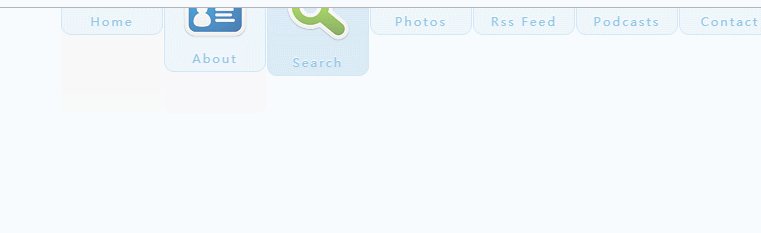
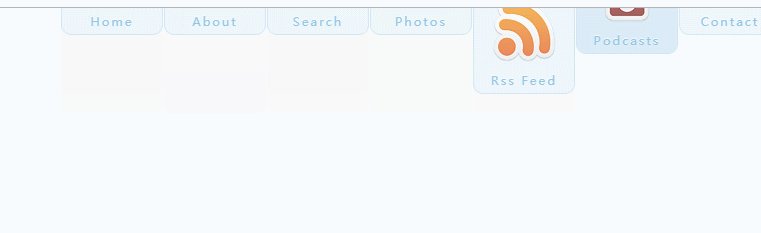
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 导航nav --> <ul id="navigation"> <li class="home"><a href=""><span>Home</span></a></li> <li class="about"><a href=""><span>About</span></a></li> <li class="search"><a href=""><span>Search</span></a></li> <li class="photos"><a href=""><span>Photos</span></a></li> <li class="rssfeed"><a href=""><span>Rss Feed</span></a></li> <li class="podcasts"><a href=""><span>Podcasts</span></a></li> <li class="contact"><a href=""><span>Contact</span></a></li> </ul> <div class="info"> </div> <script src='https://libs.baidu.com/jquery/1.7.1/jquery.min.js'></script> <script src="js/script.js"></script> </body> </html>
style.css
ul#navigation { position:fixed; margin:0; padding:0; top:0; right:10px; list-style:none; z-index:999999; width:721px } ul#navigation li { width:103px; display:inline; float:left } ul#navigation li a { display:block; float:left; margin-top:-2px; width:100px; height:25px; background-color:#e7f2f9; background-repeat:no-repeat; background-position:50% 10px; border:1px solid #bddcef; -moz-border-radius:0 0 10px 10px; -webkit-border-bottom-right-radius:10px; -webkit-border-bottom-left-radius:10px; -khtml-border-bottom-right-radius:10px; -khtml-border-bottom-left-radius:10px; text-decoration:none; text-align:center; padding-top:80px; opacity:.7; filter:alpha(opacity=70) } ul#navigation li a:hover { background-color:#cae3f2 } ul#navigation li a span { letter-spacing:2px; font-size:11px; color:#60acd8; text-shadow:0 -1px 1px #fff } ul#navigation .home a { background-image:url(../images/home.png) } ul#navigation .about a { background-image:url(../images/id_card.png) } ul#navigation .search a { background-image:url(../images/search.png) } ul#navigation .podcasts a { background-image:url(../images/ipod.png) } ul#navigation .rssfeed a { background-image:url(../images/rss.png) } ul#navigation .photos a { background-image:url(../images/camera.png) } ul#navigation .contact a { background-image:url(../images/mail.png) } a.dry { position:absolute; bottom:15px; left:15px; text-align:left; font-size:12px; color:#ccc; text-transform:uppercase; text-decoration:none }
script.js
$(function() { var d=300; $('#navigation a').each(function(){ $(this).stop().animate({ 'marginTop':'-80px' },d+=150); }); $('#navigation > li').hover( function () { $('a',$(this)).stop().animate({ 'marginTop':'-2px' },200); }, function () { $('a',$(this)).stop().animate({ 'marginTop':'-80px' },200); } ); });
图片素材如下