h5 浏览器兼容性问题:
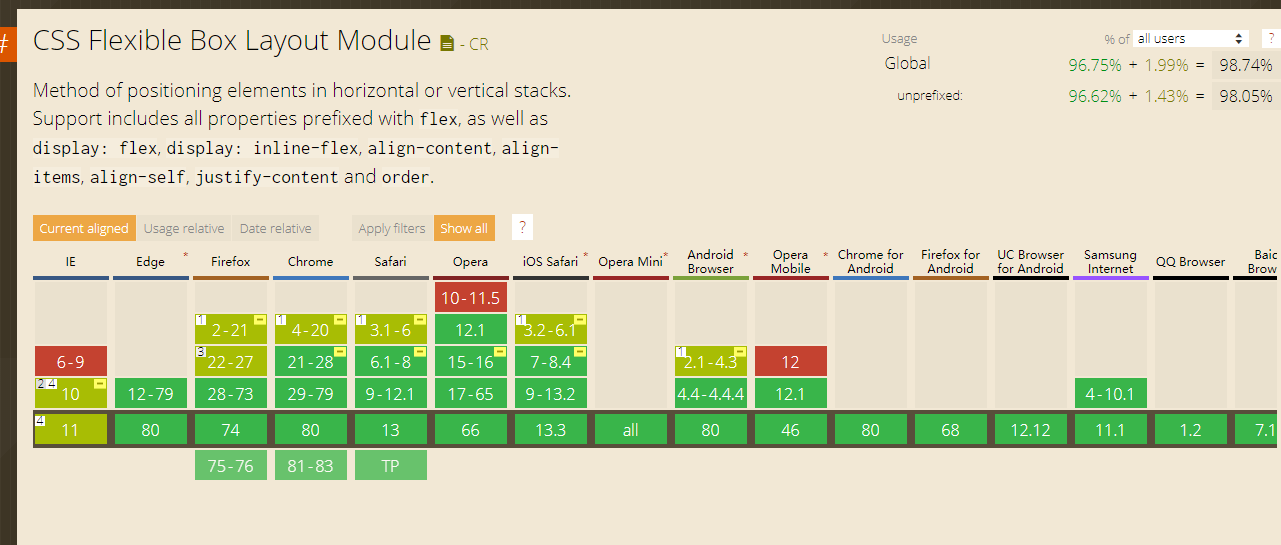
浏览器兼容性情况可以在这个网站查询 https://caniuse.com/

绿色代表完全支持,黄色代表部分支持,红色代表不支持
右上角的黄色小短杠表示要加一些厂商前缀

兼容性测试:
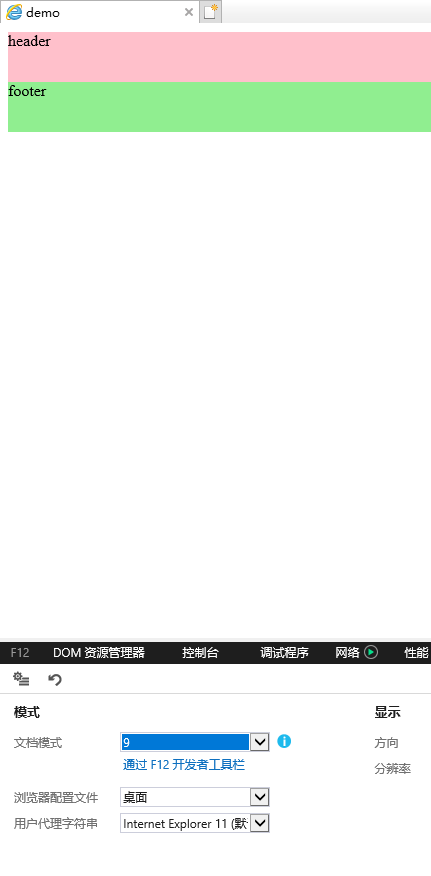
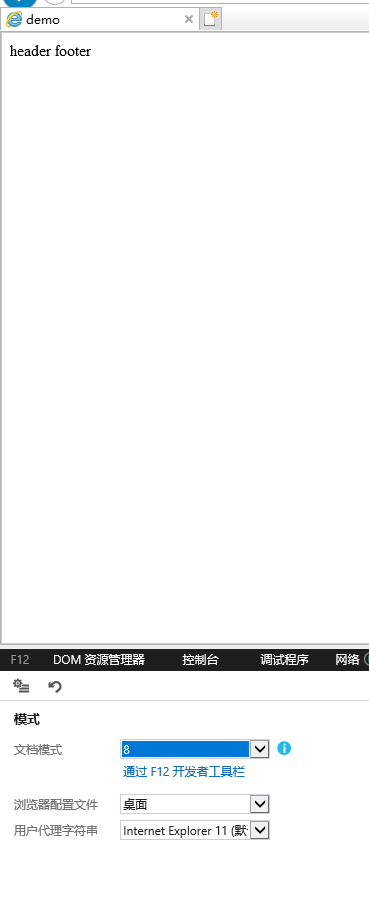
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> header,footer{ width:100%; height:50px; } header{ background:pink; } footer{ background:lightgreen; } </style> </head> <body> <header>header</header> <footer>footer</footer> </body> </html>
IE9-11

IE8-

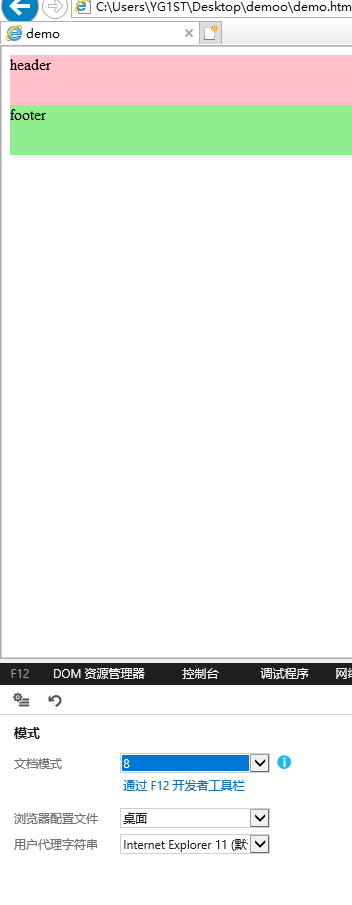
解决方法:引入html5shiv https://www.bootcdn.cn/html5shiv/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> header,footer{ width:100%; height:50px; } header{ background:pink; } footer{ background:lightgreen; } </style> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv-printshiv.js"></script> </head> <body> <header>header</header> <footer>footer</footer> </body> </html>

JS浏览器兼容性:
错误写法:
<script>
if(requestAnimationFrame){
//...
}
</script>
因为如果属性不存在,则表示调用了未声明的变量,会导致报错
正确写法:
<script>
if(window.requestAnimationFrame){
//...
}
</script>
如果不存在,则调用的是未定义的属性,并不会报错
但是这种判断并不周全,因为有些浏览器是支持的,但是可能需要厂商前缀
比较严谨的写法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <style> header,footer{ width:100%; height:50px; } header{ background:pink; } footer{ background:lightgreen; } </style> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv-printshiv.js"></script> </head> <body> <header>header</header> <footer>footer</footer> <script> var requestAnimationFrame=window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.moxRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame || //requestAnimationFrame跟setTimeout很类似,浏览器不支持时可以自己写一个类似效果的函数 function(fn){ setTimeout(fn,16); }; requestAnimationFrame(function(){ console.log("animation..."); }) </script> </body> </html>

css3浏览器兼容性:
通过编辑器插件,自动补全厂商前缀
或者使用工程化手段自动添加
在vscode中安装插件 :
1、扩展输入Autoprefixer,点击安装,然后点击重新加载
2、打开设置->搜索autoprefixer->点击在setting.json里编辑
3、加入这段代码:
"autoprefixer.browsers": [ "last 0 versions", "> 5%" ]
4、在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦
如何兼容IE:
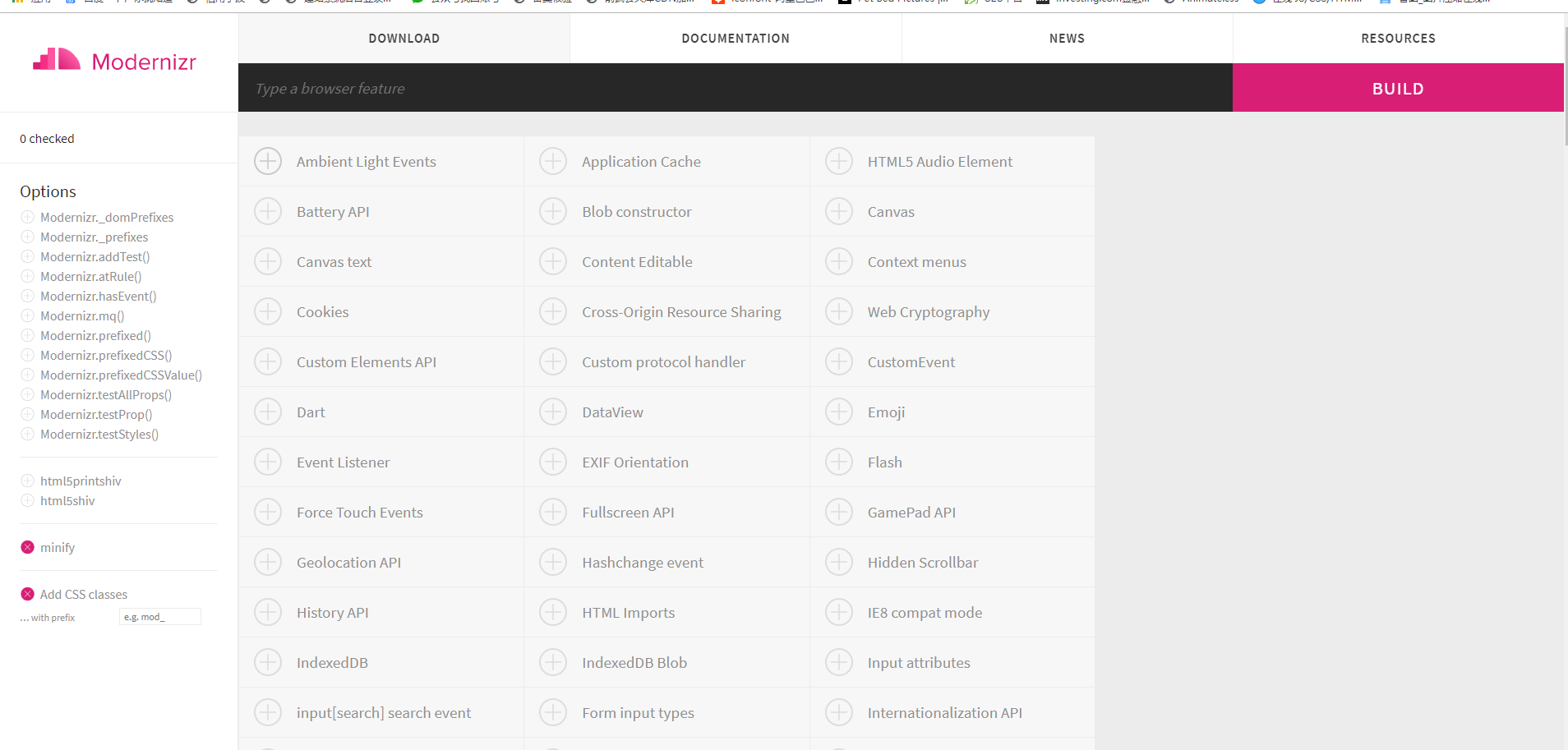
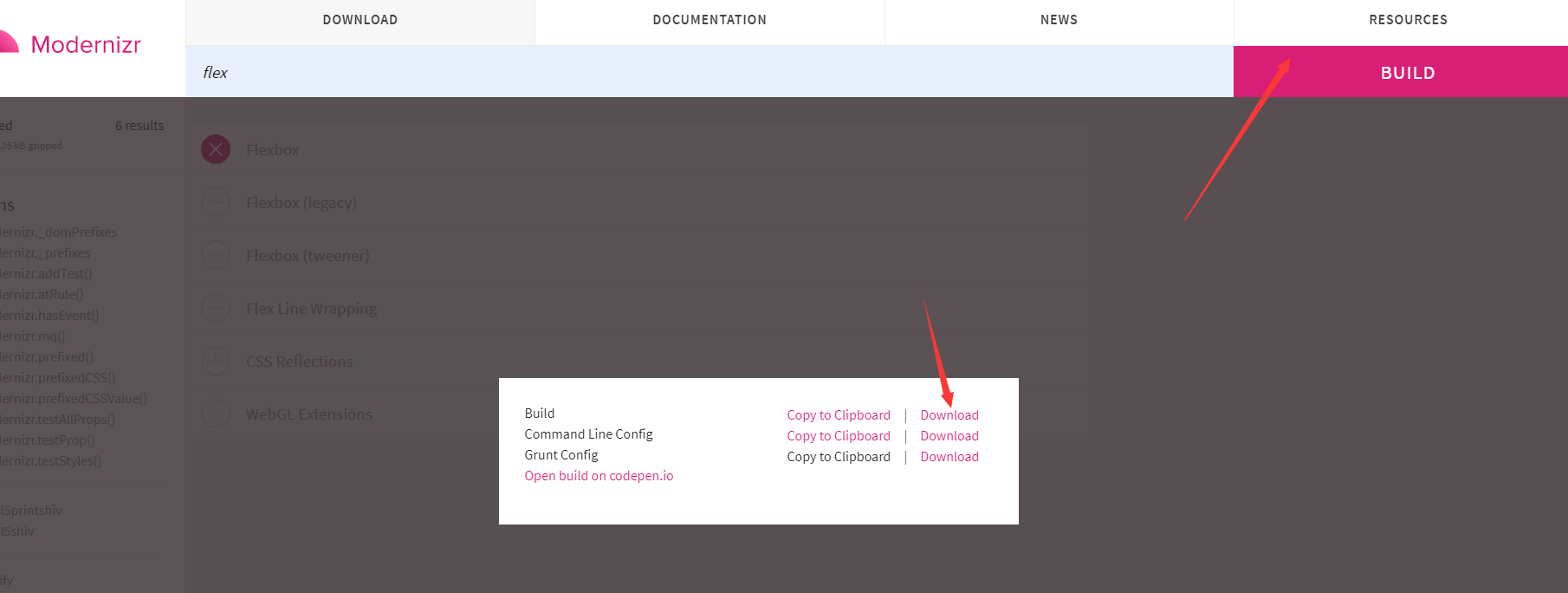
点击download

搜索你需要检测的特性,点击+号(检测所有特性太庞大,没有必要)
然后点击build-download

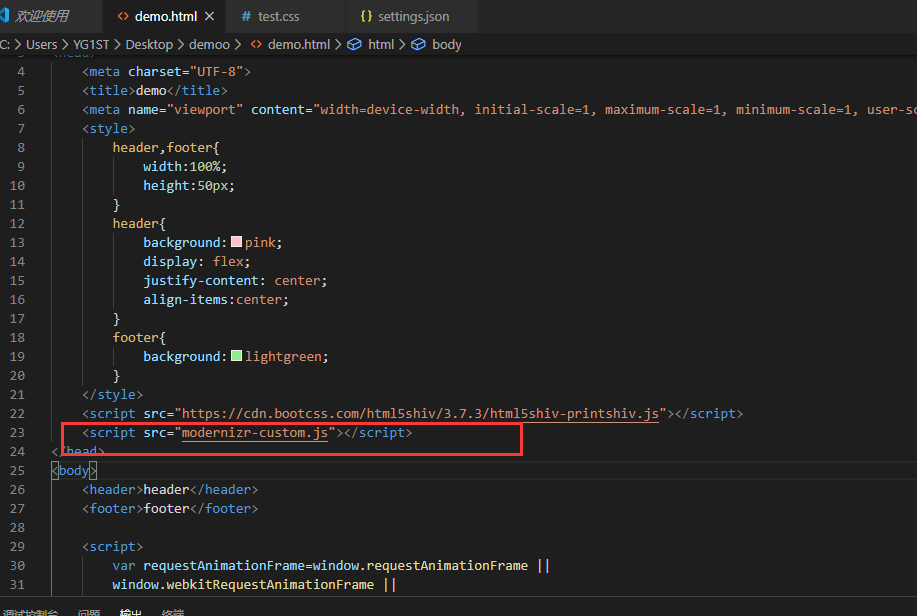
在文件中引入刚才下载的js文件

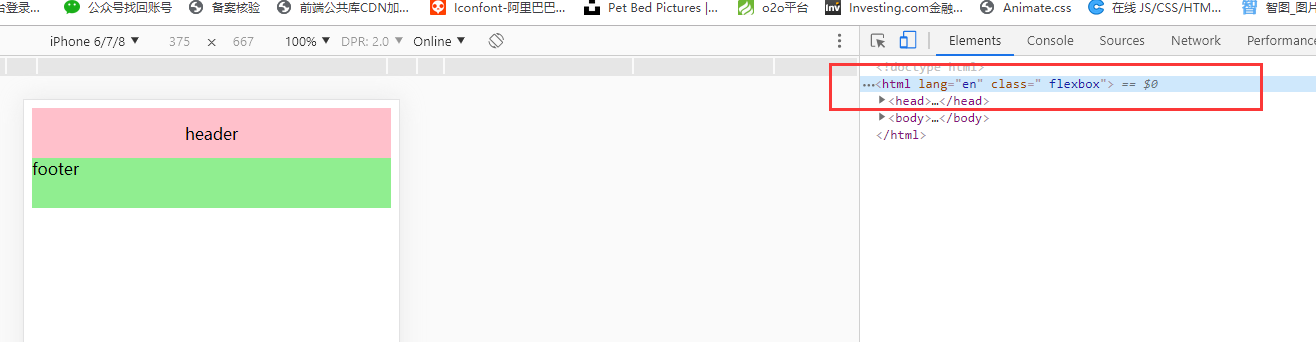
你会发现在支持flex属性的浏览器上,html添加了flexbox的类名:

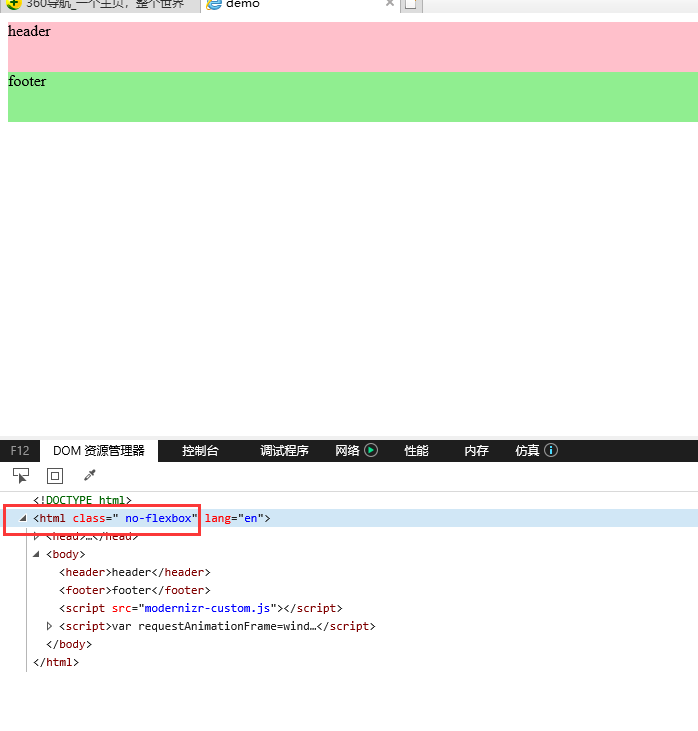
而在不支持的浏览器上,html添加了no-flexbox的类名:

这样就可以分开写兼容状态和不兼容状态的样式:
别忘了在vscode中按住ctrl+shift+p,输入autoprefixer:run,添加厂商前缀
header,footer{ width:100%; height:50px; } header{ background:pink; } /* 兼容flex */ .flexbox header{ display: -webkit-box; display: flex; -webkit-box-pack: center; justify-content: center; -webkit-box-align:center; align-items:center; } /* 不兼容flex */ .no-flexbox header{ text-align:center; line-height: 50px; } footer{ background:lightgreen; }