
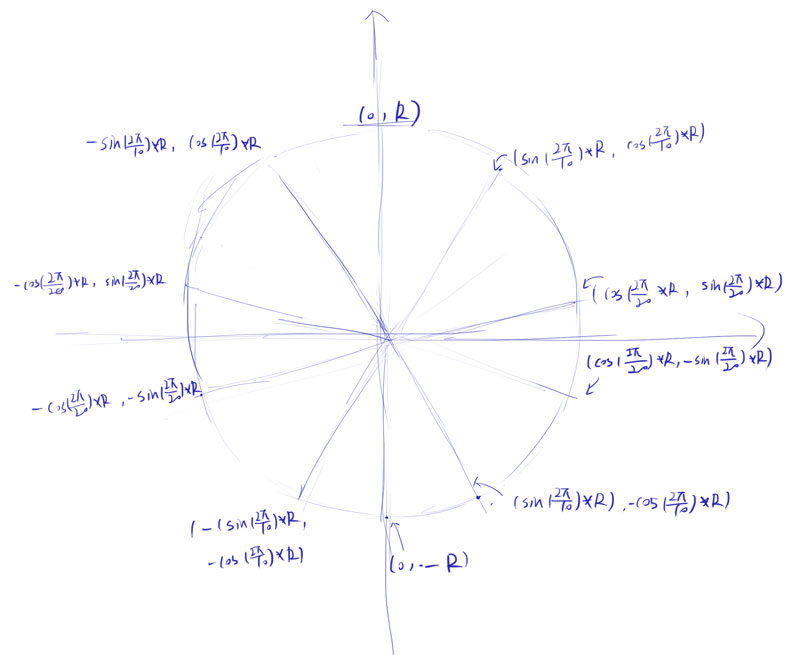
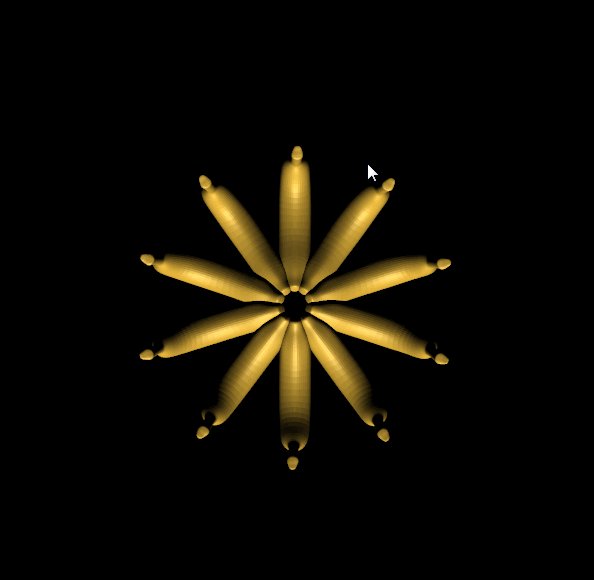
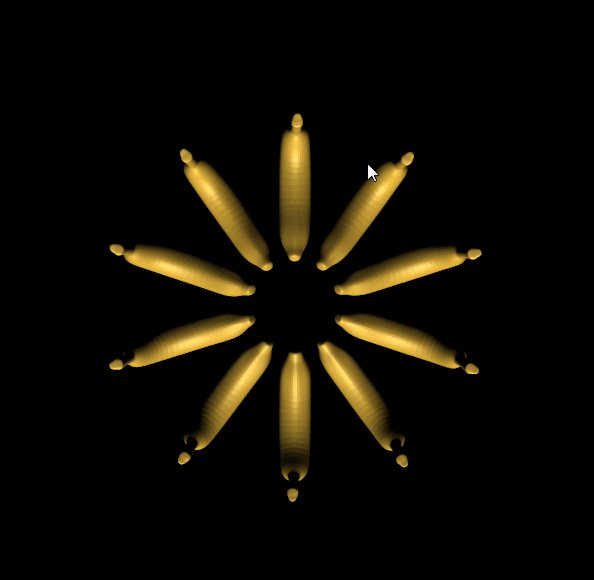
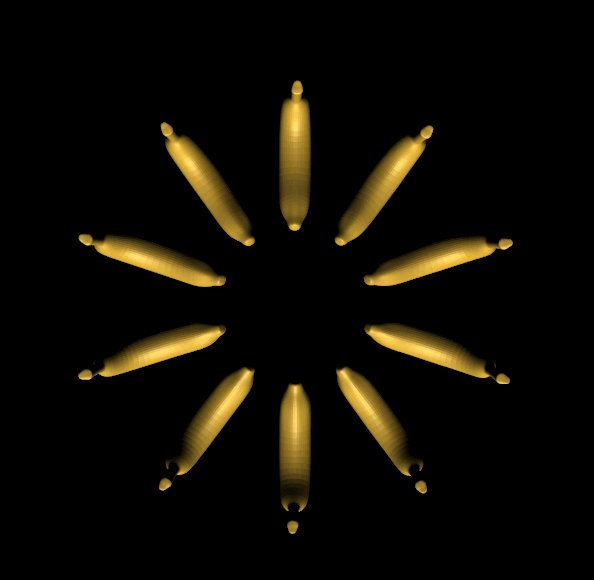
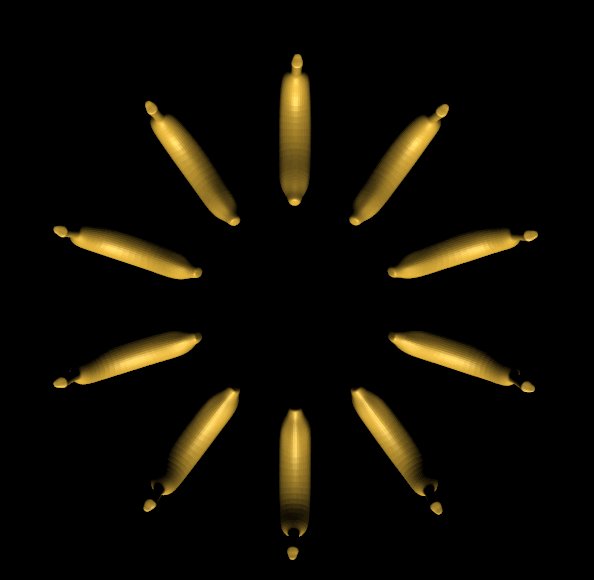
var R = 320; function setPosition(){ pivot2.position.x = - Math.sin(Math.PI/5)*R; pivot2.position.z = Math.cos(Math.PI/5)*R; pivot2.rotation.z = -Math.PI/10*3; pivot3.position.x = 0; pivot3.position.z = R; pivot3.rotation.z = -Math.PI/2; pivot4.position.x = Math.sin(Math.PI/5)*R; pivot4.position.z = Math.cos(Math.PI/5)*R; pivot4.rotation.z = Math.PI/10*13; pivot5.position.x = Math.sin(Math.PI/10*4)*R; pivot5.position.z = Math.cos(Math.PI/10*4)*R; pivot5.rotation.z = Math.PI/10*11; pivot6.position.x = Math.sin(Math.PI/10*4)*R; pivot6.position.z = -Math.cos(Math.PI/10*4)*R; pivot6.rotation.z = -Math.PI/10*11; pivot7.position.x = Math.sin(Math.PI/5)*R; pivot7.position.z = -Math.cos(Math.PI/5)*R; pivot7.rotation.z = -Math.PI/10*13; pivot8.position.x = 0; pivot8.position.z = -R; pivot8.rotation.z = Math.PI/2; pivot9.position.x = -Math.sin(Math.PI/5)*R; pivot9.position.z = -Math.cos(Math.PI/5)*R; pivot9.rotation.z = Math.PI/10*3; pivot10.position.x = -Math.sin(Math.PI/10*4)*R; pivot10.position.z = -Math.cos(Math.PI/10*4)*R; pivot10.rotation.z = Math.PI/10*1; pivot.position.x = -Math.sin(Math.PI/10*4)*R pivot.position.z = Math.cos(Math.PI/10*4)*R pivot.rotation.z = -Math.PI/10; // }

运用