双击可以调整高德地图的级别
zoom 改变初始地图的级别,zoom值越高,相当于鼠标双击放大,内容越详细,范围越小
center 改变初始地图的中心点,是一个数组,包含经纬度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> new AMap.Map("container",{ zoom:12,//初始化地图级别 center:[120,30]//初始化地图中心点 }); </script> </body> </html>
getZoom() 获取级别
getCenter() getCenter().toString() 获取中心点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); console.log(map.getZoom());//获取级别 console.log(map.getCenter());//获取中心点 console.log(map.getCenter().toString()); </script> </body> </html>

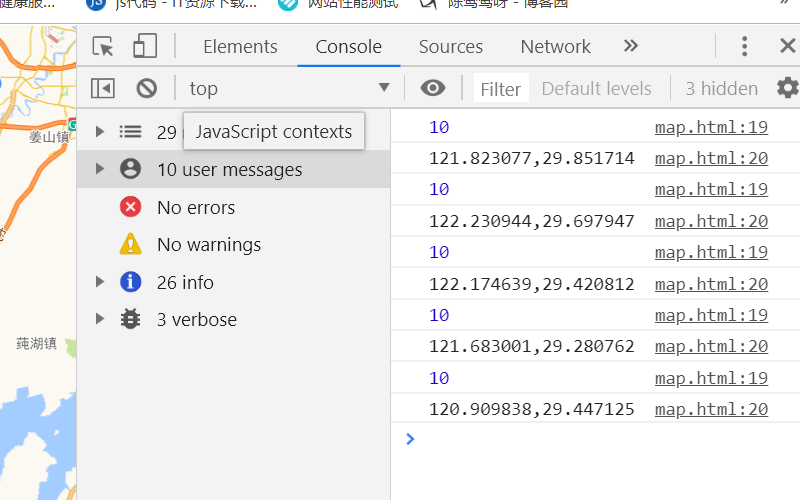
on("moveend") 监听移动停止事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); map.on("moveend",function(){ console.log(map.getZoom());//获取级别 console.log(map.getCenter().toString());//获取中心点 }) </script> </body> </html>

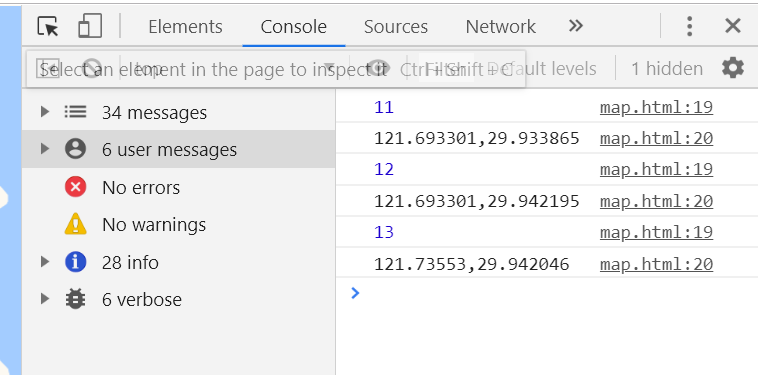
on("zoomend") 双击结束事件,改变级别事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); map.on("zoomend",function(){ console.log(map.getZoom());//获取级别 console.log(map.getCenter().toString());//获取中心点 }) </script> </body> </html>

setZoom() 设置地图级别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); //设置地图级别 setTimeout(function(){ map.setZoom(15); },3000); </script> </body> </html>
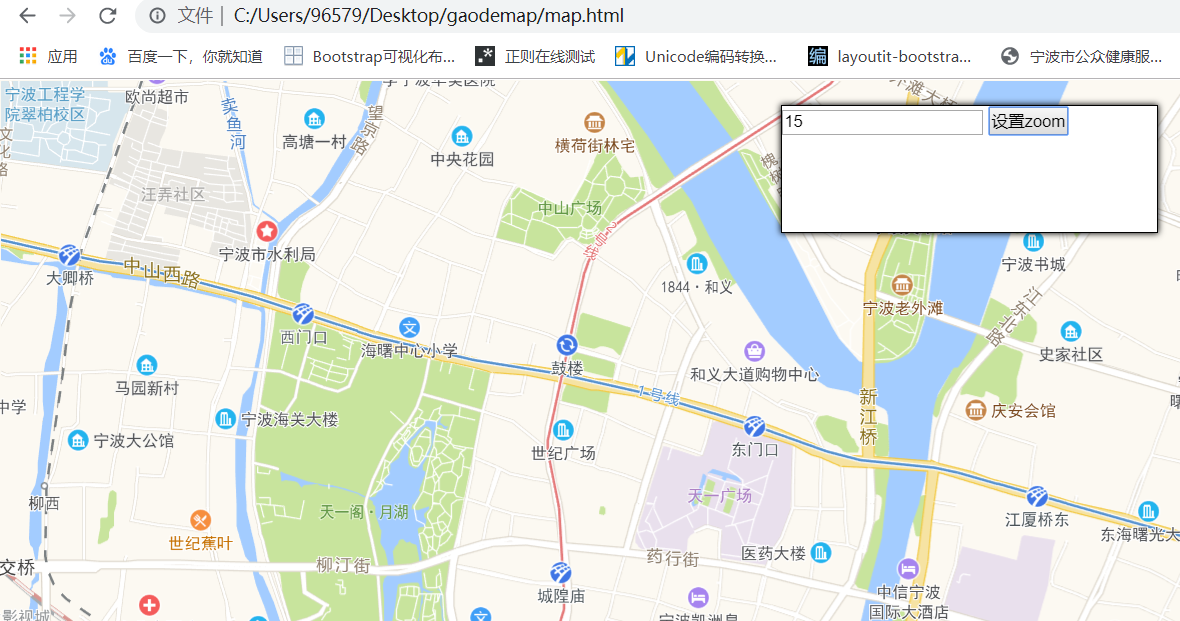
通过事件设置zoom
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <input type="text" id="zoomVal"> <button id="zoomBtn">设置zoom</button> </div> <script> var map=new AMap.Map("container"); //设置地图级别 zoomBtn.onclick=function(){ map.setZoom(zoomVal.value); } </script> </body> </html>

setCenter([ ]) 设置地图中心点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); //设置地图中心点 setTimeout(function(){ map.setCenter([121.11,30]); },1000); </script> </body> </html>
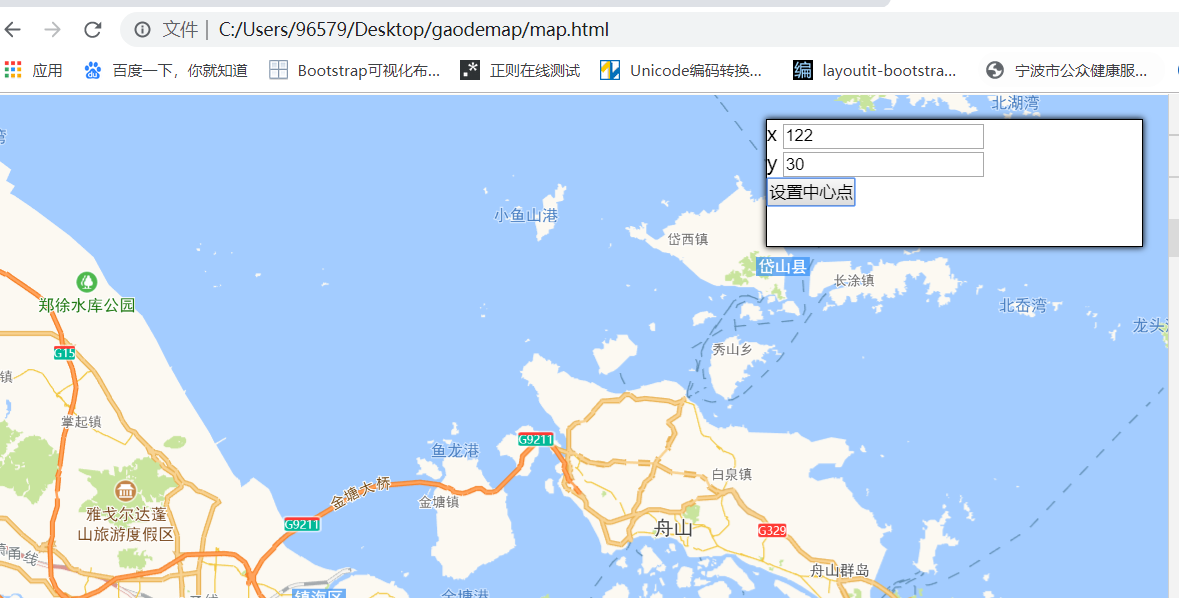
通过事件设置地图中心点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setCenterNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setCenterNode"> x <input type="text" id="xVal"><br> y <input type="text" id="yVal"><br> <button id="btn">设置中心点</button> </div> <script> var map=new AMap.Map("container"); //设置地图中心点 btn.onclick=function(){ map.setCenter([xVal.value,yVal.value]); } </script> </body> </html>

setZoomAndCenter 同时设置zoom和center
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> 级别 <input type="text" id="zoomVal"><br> 中心点x <input type="text" id="xVal"><br> 中心点y <input type="text" id="yVal"><br> <button id="btn">设置中心点和zoom</button> </div> <script> var map=new AMap.Map("container"); //设置地图中心点 btn.onclick=function(){ map.setZoomAndCenter(zoomVal.value,[xVal.value,yVal.value]); } </script> </body> </html>
