在做测试的时候,有些地方无论是接口还是UI只是参数数据的输入不一样,操作过程是一样的。重复去写操作过程会增加代码量,我们可以通过参数化的方式解决这个问题,也叫做数据驱动,我们通过python做参数化的方法有很多种,今天我们介绍一种简单的方法DDT
ddt
官方文档:https://ddt.readthedocs.io/en/latest/example.html
ddt属于python的第3方库,需要通过pip进行安装
pip install ddt

ddt中常用的类的装饰器一个data(可以直接传数据)一个filed_data(可以通过json或者yaml传输)解压分析数据unpack,剩下的小伙伴们可以自己看看源码进行学习哈
data装饰器源码
def data(*values):
"""
方法装饰器来添加到您的测试方法中。
应该添加到' ' unittest.TestCase ' '实例的方法中
"""
global index_len
index_len = len(str(len(values)))
return idata(values)
file_data装饰器源码
def file_data(value):
"""
方法装饰器来添加到您的测试方法中。
应该添加到' ' unittest.TestCase ' '实例的方法中。
' ' value ' '应该是一个相对于文件目录的路径
包含修饰过的' ' unittest.TestCase ' '。该文件
应该包含JSON编码的数据,可以是列表,也可以是
字典
对于列表,列表中的每个值都对应一个值
测试用例,该值将连接到测试方法
的名字。
"""
def wrapper(func):
setattr(func, FILE_ATTR, value)
return func
return wrapper
unpack源码
def unpack(func):
"""
方法装饰器来添加解压功能。
"""
setattr(func, UNPACK_ATTR, True)
return func
这里我们通过一个来更加的了解下DDT数据驱动的内容
小试牛刀
通过查询音乐接口了解ddt使用方法
data装饰器
1、首先导入ddt模块,在类在修饰ddt.ddt
2、编写ddt用例格式
3、使用的用例修饰ddt.data
4、查看导入数据是否正确
这里的参数数据一般字典形式存放,一组数据为一组字典
# coding:utf-8
import unittest
import requests
import ddt
# 参数数据,预期结果
testddt = [{'name':'断桥残雪'},
{'name':'像鱼'}]
@ddt.ddt
class Music(unittest.TestCase):
def select(self,name):
url = 'https://api.apiopen.top/searchMusic'
data = {
"name":name
}
r = requests.post(url,data=data)
b = r.json()['result'][0]['title']
return b
@ddt.data(*testddt)
def test01(self,data):
print('当前测试数据:%s'%data)
result = self.select(data['name'])
self.assertEqual(result,data['name'])
if __name__ == '__main__':
unittest.main()

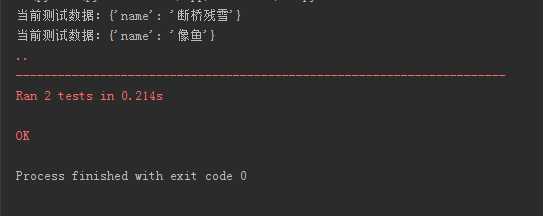
通过执行后,我们可以发现用例全部都是通过的,执行的数据也是我们ddt中存放的数据
unpack装饰器
如果数据在字典内容展示,但是下面没有具体的提取数据,我们可以通过这个unpack来解压数据
# coding:utf-8
import unittest
import requests
import ddt
# 参数数据
testddt = [{'name':'断桥残雪'},{'name':'像鱼'}]
@ddt.ddt
class Music(unittest.TestCase):
def select(self,name):
url = 'https://api.apiopen.top/searchMusic'
data = {
"name":name
}
r = requests.post(url,data=data)
b = r.json()['result'][0]['title']
return b
@ddt.data(*testddt)
@ddt.unpack
def test01(self,name):
print('当前测试数据:%s'%name)
result = self.select(name)
self.assertEqual(result,name)
if __name__ == '__main__':
unittest.main()
file_data装饰器
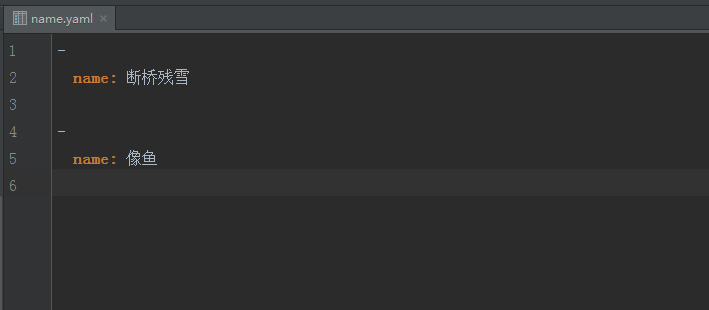
file_data可以通过读取yaml和json的数据来进行实现,我们可以动手试试下,先配置yaml把想要的数据类型都存放在里面

读取方法,在用例上方添加装饰器后面带上yaml的文件名,通过请求后发现已经请求成功了
# coding:utf-8
import unittest
import requests
import ddt
@ddt.ddt
class Music(unittest.TestCase):
def select(self,name):
url = 'https://api.apiopen.top/searchMusic'
data = {
"name":name
}
r = requests.post(url,data=data)
b = r.json()['result'][0]['title']
return b
@ddt.file_data('name.yaml')
def test01(self,name):
print('当前测试数据:%s'%name)
result = self.select(name)
self.assertEqual(result,name)
if __name__ == '__main__':
unittest.main()
当前测试数据:断桥残雪
当前测试数据:像鱼
..
----------------------------------------------------------------------
Ran 2 tests in 0.244s
OK
这里还有file_data也可以请求json数据
