1、修改loading组件,增加设置文字的方法
src/components/loading/index.vue
<template>
<div class="mine-loading" :class="{'me-loading-inline':inline}">
<span class="mine-loading-indicator">
<img src="./loading.gif">
</span>
<span class="mine-loading-text" v-if="loadingText">{{loadingText}}</span>
</div>
</template>
<script>
export default {
name:"MeLoading",
props:{//过滤器
inline:{
type:Boolean,
default:false
}
},
data(){
return{
loadingText:"加载中..."
}
},
methods:{
setText(text){
this.loadingText=text;
}
},
watch:{
text(text){
this.loadingText=text;
}
}
}
</script>
<style lang="scss" scoped>
.mine-loading{
100%;
height:100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
//图文左右排列时
&.me-loading-inline{
flex-direction: row;
.mine-loading-indicator ~ .mine-loading-text{
margin-top:0px;
margin-left:7px;
}
}
// 存在.mine-loading-indicator和.mine-loading-text时
.mine-loading-indicator ~ .mine-loading-text{
margin-top:7px;
}
}
</style>
2、修改scroll组件,给下拉的各种状态添加事件
scr/components/scroll/index.vue
<template>
<!-- 通过ref可以获取到dom对象 -->
<swiper class="swiper" :options="swiperOption" ref="swiper">
<div class="mine-scroll-pull-down">
<me-loading :text="pullDownText" inline ref="pullDownLoading" />
</div>
<swiper-slide>
<!-- 所有内容放在插槽里 -->
<slot></slot>
</swiper-slide>
<div class="swiper-scrollbar" slot="scrollbar"></div>
</swiper>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
import MeLoading from 'components/loading';
export default {
name: 'Scrollbar',
title: 'Scrollbar',
components: {
Swiper,
SwiperSlide,
MeLoading
},
data() {
return {
pulling:false,//是否正在下拉中
pullDownText:'向下拉动会重新加载幻灯片哦',
swiperOption: {
scrollbar: {
el: '.swiper-scrollbar',
hide: true
},
direction:'vertical',
slidesPerView:'auto',
freeMode:true,
setWrapperSize:true,
on:{//下拉刷新时触发的事件
sliderMove:this.sliderMove,
touchEnd:this.touchEnd
}
}
}
},
props:{
recommends:{
type:[Array,Object],
default(){
return [];
}
}
},
watch:{//当recommends值发生改变时
recommends(){
this.$refs.swiper && this.$refs.swiper.$swiper.update();//更新滚动条长度
}
},
methods:{
sliderMove(){
if(this.pulling) return;//正在下拉中,则不重复下拉
const swiper=this.$refs.swiper.$swiper;
//console.log(swiper.translate);//打印出滚动条滚动的距离
if(swiper.translate>0){//向下拉
if(swiper.translate>100){//超出规定的高度
this.$refs.pullDownLoading.setText("开始下拉...");
}else{
this.$refs.pullDownLoading.setText("向下拉动会重新加载幻灯片哦");
}
}
},
touchEnd(){
if(this.pulling) return;//正在下拉中,则不重复下拉
const swiper=this.$refs.swiper.$swiper;
this.pulling=true;//正在下拉中
if(swiper.translate>100){
swiper.allowTouchMove=false;//禁止触摸
swiper.setTransition(swiper.params.speed);//设置初始速度
swiper.setTranslate(100);//移动到设定的位置(拖动过度时回到设置的位置)
swiper.params.virtualTranslate=true;//定住不给回弹
this.$refs.pullDownLoading.setText("正在下拉中...");//设置正在刷新中的文字
this.$emit("pull-down",this.pullDownEnd);//触发消息,传递结束下拉的函数
}
},
pullDownEnd(){
const swiper=this.$refs.swiper.$swiper;
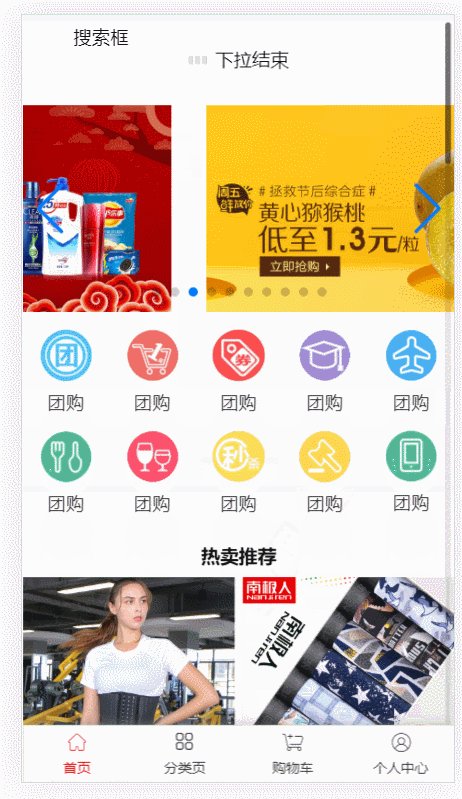
this.$refs.pullDownLoading.setText("下拉结束");//设置加载结束后的文字
swiper.allowTouchMove=true;//可以触摸
swiper.setTransition(swiper.params.speed);//设置初始速度
swiper.params.virtualTranslate=false;//可以回弹
swiper.setTranslate(0);//移动到最初的位置
this.pulling=false;//下拉结束
}
}
}
</script>
<style lang="scss" scoped>
.swiper-container{
100%;
height:100%;
overflow:hidden;
}
.swiper-wrapper{
height:auto;
}
.swiper-slide{
height:auto;
}
.mine-scroll-pull-down{
position:absolute;
left:0;
bottom:100%;
100%;
height:80px;
}
</style>
3、在获取轮播图数据的文件中,新增一句证明轮播图已被刷新

4、修改slider组件,接收到scroll发来的消息后,重新加载轮播图
src/components/slider/index.vue
<template>
<div class="slider-wrap">
<me-loading v-if="!sliders.length" />
<swiper ref="mySwiper" :options="swiperOptions" v-else>
<swiper-slide v-for="(slider,index) in sliders" :key="index">
<a :href="slider.linkUrl">
<img :src="slider.picUrl">
</a>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</div>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
import { getSliders } from 'api/slider';
import MeLoading from 'components/loading';
export default {
name:"Slider",
title: 'Autoplay',
components:{
Swiper,
SwiperSlide,
MeLoading
},
data() {
return {
sliders:[],
swiperOptions: {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
}
}
},
created(){
//一般在created里获取远程数据
this.getSliders();
},
updated() {
this.$refs.mySwiper.$swiper.slideTo(3, 1000, false);
},
methods:{
getSliders(){
return getSliders().then(data=>{
//console.log(data);
this.sliders=data;
});
}
},
watch:{
sliders(sliders){//观察幻灯片数量,当只有一张时不进行轮播
this.swiperOptions.loop=sliders.length > 1 ? true : false
}
}
}
</script>
<style lang="scss" scoped>
.swiper-container{
100%;
height:180px;
}
.slider-wrap{
height:180px;
}
.swiper-slide a{
display:block;
100%;
height:100%;
& img{
100%;
height:100%;
}
}
</style>
5、修改首页
src/pages/home/index.vue
<template>
<div class="home">
<scrollbar :data="recommends" @pull-down="pullRefresh">
<slider ref="mySwiper" />
<home-nav />
<!-- 热门推荐加载完成后更新滚动条 -->
<recommend @loaded="updateScroll" />
</scrollbar>
<!-- 该页面自己的子路由 -->
<router-view></router-view>
</div>
</template>
<script>
import Slider from 'components/slider';
import Scrollbar from 'components/scroll';
import HomeNav from './nav';
import Recommend from './recommend';
export default {
name:"Home",
components:{
Slider,
Scrollbar,
HomeNav,
Recommend
},
data(){
return{
recommends:[]
}
},
methods:{
updateScroll(recommends){
this.recommends=recommends;
},
pullRefresh(end){//刷新轮播图
this.$refs.mySwiper.getSliders().then(end);
}
}
}
</script>
<style scoped>
.home{
100%;
height:100%;
}
</style>
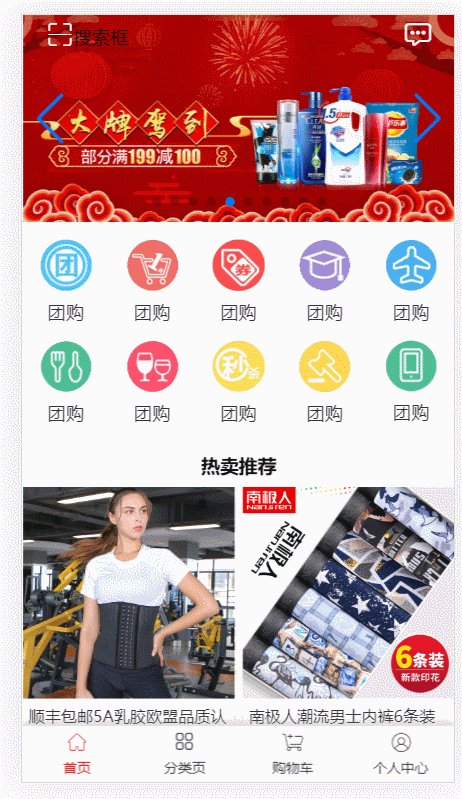
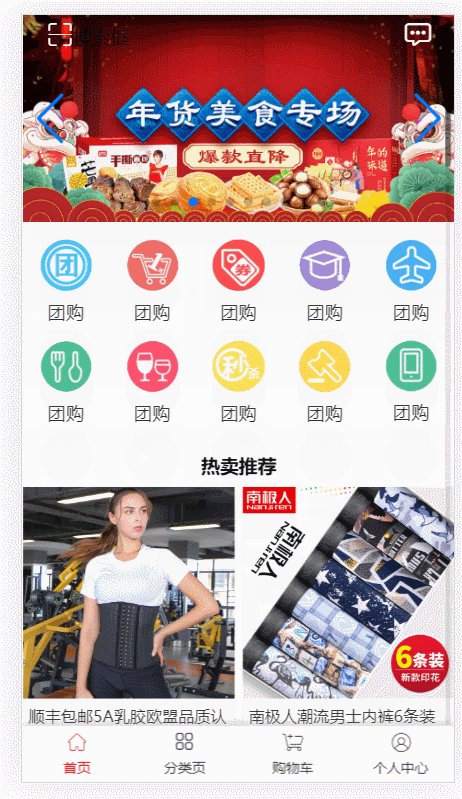
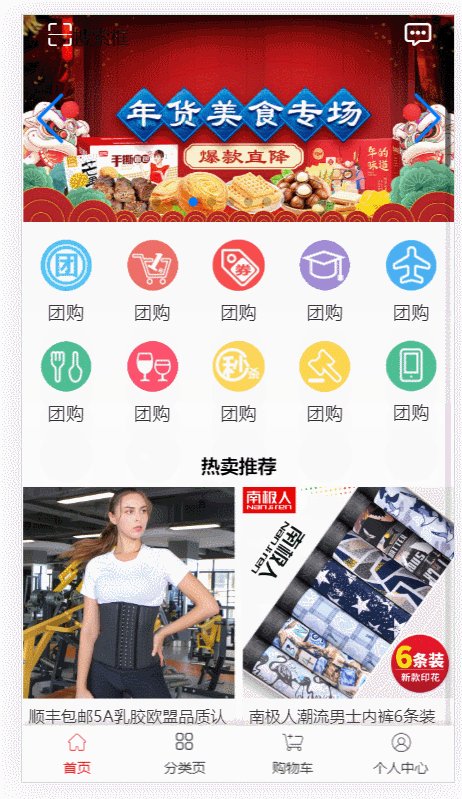
效果图