定义:Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
一、定义全局过滤器:
JS部分:
1 var app = new Vue({
2 el: "#app",
3 data() {
4 return {
5 msg: "我是谁,我从哪里来,我又要往哪里去"
6 }
7 }
8 });
1 // 定义一个过滤器,没有传入参数 2 // 将 data 字符串里的 “哪里”,全部替换成 “这里” 3 Vue.filter("msgFmt", function (data) { 4 return data.replace(/哪里/g, "这里"); 5 }); 6 7 // 有参数的过滤器 8 // 将 data 字符串里的 “哪里”,全部替换成 传入的 arg 字符串 9 Vue.filter("msgFmt1", function (data,arg) { 10 return data.replace(/哪里/g, arg); 11 });
调用:
1 <div id="app"> 2 <p>{{ msg | msgFmt }}</p> 3 4 <p>{{ msg | msgFmt1("天堂") }}</p> 5 </div>
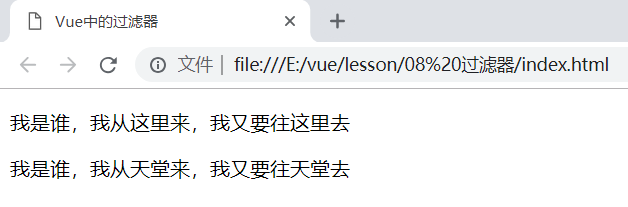
显示结果:

二、定义局部过滤器
局部过滤器,只能在VM控制得范围内起作用。
JS部分:
1 var app1 = new Vue({ 2 el: "#app1", 3 data() { 4 return { 5 date: new Date() 6 } 7 }, 8 filters:{ 9 dateFmt(dateStr,fmt=""){ 10 var date = new Date(dateStr) 11 12 var y = date.getFullYear(); 13 var m = (date.getMonth()+1).toString().padStart(2,"0"); 14 var d = date.getDate().toString().padStart(2,'0'); 15 16 if(fmt.toLowerCase()=="yyyy-mm-dd"){ 17 return `${y}-${m}-${d}`; 18 }else{ 19 var h = date.getHours().toString().padStart(2,"0"); 20 var min = date.getMinutes().toString().padStart(2,"0"); 21 var s = date.getSeconds().toString().padStart(2,"0"); 22 23 return `${y}-${m}-${d} ${h}:${min}:${s}`; 24 } 25 } 26 } 27 });
调用:
1 <div id="app1"> 2 <p>{{ date | dateFmt }}</p> 3 4 <p>{{ date | dateFmt("yyyy-MM-dd") }}</p> 5 </div>
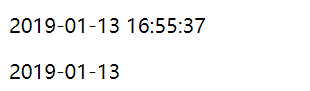
显示:

注意:当局部过滤器和全局过滤器,名字相同时,局部过滤器会覆盖掉全局的过滤器。