HTML基础语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body bgcolor="red"> hello HTML~ <hr/> <!-- 这是注释 --> </body> </html>

sublime快捷键
ctrl+n 新建文件
ctrl+s 保存文件
ctrl+? 注释
文档声明 <!DOCTYPE html>
meta解决文字乱码 <meta charset="UTF-8">
文字和段落
标题 h1~h6
段落 p标签对齐方式:
align="left" 左对齐
align="right" 右对齐
align="center" 居中对齐
align="justify" 两端对齐
<br/> 换行
空格
pre 预格式化的文本,常见应用就是用来表示计算机的源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>h1标题</h1> <h2>h2标题</h2> <h3>h3标题</h3> <h4>h4标题</h4> <h5>h5标题</h5> <h6>h6标题</h6> <p align="left">HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p align="right">HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p align="center">HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p align="justify">HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <p> HTML称为超文本标记语言,是一种标识性的语言。<br>它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。<br>HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</p> <pre> HTML称为超文本标记语言,是一种标识性的语言。 它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。 HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</pre> </body> </html>
修饰标签和特殊符号
<hr/> 水平线
<i></i> <em></em> 文字斜体
<b></b> <strong></strong> 文字加粗
<sub></sub> 文字下标
<sup></sup> 文字上标

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p align="left">HTML标签总是成对出现的,如<b></b></p> <hr/> <div align="center"> <p>关于我们 | 招聘信息 | 联系我们 | 意见反馈</p> <hr/> <p>版权信息:Copyright © 2020 cyy</p> </div> </body> </html>

列表标签-无序列表
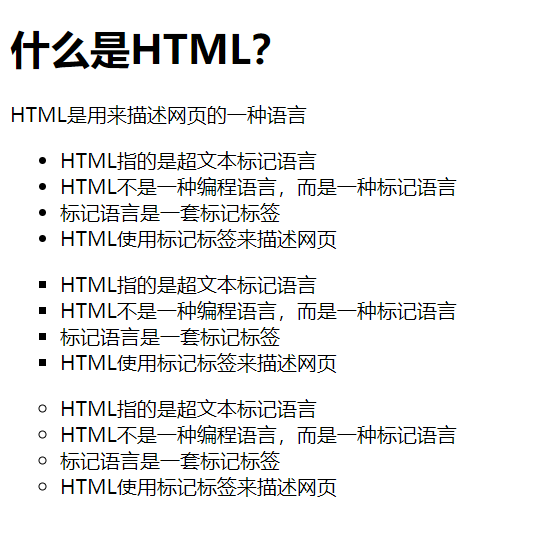
type="disc" 圆点
type="square" 正方形
type="circle" 空心圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>什么是HTML?</h1> <p>HTML是用来描述网页的一种语言</p> <ul type="disc"> <li>HTML指的是超文本标记语言</li> <li>HTML不是一种编程语言,而是一种标记语言</li> <li>标记语言是一套标记标签</li> <li>HTML使用标记标签来描述网页</li> </ul> <ul type="square"> <li>HTML指的是超文本标记语言</li> <li>HTML不是一种编程语言,而是一种标记语言</li> <li>标记语言是一套标记标签</li> <li>HTML使用标记标签来描述网页</li> </ul> <ul type="circle"> <li>HTML指的是超文本标记语言</li> <li>HTML不是一种编程语言,而是一种标记语言</li> <li>标记语言是一套标记标签</li> <li>HTML使用标记标签来描述网页</li> </ul> </body> </html>

列表标签-有序列表
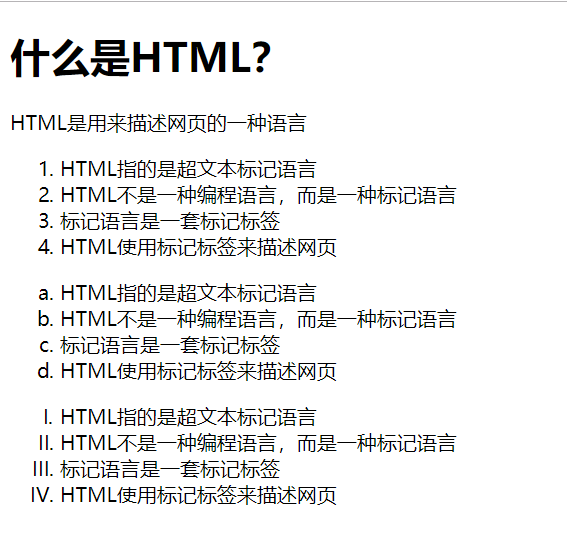
type="1" 数字
type="a" 小写字母
type="A" 大写字母
type="i" 小写罗马数字
type="I" 大写罗马数字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>什么是HTML?</h1> <p>HTML是用来描述网页的一种语言</p> <ol type="1"> <li>HTML指的是超文本标记语言</li> <li>HTML不是一种编程语言,而是一种标记语言</li> <li>标记语言是一套标记标签</li> <li>HTML使用标记标签来描述网页</li> </ol> <ol type="a"> <li>HTML指的是超文本标记语言</li> <li>HTML不是一种编程语言,而是一种标记语言</li> <li>标记语言是一套标记标签</li> <li>HTML使用标记标签来描述网页</li> </ol> <ol type="I"> <li>HTML指的是超文本标记语言</li> <li>HTML不是一种编程语言,而是一种标记语言</li> <li>标记语言是一套标记标签</li> <li>HTML使用标记标签来描述网页</li> </ol> </body> </html>

列表标签-定义列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <dl> <dt>什么是HTML?</dt> <dd>HTML是用来描述网页的一种语言</dd> <dt>HTML标签</dt> <dd>HTML指的是超文本标记语言</dd> <dd>HTML不是一种编程语言,而是一种标记语言</dd> <dd>标记语言是一套标记标签</dd> <dd>HTML使用标记标签来描述网页</dd> </dl> </body> </html>

列表标签实际应用
开发中常常会把ul和ol的样式去掉,使用自定义图片来代替
图像
绝对路径:从盘符开始写起
相对路径:
图片与当前网页在同一目录下 <img src="cat.jpg" alt="cat">
图片在上一级目录下 <img src="../cat.jpg" alt="cat">
图片在下一级目录下 <img src="文件夹名/cat.jpg" alt="cat">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 绝对路径 --> <!-- 宽度固定为50px --> <img src="C:Users96579Desktopcat.jpg" alt="cat" width="50px"> <!-- 相对路径 --> <!-- 宽度为父容器的10% --> <img src="cat.jpg" alt="cat" width="10%"> </body> </html>

超链接
属性:
href 链接地址
target 链接的目标窗口
_self 当前页面
_blank 新页面
_top 框架相关,了解即可
_parent 框架相关,了解即可
title 链接提示文字
name 链接命名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="demo2.html">站内链接</a> <a href="http://www.baidu.com">站外链接,如友链等</a> <hr/> <a href="#">空链接</a> </body> </html>
锚链接
a链接如果不加href属性,不会有链接样式
当链接为空的时候,点击超链接会刷新页面
<a href="">链接</a>
不同页面的锚链接
<a href="demo2.html#couse1">课程1</a>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="#couse1">课程1</a> <a href="#couse2">课程2</a> <a href="#couse3">课程3</a> <br/> <a name="couse1"><h1>课程1</h1></a> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <a name="couse2"><h1>课程2</h1></a> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <a name="couse3"><h1>课程3</h1></a> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> <p>HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1] 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。</p> </body> </html>

链接扩展功能
邮箱链接
<a href="mailto:cyy@qq.com">反馈意见</a>
如果想成功打开邮箱,需要在本机电脑上安装邮箱软件如foxmail等
文件下载
下载的文件需要压缩,否则会直接打开文件,而不是下载
<a href="cyy.rar">文件下载</a>