前台提交信息到后台一般两种常见提交方式:
Form表单提交 和 Ajax无刷新页面提交
placeholder 不是所有的input都支持,比如input date就不支持
解决方案:
可以在date上面覆盖一个div,填写placeholder的内容
html5表单新增的类型:
url
range
number
date(date, month, week, time, datetime, datetime-local)
search
color
tel
去掉chrome记住密码后自动填充表单的黄色背景:
autocomplete="off" 可以加在input或者form上
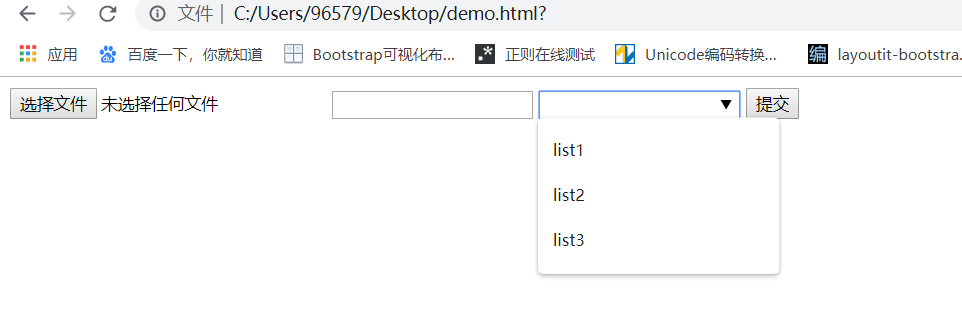
下拉提示:
list 和 datalist
html5表单使用正则:pattern
提交表单时不进行验证:novalidate(加在form上) formnovalidate(加在input:submit上)
文本框自动聚焦:autofocus
如果input中有文件提示file,则form必须添加:
enctype="multipart/form-data"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="" enctype="multipart/form-data" novalidate> <input type="file"> <!-- 正则:5个数字+cyy中任意一个字母 --> <input type="text" required autocomplete autofocus pattern="/^d{5}[cyy]$/"> <input type="text" list="mylist"> <datalist id="mylist"> <option value="list1">list1</option> <option value="list2">list2</option> <option value="list3">list3</option> </datalist> <input type="submit" value="提交" formnovalidate> </form> </body> </html>

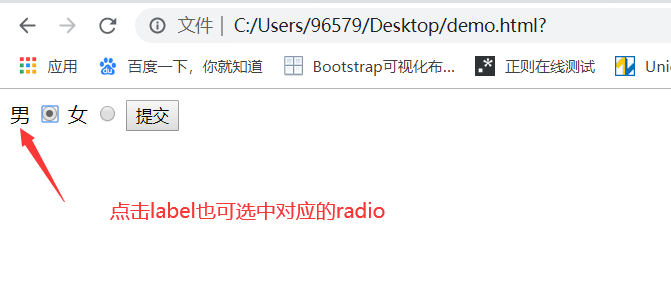
label for 在radio或者checkbox中比较明显(对应的是input的id)
效果就是选中label时,对应的radio或者checkbox就会被选中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="" enctype="multipart/form-data" novalidate> <label for="man">男</label> <input type="radio" name="sex" id="man"> <label for="woman">女</label> <input type="radio" name="sex" id="woman"> <input type="submit" value="提交" formnovalidate> </form> </body> </html>