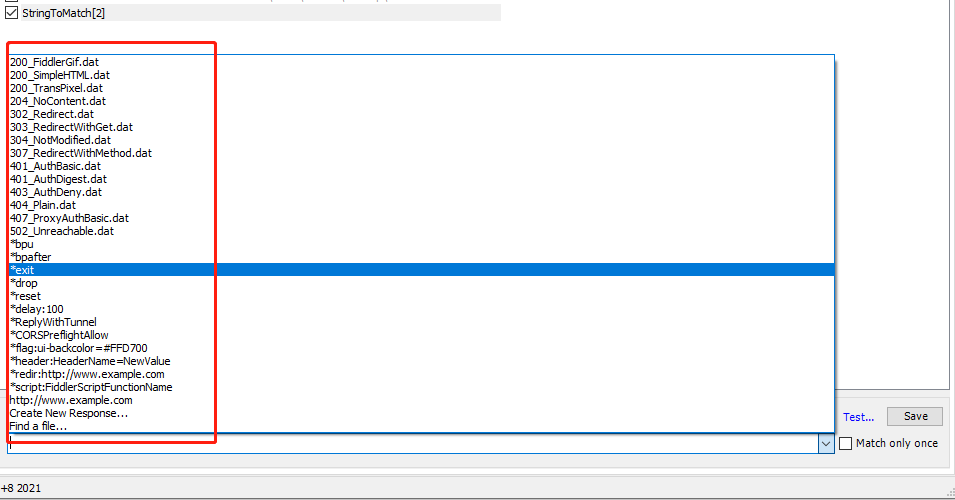
Fiddler中除了可以模拟返回响应正文内容,还可以模拟返回,只需要从响应内容的下拉框中选择、保存即可:

- 一个新的页面
- 302页面
- 404页面
- 502页面
- 自定义响应
- .......
定义匹配请求值时,不建议直接给到参数部分,可以只给到路径,如果参数发生变化,也能得到mock数据,否则只能勾选unmatched requests passthrough,避免报错。