轮播图接口引入缓存
CacheKeyManager.java
package net.ybclass.online_ybclass.config; /** * 缓存key管理类 */ public class CacheKeyManager { /** * 首页轮播图,缓存key */ public static String INDEX_BANNER_LIST_KEY="index:banner:list"; }
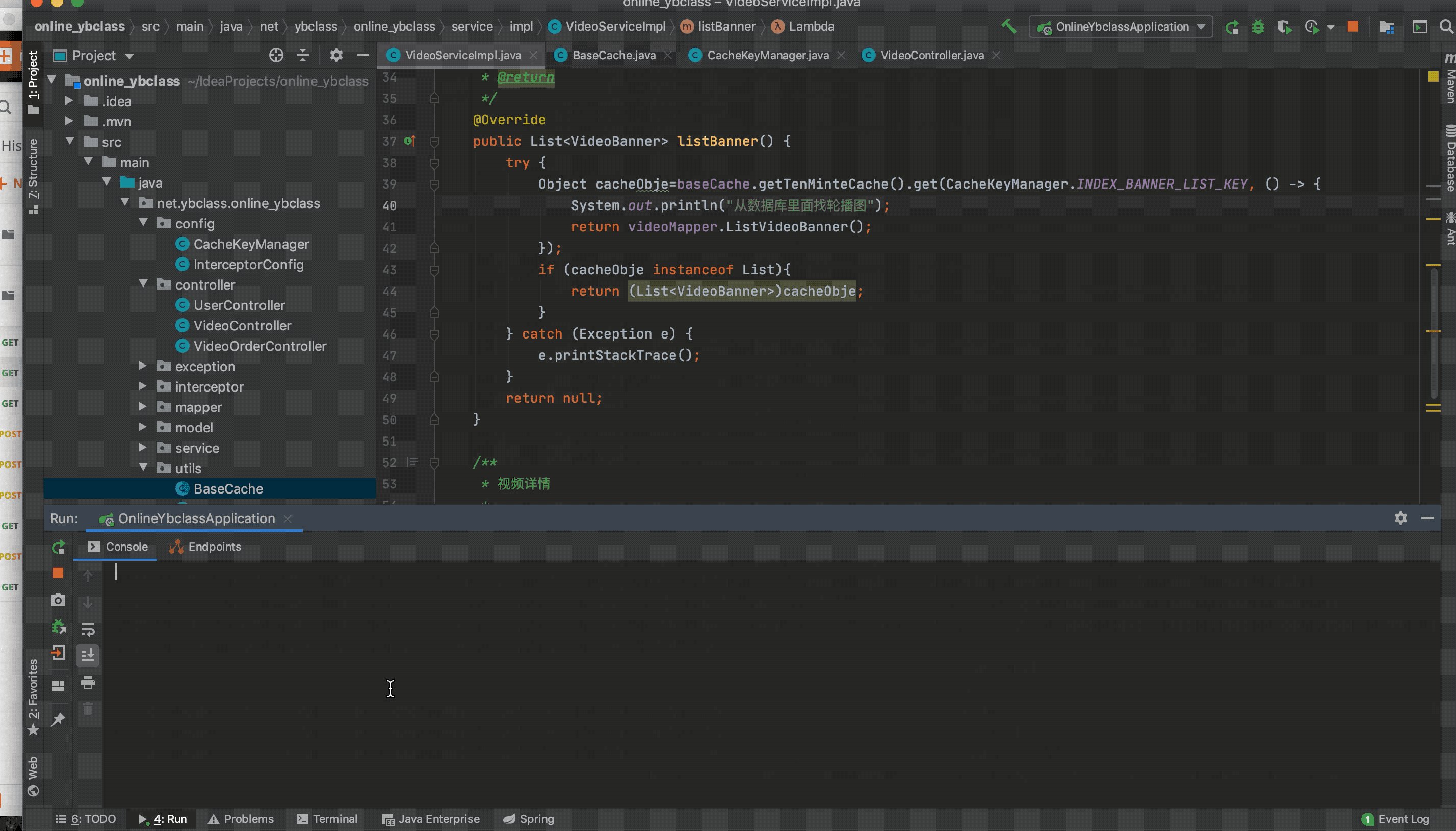
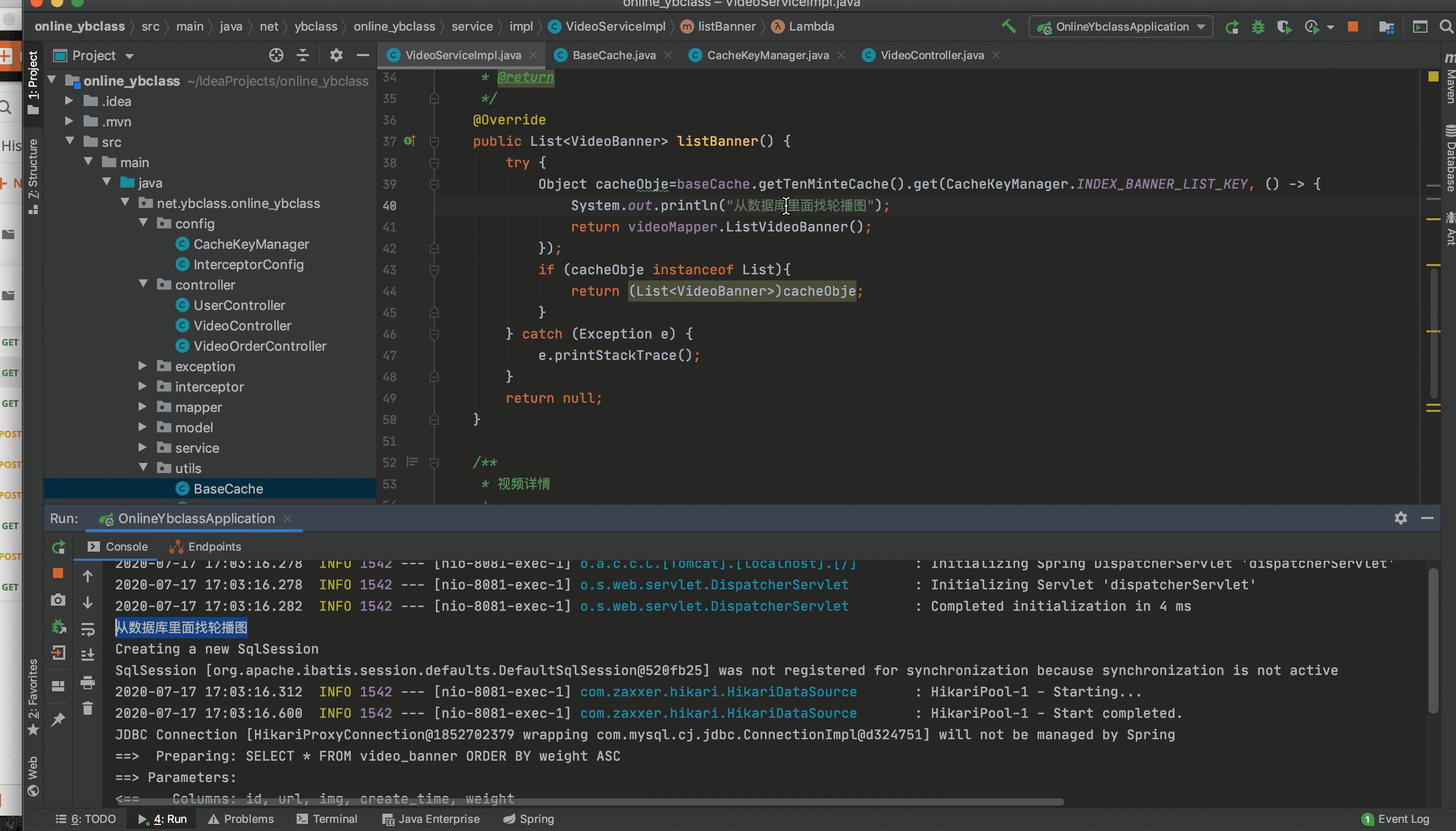
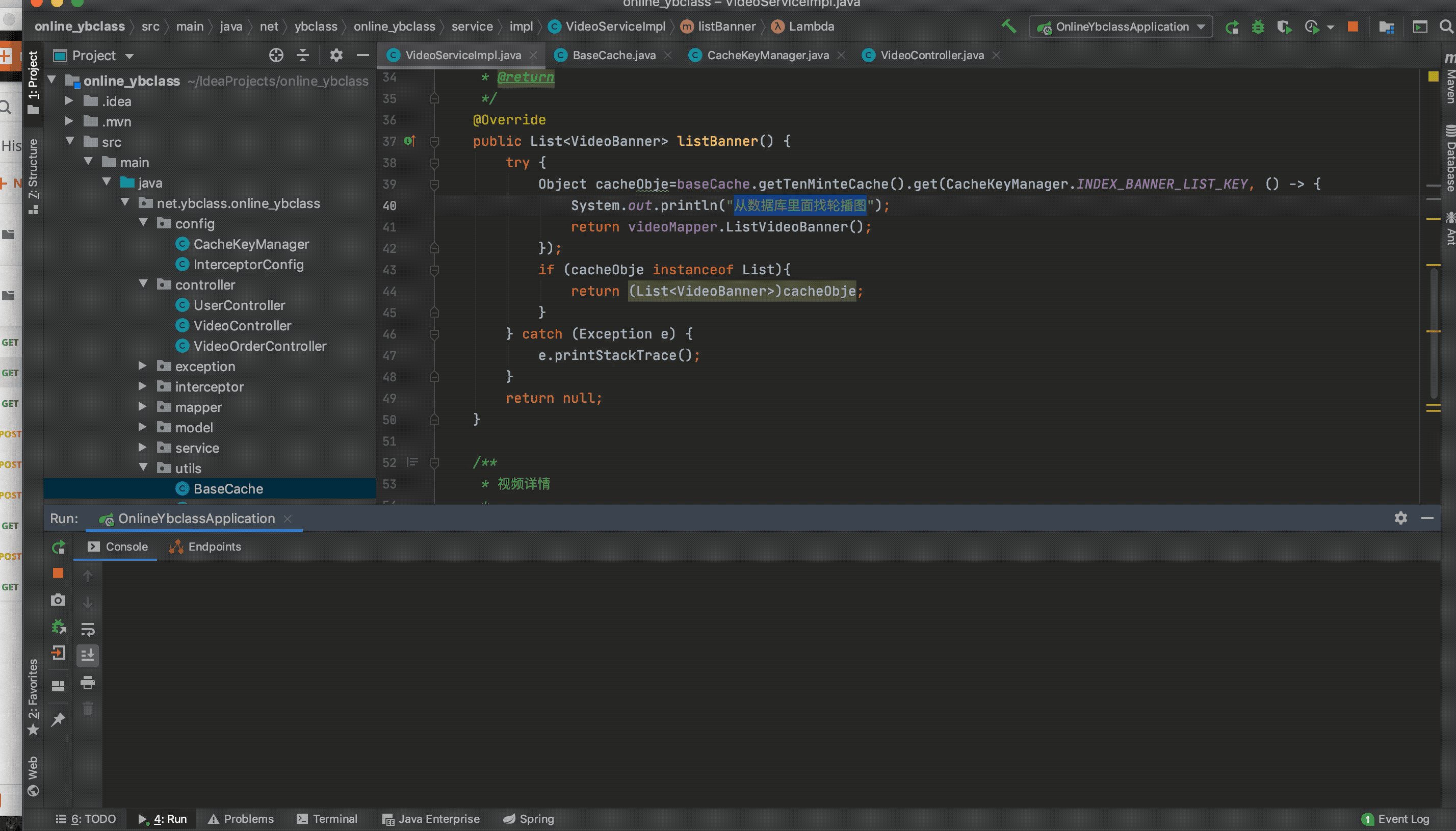
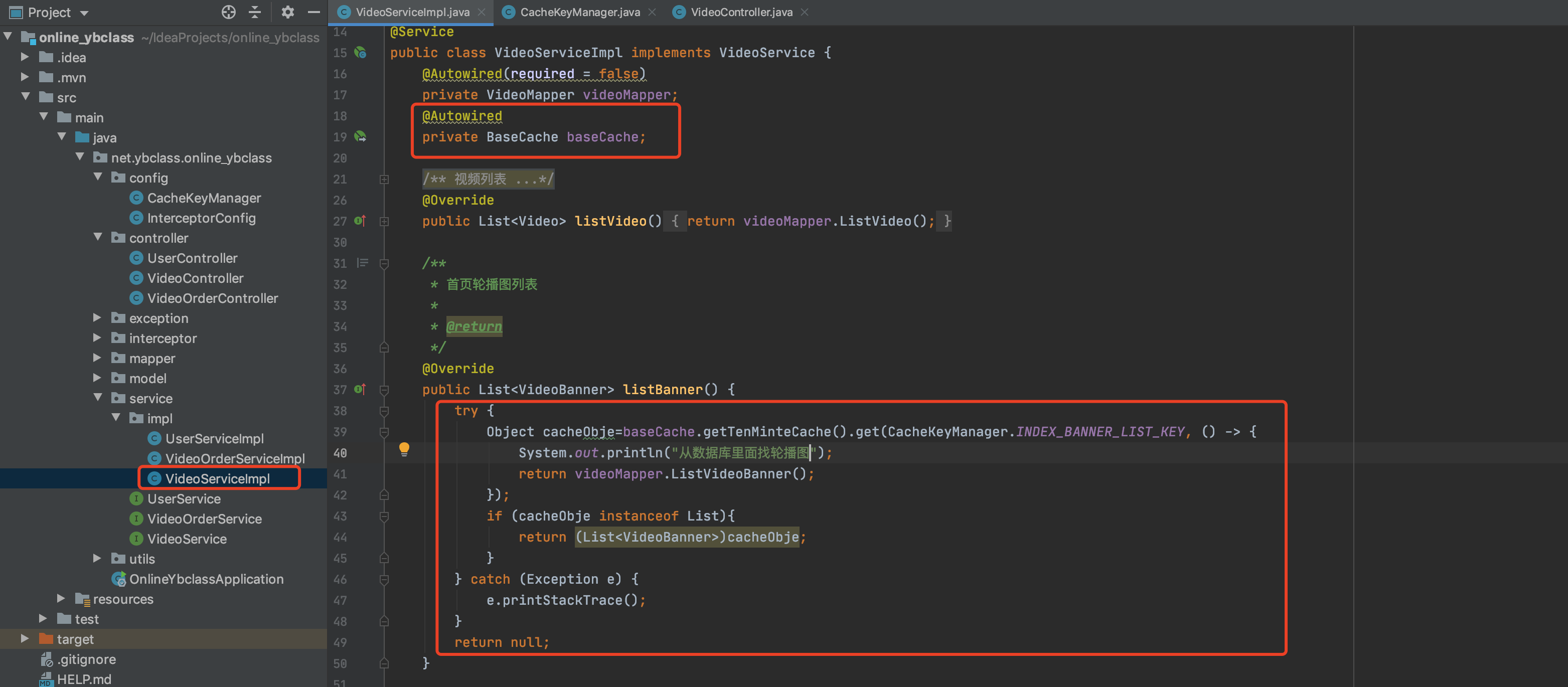
VideoServiceImpl.java

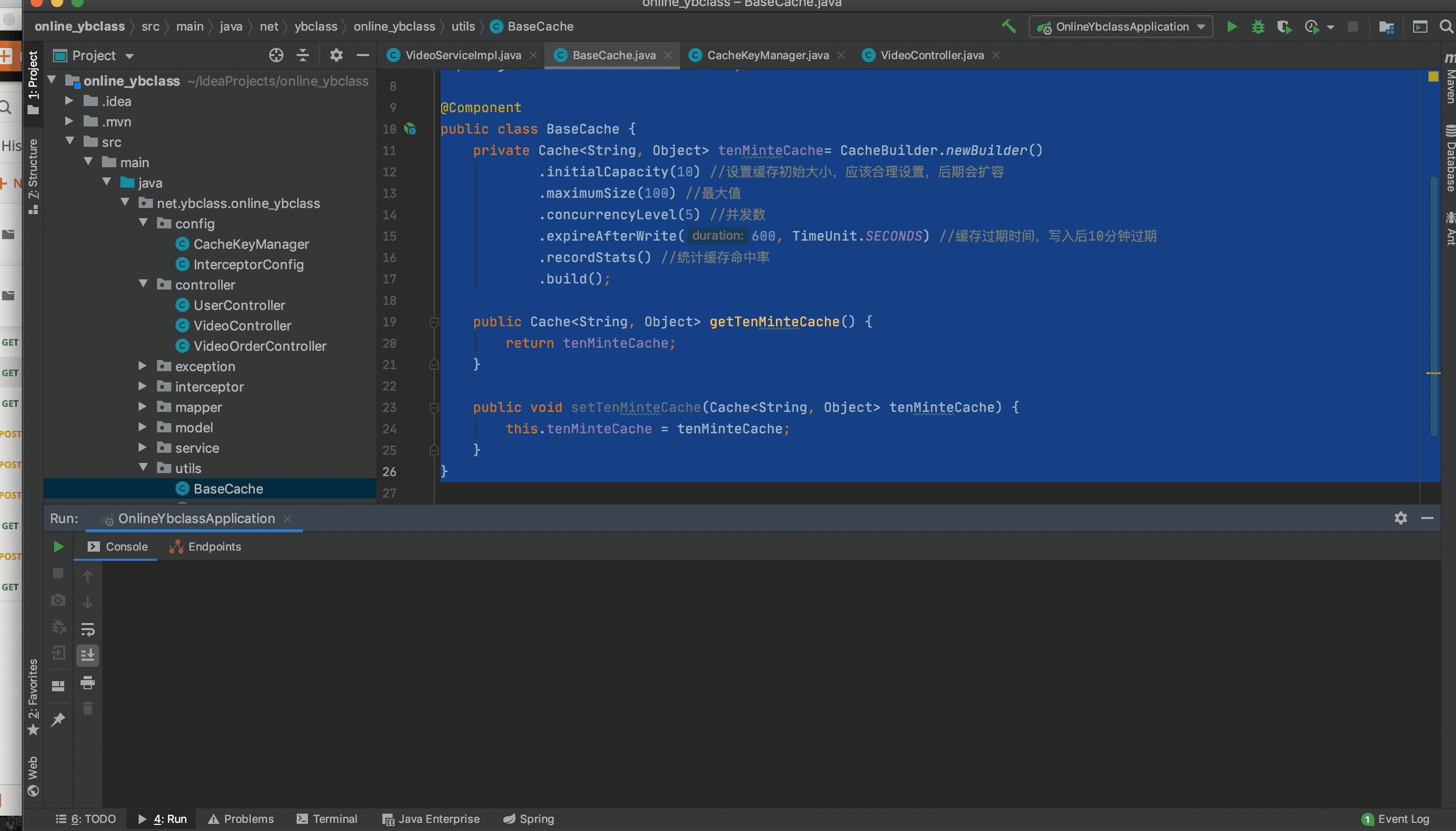
BaseCache.java
package net.ybclass.online_ybclass.utils; import com.google.common.cache.Cache; import com.google.common.cache.CacheBuilder; import org.springframework.stereotype.Component; import java.util.concurrent.TimeUnit; @Component public class BaseCache { private Cache<String, Object> tenMinteCache= CacheBuilder.newBuilder() .initialCapacity(10) //设置缓存初始大小,应该合理设置,后期会扩容 .maximumSize(100) //最大值 .concurrencyLevel(5) //并发数 .expireAfterWrite(600, TimeUnit.SECONDS) //缓存过期时间,写入后10分钟过期 .recordStats() //统计缓存命中率 .build(); public Cache<String, Object> getTenMinteCache() { return tenMinteCache; } public void setTenMinteCache(Cache<String, Object> tenMinteCache) { this.tenMinteCache = tenMinteCache; } }
演示