本地存储localStorage
设置存储内容setItem(key,value)
localStorage.setItem('leo','23');
更新存储内容
对象[key]=value
对象.key=value
localStorage.leo = 25;
localStorage['leo'] = 24;
获取存储内容getItem(key)
console.log(localStorage.getItem('leo'))
删除存储内容removeItem(key)
localStorage.removeItem('leo');
清空存储内容clear()
localStorage.clear();
获取存储内容长度
console.log(localStorage.length);
sessionStorage
sessionStorage.a = 10;
console.log(sessionStorage);
localStorage与sessionStorage的区别
localStorage:
存储会持久化
容量2-5MB
sessionStorage:
在网页会话结束后失效
容量不一,部分浏览器不设限
Storage使用注意:
1、存储容量超出限制,需要使用try catch捕获异常
2、存储类型限制:只能是字符串
3、sessionStorage失效机制:
刷新页面不能使sessionStorage失效
相同URL不同标签页不能共享sessionStorage
鼠标点击掉血游戏案例:

<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{margin: 0;padding: 0;list-style: none;} body{position: relative;height: 100%;} html{height: 100%;} .guai{position: absolute;left: 50%;top: 50%;margin: -75px 0 0 -100px;} .line{width: 400px;height: 20px;border:4px solid black;position: absolute;left: 50%;top: 20px;margin: 0 0 0 -204px;} .xie{width: 400px;height: 100%;background: red;transition: .3s;} </style> </head> <body> <div class='line'> <div class='xie'></div> </div> <img src="1.jpeg" class='guai'> <script type="text/javascript"> var num = 0,timer = null,max = 400, xieNode = document.querySelector('.xie'); if(localStorage.x){ max = localStorage.x; xieNode.style.width = max + 'px'; }; onclick = function(){ var r = Math.random() * 5 + 5; max -= r; localStorage.setItem('x',max); console.log(localStorage) xieNode.style.width = max + 'px'; clearInterval(timer); timer = setInterval(function(){ num++; if(num == 10){ clearInterval(timer); num = 0; document.body.style.left = 0; document.body.style.top = 0; return; }; document.body.style.left = Math.random() * -20 + 10 + 'px'; document.body.style.top = Math.random() * -20 + 10 + 'px'; },30) } </script> </body> </html>
一个带过期机制的localStorage
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> 储存数据: <input type="" name="" id='need'> 储存数据的时间: <input type="" name="" id='timer'> <button id='btn'>保存</button> 数据展示: <span id='span'>暂无数据</span> <script type="text/javascript"> var nowTime = new Date().getMinutes(); if(nowTime >= localStorage.timer){ localStorage.clear(); } else{ if(localStorage.leo){ span.innerHTML = localStorage.leo; } } btn.onclick = function(){ localStorage.setItem('leo',need.value); localStorage.setItem('timer',new Date().getMinutes() + Number(timer.value)); span.innerHTML = localStorage.leo; }; </script> </body> </html>
HTML5 - 数据库:indexedDB
创建数据库indexedDB.open('随便起个名字',版本号)
如果有这个数据就打开,没有就创建
版本号只能往上走,不可以降
var request = indexedDB.open('testDBLeo',6);
onsuccess 数据库创建或打开成功
onerror 打开失败 (版本号不能降低)
onupgradeneeded 版本升级时触发的函数
// 数据库创建成功 request.onsuccess = function(){ console.log('创建数据库成功'); }; // 数据库创建失败 request.onerror = function(){ console.log('数据库读取失败'); }; // 数据库版本升级 request.onupgradeneeded = function(){ console.log('版本号升级了') };
createObjectStore 创建一个表
自动递增的 - createObjectStore 表里面递增
{autoIncrement: true}
{keyPath:数据中的字段}
request.onupgradeneeded = function(){ var db = request.result; // 一个ObjectStore相当于一张表 // 指定表的主键自增 db.createObjectStore('test3',{autoIncrement: true}); };
设置主键为id
db.createObjectStore('test3',{keyPath: 'id'}
unique true 唯一性 如果有多个同样的的情况下 就不写入了
store.createIndex('test3','name',{unique:true});
transaction使用事务获取表
readwrite 读写模式
readonly 只能读不能写
var transaction = db.transaction('test3','readwrite'); var store = transaction.objectStore('test3');
操作数据表
add 添加数据,添加 readonly 是报错的
get 里面放入key值就可以的
getAll 可以获取所有的表中的数据 result 是以数组的形式表现
put 继续添加数据
delete 删除某一条数据 参数就是key值
clear 删除所有的数据
onsuccess 如果指令成功了执行的回调函数
result 可以看到相关的数据
var json = [{ "id":200, "name":"Modoy", "age":"15" },{ "id":201, "name":"Busy", "age":"21" },{ "id":202, "name":"Blue", "age":"23" }] // add 添加数据 store.add(json); // 读取数据store.get()参数是主键的值 var requestNode = store.get(1); //获取成功后的操作 requestNode.onsuccess = function(){ console.log(requestNode.result); for(var i=0;i<3;i++){ console.log('名字叫'+requestNode.result[i].name); console.log('年龄今年已经'+requestNode.result[i].age+'岁了'); } };
更新指定主键的数据
store.put({ "id":203, "name":"Sky", "age":"29" });
获取所有数据
var requestNode = store.getAll();
删除指定id的数据
store.delete(201);
游标,此处表示主键<=202
var requestNode = store.openCursor(IDBKeyRange.upperBound(202)); requestNode.onsuccess = function(){ //获取游标所取得的值 var cursor = requestNode.result; if(cursor){ console.log(cursor.value); cursor.continue(); }; };
索引 唯一性
store.createIndex(表名称,数据key值,{unique:true});
----------
var index = store.index(表的名称)get(key值的名称).onsuccess = function(){
e.target.result 找到的数据的内容
}
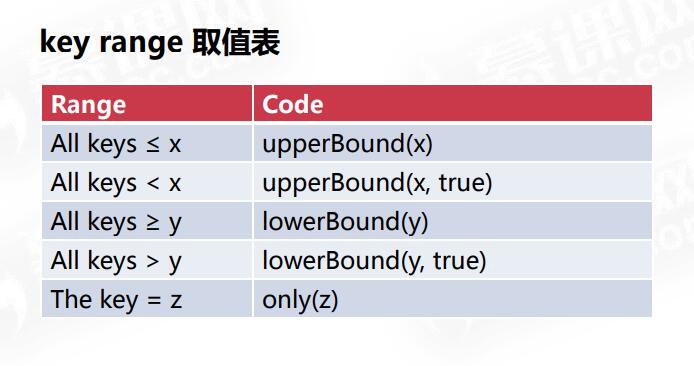
游标指定范围:
IDBKeyRange.only//参数一是范围
upperBound // 小于等于之前的 true 不包含自己的 false 包含自己的
lowerBound // 大于等于之前的 true 不包含自己的 false 包含自己的
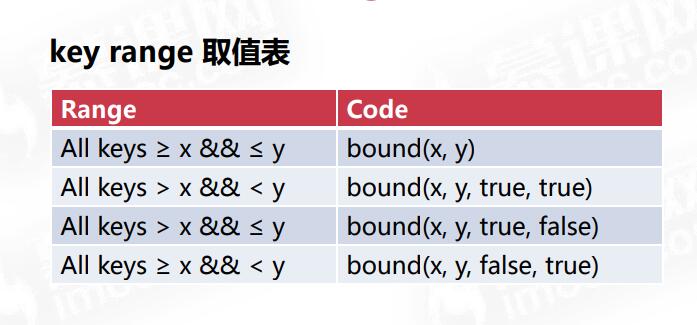
bound 参数1 大于等于的 参数2 小于等于的 如果有参数 3 和 4 就是true 和 false
true 不包含自己的 false 包含自己的
参数3 对应着参数1 参数4 对应着参数2


设置游标的direction:
next 顺序查询
nextunique 顺序唯一查询
prev 逆序查询
prevunique 逆序唯一查询
var requestNode = store.openCursor(IDBKeyRange.bound(200,202),'prev');
索引和游标结合
//指定数据表 var index = store.index('test3'); //游标指定范围 var requestNode = index.openCursor(IDBKeyRange.upperBound(31)); requestNode.onsuccess = function(){ var cursor = requestNode.result; if(cursor){ //如果查询的数据name为Leo if(cursor.value.name == 'Leo'){ // 更新数据 cursor.update({ "id":209, "name":"Leoooo", "age":31 }); } console.log(cursor.value); cursor.continue(); } };
IndexedDB与Web Storage比较:
优点:IndexedDB存储类型丰富
条件搜索强大
存储容量更大
可以在Worker中使用
缺点:兼容性问题