vue-cli 使用官方脚手架搭建以后,本地的config配置已经没有了,默认打开localhost,无法ip访问
只要修改项目目录配置和防火墙配置
1.在项目根目录下面加一个文件vue.config.js
module.exports = { devServer: { host: '0.0.0.0', //host改成自己的IP port: 8080, // 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/cli-service.md#配置代理 proxy: null, // string | Object before: app => {} } }
2.修改防火墙
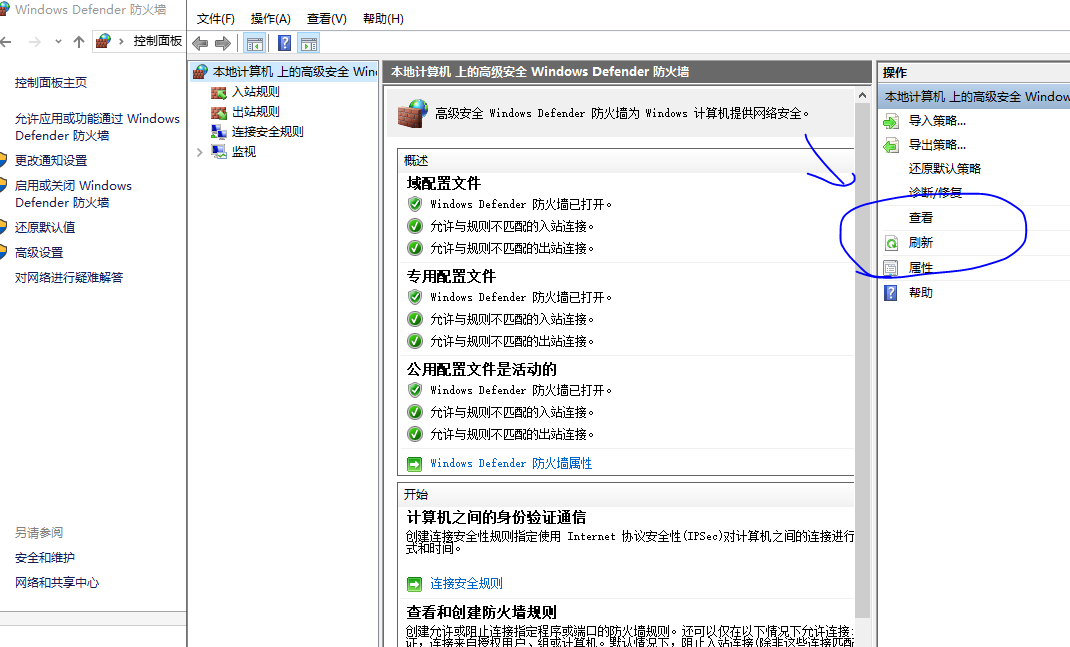
控制面板

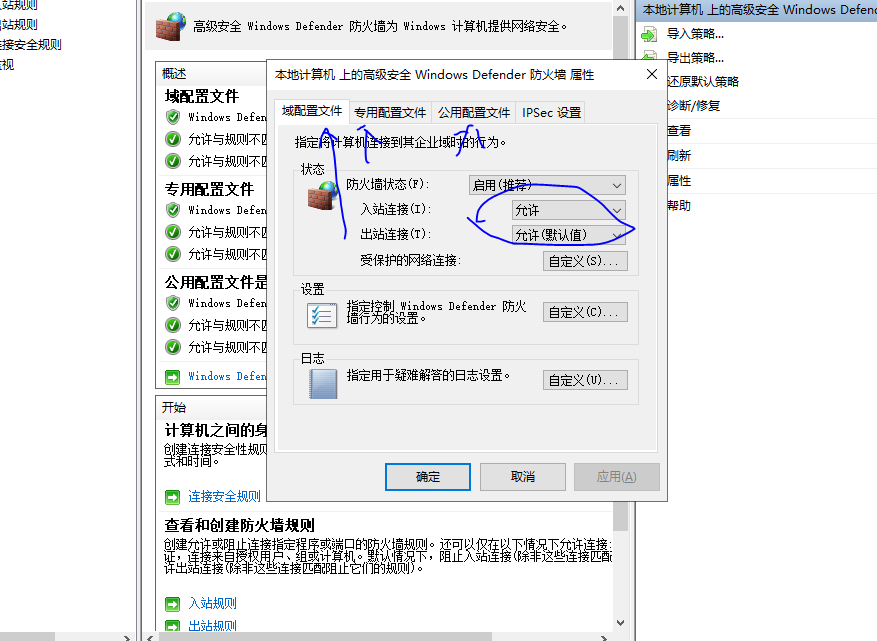
点击以后选择箭头的三个地方,都分别点开,在圈出来的地方选择允许

点击确认
3