在很多情况下,我们需要用到定位功能,来获取用户当前位置。当前比较流行的定位API有腾讯地图、百度地图、高德地图、搜狗地图等等,在这里我使用的是腾讯地图定位API,根据用户IP获取用户当前位置,API返回结果详细到区一级,包涵经纬度。
一、腾讯地图极简的定位API——IP定位
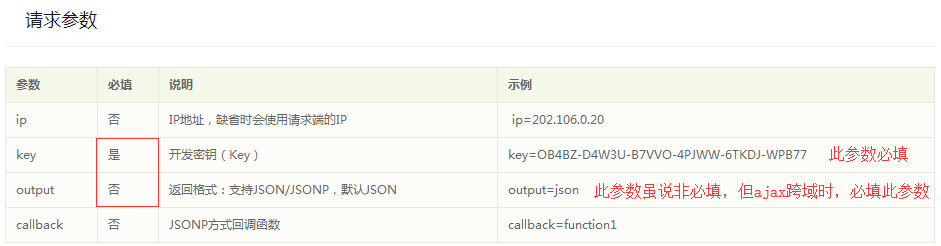
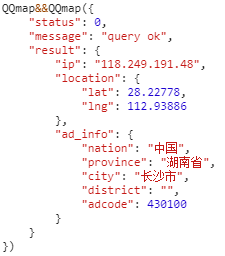
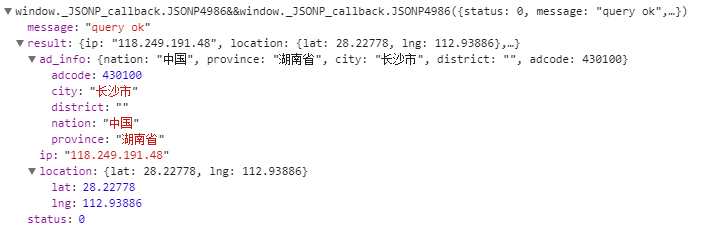
1.1请求参数(如下图所示): 返回参数(如下图所示):


开发密钥需在腾讯地图官网申请,申请地址:http://lbs.qq.com/console/mykey.html) ,申请流程很简单。
详情请见腾讯地图官网-IP定位:http://lbs.qq.com/webservice_v1/guide-ip.html。
1.2IP定位的优缺点:
优点:极简,易懂。不需要用户地理位置授权,不需要引用插件,一个ajax完全搞定。
缺点:定位不准确,虽说可定位到区一级,但实际上一般只能定位到市一级,偶尔还只能定位到省一级,此时就要用到手动定位了。
1.3示例(此处的开发密钥是我已经在腾讯申请好了的,若要引用,烦请去腾讯申请,申请流程很简单。)
1.31 jquery实现IP定位
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>腾讯定位-jquery</title> <meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script><!-- 引用谷歌jQuery --> </head> <body></body> <script type="text/javascript"> $.ajax({ type: "get",//接口规定,只能用get async: true,//异步 url: "https://apis.map.qq.com/ws/location/v1/ip",//接口地址 data: {"key":"PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM","output":"jsonp"},//参数格式必须用到output传参为jsonp,否则会报跨域问题 dataType: "jsonp",//跨域,必须用到jsonp success: function(result){ console.log(JSON.stringify(result)); document.write(JSON.stringify(result)); }, error: function (XMLHttpRequest,textStatus,errorThrown){ console.log(JSON.stringify(XMLHttpRequest)); document.write(JSON.stringify(XMLHttpRequest)); } }); </script> </html>
1.32 angularjs实现IP定位
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>腾讯定位-ng</title> <meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script><!-- 引用angularjs --> </head> <body ng-app="myApp" ng-controller="getIPControl">{{loaction}}</body> <script type="text/javascript"> var app = angular.module("myApp", []); //获取ip地址 app.controller("getIPControl",function($scope,$http){ $scope.loaction;//位置信息 QQmap = function(res){//腾讯定位返回函数,函数名只能为QQmap console.log(res); $scope.loaction = res;//渲染位置信息 }; //腾讯根据ip自动定位,QQmap为腾讯jsonp格式返回函数名,PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM为腾讯开发秘钥 $http.jsonp("https://apis.map.qq.com/ws/location/v1/ip?jsonp=QQmap&key=PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM&output=jsonp"); }); </script> </html>
二、腾讯地图精准定位API——前端定位组件
2.1请求参数

返回参数:

详情请见腾讯地图官网-前端定位组件:http://lbs.qq.com/tool/component-geolocation.html。
2.2前端定位组件的优点:定位精准,一般能获取到区一级信息,只有偶尔获取不到。本质上这其实是地图组件,插件会在html页面上生成一个<iframe>标签,只要修改调用的函数及参数,就相当于在前端页面中插入一张腾讯地图。
2.3示例
2.31 jquery实现前端定位组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>腾讯定位-jquery</title> <meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script><!-- 引用谷歌jQuery --> <script src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script><!-- 引用腾讯前端定位插件,建议下载到本地 --> </head> <body></body> <script type="text/javascript"> //实例化定位插件 定位获取地理位置信息,本插件只有在服务器上才能运行,不像IP定位,非服务器也能运行 var geolocation = new qq.maps.Geolocation("PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM","meizi2");//参数为:开发秘钥、开发秘钥名称 geolocation.getLocation(function(result){//定位成功 console.log(result); document.write(JSON.stringify(result)); },function(error){//定位失败 console.log(error); document.write(JSON.stringify(error)); }); </script> </html>
2.32 angularjs实现前端定位组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>腾讯定位-ng</title> <meta content="width=device-width,height=device-height,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script><!-- 引用angularjs --> <script type="text/javascript" src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script><!-- 引用腾讯前端定位插件,建议下载到本地 --> </head> <body ng-app="myApp" ng-controller="getLocationController">{{locationCity}}</body> <script type="text/javascript"> var app = angular.module("myApp", []); app.controller("getLocationController",function($scope,$http){ $scope.locationCity = "定位中"; //定位获取地理位置信息,本插件只有在服务器上才能运行,不像IP定位,非服务器也能运行 getLocation = function(func){ var geolocation = new qq.maps.Geolocation("PTMBZ-GCQLW-SC2RG-R2FNI-HWPNQ-4PBQM","meizi2"); geolocation.getLocation(function(result){//定位成功 $scope.locationCity = JSON.stringify(result);//用户定位城市 $scope.$applyAsync();//无法触发angular的自动刷新,手动刷新 console.log(result); },function(error){//定位失败 $scope.locationCity = JSON.stringify(error);//用户定位城市 $scope.$applyAsync();//无法触发angular的自动刷新,手动刷新 console.log(result); }); }; getLocation();//执行定位函数 }); </script> </html>
三、结语
从我的使用经验来看,腾讯地图的定位并不足够准确,只能定位到市一级,区一级经常获取不到。但是我的需求只要到市一级,所以也够用了。
想要定位足够准确,要求精确定位到区级,甚至精确到100米以内,需要调用高德地图的API,只是高德地图的开发者申请比较麻烦。高德地图API请见:https://lbs.amap.com/api/
在这里我只展示了腾讯地图的定位功能,事实上腾讯定位涵括位置展示、路线规划、地图选点、前端定位、街景展示等等诸多强大的功能。此外,百度地图、高德地图等等,也都免费提供地图API,值得我们敬佩。
我们都是站在巨人的肩膀上!