做个记录,
第一步,我们新建一个文件夹。

第二步,打开文件夹,执行git,没有git可以下载一个。或者用命令行工具进入到这个文件夹!

第三步,初始化json 在git里执行npm init --yes。当然你也可以执行npm init 然后一步一步的执行,(如果一步步的执行,注意一下 到 description: 需要输入: test restful api 其他的就回车就行了)
完成后你的文件里就有一个这个文件;

第四步、在安装json-server 在git里 执行 npm install json-server --save (安装这一步比较费时间。可能需要等待一会)
安装完成以后你的文件夹里会多出这个文件

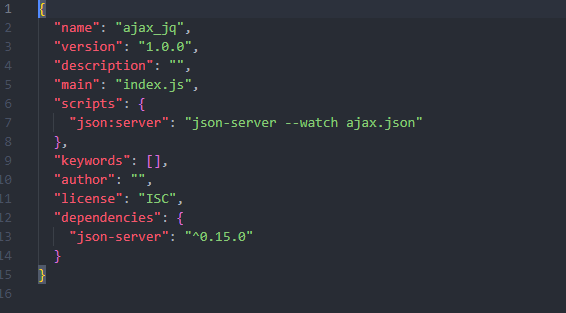
第五步、我们打开package.json这个文件
找到第七行代码 改为证格式 "json:server":"json-server --watch db.json"

第六步、创建ajax.json的文件

第七步、打开ajax.json文件编写你要的数据

这样我们就完成了json-server的配置
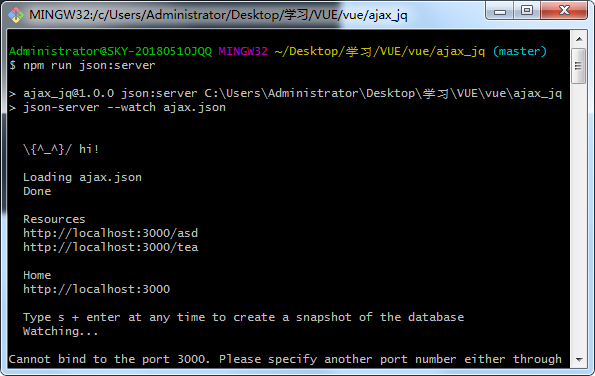
然后我们在启动它 打开git 运行 npm run json-server

我们在浏览器运行http://localhost:3000就可以访问了。