http协议
https://tools.ietf.org/pdf/rfc7231.pdf
https://www.w3.org/Protocols/
===================================================================================================================
1.http协议就是一个规定了,超文本传输的格式,互相传输的时候必须传那些内容的协议。是一份协议,规定大家必须按照这个格式来传。
HTTP 协议定义服务器端和客户端之间文件传输的沟通方式.
2.我们的网页就是一个http请求,一个请求,这个请求必须按照这个协议格式发送,不然别人不认识。如果每台浏览器都按照自己的格式发送文件,自己的格式解析文件,就会乱套。所以用这个协议来约束大家发送的内容格式。
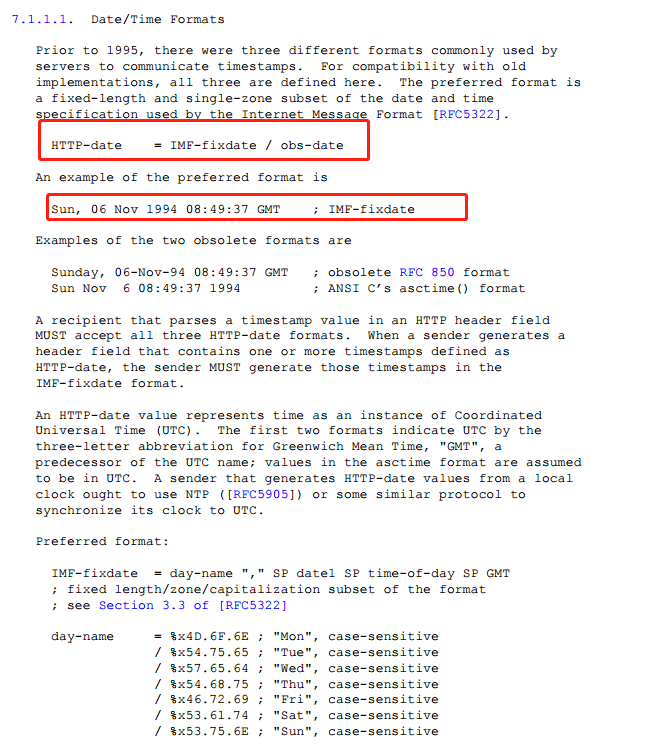
举个文档里面的例子

这一页就规定了date的格式。还举了一个例子,规定了所有人传日期的时候都必须是这个格式的。
3.每一个请求都符合http协议,不然你也发不出去,一张图片,一个json,每一个都得按照这个格式发送的。
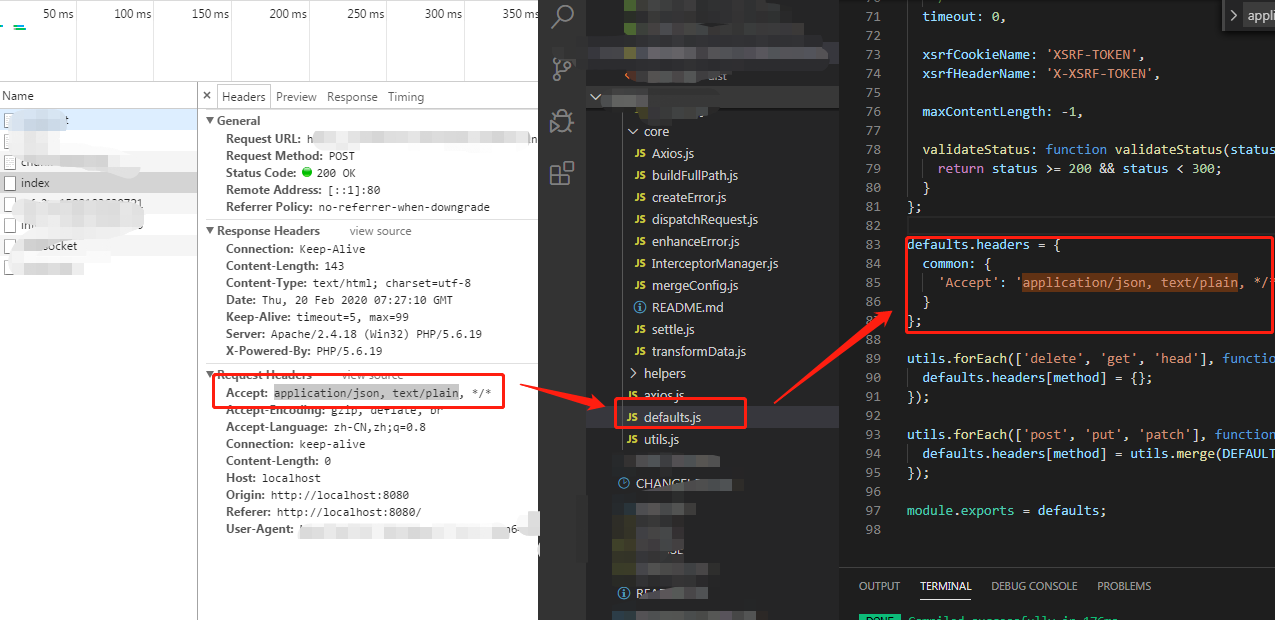
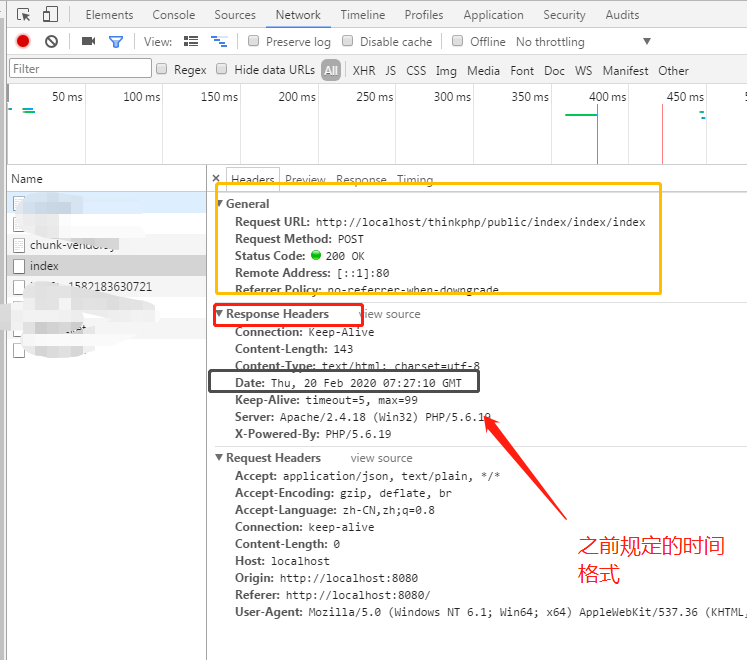
我们可以按f12看到这些请求的协议,举个例子

和协议规定的时间显示的一样。
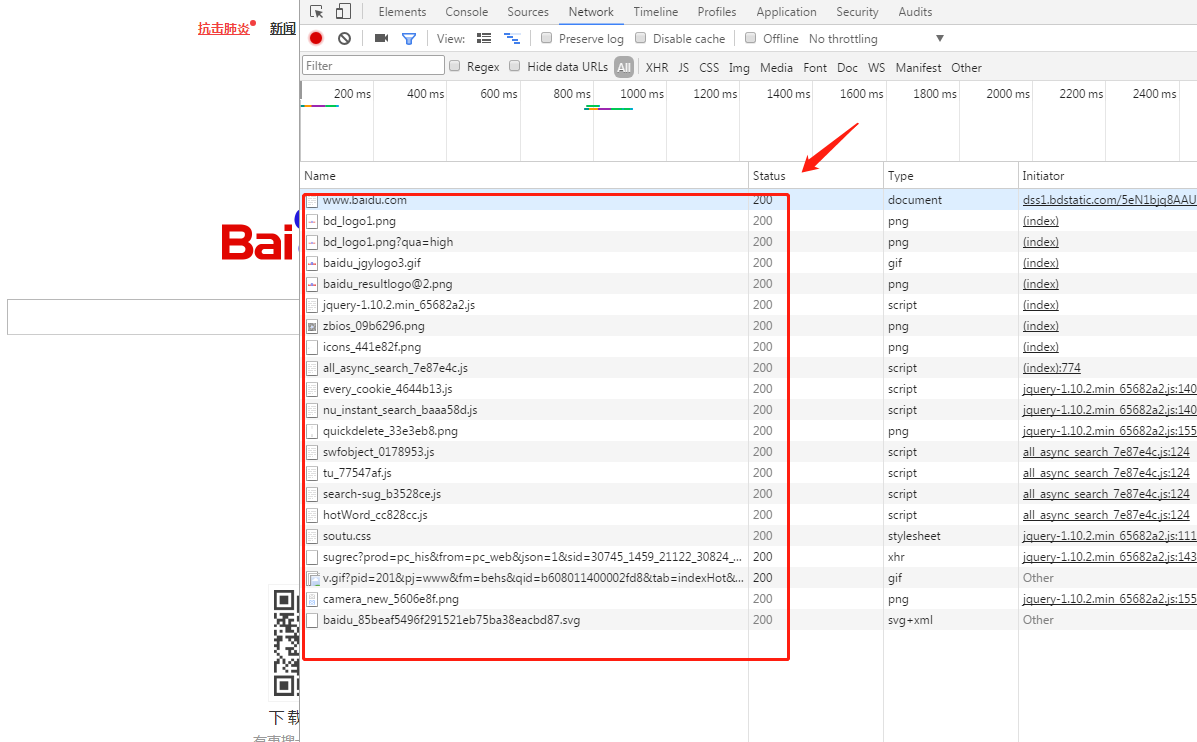
4.我开百度出来

这里每一个图片,css都是一个超文本,超文本传输用超文本传输协议,http协议,返回的都是200。什么前端优化压缩成一张图片,就是减少Http的请求,就是这个,因为太慢了,减少请求,减少了请求解析header,三次握手的时间,两次并一次,是要快点。计算机的的有优点来就在于计算迭代快,所以cpu处理的是很快的,卡刻的就是文件读取传输浪费了很多时间。
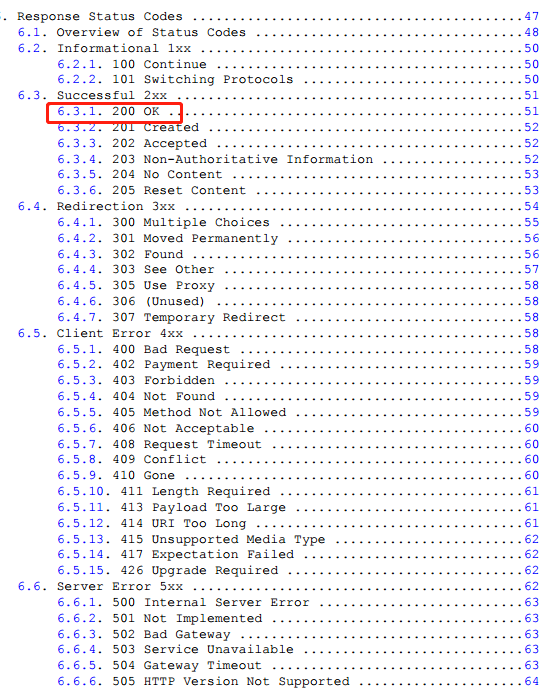
为什么成功就是200,失败就是500,你们知道是为什么么,这个也是协议规定的,http协议它就是一份协议。见下图

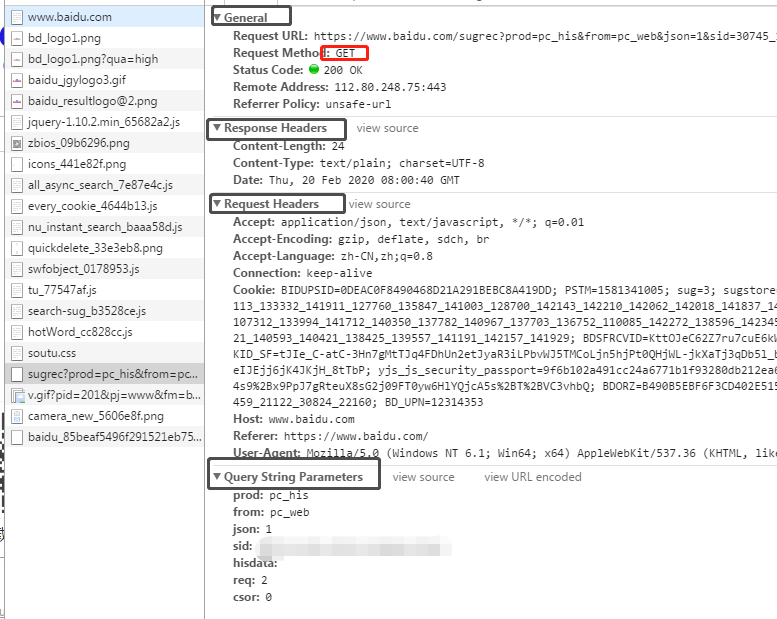
5.其实你看f12就能看出协议的结构了

general/response(回应)/request(请求)/这显示的是请求的头部信息 response header。
6.所有的信息都是携带在协议里面传输的。get请求的时候,信息是携带在url上面的,post请求的时候,携带在body里面的。所以为什么post携带文件大,header里面你最多能装多少东西啊,它毕竟只是一个header啊。
一大串都丢get的我一直不能理解。

response回来的内容。
7.其实可以理解为传输就是一大段的文本内容,字符串数据包,浏览器把这些字符串内容展示出来了而已。传输的规范就是一份协议,它的传输过程,
7.1客户端连接到Web服务器。 客户端请求服务器,request 的内容发出去,发给了Request host的服务器,然后等待。

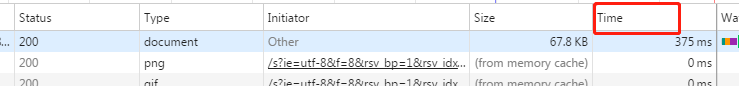
等待的时间
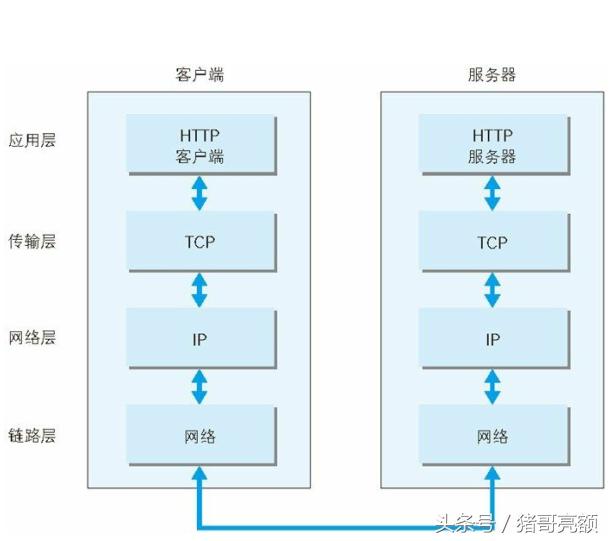
7.2然后这个数据包转到下一层偷偷的干了一个tcp/ip三次握手的事情,就在我们等待的时间里面。然后数据就传回来了,但是也可能是500。
抄了别人的图,http这个字节码包转到tcp/ip层,再分发出去。这个时候,流量器,就是客户端在等待,wait。等待到对方服务器相应回来发包并接受的时间是上面的time。

很多详细解释http协议的文章,都分析了很多传输过程,我一直很懵逼,其实http它是一个协议,它规定你干哪些大家都干的事情必须走哪些规范,传什么格式。从这个协议也能倒推,数据在传输的过程中,都干了些什么。
不得不提axios里面的代码,我觉得它就是写了协议,我也没有深入看,就是翻到了。