一、环境安装
1.安装node.js
下载路径:https://nodejs.org/en/download/
命令行验证:

2.安装ts、cli
ts: npm install -g typescript
验证ts: tsc -v
cli: npm install -g @angular/cli
验证cli: ng --version
二、Hello World
1.新建一个文件夹
2.从git上下载helloworld的demo git clone https://github.com/angular/quickstart Demo
3.使用VScode打开文件夹转到文件夹Demo→src→app→app.component.ts,把 export class AppComponent { name = 'Angular'; } 转换成 export class AppComponent { name = 'World'; }
4.安装Angular JS应用程序工作所需的所有必要包。到当前文件夹下打开cmd,输入 npm install
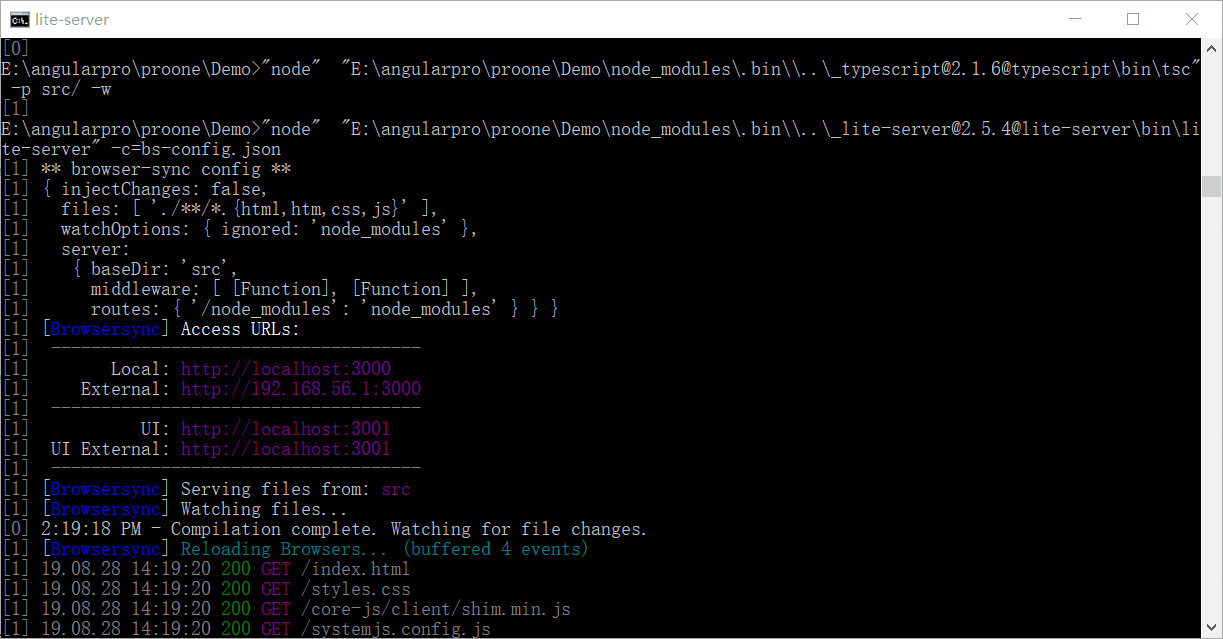
5.运行, npm start


感谢:https://blog.csdn.net/Kangshuo2471781030/article/details/80293009
https://www.tutorialspoint.com/angular2/angular2_hello_world.htm