货车路线:
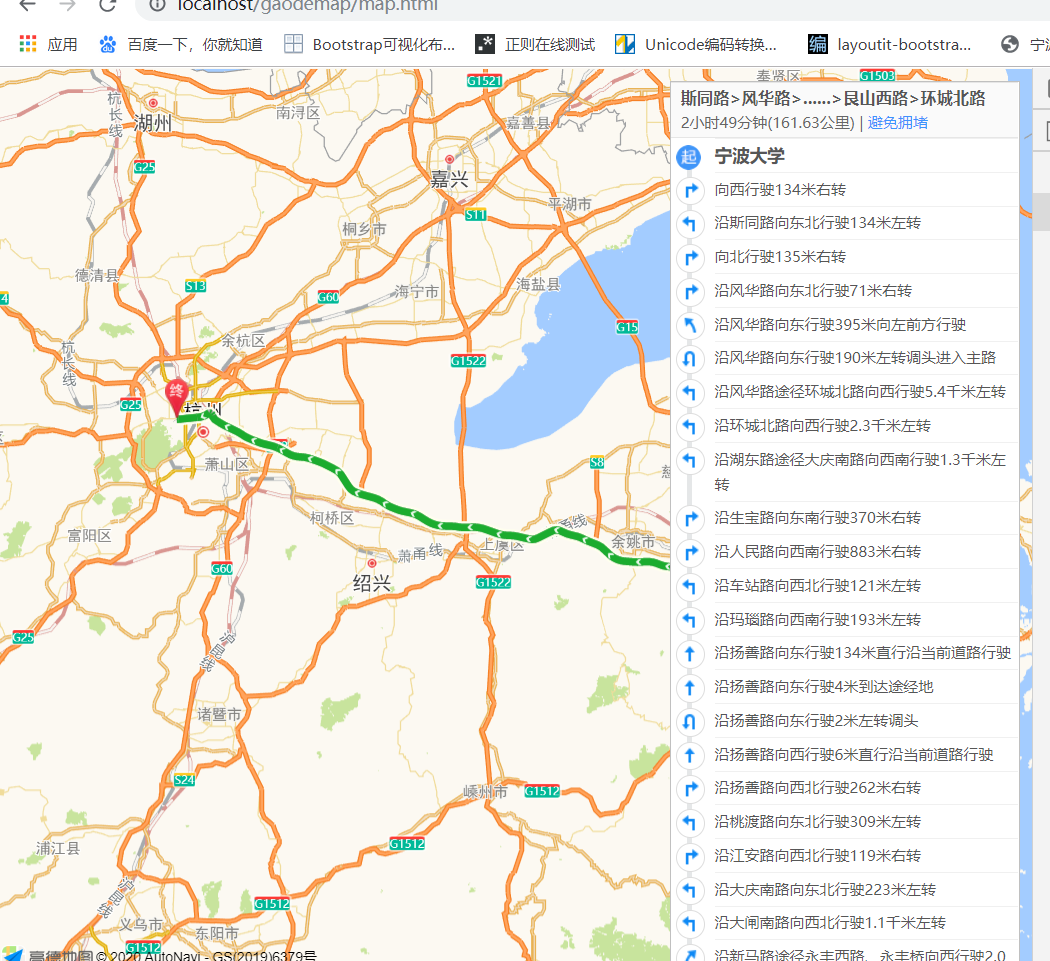
引入 AMap.TruckDriving
注意:和驾车路线、步行路线不同的是,必须指定cidy和size,并且坐标传入为json格式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.TruckDriving({ map:map, panel:"panel", city:"宁波", size:1 }).search([{lnglat:[121.549792,29.868388]},{lnglat:[121.549792,30.468388]},{lnglat:[121.549792,31.368388]}],function(status,data){ //console.log(data); }); </script> </body> </html>

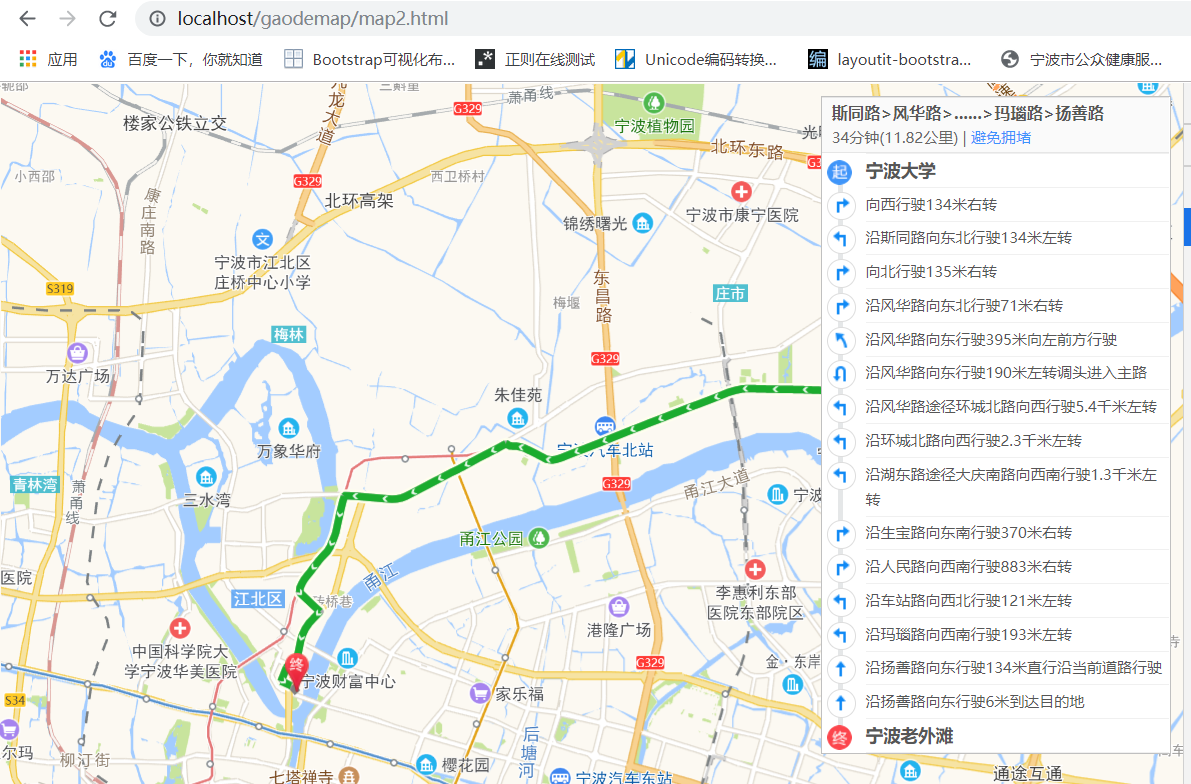
使用地点名来规划货车路线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.TruckDriving({ map:map, panel:"panel", city:"宁波", size:1 }).search([ {keyword:"宁波大学"}, {keyword:"宁波老外滩"} ],function(status,data){ //console.log(data); }); </script> </body> </html>

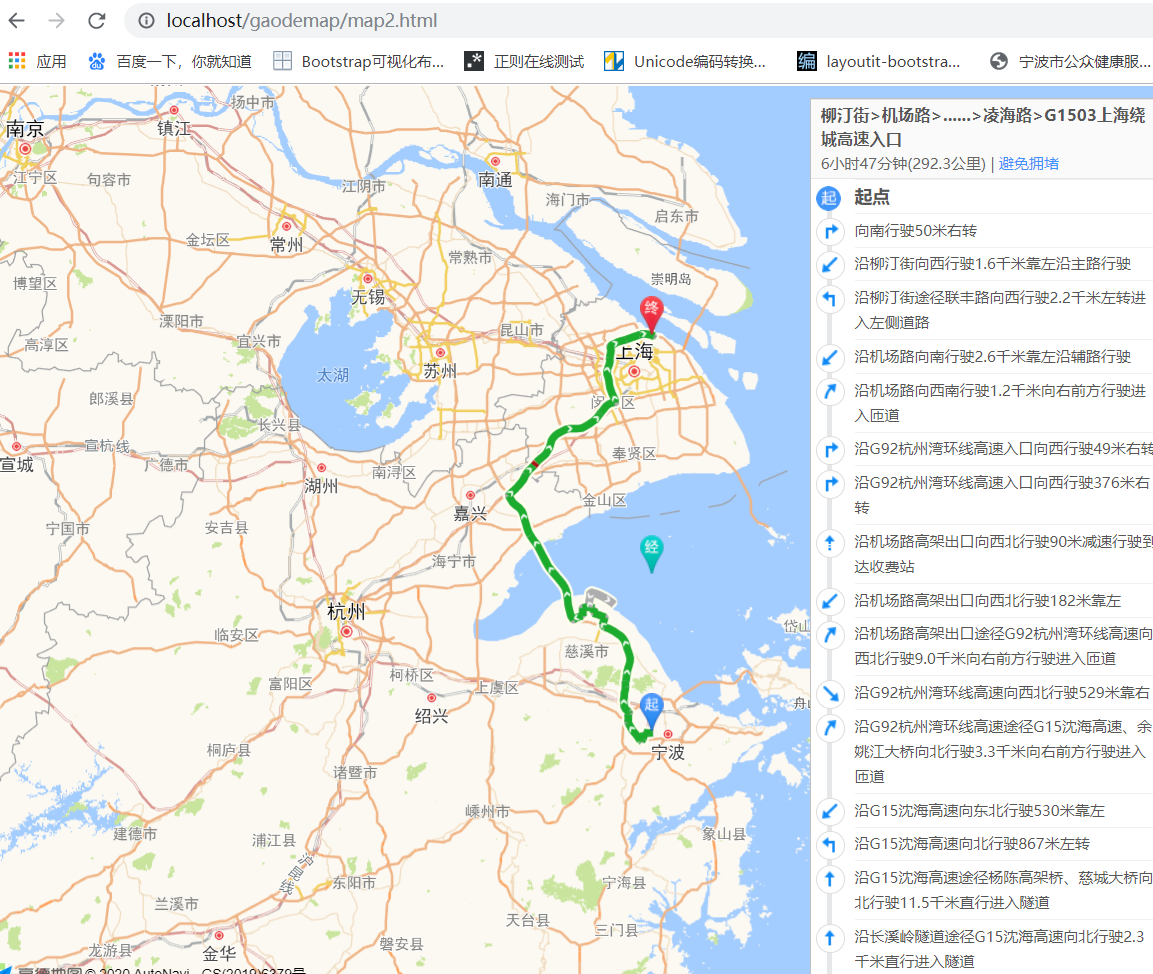
可以用于多点的情况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.TruckDriving({ map:map, panel:"panel", city:"宁波", size:1 }).search([ {keyword:"宁波大学"}, {keyword:"宁波老外滩"}, {keyword:"宁波大厦"} ],function(status,data){ //console.log(data); }); </script> </body> </html>

通过事件来规划货车路线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <div id="search"> 起点<input type="text" id="node1"><br> 终点<input type="text" id="node2"><br> <button id="btn">开始导航</button> </div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.Autocomplete({ input:"node1" }) new AMap.Autocomplete({ input:"node2" }) btn.onclick=function(){ new AMap.TruckDriving({ map:map, panel:"panel", city:"宁波", size:1 }).search([ {keyword:node1.value,city:"宁波"}, {keyword:node2.value,city:"宁波"} ],function(status,data){ //console.log(data); }); } </script> </body> </html>

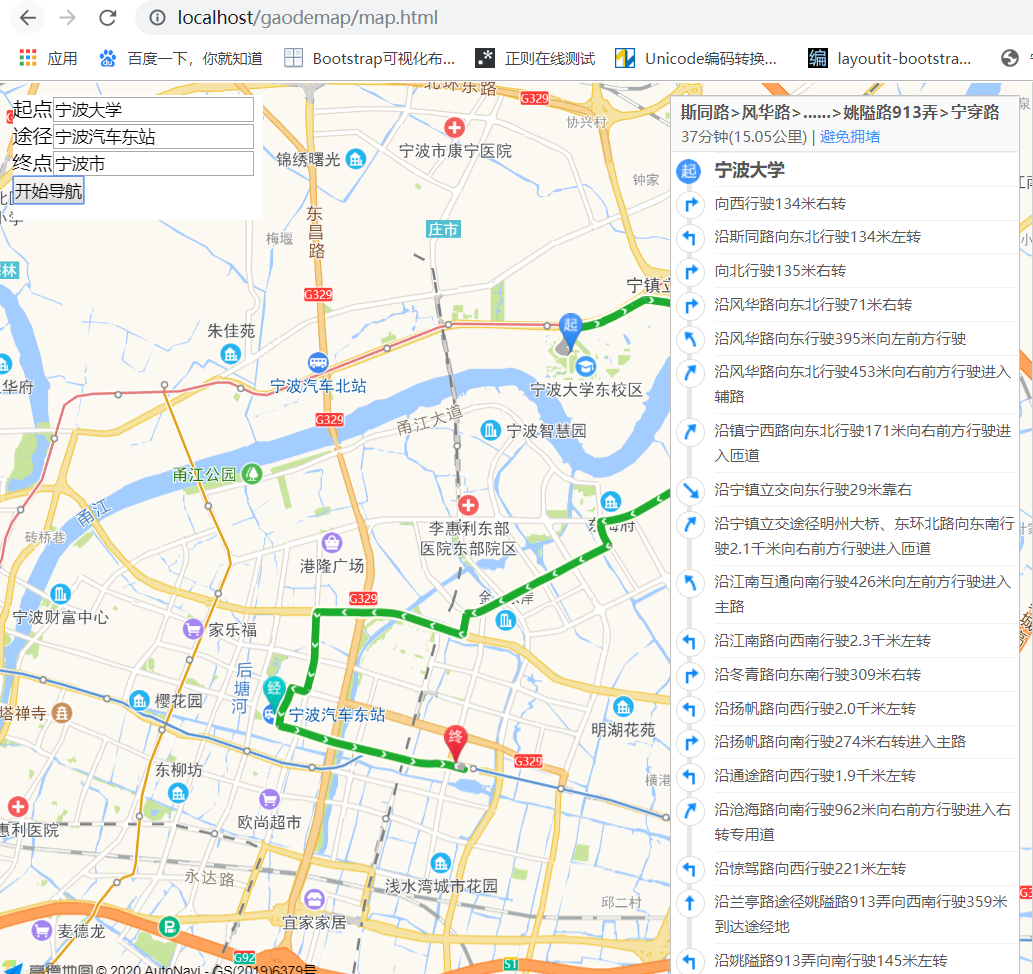
也可以增加多点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.TruckDriving,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} #search{position: absolute;width:200px;height:100px;top:10px;left:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <div id="search"> 起点<input type="text" id="node1"><br> 途径<input type="text" id="node3"><br> 终点<input type="text" id="node2"><br> <button id="btn">开始导航</button> </div> <script> var map=new AMap.Map("container",{ zoom:11 }); console.log(map.getCenter().toString());//121.549792,29.868388 new AMap.Autocomplete({ input:"node1" }) new AMap.Autocomplete({ input:"node2" }) new AMap.Autocomplete({ input:"node3" }) btn.onclick=function(){ new AMap.TruckDriving({ map:map, panel:"panel", city:"宁波", size:1 }).search([ {keyword:node1.value,city:"宁波"}, {keyword:node3.value,city:"宁波"}, {keyword:node2.value,city:"宁波"} ],function(status,data){ //console.log(data); }); } </script> </body> </html>