事件的移除
removeEventListener()
第二个参数需要指定要移除的事件句柄,不能是匿名函数,因为无法识别
想要移除成功,那么三个参数必须跟addEventListener中的三个完全一致
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var btn1 = document.querySelector("#btn1"); function click1(){ alert("hello1~"); } btn1.addEventListener("click", click1, false); //移除绑定的事件 btn1.removeEventListener("click", click1, false); }); </script> </head> <body> <button id="btn1">按钮1</button> </body> </html>
IE事件流
attachEvent(event, function) event都是on开头的
浏览器兼容性主要就是指IE浏览器的兼容,尤其是低版本IE(IE6-8)
IE不支持事件捕获,默认都是冒泡,所以没有第三个参数
detachEvent() 移除事件
DOM0级 兼容所有浏览器
DOM2级
addEventListener 主要兼容谷歌、火狐、IE9+
attachEvent 主要兼容IE6-8
attachEvent 可以绑定多个事件类型,而且后绑定的先执行
还有一个很逆天的知识点补充,匿名函数中的this指向window
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var btn1 = document.querySelector("#btn1"); function click1(){ alert("hello1~"); } function click2(){ alert("hello2~"); } btn1.attachEvent("onclick", click1); btn1.attachEvent("onclick", click2); //先弹出hello2,再弹出hello1 //移除绑定的事件 btn1.detachEvent("onclick", click1); //解除绑定hello1,只弹出hello2 //this指向window btn1.attachEvent("onclick", function(){ alert(this===window);//true }); }); </script> </head> <body> <button id="btn1">按钮1</button> </body> </html>
跨浏览器事件处理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } } } var btn1=document.getElementById("btn1"); var click=function(){ alert("我被点击啦!"); } EventUtil.addHandler(btn1, "click", click); EventUtil.removeHandler(btn1, "click", click); }); </script> </head> <body> <button id="btn1">按钮1</button> </body> </html>
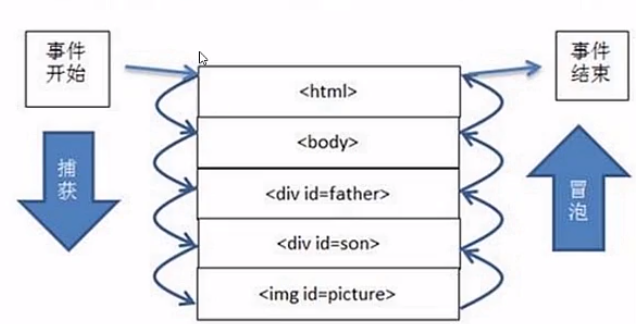
事件冒泡与事件捕获

直系亲属树
事件冒泡:当某个元素的点击事件被触发之后,由于冒泡,它的直系亲属树上的元素,只要被添加了事件的,都会被触发(从下往上)
事件捕获:当某个元素的点击事件被触发之后,由于捕获,它的直系亲属树上的元素,只要被添加了事件的,都会被触发(从上往下)
大部分情况下,都是使用事件冒泡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var parent=document.getElementById("parent"); var child=document.getElementById("child"); //事件冒泡,先出现child,再出现parent parent.addEventListener("click", function(){ alert("parent"); }); child.addEventListener("click", function(){ alert("child"); }); //事件捕获,先出现parent,再出现child // parent.addEventListener("click", function(){ // alert("parent"); // }, true); // child.addEventListener("click", function(){ // alert("child"); // }, true); }); </script> </head> <body> <div id="parent"> <div id="child">点击child</div> </div> </body> </html>
利用事件冒泡机制实现事件委托
事件绑定会损耗性能,事件委托是一个很棒棒的选择
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); // 父 ul 绑定事件 // 子 li 没有事件 // 当子元素(li)被点击时,在子元素直系亲属树上的所有元素,凡是绑定了事件的(ul)都会被触发 ul.addEventListener("click", function(event){ // event,target可以获取到点击的那个元素 console.log(event.target.innerHTML); if(event.target.id==="li1"){ alert("是1哦"); }else if(event.target.id==="li2"){ alert("是2哦"); }else if(event.target.id==="li3"){ alert("是3哦"); }else if(event.target.id==="li4"){ alert("是4哦"); } }); }); </script> </head> <body> <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> </body> </html>
w3c 制定的 javascript 标准事件模型,先事件捕获从windows > document 往下级直到 特定的事件节点,然后进行事件处理,再事件冒泡,从特定节点往上级,这个完整的过程。
事件捕获->事件处理->事件冒泡
event对象常用的属性和方法
事件句柄的参数event对象
event.type 事件类型
event.target 被点击的元素
event.currentTarget 被绑定事件的元素
event.preventDefault() 阻止默认行为
event.stopPropagation() 阻止事件捕获或者冒泡,需要添加到子元素上
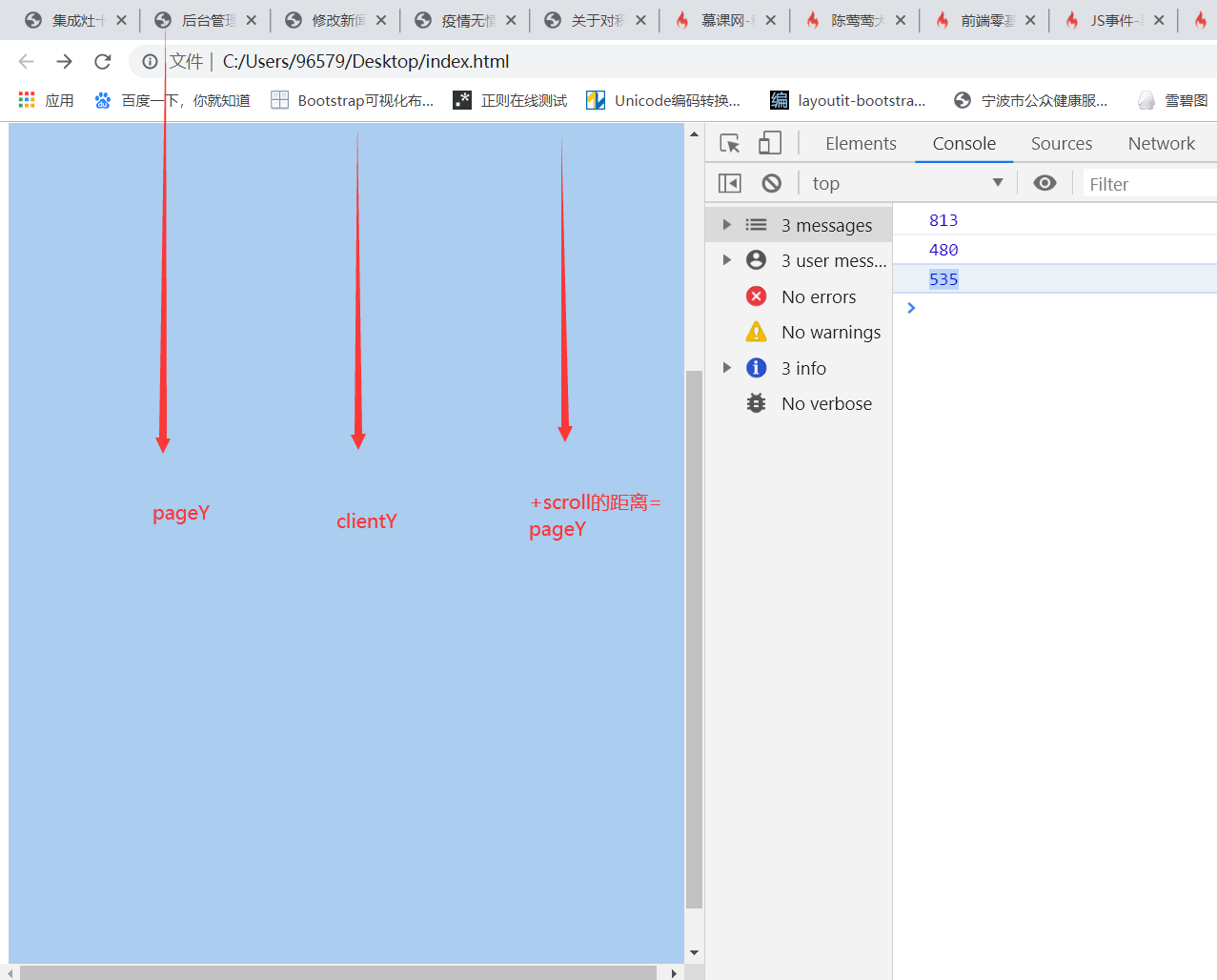
clientY 浏览器顶部底边到鼠标的位置
pageY 浏览器顶部底边到鼠标的位置+页面滚动的距离
screenY 屏幕顶部到鼠标的位置(如果浏览器缩小,screenY依然是根据电脑屏幕来计算,与浏览器无关)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #scroll{ height:1000px; background:#abcdef; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); ul.addEventListener("click", function(event){ console.log(event.type);//click console.log(event.target);//<li id="li3">li3</li> console.log(event.currentTarget); /* <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> */ alert(event.target.innerHTML); }); var a=document.getElementById("a"); a.addEventListener("click", function(event){ event.preventDefault();//阻止了a链接的跳转 alert("hello"); }) //阻止子元素执行时冒泡到父元素 var parent=document.getElementById("parent"); var child=document.getElementById("child"); parent.addEventListener("click", function(event){ alert("parent"); event.stopPropagation(); }); child.addEventListener("click", function(event){ alert("child"); event.stopPropagation(); }); var scroll=document.getElementById("scroll"); scroll.addEventListener("click", function(event){ console.log(event.pageY);//813 console.log(event.clientY);//480 console.log(event.screenY);//535 }) }); </script> </head> <body> <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> <a id="a" href="http://www.baidu.com">点击链接</a> <div id="parent"> <div id="child">这是儿子</div> </div> <div id="scroll">这是滚动区域</div> </body> </html>

IE中的event对象(attachEvent)
event.type 事件类型
event.returnValue=false; 阻止默认行为
event.cancelBubble=true; 阻止冒泡,需要添加到子元素上
event.srcElement 被点击的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #scroll{ height:1000px; background:#abcdef; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); ul.attachEvent("onclick", function(event){ alert(event.type);//click alert(event.srcElement.innerHTML);//点击li1,弹出li1 }); var a=document.getElementById("a"); a.attachEvent("onclick", function(event){ //阻止默认行为 event.returnValue=false; alert("hello"); }); //阻止子元素执行时冒泡到父元素,需要添加到子元素上 var parent=document.getElementById("parent"); var child=document.getElementById("child"); parent.attachEvent("onclick", function(event){ alert("parent"); }); child.attachEvent("onclick", function(event){ alert("child"); event.cancelBubble=true; }); }); </script> </head> <body> <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> <a id="a" href="http://www.baidu.com">点击链接</a> <div id="parent"> <div id="child">这是儿子</div> </div> </body> </html>
Event跨浏览器的兼容性写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } #scroll{ height:1000px; background:#abcdef; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } } } var a=document.getElementById("a"); EventUtil.addHandler(a, "click", function(event){ alert("hello"); EventUtil.mypreventDefault(event);//阻止默认行为 }); var parent=document.getElementById("parent"); EventUtil.addHandler(parent, "click", function(event){ alert("parent"); }); var child=document.getElementById("child"); EventUtil.addHandler(child, "click", function(event){ var target=EventUtil.mycurrentTarget(event); alert(target.id);//<div id="child">这是儿子</div> EventUtil.mystopPropagation(event);//阻止冒泡到父元素 }) }); </script> </head> <body> <ul id="ul"> <li id="li1">li1</li> <li id="li2">li2</li> <li id="li3">li3</li> <li id="li4">li4</li> </ul> <a id="a" href="http://www.baidu.com">点击链接</a> <div id="parent"> <div id="child">这是儿子</div> </div> </body> </html>
UI事件 load
window的load事件
img的load事件
script的load事件
css的load事件
window的unload事件 用户从一个页面切换到另一个页面
window的resize事件 窗口大小调整
window的scroll事件 窗口滚动
由于resize和scroll是重复执行的,因此特别损耗性能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:2000px; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } } } // window的load事件 EventUtil.addHandler(window, "load", function(){ //alert("window的load事件!"); }); //img图片加载完毕 var img=document.createElement("img"); EventUtil.addHandler(img, "load", function(){ //alert("img图片加载完毕!"); }); img.src="source/cat.jpg"; //img图片预加载(存入内存中) var img=new Image(); EventUtil.addHandler(img, "load", function(){ //alert("img图片预加载完毕!"); }); img.src="source/cat.jpg"; //动态加载js var script=document.createElement("script"); EventUtil.addHandler(script, "load", function(){ //alert("js加载完毕!"); }); script.src="jquery.js"; //document.body.appendChild(script); //动态加载css var link=document.createElement("link"); link.type="text/css"; link.rel="stylesheet"; EventUtil.addHandler(link, "load", function(){ //alert("css加载完毕!"); }); link.href="style.css"; //document.getElementsByTagName[0].appendChild(link); //window unload EventUtil.addHandler(window, "unload", function(){ //alert("unload!"); }); //window resize EventUtil.addHandler(window, "resize", function(){ //alert("resize"); }); //window scroll EventUtil.addHandler(window, "scroll", function(){ //alert("scroll"); }); }); </script> </head> <body> </body> </html>
焦点事件
onfocus 得到焦点
onblur 失去焦点
鼠标事件
onclick 鼠标单击
ondblclick 鼠标双击
onmousedown 鼠标按下
onmousemove 鼠标在目标区域移动(重复执行影响性能)
onmouseup 鼠标松开
mousedown+mouseup=click
onmouseover 鼠标移入(进入元素或者元素的子元素)
onmouseout 鼠标移出 (移出元素或者元素的子元素)
onmouseenter 鼠标移入(进入元素本身)
onmouseleave 鼠标移出(移出元素本身)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; } #div{ width:200px; height:200px; margin:50px auto; background:#abcdef; position: relative; } #child{ width:80px; height:80px; background:pink; font-size:14px; position: absolute; left:50%; top:50%; margin-left:-40px; margin-top:-40px; line-height:80px; text-align: center; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } } } //获得焦点 var inout=document.getElementById("text"); EventUtil.addHandler(inout, "focus", function(){ //console.log("获得焦点"); }); //失去焦点 var inout=document.getElementById("text"); EventUtil.addHandler(inout, "blur", function(){ //console.log("失去焦点"); }); //鼠标单击 var div=document.getElementById("div"); EventUtil.addHandler(div, "click", function(){ //console.log("鼠标单击"); }); //鼠标双击 var div=document.getElementById("div"); EventUtil.addHandler(div, "dblclick", function(){ //console.log("鼠标双击"); }); //鼠标按下 var div=document.getElementById("div"); EventUtil.addHandler(div, "mousedown", function(){ //console.log("鼠标按下"); }); //鼠标松开 var div=document.getElementById("div"); EventUtil.addHandler(div, "mouseup", function(){ //console.log("鼠标松开"); }); //鼠标移动 var div=document.getElementById("div"); EventUtil.addHandler(div, "mousemove", function(){ //console.log("鼠标移动"); }); //鼠标进入 var div=document.getElementById("div"); EventUtil.addHandler(div, "mouseover", function(){ console.log("mouseover鼠标进入"); }); //鼠标离开 var div=document.getElementById("div"); EventUtil.addHandler(div, "mouseout", function(){ console.log("mouseout鼠标离开"); }); //鼠标进入 var div=document.getElementById("div"); EventUtil.addHandler(div, "mouseenter", function(){ console.log("mouseenter鼠标进入"); }); //鼠标离开 var div=document.getElementById("div"); EventUtil.addHandler(div, "mouseleave", function(){ console.log("mouseleave鼠标离开"); }); }); </script> </head> <body> <input type="text" id="text" value="text"> <div id="div"> <div id="child">这是子元素</div> </div> </body> </html>
event.shiftKey shift+点击
event.ctrlKey ctrl+点击
event.altKey alt+点击
event.metaKey meta+点击
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; } #box{ width:200px; height:200px; margin:50px auto; background:#abcdef; position: relative; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } } } var box=document.getElementById("box"); EventUtil.addHandler(box, "click", function(e){ var keys=[]; if(e.shiftKey){ keys.push("shift"); } if(e.ctrlKey){ keys.push("ctrl"); } if(e.altKey){ keys.push("alt"); } if(e.metaKey){ keys.push("meta"); } console.log(keys.join(","));//数组转字符串 }); }); </script> </head> <body> <div id="box"></div> </body> </html>
针对mousedown,存在event.button
高级浏览器:
event.button=0 鼠标左键
event.button=1 鼠标中键
event.button=2 鼠标右键
IE8及以下:
event.button=0 没有按下鼠标
event.button=1 按下左键
event.button=2 按下右键
event.button=3 同时按下左右键
event.button=4 按下中间键
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; } #box{ width:200px; height:200px; margin:50px auto; background:#abcdef; position: relative; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } } } var box=document.getElementById("box"); EventUtil.addHandler(box, "mousedown", function(e){ console.log(e.button); }); }); </script> </head> <body> <div id="box"></div> </body> </html>
键盘事件
keydown 按下任意键 keyup 松开键盘 event.keyCode 键码(通过keydown获取)
keypress 按下键盘上的字符键 charCode ascii码(通过keypress获取)
textInput 文本输入 data 输入的文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; } #box{ width:200px; height:200px; margin:50px auto; background:#abcdef; position: relative; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } }, getCharCode:function(event){ if(typeof event.charCode == "number"){ return event.charCode; }else{ return event.keyCode; } } } var input=document.getElementById("input"); EventUtil.addHandler(input, "keydown", function(e){ //console.log(e.keyCode+"keydown"); }); EventUtil.addHandler(input, "keyup", function(e){ //console.log(e.keyCode+"keyup"); }); EventUtil.addHandler(input, "keypress", function(e){ //console.log(e.charCode+"keypress"); }); EventUtil.addHandler(input, "textInput", function(e){ console.log(e.data+"textInput"); }); }); </script> </head> <body> <input type="text" id="input"> </body> </html>
DOM 相关事件
DOMNodeRemoved DOM中某元素被删除
DOMNodeRemovedFromDocument 从文档中被删除前触发(事件句柄必须加在被操作的元素上,浏览器支持性不好,不推荐)
DOMNodeInserted DOM中某元素被添加
DOMNodeInsertedIntoDocument 从文档中被添加之前触发(事件句柄必须加在被操作的元素上,浏览器支持性不好,不推荐)
DOMSubtreeModified DOM结构发生改变
DOMContentLoaded DOM树加载完即可
loaded DOM树加载完,并且图像+js+css等其他资源也加载完
因此DOMContentLoaded速度快于loaded
hashchange #后面的值发生变化,只能给window对象绑定
event.oldURL 原来的url
event.newURL 新的url
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; } #box{ width:200px; height:200px; margin:50px auto; background:#abcdef; position: relative; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } }, getCharCode:function(event){ if(typeof event.charCode == "number"){ return event.charCode; }else{ return event.keyCode; } } } var ul=document.getElementById("ul"); //DOM中某元素被删除 EventUtil.addHandler(document, "DOMNodeRemoved", function(e){ //console.log("removed");//removed }); //ul.removeChild(ul.children[3]); //DOM中某元素被添加 var li=document.createElement("li"); EventUtil.addHandler(document, "DOMNodeInserted", function(e){ //console.log("inserted");//inserted }); //ul.appendChild(li); //DOM结构从文档中被删除之前触发 //addHandler中填写的是被删除的元素 var li=ul.children[3]; EventUtil.addHandler(li, "DOMNodeRemovedFromDocument", function(e){ //console.log("DOM结构从文档中被删除之前触发");//DOM结构从文档中被删除之前触发 }); //ul.removeChild(li); //DOM结构从文档中被添加之前触发 //addHandler中填写的是被添加的元素 var li=document.createElement("li"); EventUtil.addHandler(li, "DOMNodeInsertedIntoDocument", function(e){ //console.log("DOM结构从文档中被添加之前触发");//DOM结构从文档中被添加之前触发 }); //ul.appendChild(li); //DOM结构发生改变 EventUtil.addHandler(document, "DOMSubtreeModified", function(e){ //console.log("DOM结构发生改变");//DOM结构发生改变 }); //ul.removeChild(ul.children[3]);//4被删除 //DOM结构发生改变 EventUtil.addHandler(document, "DOMSubtreeModified", function(e){ //console.log("DOM结构发生改变");//DOM结构发生改变 }); //ul.removeChild(ul.children[3]);//4被删除 //DOM树加载完 EventUtil.addHandler(document, "DOMContentLoaded", function(e){ //console.log("DOM树加载完");//DOM结构发生改变 }); //hash值改变 EventUtil.addHandler(window, "hashchange", function(e){ console.log(e.oldURL + " " + e.newURL);//DOM结构发生改变 //file:///C:/Users/96579/Desktop/index.html#11 //file:///C:/Users/96579/Desktop/index.html# }); }); </script> </head> <body> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </body> </html>

移动端常用事件 类型
touchstart 手指接触屏幕
touchmove 手指在屏幕上移动
touchend 手指离开屏幕
touchcancel 系统停止触摸跟踪时触发
首先在head上添加移动端适配的设置:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
touch的event对象
event.touches 屏幕上的触摸点个数

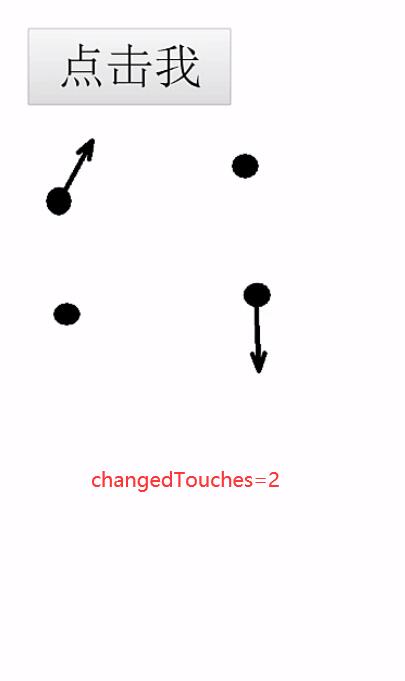
event.changedTouches 屏幕上移动的触摸点的个数

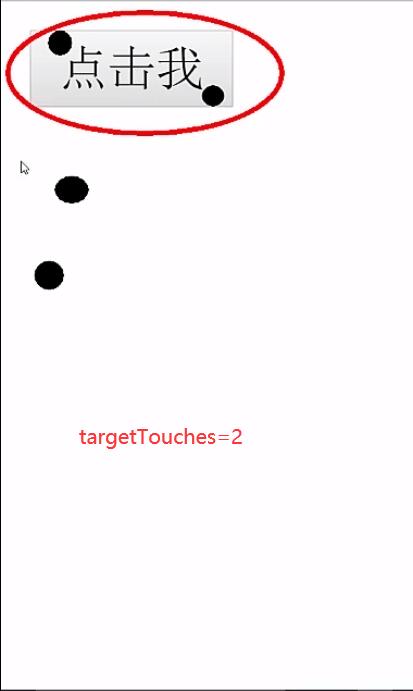
event.targetTouches 目标区域内的触摸点的个数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ width:100%; } #div{ width:100px; height:100px; background:#abcdef; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } }, getCharCode:function(event){ if(typeof event.charCode == "number"){ return event.charCode; }else{ return event.keyCode; } } } var div=document.getElementById("div"); EventUtil.addHandler(div, "touchstart", function(e){ console.log("touchstart"); console.log(e.touches); console.log(e.changedTouches); console.log(e.targetTouches); }); EventUtil.addHandler(div, "touchmove", function(e){ console.log("touchmove"); }); EventUtil.addHandler(div, "touchend", function(e){ console.log("touchend"); }); }); </script> </head> <body> <div id="div"></div> </body> </html>
一个小案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ width:100%; } #div{ width:400px; height:400px; border:1px solid; margin:50px; } #ul{ list-style: none; } #ul li{ width:100px; height:30px; line-height:30px; text-align: center; border-radius:5px; display: inline-block; cursor:pointer; } #ul li:hover{ color:#fff; } #ul li:first-child{ background:pink; } #ul li:nth-child(2){ background:#abcdef; } #ul li:nth-child(3){ background:lightgreen; } #ul li:last-child{ background:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var EventUtil={ addHandler:function(ele, type, handler){ if(ele.addEventListener){ ele.addEventListener(type, handler, false); }else if(ele.attachEvent){ ele.attachEvent("on"+type, handler); }else{ ele["on"+type]=handler; } }, removeHandler:function(ele, type, handler){ if(ele.removeEventListener){ ele.removeEventListener(type, handler, false); }else if(ele.detachEvent){ ele.detachEvent("on"+type, handler); }else{ ele["on"+type]=null; } }, mycurrentTarget:function(event){ return event.Target || event.srcElement; }, mypreventDefault:function(event){ if(event.preventDefault()){ event.preventDefault(); }else{ event.returnValue=false; } }, mystopPropagation:function(event){ if(event.stopPropagation){ event.stopPropagation(); }else{ event.cancelBubble=true; } }, getCharCode:function(event){ if(typeof event.charCode == "number"){ return event.charCode; }else{ return event.keyCode; } } } var ul=document.getElementById("ul"); var div=document.getElementById("div"); EventUtil.addHandler(ul, "click", function(event){ var e=event.target;//缓存 if(e.innerHTML=="仙女粉"){ div.style.background="pink"; }else if(e.innerHTML=="气质蓝"){ div.style.background="#abcdef"; }else if(e.innerHTML=="薄荷绿"){ div.style.background="lightgreen"; }else if(e.innerHTML=="元气橙"){ div.style.background="orange"; } }); }); </script> </head> <body> <div id="div"></div> <ul id="ul"> <li>仙女粉</li> <li>气质蓝</li> <li>薄荷绿</li> <li>元气橙</li> </ul> </body> </html>
