1.bootstrap实例:

1 <title>Bootstrap 实例 - 代码</title> 2 <link href="https://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 3 <script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 4 <script src="https://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> 5 </head> 6 <body> 7 <p><code><header></code> 作为内联元素被包围。</p> 8 <p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p> 9 <pre> 10 <article> 11 <h1>Article Heading</h1> 12 </article> 13 </pre> 14 </body> 15 </html>
2.按钮:

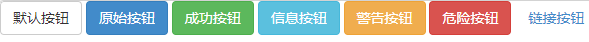
1 <html> 2 <head> 3 <title>Bootstrap 实例 - 按钮选项</title> 4 <link href="https://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 5 <script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 6 <script src="https://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> 7 </head> 8 <body> 9 <button type="button" class="btn btn-default">默认按钮</button> 10 <button type="button" class="btn btn-primary">原始按钮</button> 11 <button type="button" class="btn btn-success">成功按钮</button> 12 <button type="button" class="btn btn-info">信息按钮</button> 13 <button type="button" class="btn btn-warning">警告按钮</button> 14 <button type="button" class="btn btn-danger">危险按钮</button> 15 <button type="button" class="btn btn-link">链接按钮</button> 16 </body> 17 </html>
效果图: