vue的swiper组件 https://www.npmjs.com/package/vue-awesome-swiper
1、安装 swiper 和 vue-awesome-swiper 插件
cnpm install swiper vue-awesome-swiper --save
(截图里只安装了vue-awesome-swiper,后面我又安装了swiper,大家自己补充下)

2、在 components目录下,创建slider目录,导入图片素材,创建index.vue
<template>
<swiper ref="mySwiper" :options="swiperOptions">
<swiper-slide v-for="(slider,index) in sliders" :key="index">
<a :href="slider.linkUrl">
<img :src="slider.imgUrl">
</a>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
export default {
name:"Slider",
title: 'Autoplay',
components:{
Swiper,
SwiperSlide
},
data() {
return {
sliders:[
{
index:0,
linkUrl:'www.baidu.com',
imgUrl:require('./1.jpg')
},{
index:0,
linkUrl:'www.baidu.com',
imgUrl:require('./2.jpg')
},{
index:0,
linkUrl:'www.baidu.com',
imgUrl:require('./3.jpg')
},{
index:0,
linkUrl:'www.baidu.com',
imgUrl:require('./4.jpg')
}
],
swiperOptions: {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.$swiper;
}
},
mounted() {
console.log('Current Swiper instance object', this.swiper);
this.swiper.slideTo(3, 1000, false);
}
}
</script>
<style lang="scss" scoped>
.swiper-container{
100%;
height:180px;
}
.swiper-slide a{
display:block;
100%;
height:100%;
& img{
100%;
height:100%;
}
}
</style>
3、创建pages/home/index.vue,引入slider组件
<template>
<div class="home">
<slider/>
</div>
</template>
<script>
import Slider from 'components/slider';
export default {
name:"Home",
components:{
Slider
}
}
</script>
4、添加路由 src/router/index.js
import Vue from 'vue' import Router from 'vue-router' import Home from 'pages/home' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home } ] })
效果图

需要注意的是:
如果在 DOM 结构中的某个 DOM 节点使用了 v-if、v-show 或者 v-for(即根据获取到的后台数据来动态操作 DOM,即响应式),那么这些 DOM 是不会在 mounted 阶段找到的。
mounted 阶段,一般是用于发起后端请求,获取数据,配合路由钩子做一些事情。简单来说就是在 mounted 钩子中加载数据而已,加载回来的数据是不会在这个阶段更新到 DOM 中的。所以在 mounted 钩子中使用 $refs,如果 ref 是定位在有 v-if、v-for、v-show 的 DOM 节点中,返回来的只能是 undefined,因为在 mounted 阶段他们根本不存在。
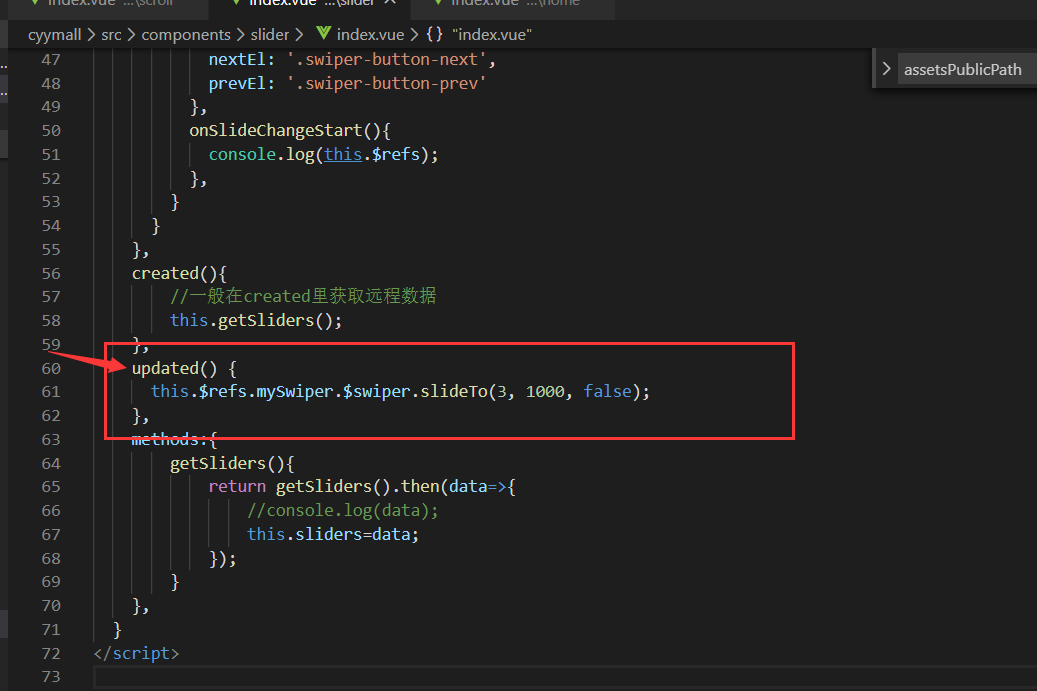
如果说 mounted 阶段是加载阶段,那么 updated 阶段则是完成了数据更新到 DOM 的阶段(对加载回来的数据进行处理),此时,再使用 this.$refs.xx,就 100% 能找到该 DOM 节点。
updated 与 mounted 不同的是,在每一次的 DOM 结构更新,Vue.js 都会调用一次 updated 钩子函数!而 mounted 钩子函数仅仅只执行一次而已。
因此修改mouted为updated如下: